目录
一、实验
1.环境
(1)主机
表1 主机
| 系统 | 软件 | 版本 | 备注 |
| Windows11 | VS Code | 1.94.2 | |
| Node.js | v18.20.4(LTS) |
运行(输入cmd)
查看VS Code版本
Code --version查看node版本
node -v查看npm版本
npm -v2.初始化前端项目
(1)安装vite
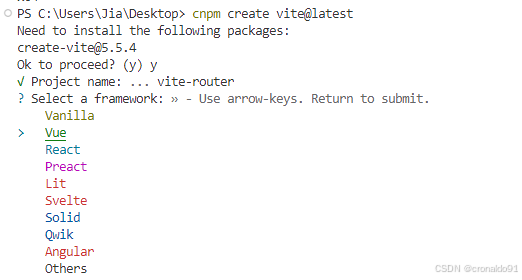
cnpm create vite@latest输入y,然后选择vue
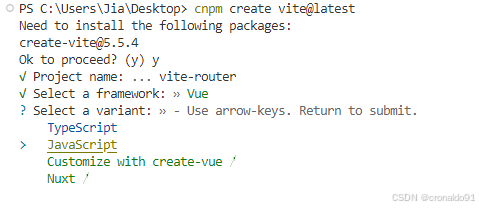
接下来选择JavaScript
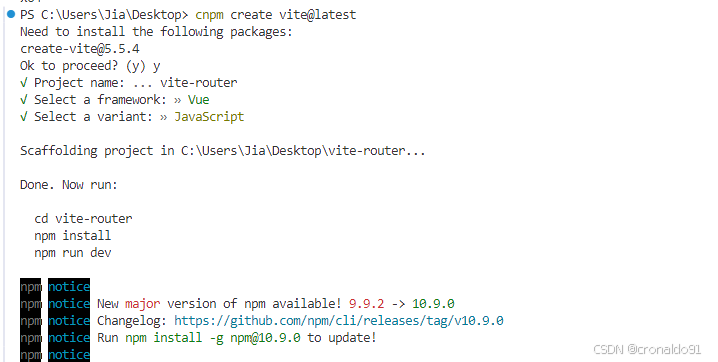
完成
(2)安装依赖
切换目录
cd vite-router
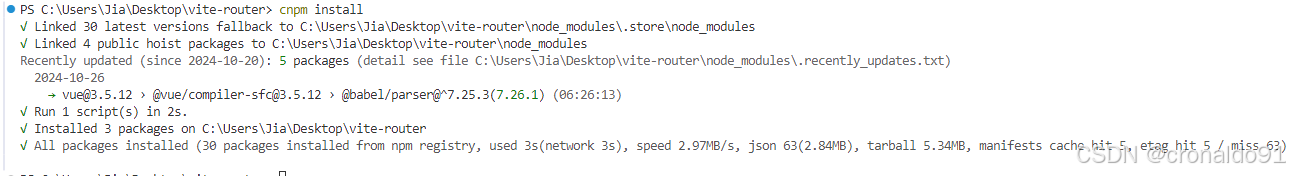
这里切换cnpm安装依赖
cnpm install(3) 运行
