1. 概述
SpringAnimation 是 Qt Quick 中用于模拟弹簧效果的动画类。它通过模拟物体在弹簧力作用下的反应,产生一种振荡的动画效果,常用于模拟具有自然回弹、弹性和振动的动态行为。这种动画效果在 UI 中广泛应用,特别是在拖动、拉伸、回弹等交互效果上,能带来更具生动感和真实感的体验。
SpringAnimation 的效果模拟了弹簧物理行为,它可以在给定的目标位置周围反复来回震荡,直到平稳停止。这个类特别适用于一些具有“弹性”或者“回弹”特征的动画。
2. 重要属性
-
damping:阻尼系数,表示系统在振荡过程中能量消耗的程度。较高的阻尼值会使振荡更快停止,较低的阻尼值则会使振荡持续更久。常用的值范围是 0 到 1,0 表示没有阻尼,1 表示快速停止。 -
stiffness:弹性刚度,表示弹簧的硬度。刚度越大,弹簧的恢复力越强,物体的回弹会更强烈。通常,较高的刚度使动画效果更加紧凑和迅速,较低的刚度则会产生更柔和的回弹效果。 -
from:动画的起始值。表示动画从哪个值开始。 -
to:动画的目标值。表示动画最终的目标位置或状态。 -
duration:动画的持续时间。通过该属性可以控制弹簧动画的时间长度。通常,SpringAnimation会根据物理效果和参数来计算动画实际的持续时间。 -
velocity:初始速度。这个属性控制动画的起始速度,可以通过这个属性调整动画的起始动能。 -
running:表示动画是否正在运行的布尔值。可以通过该属性获取当前动画的状态。
3. 重要方法
-
start():启动弹簧动画,从当前的from值到目标to值进行动画播放。 -
pause():暂停动画。暂停时,动画保持当前位置,且不会继续进行。 -
resume():恢复暂停的动画,继续从暂停的位置进行播放。 -
stop():停止动画,强制动画结束,并将其重置到初始状态。
4. 重要信号
-
runningChanged:当动画的运行状态发生变化时触发。例如,从运行状态变为暂停状态,或从暂停状态恢复为运行状态。 -
finished:当动画完成时触发,表示弹簧动画已经到达目标位置并停止。 -
paused:当动画暂停时触发。 -
stopped:当动画被停止时触发,表示动画被强制终止。
5. 常用枚举类型
Easing.Type:缓动类型枚举,常用于控制动画的加速和减速效果。SpringAnimation通常与其他动画类一起使用时可以搭配使用该枚举。Easing.Linear:匀速。Easing.In:加速。Easing.Out:减速。Easing.InOut:开始和结束都加速和减速。
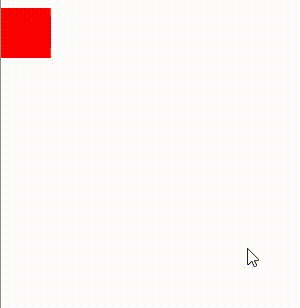
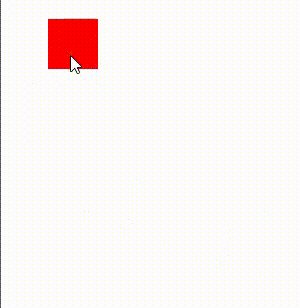
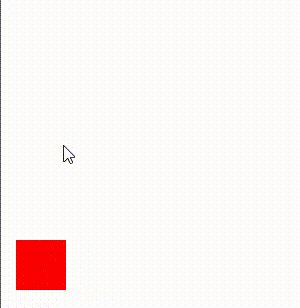
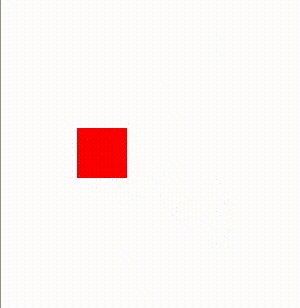
Window {
visible: true
width: 300
height: 300
Item {
width: 300; height: 300
Rectangle {
id: rect
width: 50; height: 50
color: "red"
Behavior on x { SpringAnimation { spring: 2; damping: 0.2 } }
Behavior on y { SpringAnimation { spring: 2; damping: 0.2 } }
}
MouseArea {
anchors.fill: parent
onClicked: {
rect.x = mouse.x - rect.width/2
rect.y = mouse.y - rect.height/2
}
}
}
}
觉得有帮助的话,打赏一下呗。。

需要商务合作(定制程序)的欢迎私信!!