通用必装插件
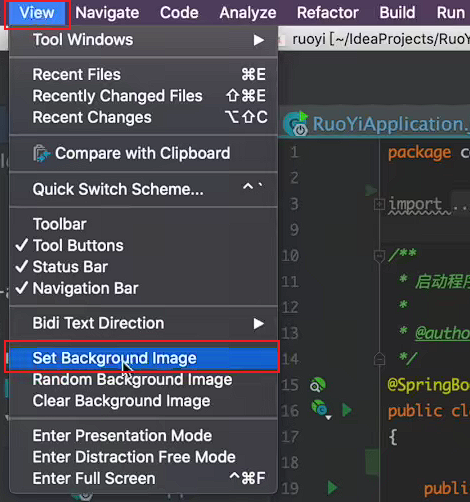
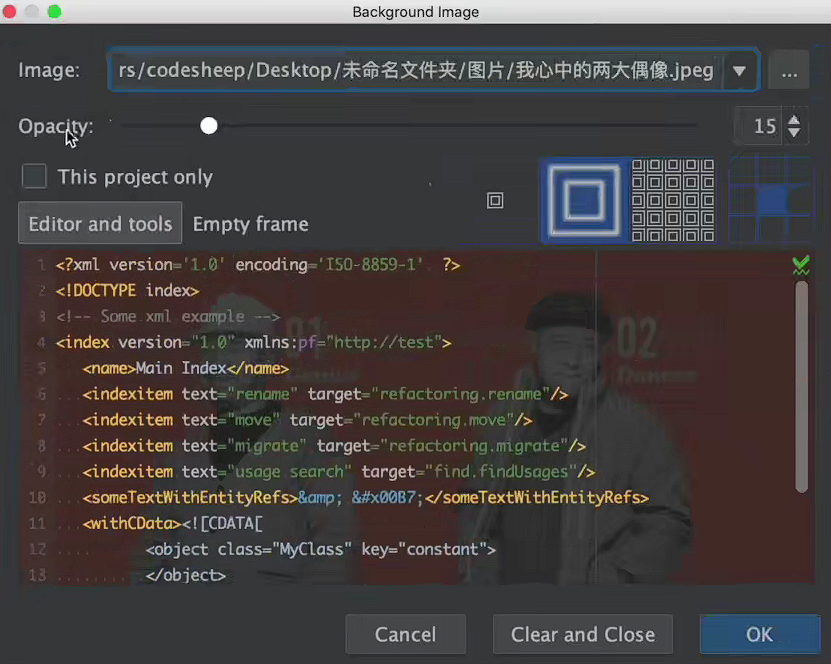
1 Background Image Plus:自定义背景图片
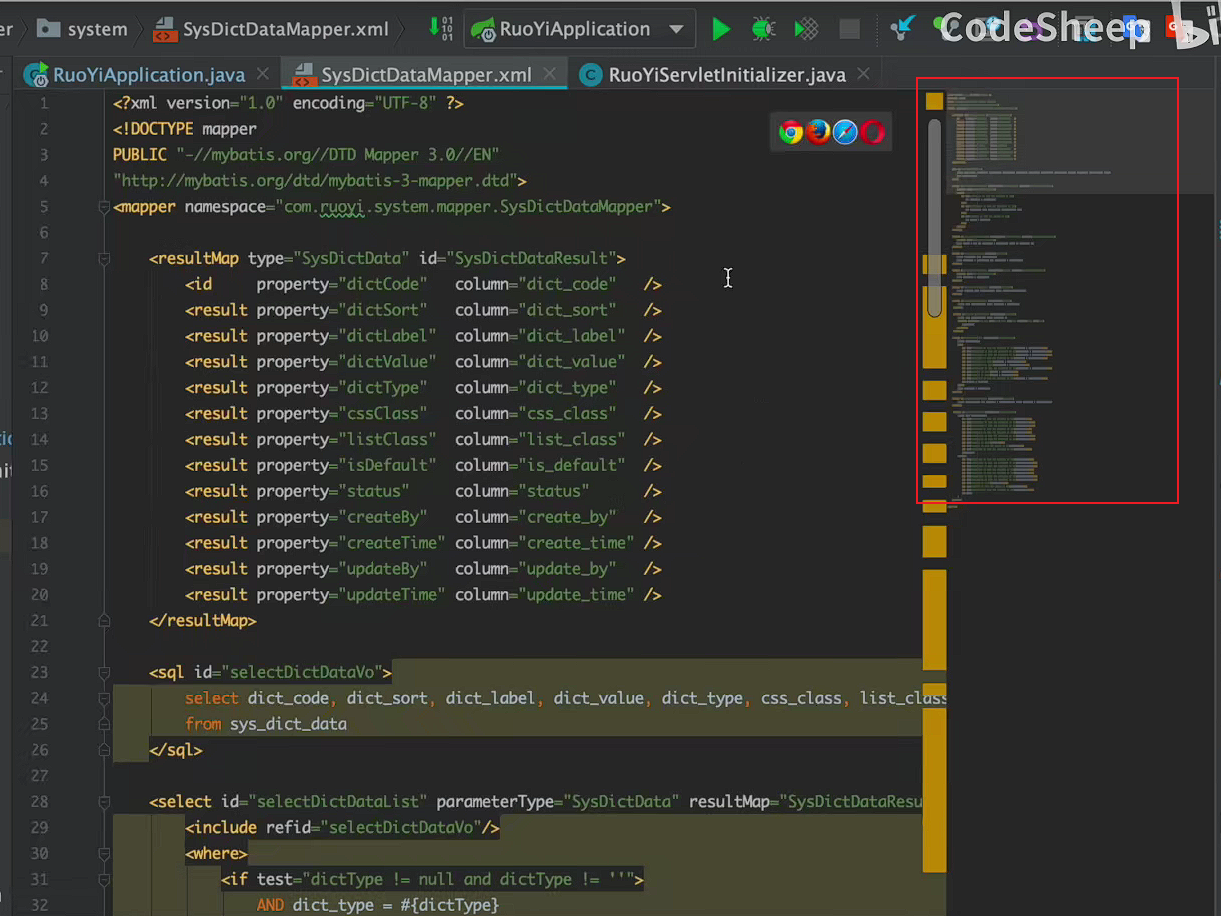
2 CodeGlance: vscod:右侧代码地图
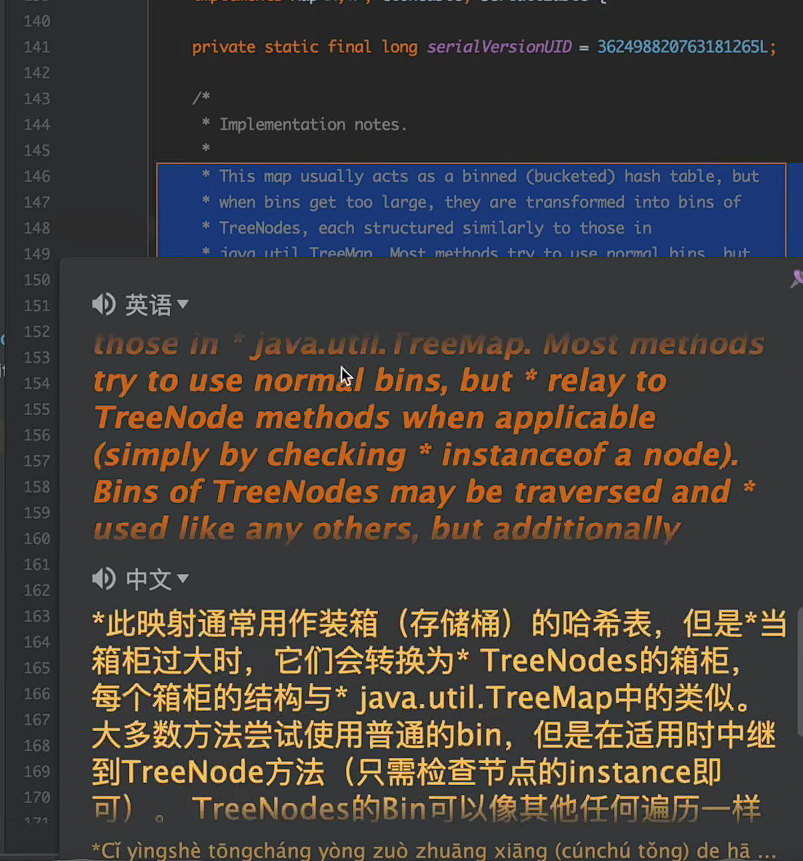
3 Translation:翻译
4 Rainbow Brackets: 彩虹色括号
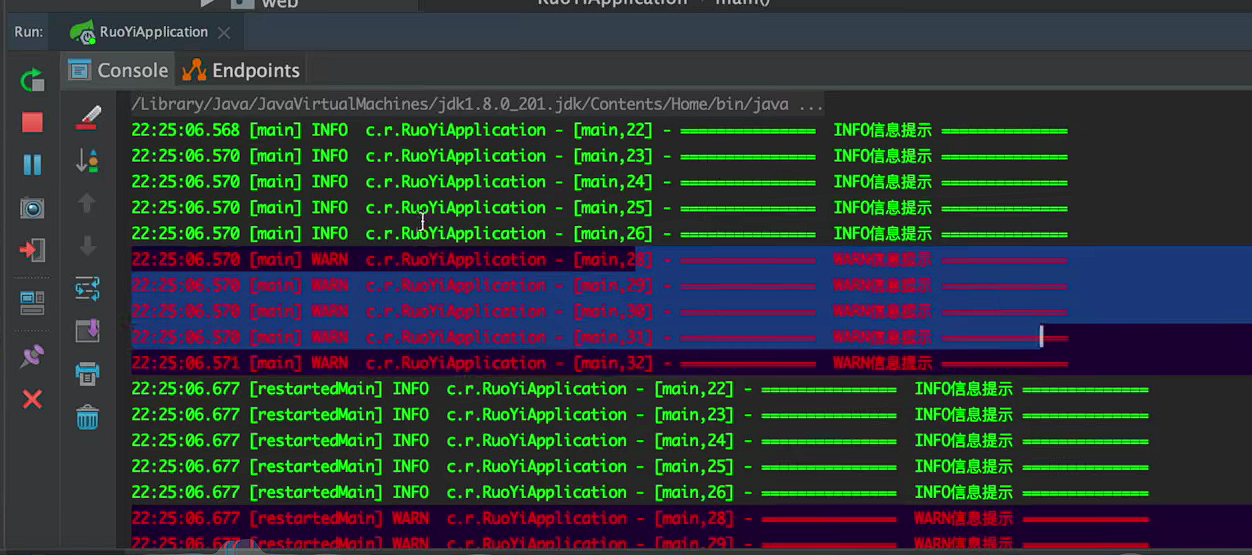
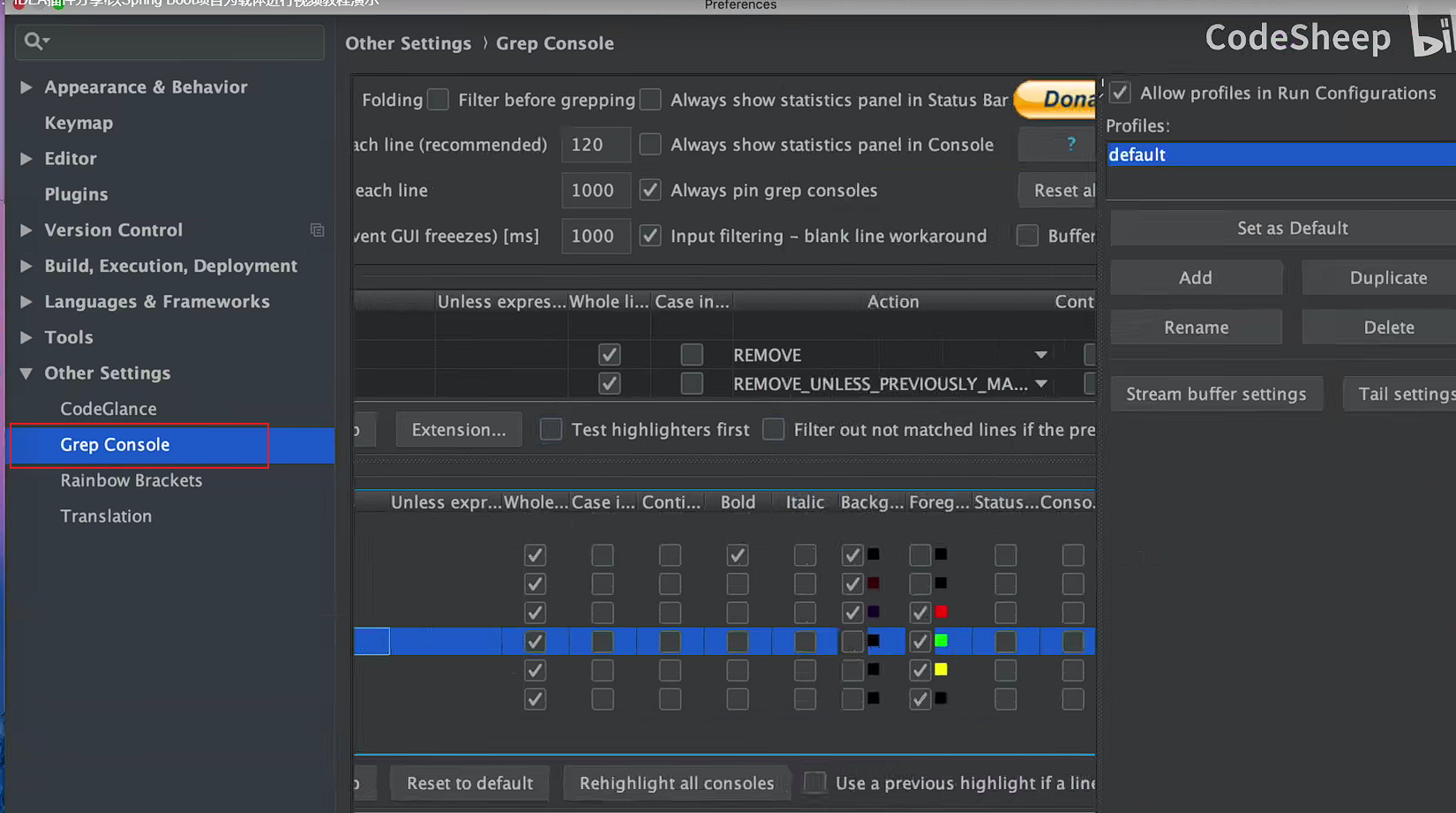
5 Grep Console: 日志着色控制台显示
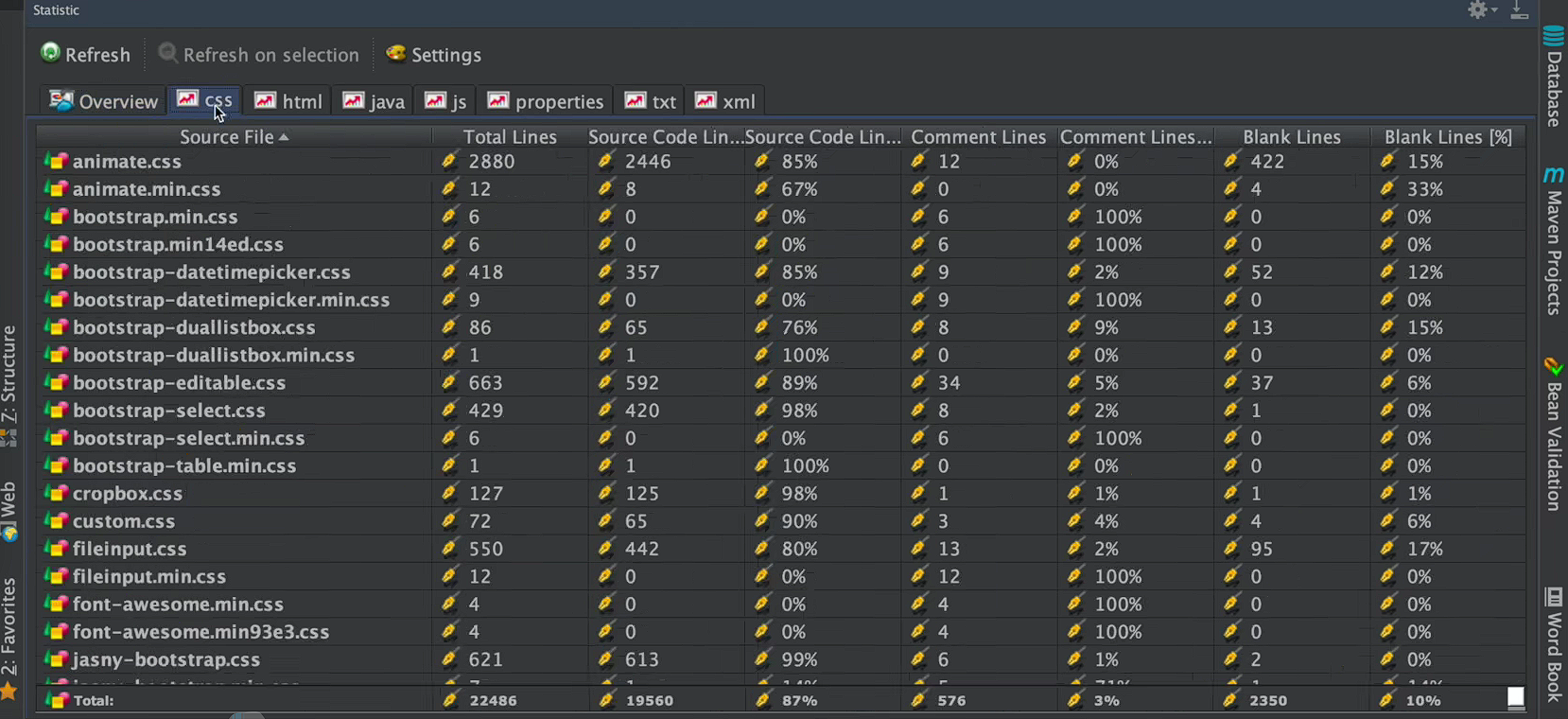
6 Statistic: 代码统计