npm run dev弹出界面:
可以访问到Vite + Vue
http://localhost:5173/(4)退出
CTRL + C 结束
输入Y
3.安装vue-router
(1) 查阅
https://router.vuejs.org/zh/installation.html
(2) 安装vue-router
使用cnpm安装
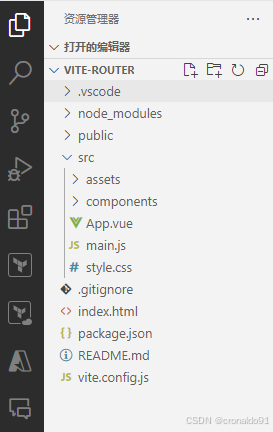
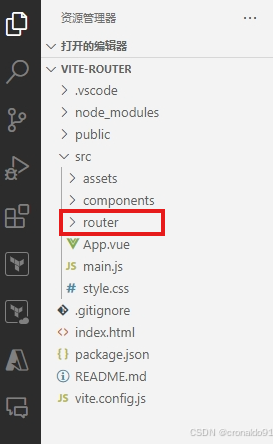
cnpm install vue-router@4(3)Vs Code 查看项目目录
(5)创建路由配置目录router
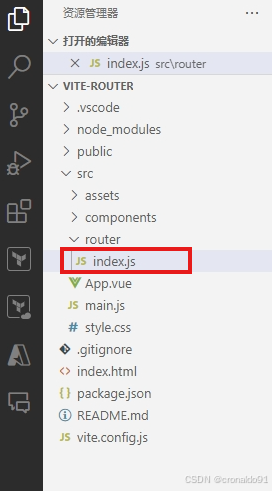
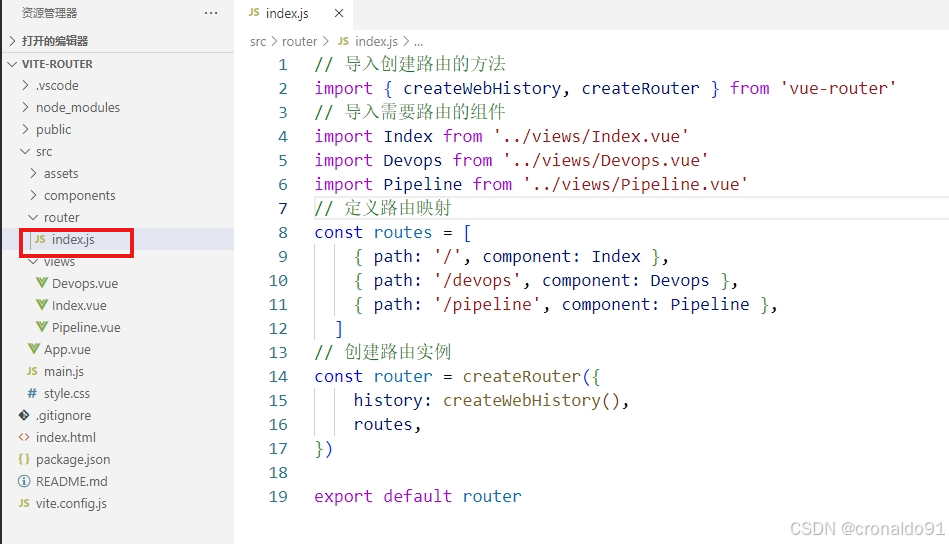
(6) router下创建index.js (实现组件与路由映射)
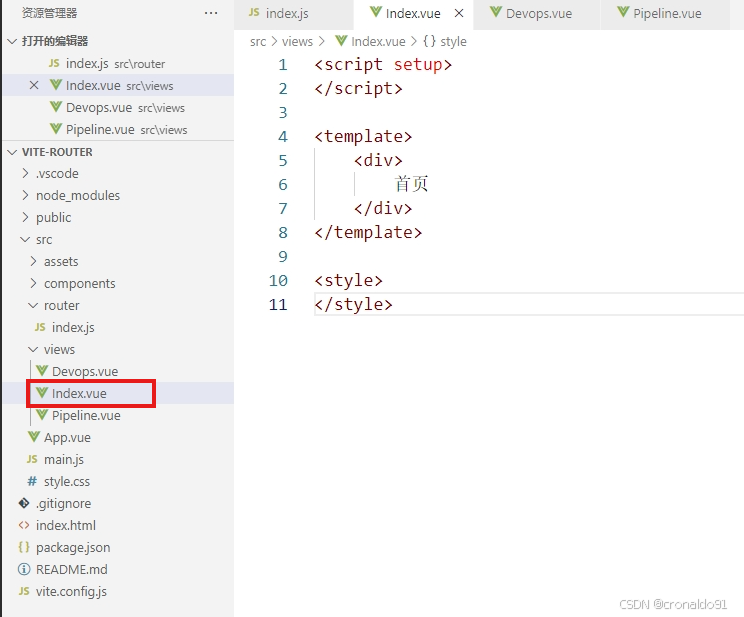
(7)创建页面组件目录views
