1.级联选择器的html结构:
<!-- 添加分类的对话框 -->
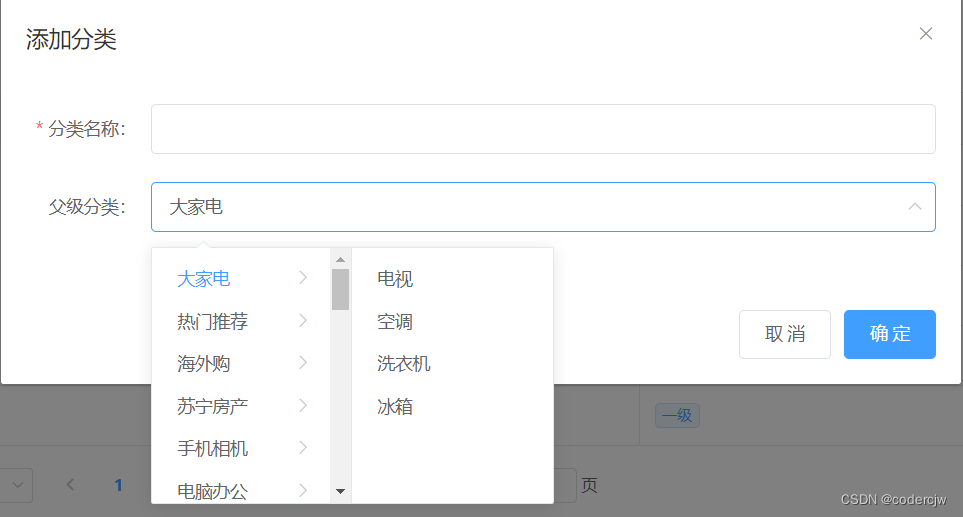
<el-dialog title="添加分类" :visible.sync="addCateDialogVisible" width="50%" @close="addCateDialogClosed">
<!-- 添加分类的表单 -->
<el-form :model="addCateForm" :rules="addCateFormRules" ref="addCateFormRef" label-width="100px">
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<!-- 只填分类名称,不填父级分类,就表示添加的是一级分类,填了分类名称,父级分类填第一个列表的内容,就表示添加的是二级分类,填了分类名称,父级分类填第二个列表里的内容,就表示添加的是三级分类 -->
<el-form-item label="父级分类:">
<!--expand-trigger="hover"鼠标经过,展示子菜单 options 用来指定数据源 props 用来指定配置对象 expand-trigger="hover"
change-on-select可以选中一级分类 clearable❌号清空表单 -->
<el-cascader expand-trigger="hover" :options="parentCateList" :props="cascaderProps" v-model="selectedKeys" @change="parentCateChanged" clearable change-on-select> </el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCate">确 定</el-button>
</span>
</el-dialog>2.data里面需要定义的参数:
// 控制添加分类对话框的显示与隐藏
addCateDialogVisible: false,
// 添加分类表单的验证规则对象
addCateFormRules: {
cat_name: [{ required: true, message: '请输入分类名称', trigger: 'blur' }],
},
// 表单的双向绑定
addCateForm: {
// 将要添加的分类的名称
cat_name: '',
// 父级分类的Id
cat_pid: 0,
// 分类的等级,默认要添加的是1级分类
cat_level: 0,
},
// 级联选择器数据源
parentCateList: [],
// 指定级联选择器的配置对象(下面这些参数是级联选择器必备的参数)
cascaderProps: {
value: 'cat_id',
label: 'cat_name',
children: 'children',
},
// 级联选择器选中的父级分类的Id数组(一级分类id和二级分类id)
selectedKeys: [],3.methods里面需要写的函数:
获取parentCateList里面的数据
// 点击按钮,展示添加分类的对话框
showAddCateDialog() {
// 先获取父级分类的数据列表
this.getParentCateList()
// 再展示出对话框
this.addCateDialogVisible = true
},// 获取父级分类的数据列表
async getParentCateList() {
const { data: res } = await this.$http.get('categories', {
params: { type: 2 },
})
if (res.meta.status !== 200) {
return this.$message.error('获取父级分类数据失败!')
}
console.log(res.data)
this.parentCateList = res.data
},选择器选择时触发的函数:
// 级联选择器选择项发生变化触发这个函数,就会输出当前选择的一级分类id和二级分类id
parentCateChanged() {
console.log(this.selectedKeys)
// 如果 selectedKeys 数组中的 length 大于0,证明选中的父级分类
if (this.selectedKeys.length > 0) {
// 父级分类的Id
// 如果selectedKeys[1],就是this.selectedKeys[this.selectedKeys.length - 1]=this.selectedKeys[0]=1
// selectedKeys[1,3],就是this.selectedKeys[this.selectedKeys.length - 1]=this.selectedKeys[1]=3
// cat_pid就是最后面的那个id
this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length - 1]
// 为当前分类的等级赋值
this.addCateForm.cat_level = this.selectedKeys.length
} else {
// 反之,就说明没有选中任何父级分类
// 父级分类的Id
this.addCateForm.cat_pid = 0
// 为当前分类的等级赋值
this.addCateForm.cat_level = 0
}@close="addCateDialogClosed"关闭级联选择器后触发的回调函数重置表单:
// 监听对话框的关闭事件,重置表单数据
addCateDialogClosed() {
// 重置表单
this.$refs.addCateFormRef.resetFields()
// 清空所有数据
this.selectedKeys = []
this.addCateForm.cat_level = 0
this.addCateForm.cat_pid = 0
},5.调接口上传数据,就是将 this.addCateForm做为参数上传就可以了
// 点击确定,添加新的分类
addCate() {
// 表单预验证
this.$refs.addCateFormRef.validate(async (valid) => {
//表单为空,就return出去
if (!valid) return
//表单不为空,就调接口上传参数
const { data: res } = await this.$http.post('categories', this.addCateForm)
if (res.meta.status !== 201) {
return this.$message.error('添加分类失败!')
}
this.$message.success('添加分类成功!')
//刷新列表
this.getCateList()
//关闭对话框
this.addCateDialogVisible = false
})
},