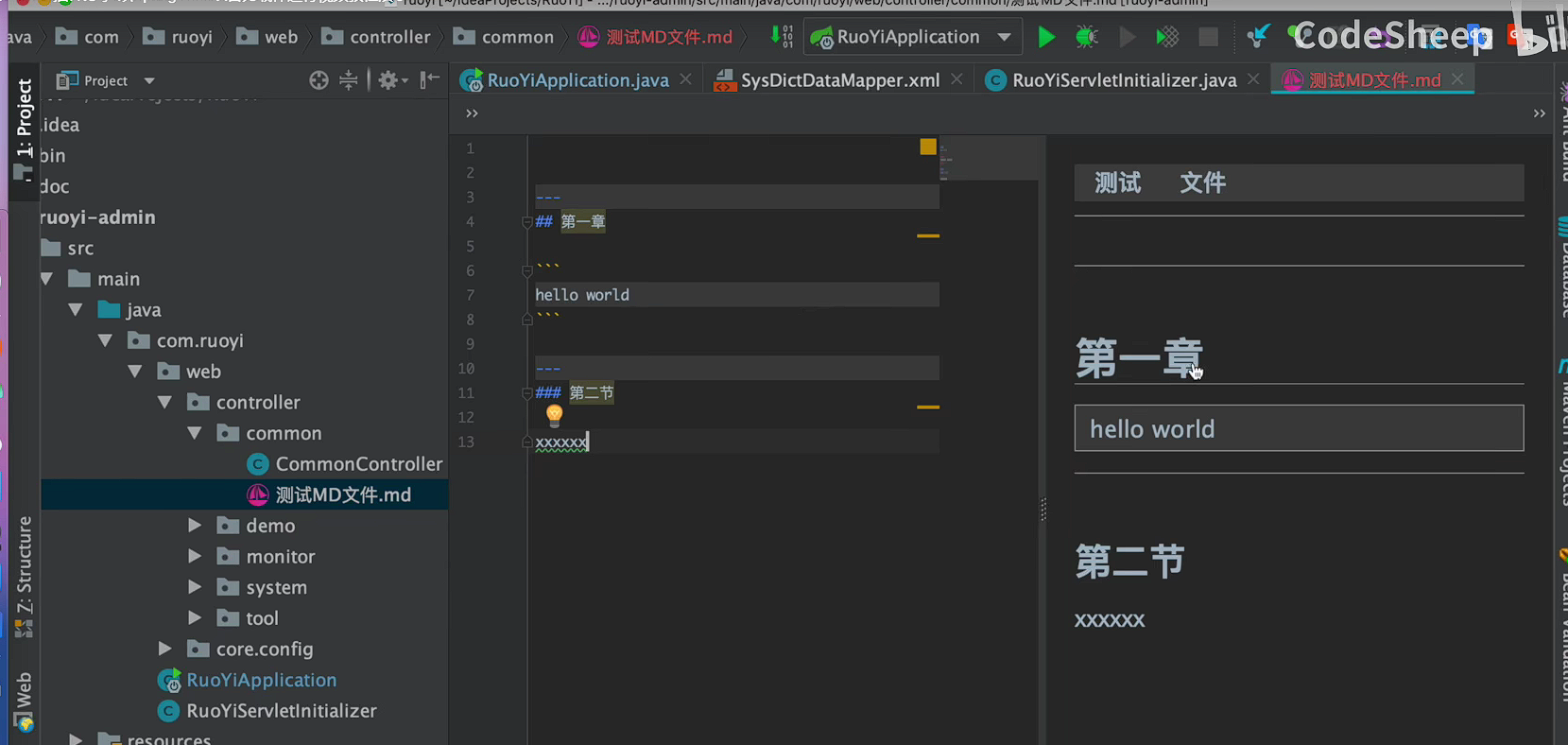
7 Markdown Navigator:IDEA集成markdown
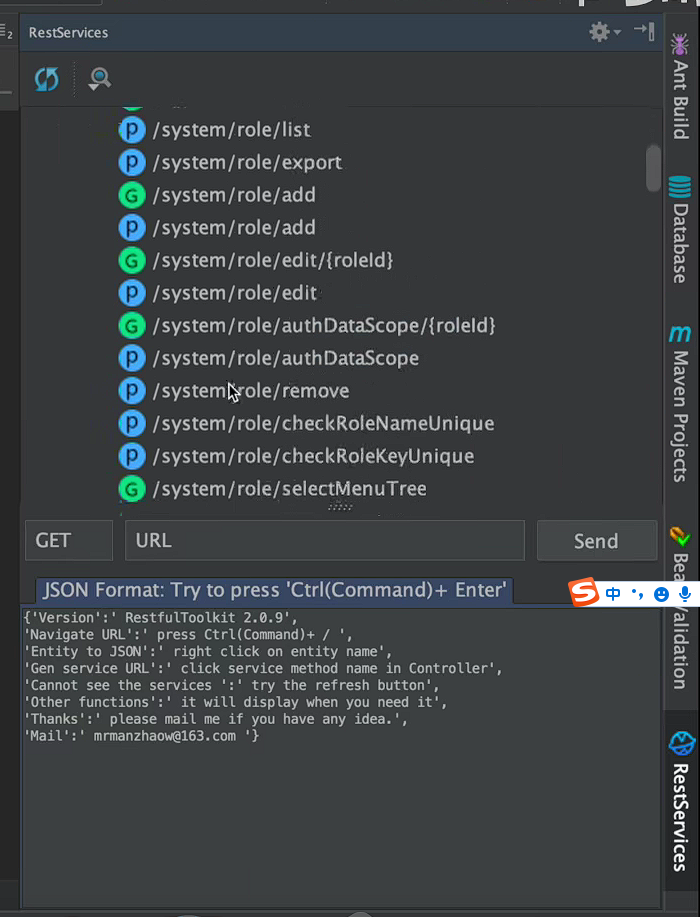
8 RestfulToolkit: 快速定位controller层接口、接口测试
IDEA 2020以上失效,plugins里搜索RestfulToolkit即可下载替代品
一套 RESTful 服务开发辅助工具集。
1.根据 URL 直接跳转到对应的方法定义 ( 快捷键搜索 Ctrl + Alt + N 或者 Ctrl + \ ); —这个个人感觉非常好用,和Ctrl + F一样重要。
2.提供了一个 Services tree 的显示窗口;
3.一个简单的 http 请求工具;
4.在请求方法上添加了有用功能: 复制生成 URL;,复制方法参数…