(8)views下创建多个组件
Index.vue
<script setup>
</script>
<template>
<div>
首页
</div>
</template>
<style>
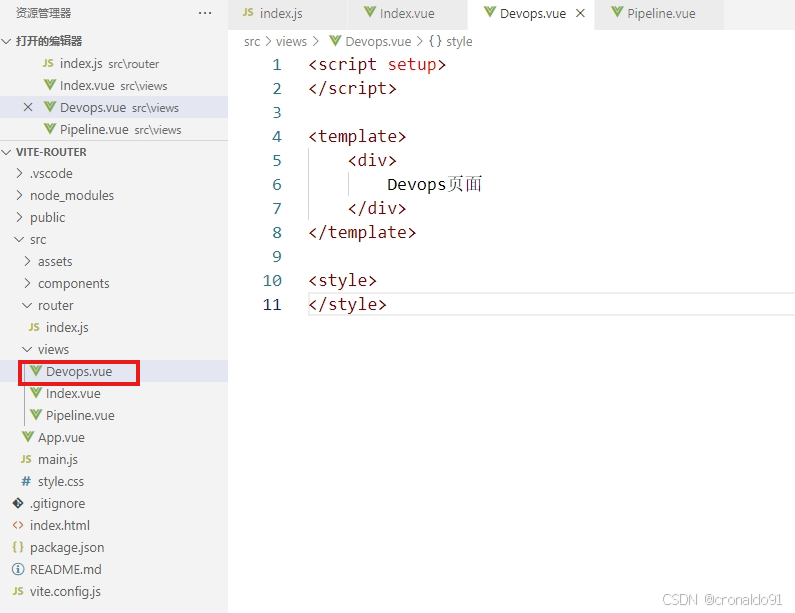
</style>Devops.vue
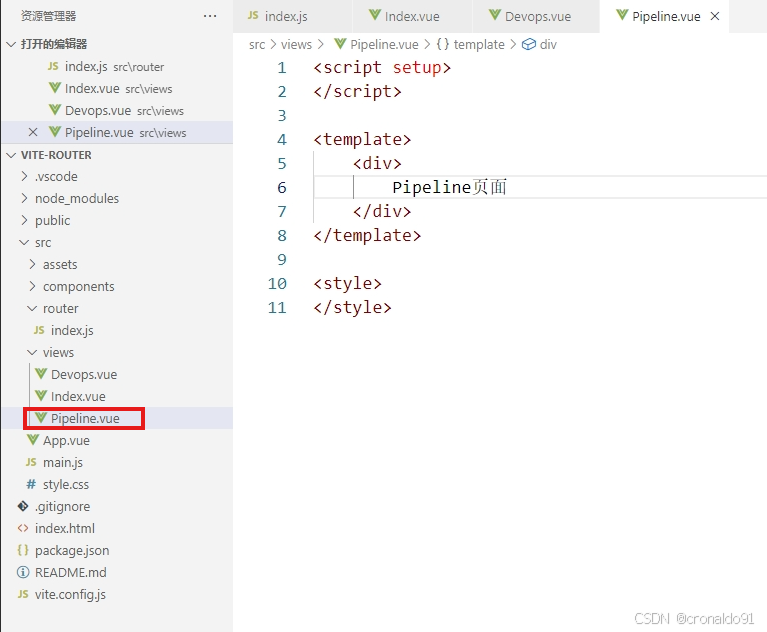
Pipeline.vue
4.Vite 使用 Vue Router
(1)查阅
https://router.vuejs.org/zh/guide/不同的历史模式
https://router.vuejs.org/zh/guide/essentials/history-mode
(2) 修改index.js
导入创建路由的方法
import { createWebHistory, createRouter } from 'vue-router'导入需要路由的组件
import Index from '../views/Index.vue'
