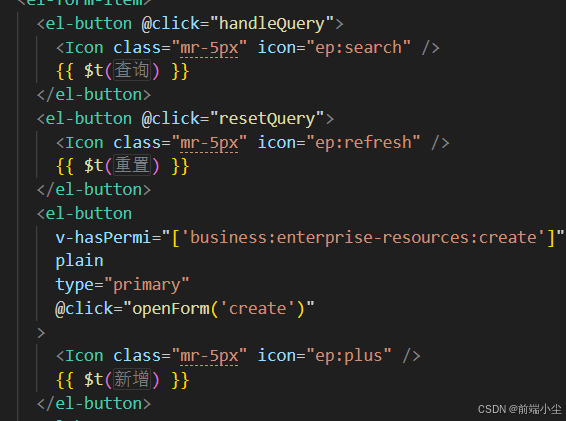
先展示一下效果
1.第一步首先在vscode下载插件
2.第二步在 setting.json 里面配置
要区分文件是js,ts或json结尾
以zh.ts和en.ts结尾的用这个
{
"i18n-ally.localesPaths": ["src/locales"],
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["ts"],
"i18n-ally.sourceLanguage": "en",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": ["vue", "react"],
"god.tsconfig": "./tsconfig.json",
"vue-i18n.i18nPaths": "src/locales"
}以zh.json和en.json的用这个
{
"i18n-ally.localesPaths": ["src/lang"],
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["json"],
"i18n-ally.sourceLanguage": "zh-cn",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": ["vue", "react"],
"god.tsconfig": "./tsconfig.json",
"vue-i18n.i18nPaths": "src/lang"
}