5.其他功能: java 类上添加 Convert to JSON 功能,格式化 json 数据 ( Windows: Ctrl + Enter; Mac: Command + Enter )。
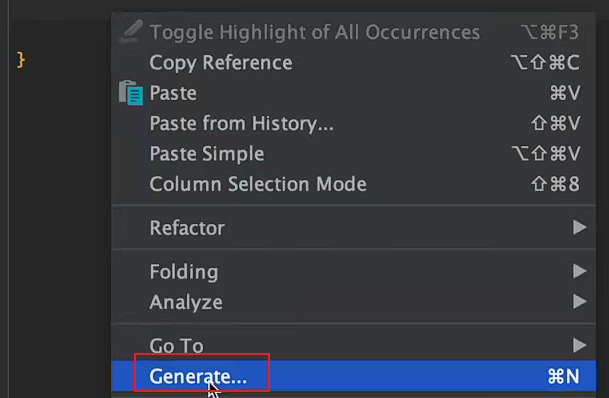
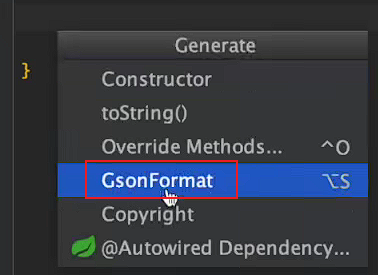
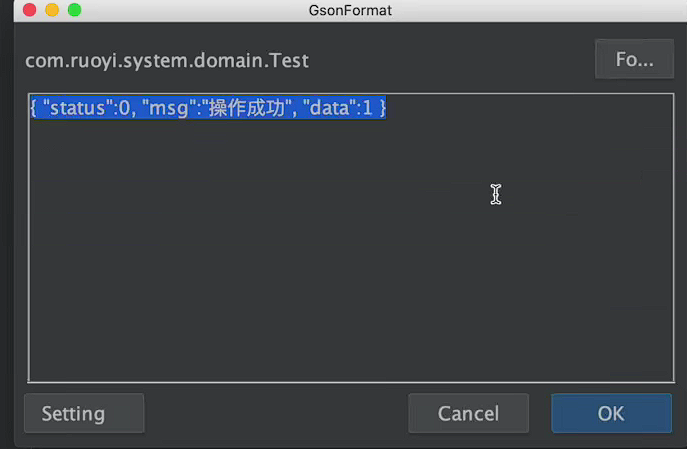
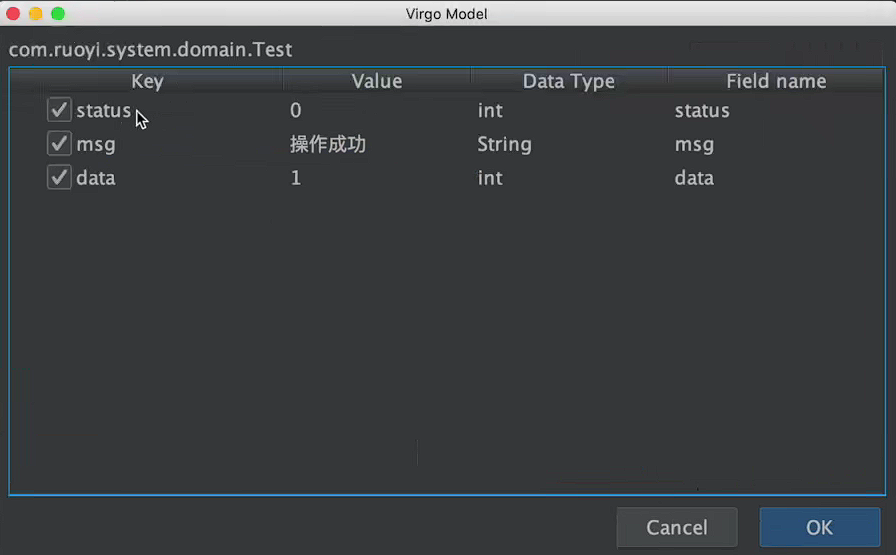
9 GsonFormat: Json转Java类
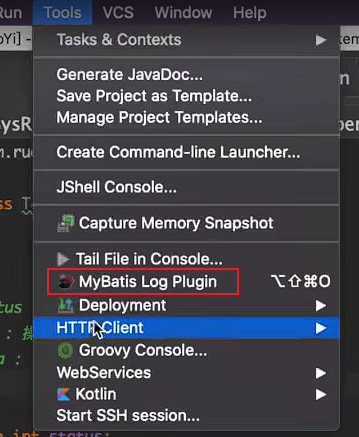
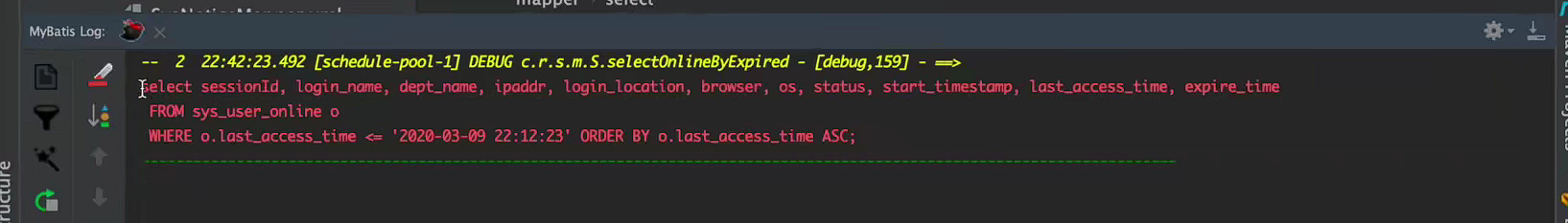
10 Mybatis Log Plugin: 快速打印SQL语句
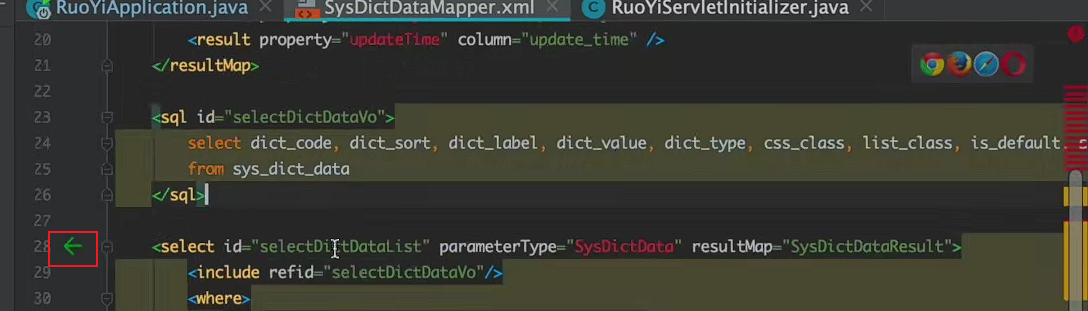
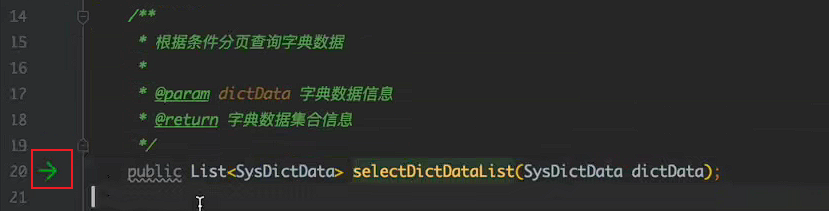
