data-*
这个属性熟悉JS的小伙伴都知道,data-*是一个自定义属性,它的功能是视图层往js传递我们想要传的数据。我们的JS可以控制视图层,但是我们往往需要用户操作视图层,逻辑层也能够获取用户的交互值,这个时候我们就需要data-*属性了
获取普通数据
我们的js数据类型大体上可分为,数字类型,字符类型,布尔值类型,对象类型。其实还有undefined和null
我把数字类型,字符类型,布尔值类型称之为普通数据类型,我们接下来分别演示
静态获取
静态获取指的是我们的data-*是写死的,不是动态的
html代码
<div id="app">
<div :style="myStyle" data-num=1 data-str="hello" data-bool=true @click="click($event)"></div>
</div>
js代码
var app=new Vue({
el:'#app',
//myStyle是样式对象
data() {
return{
myStyle:{
background:"red",
width:100+"px",
height:100+"px"
}
}
},
methods:{
click:function(e){
//e.target.dataset可以获取数值
console.log(e.target.dataset)
}
}
})
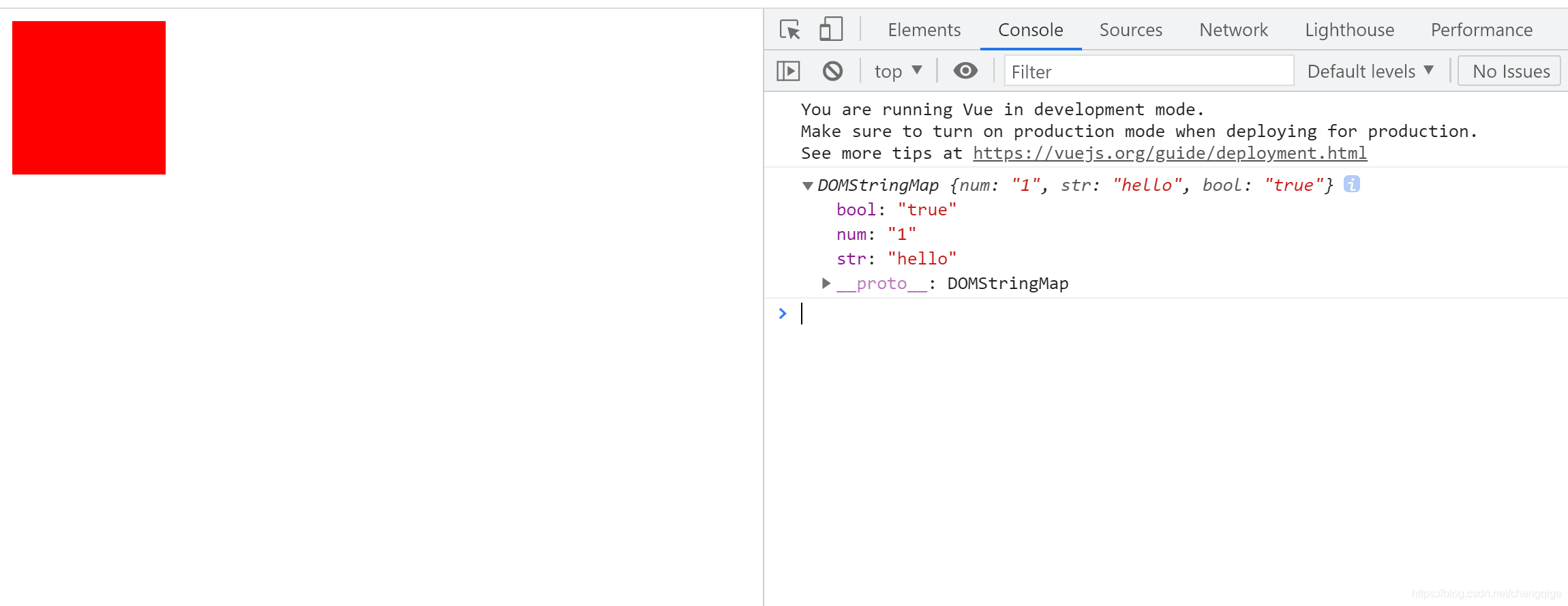
点击红色块之后的效果:
注意看右边的数据,返回的全是字符串。可是我们传递的数值有的不是字符串,但是全部转化成了字符串了。我们只能后续进行类型转化了
动态获取
动态获取数据指的是我们获取的数据是动态的,通常我们喜欢用在v-for中,用于判断用户点击列表为第多少项
html
<div id="app">
<ul>
<li v-for="(item,index) in datalist" :data-op="index" @click="click($event)">{{item.name}}</li>
</ul>
</div>
js