import Devops from '../views/Devops.vue'
import Pipeline from '../views/Pipeline.vue'定义路由映射
const routes = [
{ path: '/', component: Index },
{ path: '/devops', component: Devops },
{ path: '/pipeline', component: Pipeline },
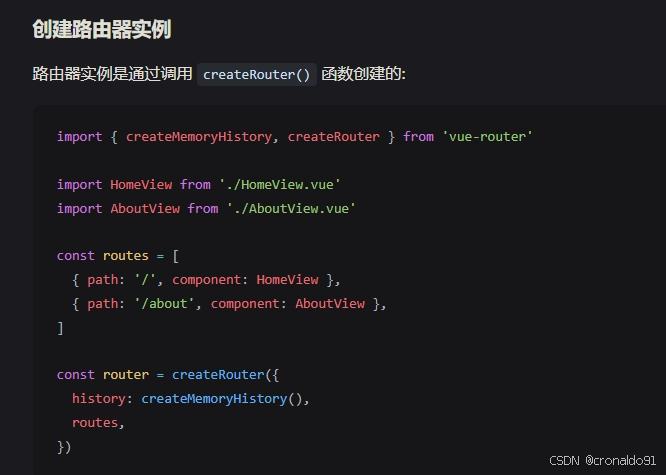
]创建路由实例
const router = createRouter({
history: createWebHistory(),
routes,
})导出默认路由
export default router (3)查阅
https://router.vuejs.org/zh/guide/注册路由
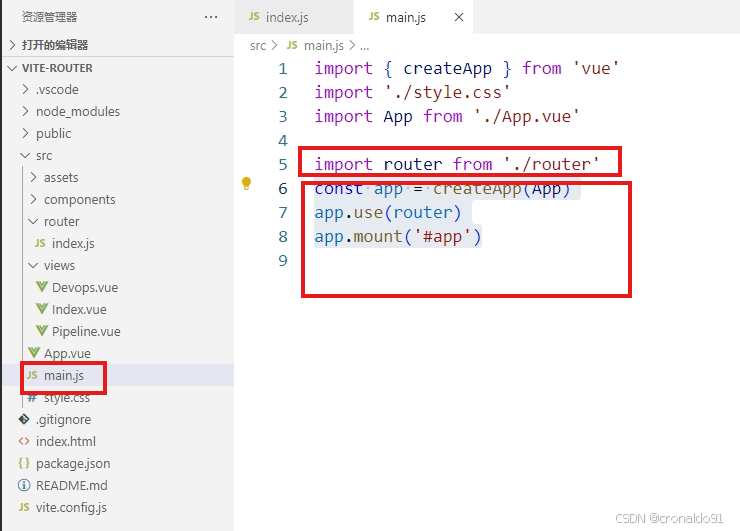
(4)main.js集成路由
导入router