11 Free Mybatis Plugin: mybatis xml id与接口间跳转
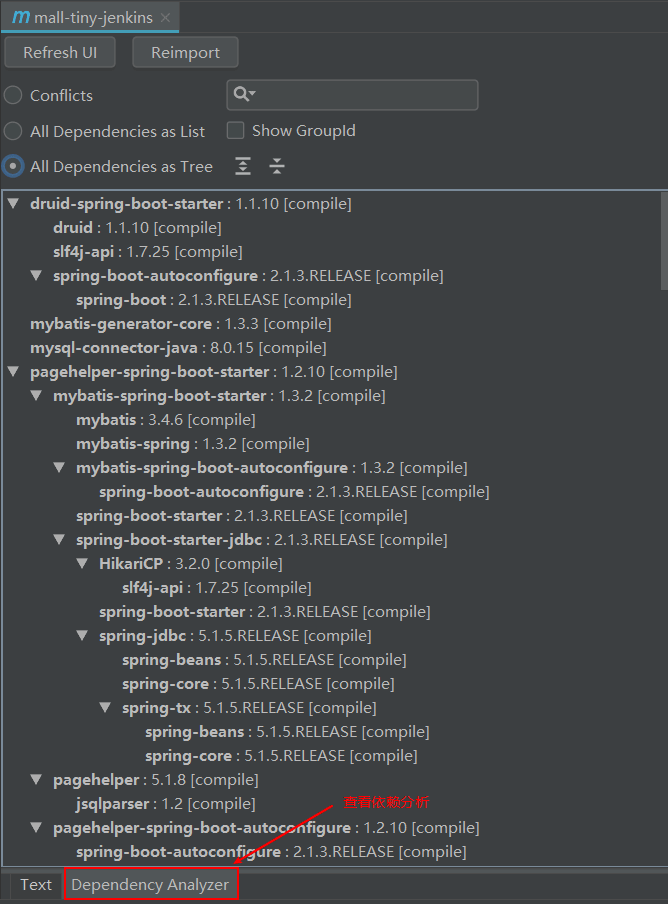
12 Maven Helper 解决Maven依赖冲突
解决Maven依赖冲突的好帮手,可以快速查找项目中的依赖冲突,并予以解决!
-
我们可以通过
pom.xml文件底部的依赖分析标签页查看当前项目中的所有依赖; -
-
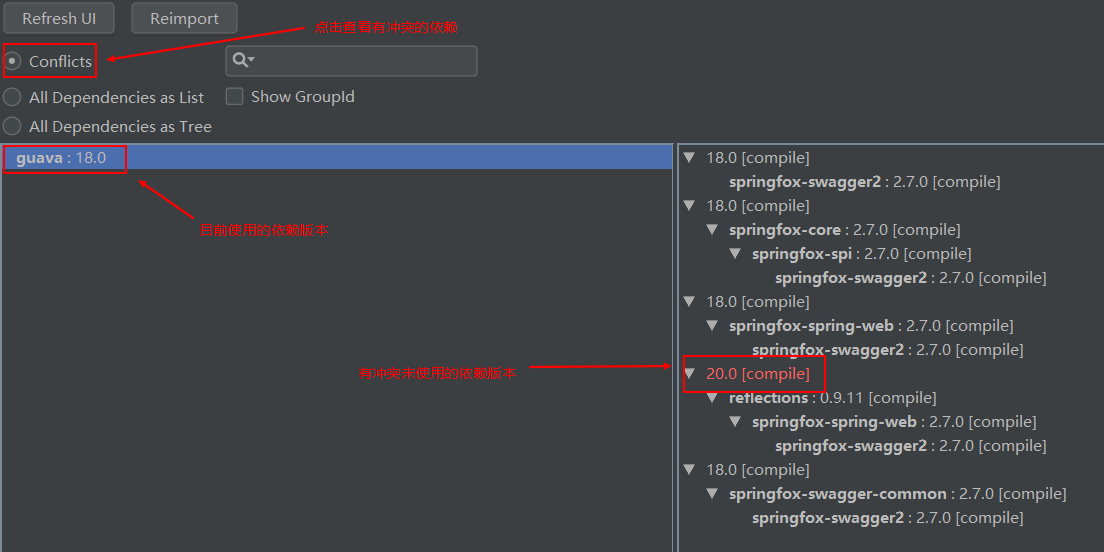
通过
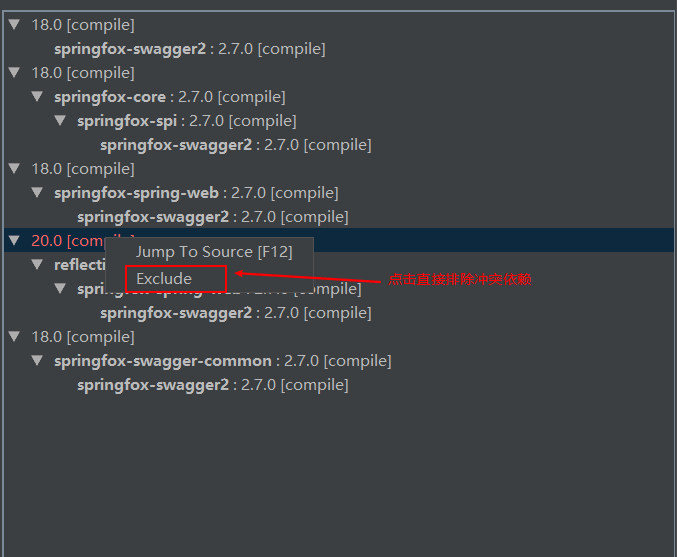
冲突按钮我们可以筛选出所有冲突的依赖,当前项目guava依赖有冲突,目前使用的是18.0版本;
- 选中有冲突的依赖,点击
Exclude按钮可以直接排除该依赖;
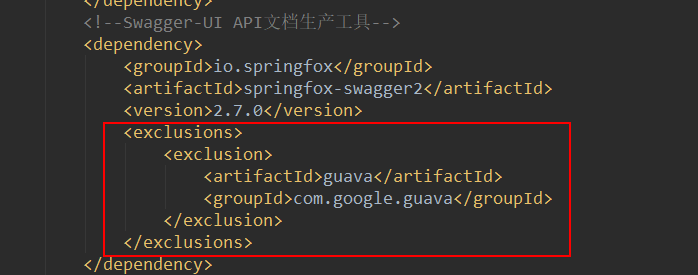
- 同时
pom.xml中也会对该依赖添加<exclusion>标签,是不是很方便啊!