var app=new Vue({
el:'#app',
data() {
return{
datalist:[
{
id:0,
name:'小明',
},
{
id:1,
name:'小红',
},
{
id:2,
name:'小刚',
}
]
}
},
methods:{
click:function(e){
let {op}=e.target.dataset
console.log("选中了第"+(parseInt(op)+1)+"项")
}
}
})
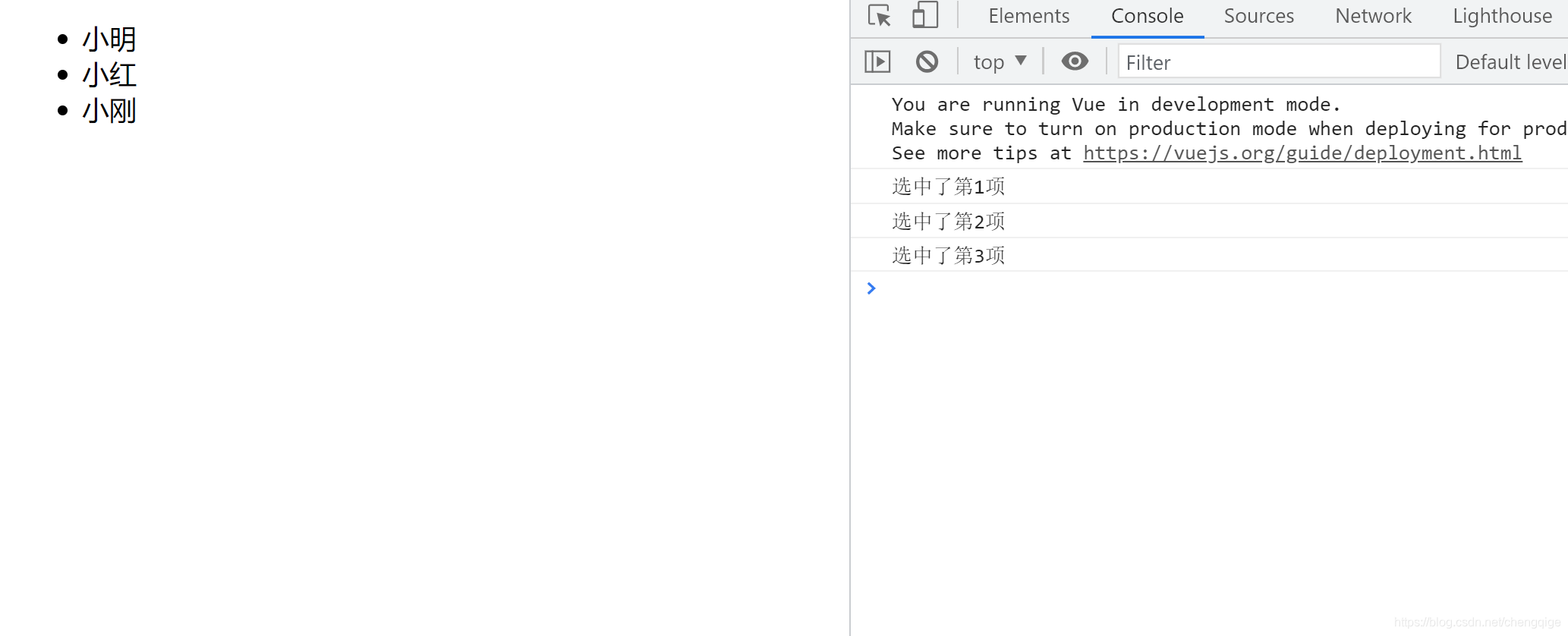
点击li之后的效果

获取对象数据
对象数据与普通数据不同,它们需要使用JSON.stringfy进行字符串化
动态获取
HTML
<div id="app">
<ul>
<li v-for="(item) in datalist" :data-item="JSON.stringify(item)" @click="click($event)">
{{item.name}}</li>
</ul>
</div>
js
var app = new Vue({
el: '#app',
data() {
return {
datalist: [{
id: 0,
name: '小明',
},
{
id: 1,
name: '小红',
},
{
id: 2,
name: '小刚',
}
]
}
},
methods: {
click: function(e) {
let {
item
} = e.target.dataset
item = JSON.parse(item)
console.log(item)
}
}
})
如果遇到特殊字符报错的话,尝试修改JS代码如下:
click: function(e) {
let {
item
} = e.target.dataset
item=encodeURIComponent(item)
item = JSON.parse(decodeURIComponent(item))
console.log(item)
}
进行编码和解码序列化操作就好了