新增输入类型:
Type=“email” 限制用户输入email类型
Type=“url” 限制用户必须输入url类型
Type=“range”产生一个滑动条表单
Type=“number”
Type=“search”产生一个搜索意义的表单
Type=“color” 生成一个颜色选择表单
Type=“time”限制用户必须输入时间类型
Type=“month” 限制用户必须输入月类型
Type=“week”限制用户必须输入周类型
Type=“datetime-local”选取本地时间
Type=“date”
新增属性:1
属性:
required=“required”验证表单信息是否为空
number的属性:
min 最小值
max 最大值
step 步幅 (数字间隔)
list 必须和datalist标签一起使用,必须要绑定datalist的id名称
新增属性:2
placeholder属性:文本框处于未输入状态时,文本框中显示的输入提示
新增属性:3
|autofocus属性:给文本框、选择框、或者按钮空间添加该属性,当页面打开时,该空间自动获得焦点,一个
页面只能有一个。
新增属性:4
lautocomplete属性:自动提示,输入富足和所用的自动完成功能,是一个节省输入时间,同时也是十分方便的功能。
"on/off",on科室显示制定后补输入的数据列表,使用datalist元素与list属性提供后补输入的数据列表,自动完成时
,可以将该datalist元素中的数据作为后补输入的数据在文本框中显示:
<input type="text" autocomplete="on" list="greeting">
新增属性:5
pattern:将属性值设为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。
例如:<input pattern="[0-9][A-Z]{3}"title="输入内容,一个数与三个大写字母" placeholder=“输入内容,一个数与三个大写字母”>
新增属性:6
取消验证:
可以对form表单添加novalidate属性,即使form表单中的input添加了required,也将不进行验证。
新增属性:7
multiple:多个输入提交
<input type="file" />输入多个文件:<input type="file" multiple="multiple"/>
multiple:多项内容识别(email逗号隔开,可以输入多个)
测试:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="" >
<input type="email" required="required" />
<input type="number" min="0" max="100" step="10" />
<input type="range" />
<input type="submit" />
</form>
<!-- -->
<form action="" oninput="">
<input id="txt" type="text" value="100"/>
<input id="ran" type="range" min="0" max="200" />
<output name="res" for="txt ran"></output>
</form>
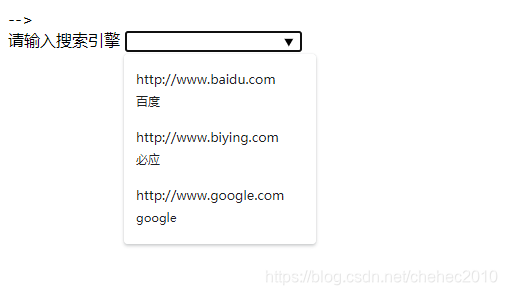
<!-- url的使用 -->
<form action="" >
<label>请输入搜索引擎</label>
<input id="txt" type="url" list="user_list"/>
<datalist id="user_list">
<option value ="http://www.baidu.com" label="百度"></option>
<option value ="http://www.biying.com" label="必应"></option>
<option value ="http://www.google.com" label="google"></option>
</datalist>
</form>
<form action="" method="">
<input type="text" placeholder="请驶入..."name="txt" autocomplete="on"/>
<input type="submit" />
</form>
<!-- 文件输入框如何选择多个 -->
<form action="" method="">
<input type="file" multiple="multiple"/>
</form>
</body>
</html>