13 Vue.js
Vue.js支持插件,写过前端的朋友肯定用过,可以根据模板创建
.vue文件,也可以对Vue相关代码进行智能提示。
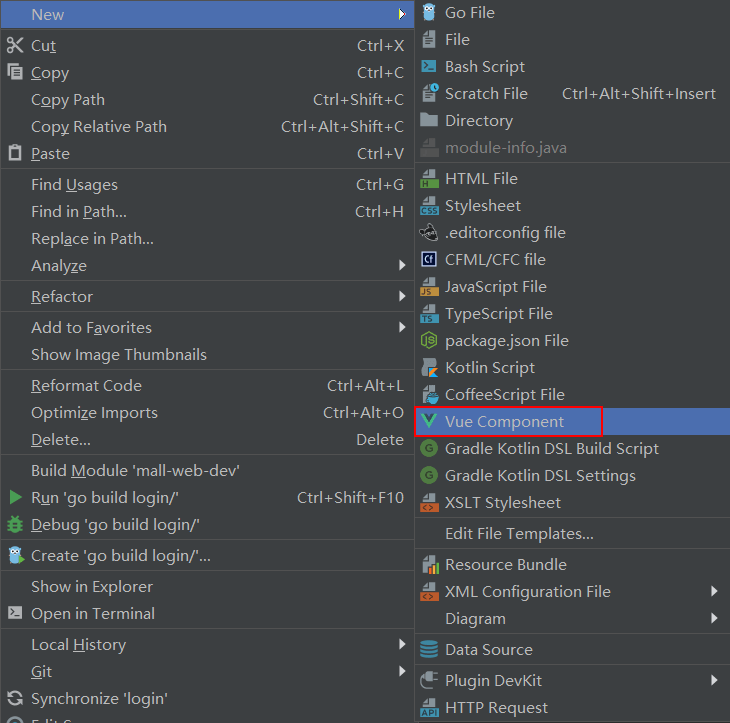
- 启用该插件后,可以根据模板新建
.vue文件;
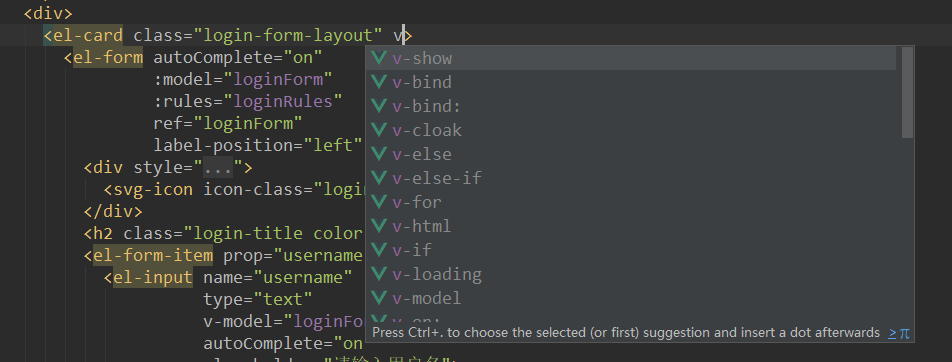
- 当我们在标签中写入以
v-开头的代码时,会提示Vue中的相关指令。
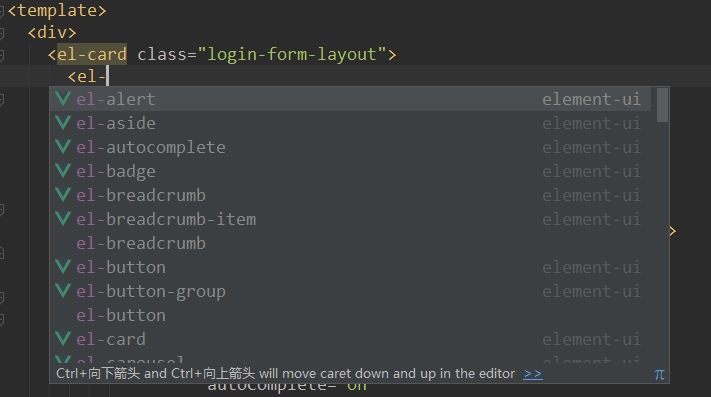
14 element
Element-UI支持插件,可以对Element-UI中的标签进行智能提示,有了它就不用盲写相关代码了!
- 当我们写入以
el-开头的标签时,会提示Element-UI相关组件。
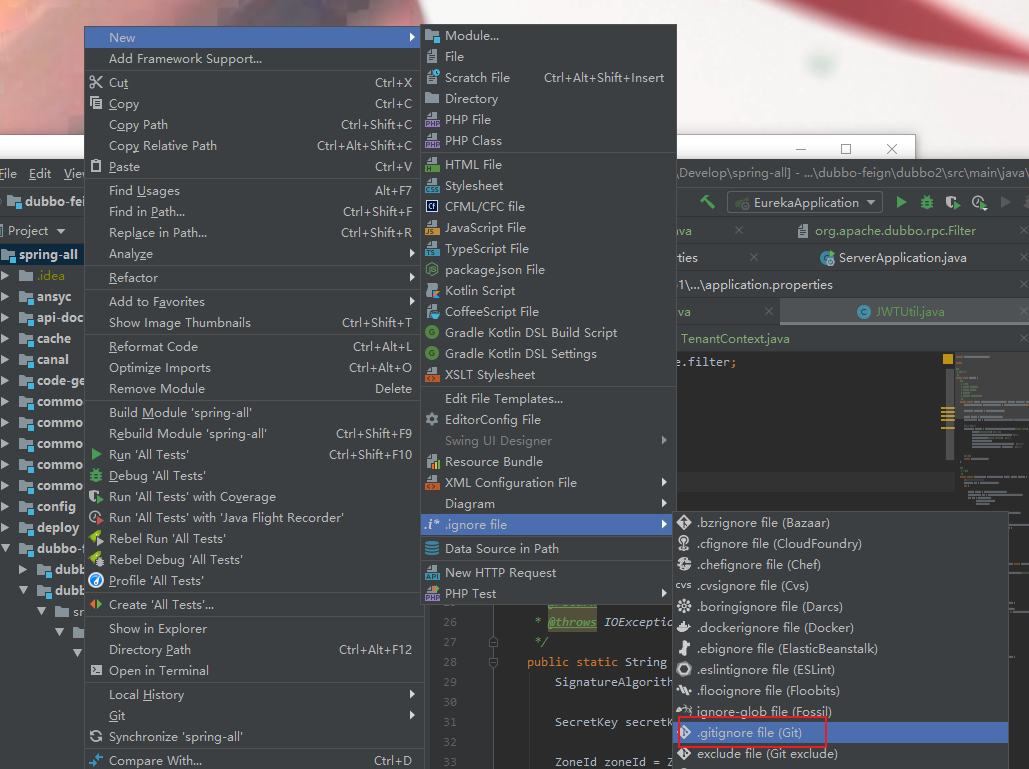
15 .ignore插件
快捷生成.ignore文件
16 MybatisX插件
功能和Free Mybatis Plugin一样,图标是小鸟
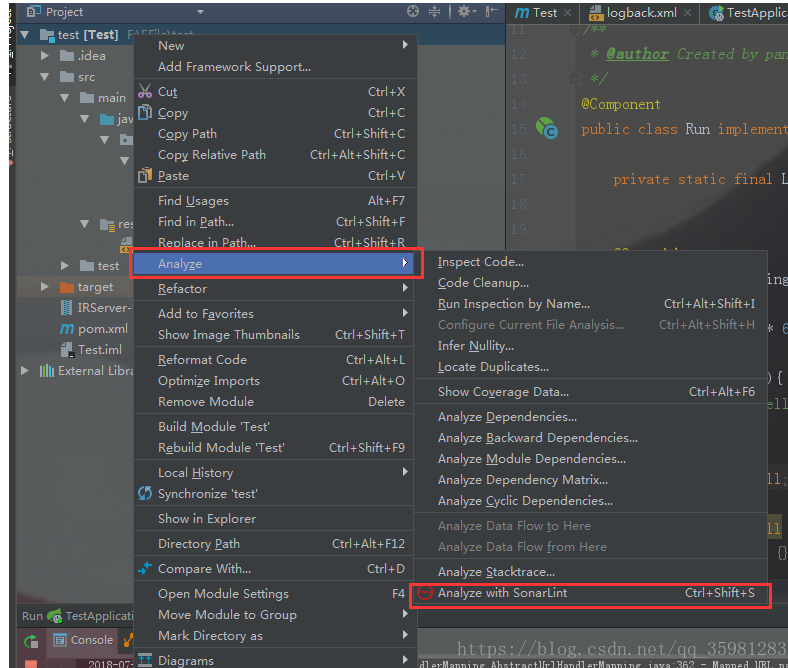
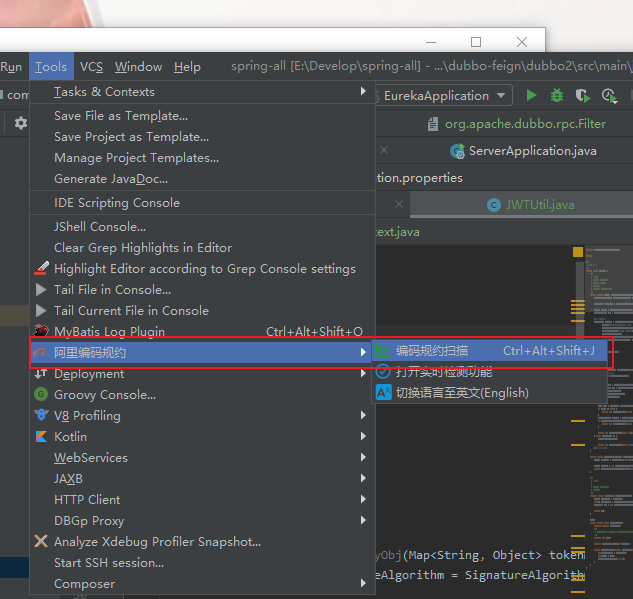
17 sonarlint代码检查插件
快速生成代码检查报告
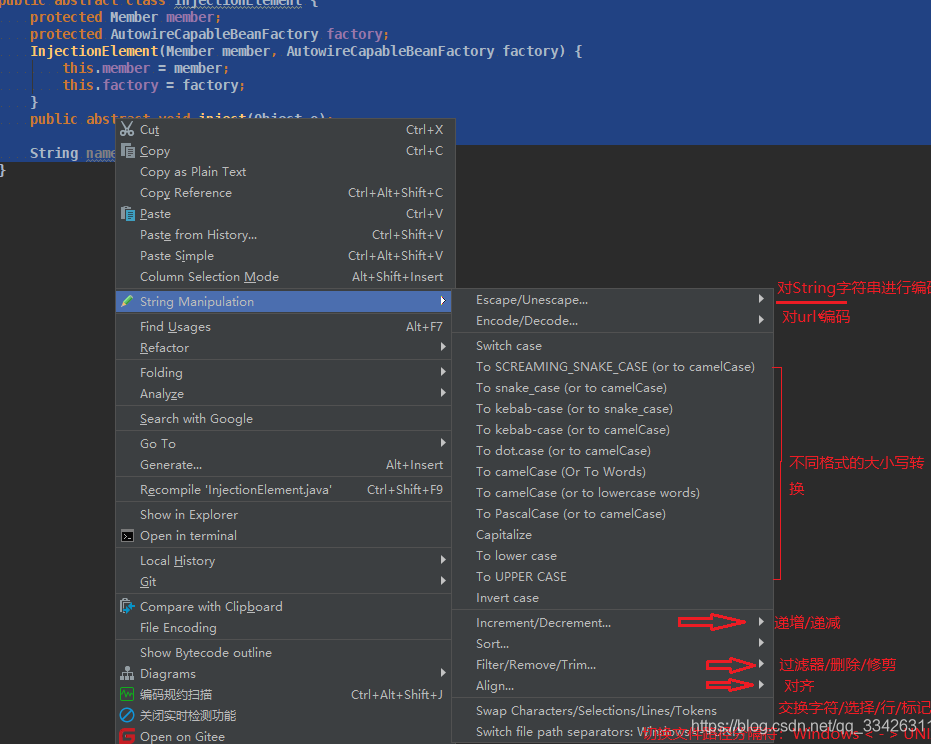
18 String Manipulation 字符串处理插件
去除空格+大小写转换+驼峰转换
