锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计51条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。
ModelForm有9个属性,说明如下:
-
model:必需属性,用于绑定Model对象。‘
-
fields:可选属性,设置模型内哪些字段转换成表单字段,默认值为None,代表所有的模型字段,也可以将属性值设为'all',同样表示所有的模型字段。若只需部分模型字段,则将模型字段写入一个列表或元组里,再把该列表或元组作为属性值。
-
exclude:可选属性,与fields 相反,禁止模型字段转换成表单字段。属性值以列表或元组表示,若设置了该属性,则属性fields 无须设置。
-
labels:可选属性,设置表单字段的参数label,属性值以字典表示,字典的键为模型字段。
-
widgets:可选属性,设置表单字段的参数 widget,属性值以字典表示,字典的键为模型字段。
-
localized_fields:可选参数,将模型字段设为本地化的表单字段,常用于日期类型的模型字段。
-
field_classes:可选属性,将模型字段重新定义,默认情况下,模型字段与表单字段遵从Django内置的转换规则。
-
help_texts:可选属性,设置表单字段的参数help_text。
-
error messages:可选属性,设置表单字段的参数error_messages.
模型字段转换表单字段遵从Django内置的规则进行转换,两者的转换规则如下:
| 模型字段类型 | 表单字段类型 |
|---|---|
| AutoField | 不能转换表单字段 |
| BigAutoField | 不能转换表单字段 |
| BigIntegerField | IntegerField |
| BinaryField | CharField |
| BooleanField | BooleanField或者NullBooleanField |
| CharField | CharField |
| DateField | DateField |
| DateTimeField | DateTimeField |
| DecimalField | DecimalField |
| EmailField | EmailField |
| FileField | FileField |
| FilePathField | FilePathField |
| ForeignKey | ModelChoiceField |
| ImageField | ImageField |
| IntegerField | IntegerField |
| IPAddressField | IPAddressField |
| GenericlPAddressField | GenericIPAddressField |
| ManyToManyField | ModelMultipleChoiceField |
| NullBooleanField | NullBooleanField |
| PositiveIntegerField | IntegerField |
| PositiveSmallIntegerField | IntegerField |
| SlugField | SlugField |
| SmalllntegerField | IntegerField |
| TextField | CharField |
| TimeField | TimeField |
| URLField | URLField |
我们用ModelForm改写下前面的图书添加实例:
