功能介绍
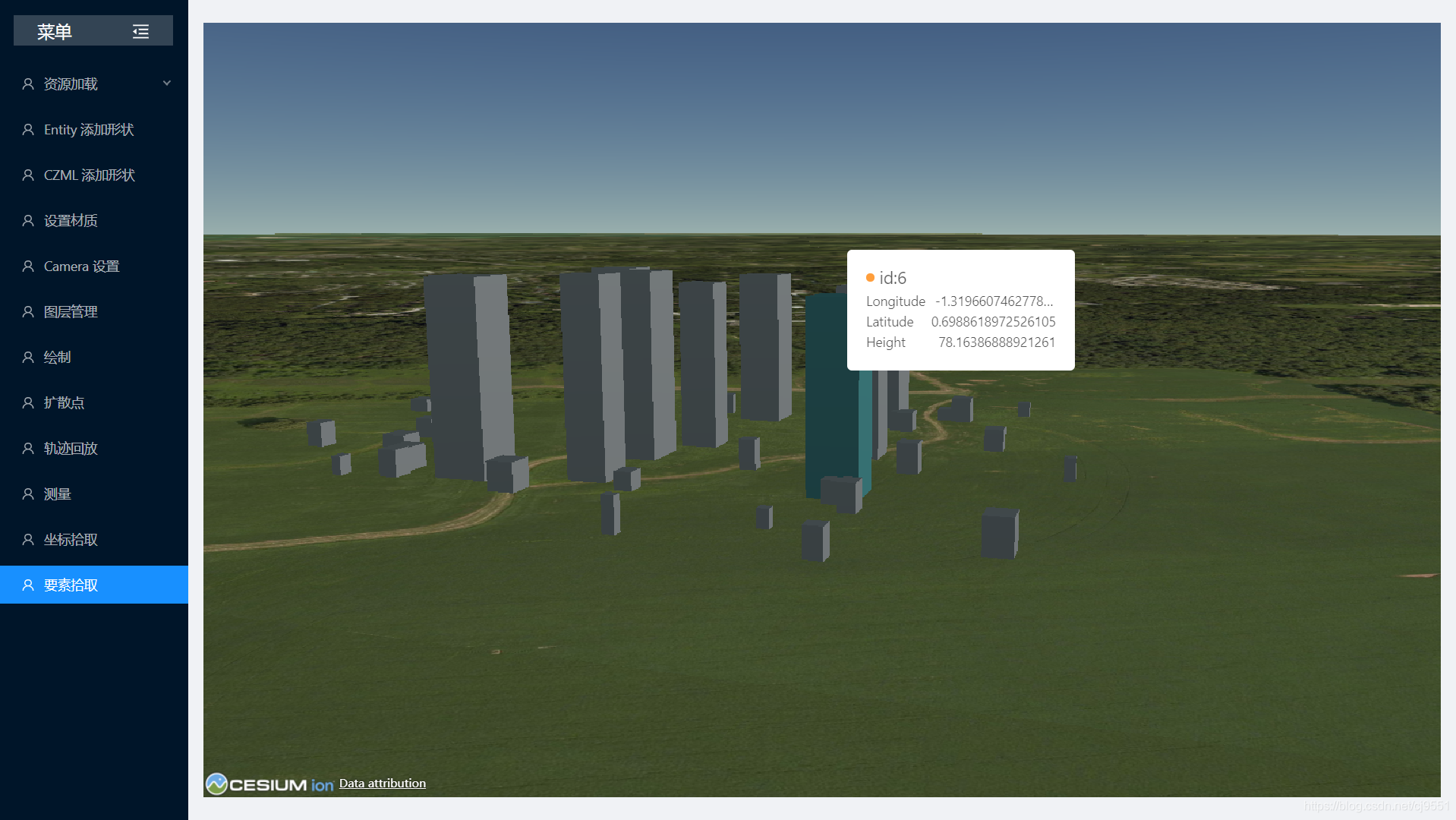
本例子基于 react hooks + ts + Cesium 实现加载模型数据,拾取三维模型对象;并将模型对象属性进行展示。封装对应的属性展示面板(跟随场景移动)以及暴露回调函数,获取拾取对象的属性;
后续将分享一些下面的功能:
- 图层管理(√)
- dom 点扩散(√)
- 轨迹回放(√)
- 测量(√)
- 坐标拾取(√)
- 加载模型数据,拾取三维模型(√)
- 地下模式
- 单体化
- 粒子特效
- 视频融合
有其他需要实现的功能,大家可以评论哈
实现思路
拾取三维模型对象,也是很简单的,主要通过 viewer.scene.pick 方法去获取拾取到的对象,并通过修改拾取到的物体的颜色区分,以及通过 Cesium.Cesiu