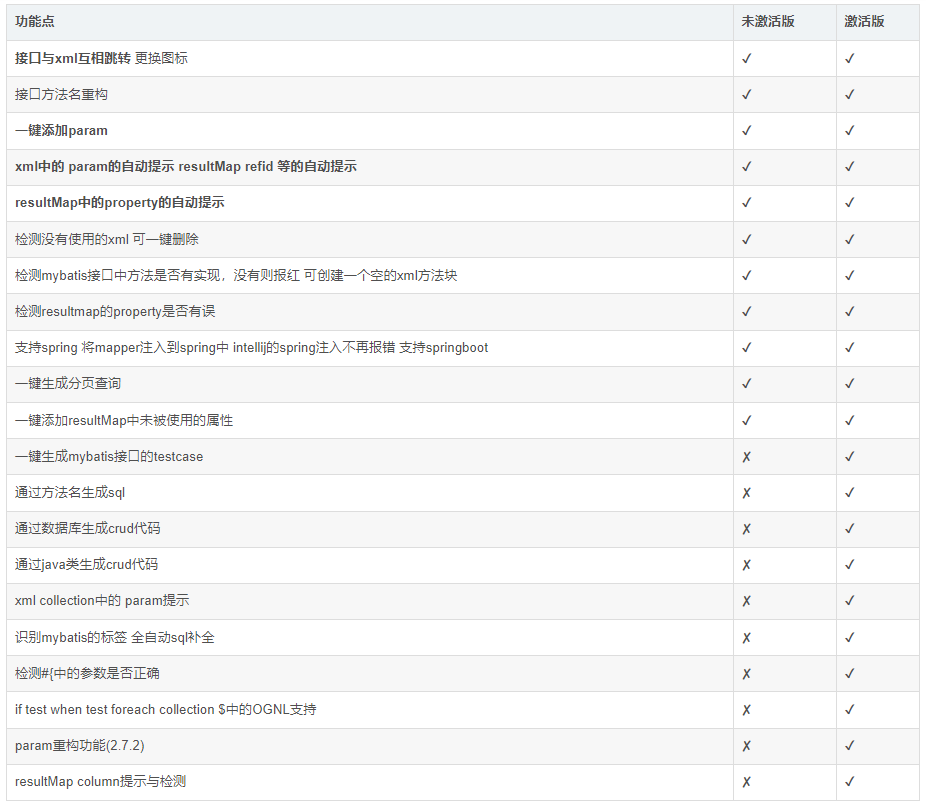
19 MyBatisCodeHelper-Pro:全能mybatis插件
破解教程1:https://zhile.io/2019/04/23/mybatis-code-helper-pro-crack.html
破解教程2:https://blog.csdn.net/printf88/article/details/115376621?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164372988816780261972205%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=164372988816780261972205&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_click~default-1-115376621.first_rank_v2_pc_rank_v29&utm_term=mybatiscodehelperpro%E6%BF%80%E6%B4%BB&spm=1018.2226.3001.4187
能演示:mybatisCodeHelper2.6_哔哩哔哩_bilibili
作者作品的Github:https://github.com/gejun123456/MyBatisCodeHelper-Pro
搭配Mybatis Log Plugin使用用,基本可以将mybatis的开发使用效率最大化!