forms.py里创建BookInfoModelForm类,继承ModelForm
class BookInfoModelForm(ModelForm):
# 配置中心
class Meta:
model = BookInfo # 导入model
fields = '__all__' # 代表所有字段
# fields = ['bookName', 'price'] # 指定字段
widgets = { # 定义控件
'bookName': forms.TextInput(attrs={"placeholder": "请输入用户名", 'id': 'bookName', 'class': 'inputCls'})
}
labels = { # 指定标签
'bookName': '图书名称',
'price': '图书价格',
'publishDate': '出版日期',
'bookType': '图书类别'
}
help_texts = {
'bookName': '请输入图书名称'
}views.py里定义preAdd3函数
def preAdd3(request):
"""
预处理,添加操作 使用modelForm表单
:param request:
:return:
"""
form = BookInfoModelForm()
context_value = {"title": "图书添加", "form": form}
return render(request, 'book/add2.html', context_value)urls.py里定义下映射:
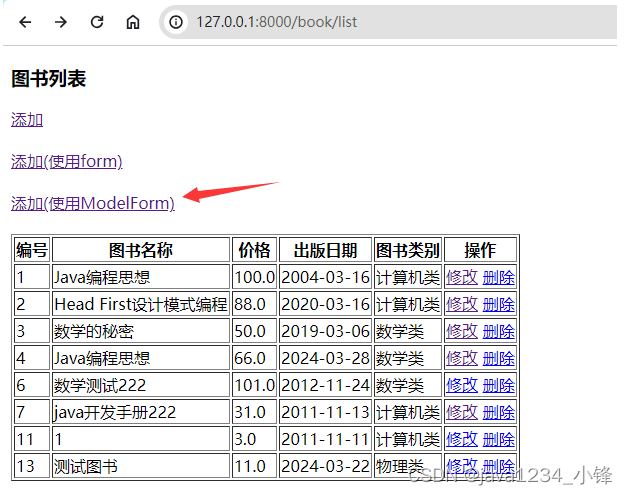
path('book/preAdd3', helloWorld.views.preAdd3),book/list.html里加下新的添加链接
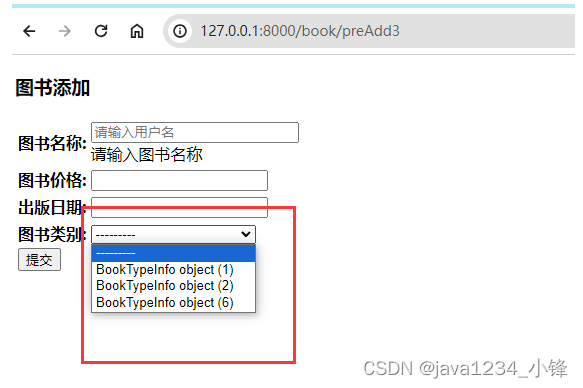
<a href="/book/preAdd3">添加(使用ModelForm)</a><br/><br/>运行测试,浏览器输入:http://127.0.0.1:8000/book/list
其他表单没问题,就这下拉框出现问题了;
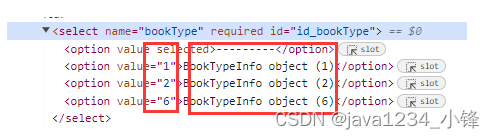
谷歌浏览器F12开发者工具,审查元素看下:
我们看到value默认取的图书类型的主键id,但是选项文本取值就不对了。这时候我们可以通过魔法方法__str__来实现,默认打印对象输出图书类别名称;
class BookTypeInfo(models.Model):
id = models.AutoField(primary_key=True)
bookTypeName = models.CharField(max_length=20)
class Meta:
db_table = "t_bookType"
verbose_name = "图书类别信息" # 给模型取个直观的名字
def __str__(self):
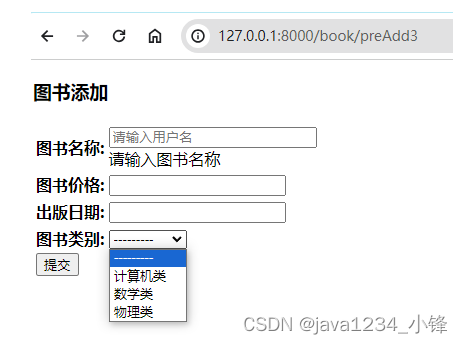
return self.bookTypeName再测试下,下拉框显示图书类别名称了
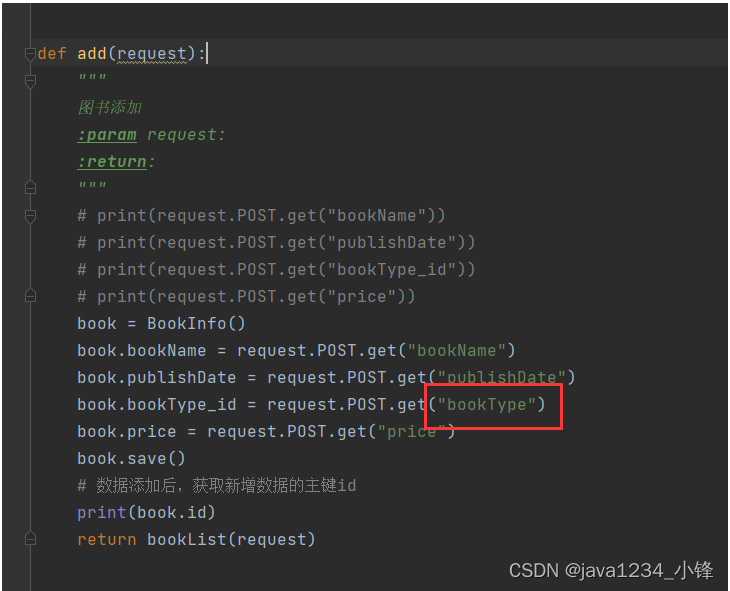
这里要注意一个细节,默认转换的时候,下拉框的name是bookType,所以我们要改下views.py里的add方法,
对应的改成bookType
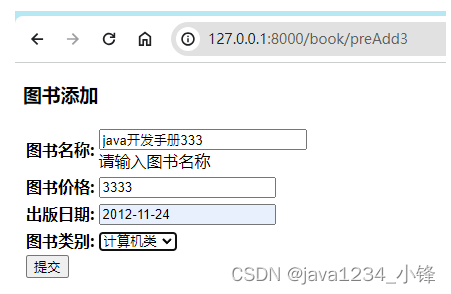
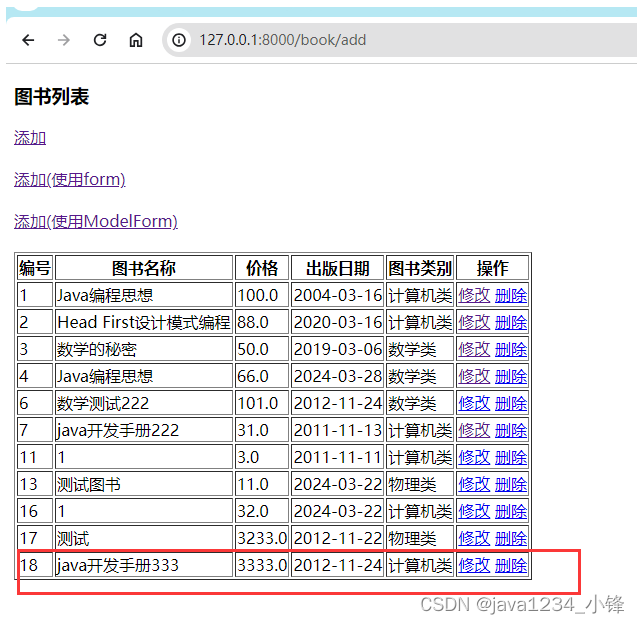
我们最后测试下:
测试成功:
平时开发,建议大家还是用ModelForm,简单方便。