如果平时只使用“接口与xml互相跳转”与“mybatis自动补全及语法错误提示”这两个基本功能,其实free mybatis plugin就可以满足,而且是免费的。
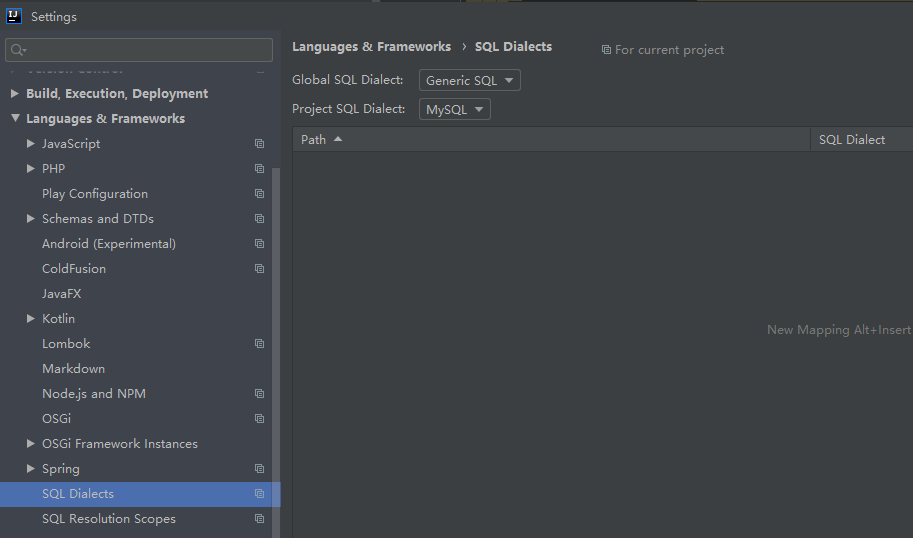
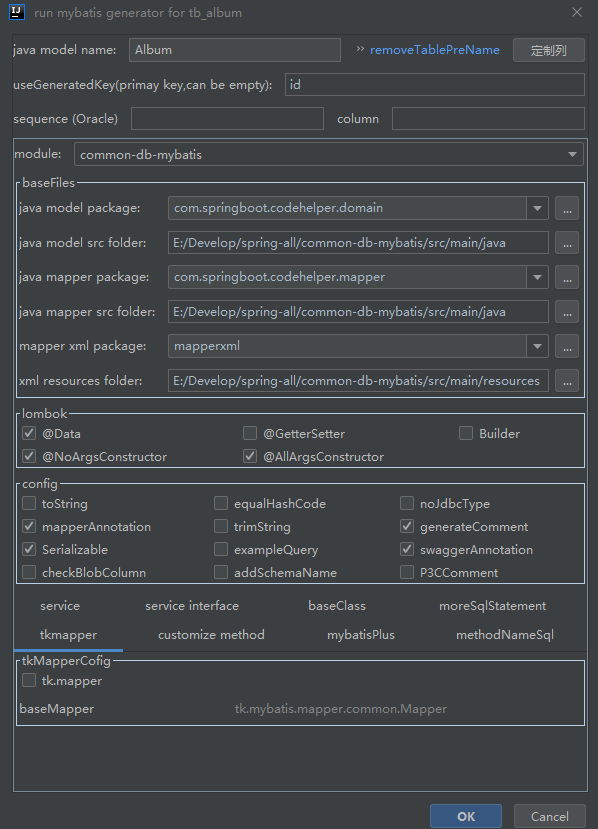
设置sql语句的param错误检测标红(数据库Dialect)
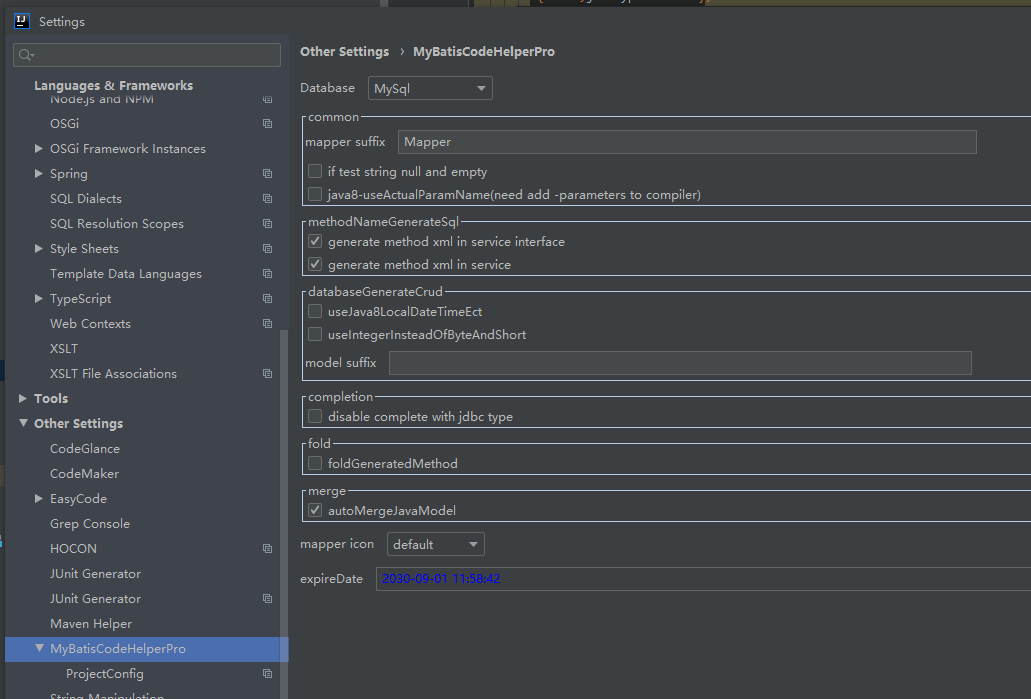
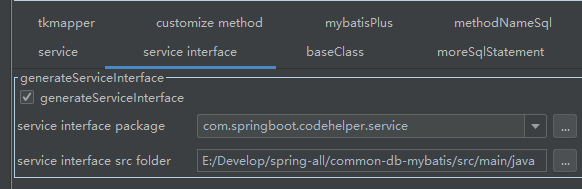
设置生成sql语句的同时生成service和serviceImpl
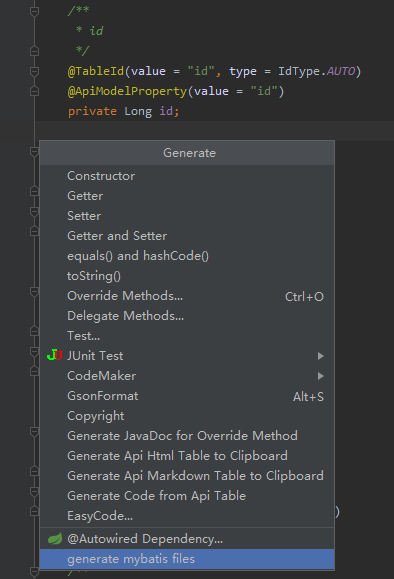
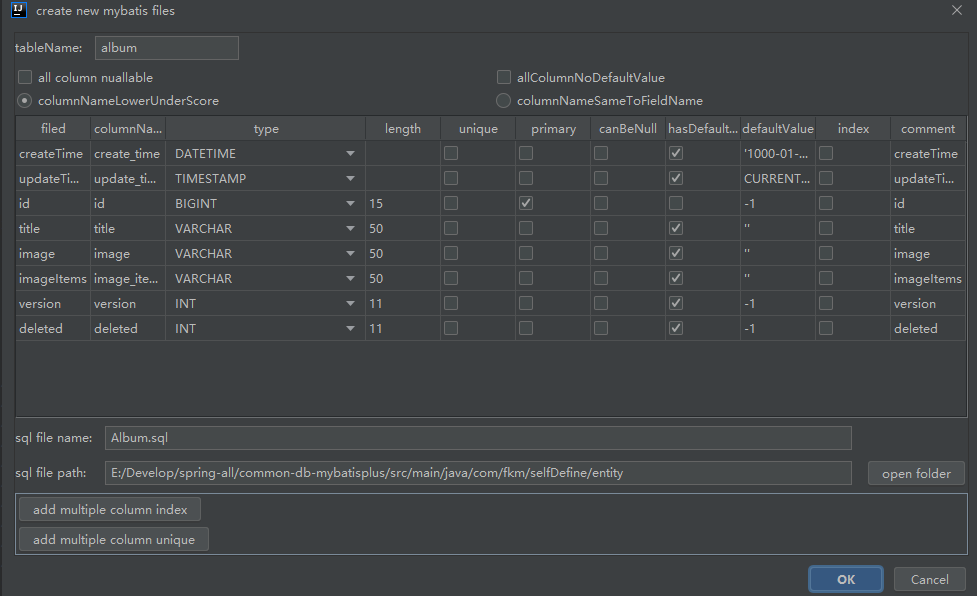
根据数据库表生成entity,service,serviceImpl,mapper,mapper.xml
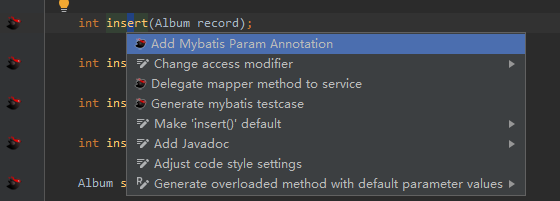
一键生成testCase(快速测试,无需启动springboot应用)和@Param
通过entity自动生成sql建表语句
重构mapper.java方法:shift+F6,mapper.xml里的相关方法也会一起被重构
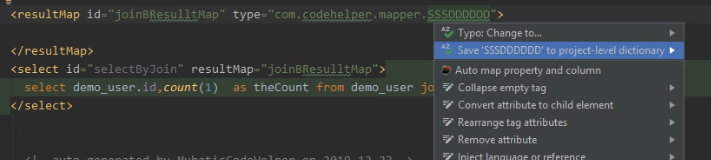
自动生成resultMap映射字段
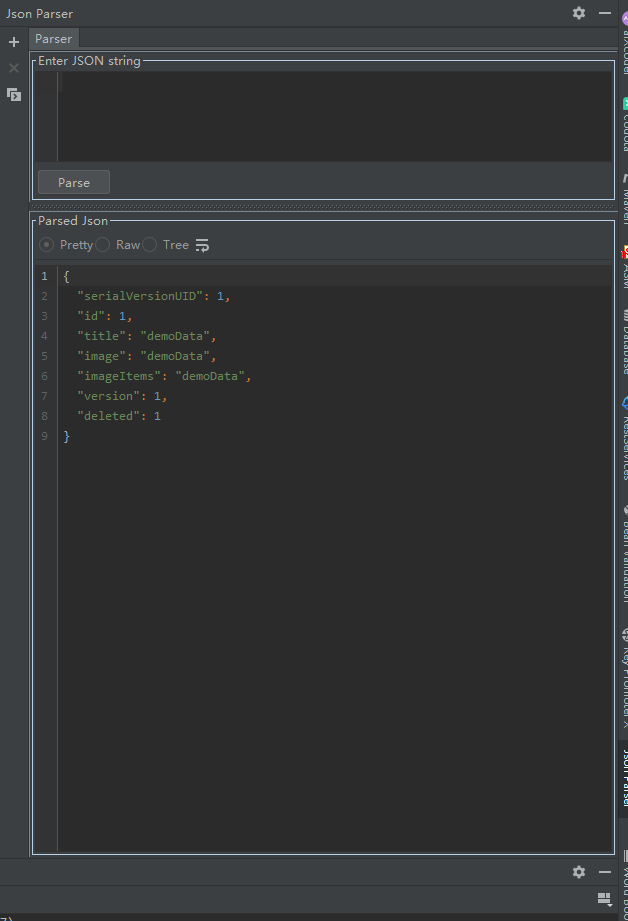
20 Json Parser
JSON解析器是一个用于验证和格式化JSON字符串的轻量级插件
21 aiXcode & codota
iXcoder是一个强大的代码完成器和代码搜索引擎,基于最新的深度学习技术。 它有可能向您推荐一整套代码,这将帮助您更快地编写代码。 aiXcoder还提供了一个代码搜索引擎,以帮助您在GitHub上搜索API用例。
类似功能的插件还有codota,
codota基于数百万个开源Java程序和您的上下文来完成代码行,从而帮助您以更少的错误更快地进行编码。新版本的codota提供以下功能:
全线AI自动完成
内联和相关代码示例
根据用户自己的编码实践进行编码建议
不用担心你的代码会被公开。 codota不会将你的代码发送到codota服务器,它只会从当前编辑的文件中发送最少的上下文信息,从而使codota能够根据你当前的本地范围进行预测。
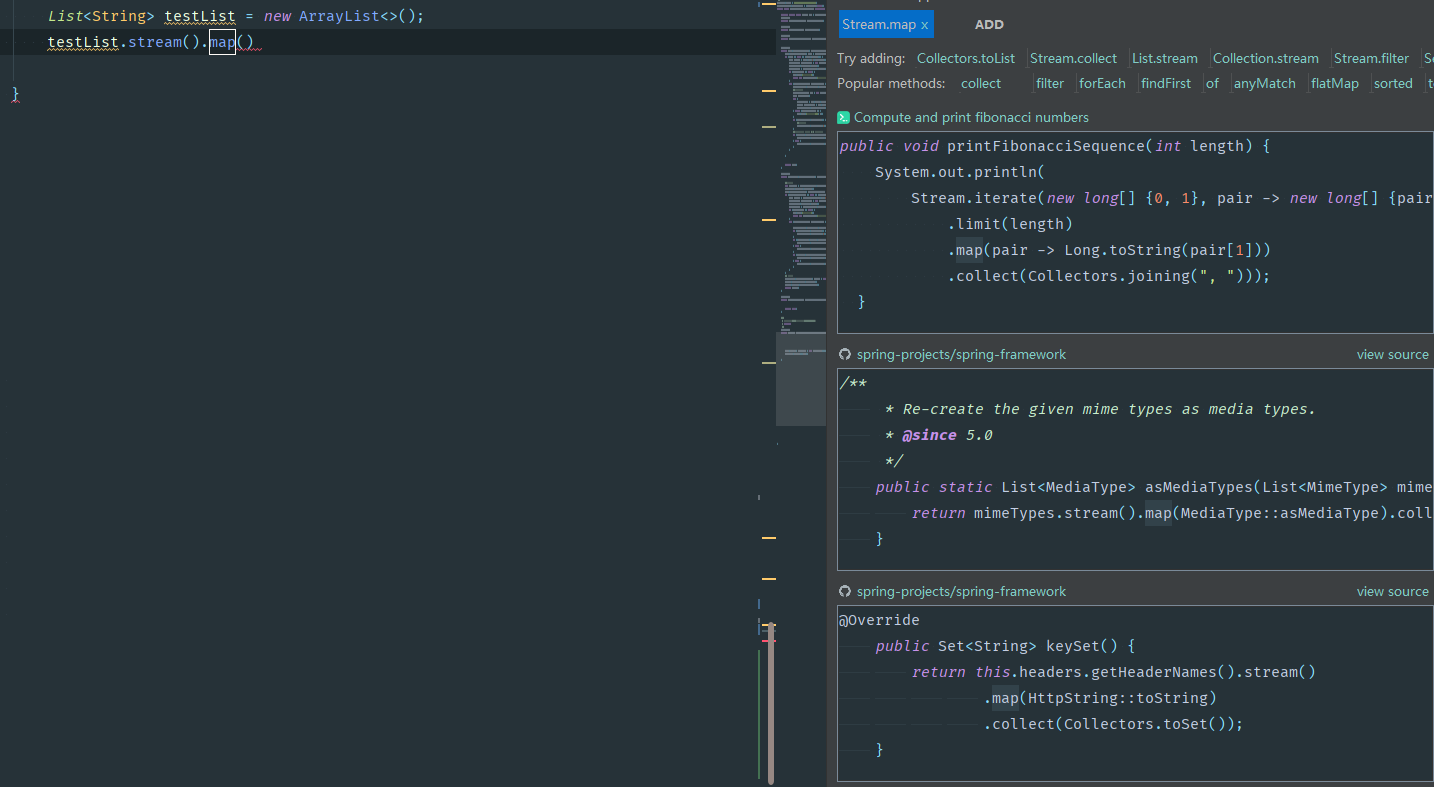
个人觉得代码示例功能要比aiCode的代码搜索引擎要方便好用的多,
比如我想知道list.stream.map(…)方法的参考使用,只需要光标定位在map上,然后右键选择菜单“Get relevant examples”或者使用快捷键“Ctrl + Shift + O”就可以快速搜索出来很多示例,非常方便。
其实个人觉得IDEA自带的代码自动提示补全功能就已经非常智能好用,如果只是想使用这一功能,就没必要再装以上两款插件。
22 Presentation Assistant 代码快捷键提示工具
个人觉得其他好用的插件:
1 Material Theme UI: 美化
2 Lombok: 省掉手动set/get方法
3 Alibaba Java Coding Guidelines: 阿里巴巴开发规范
4 Easy Code: 数据库表生成JavaBean
特点:可以自动生成Controller代码
5 JRebel for IntelliJ: JavaWeb项目热部署
6 Key Promoter X: 快捷键提示
7 .ignore: 生成git ignore文件 视频中SpringBoot项目https://github.com/WuJunJie521/RuoYi
8ASM Bytecode Outline 字节码解析插件
VScode插件
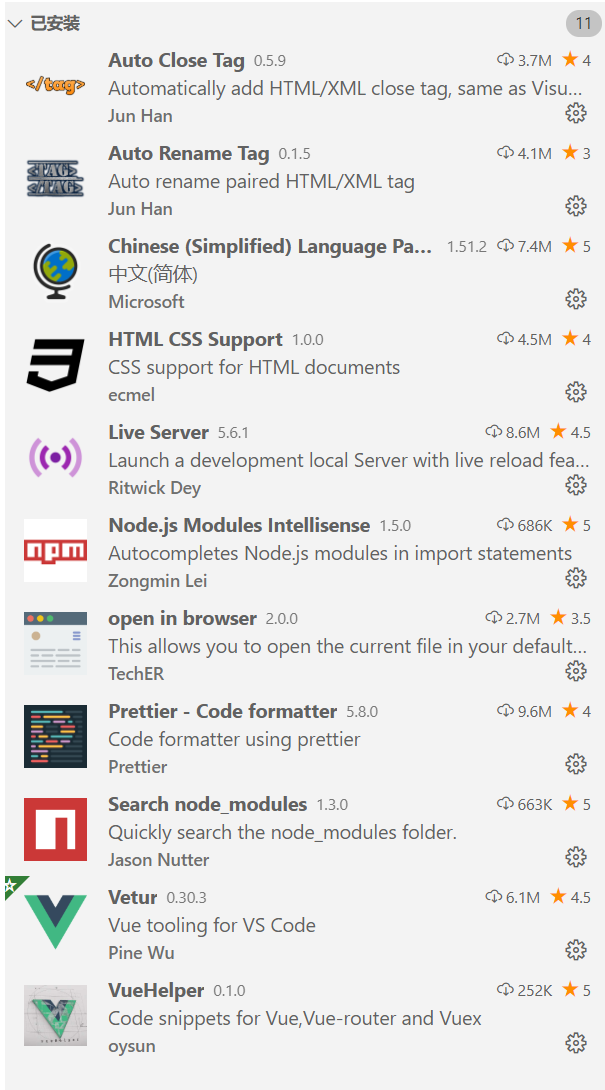
1.建议安装如下插件
2、设置字体大小
左边栏 管理-> 设置-> 搜索 “font” -> Font size
3、其他设置
vscode配置信息
{
"editor.fontSize": 14,
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"prettier.semi": false,
"prettier.singleQuote": true,
"workbench.colorTheme": "Default Light+",
}
设置-> 搜索 “font” -> Font size
## 3、其他设置
vscode配置信息
{
“editor.fontSize”: 14,
“editor.tabSize”: 2,
“editor.defaultFormatter”: “esbenp.prettier-vscode”,
“editor.formatOnSave”: true,
“prettier.semi”: false,
“prettier.singleQuote”: true,
“workbench.colorTheme”: “Default Light+”,
}