import router from './router'注册路由
const app = createApp(App)
app.use(router)
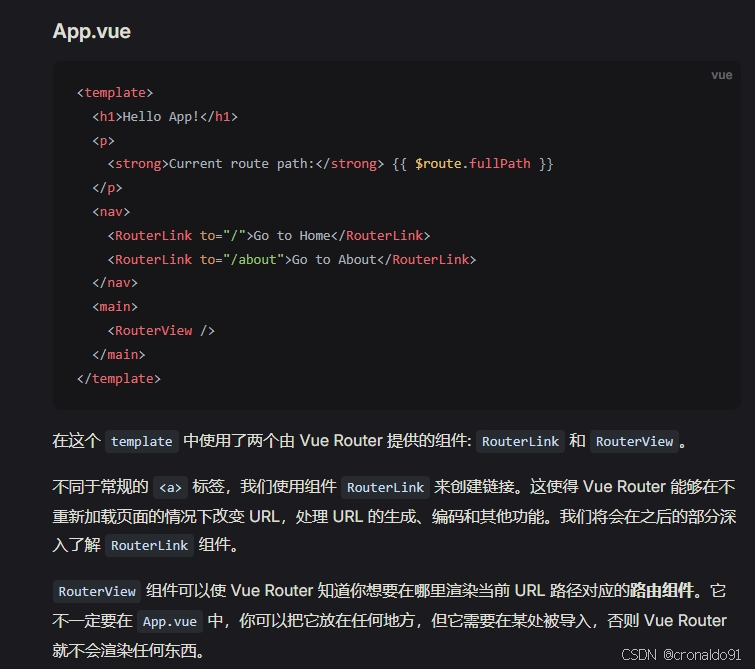
app.mount('#app')(4)查阅
https://router.vuejs.org/zh/guide/创建链接与渲染路由组件
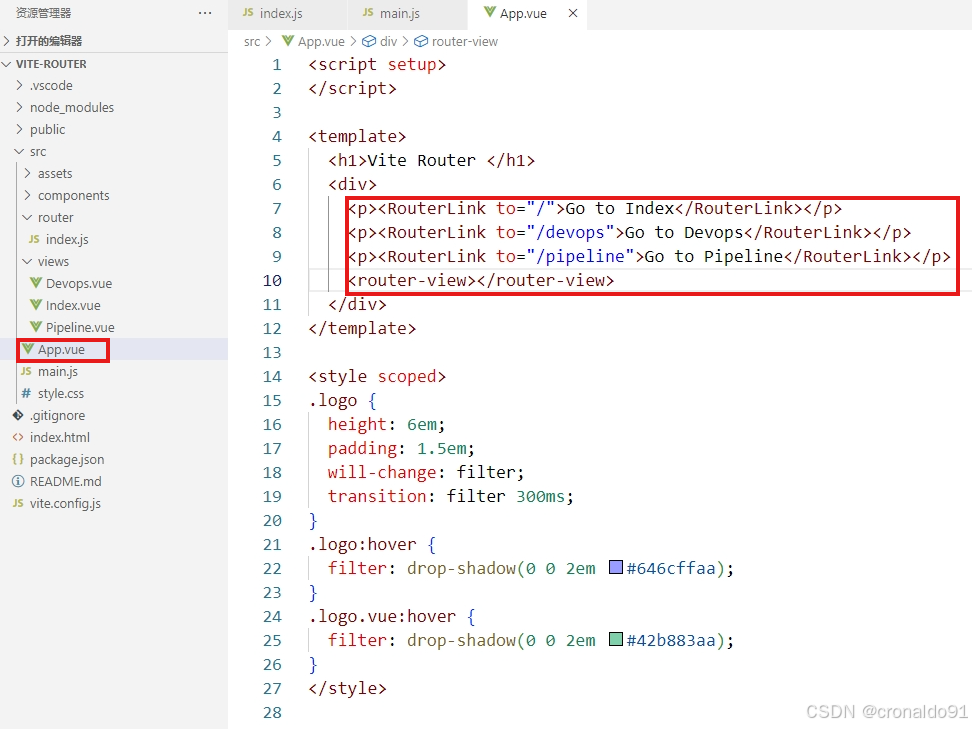
(5)修改App.vue
创建链接与渲染路由组件
<p><RouterLink to="/">Go to Index</RouterLink></p>
<p><RouterLink to="/devops">Go to Devops</RouterLink></p>
<p><RouterLink to="/pipeline">Go to Pipeline</RouterLink></p>
<router-view></router-view>
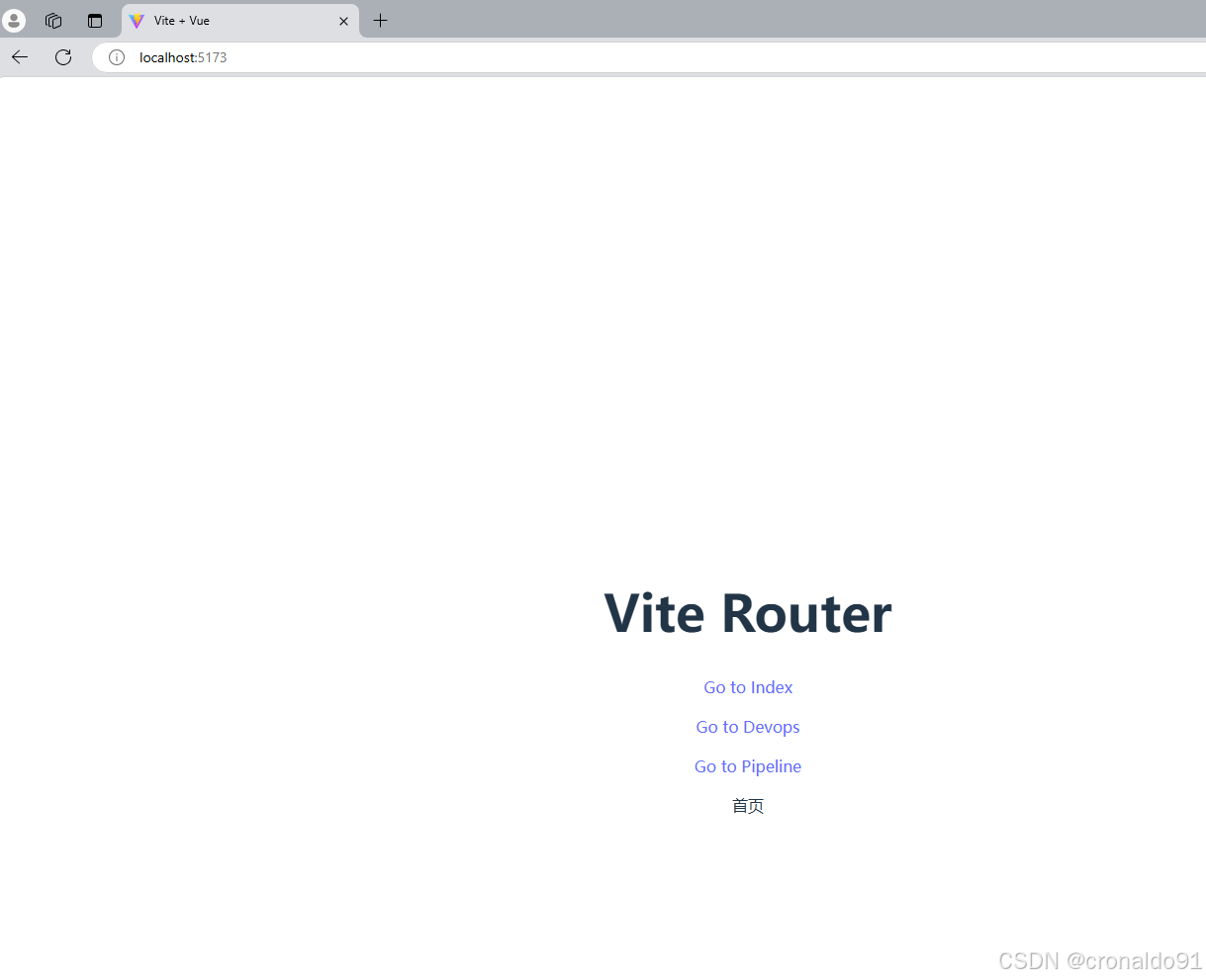
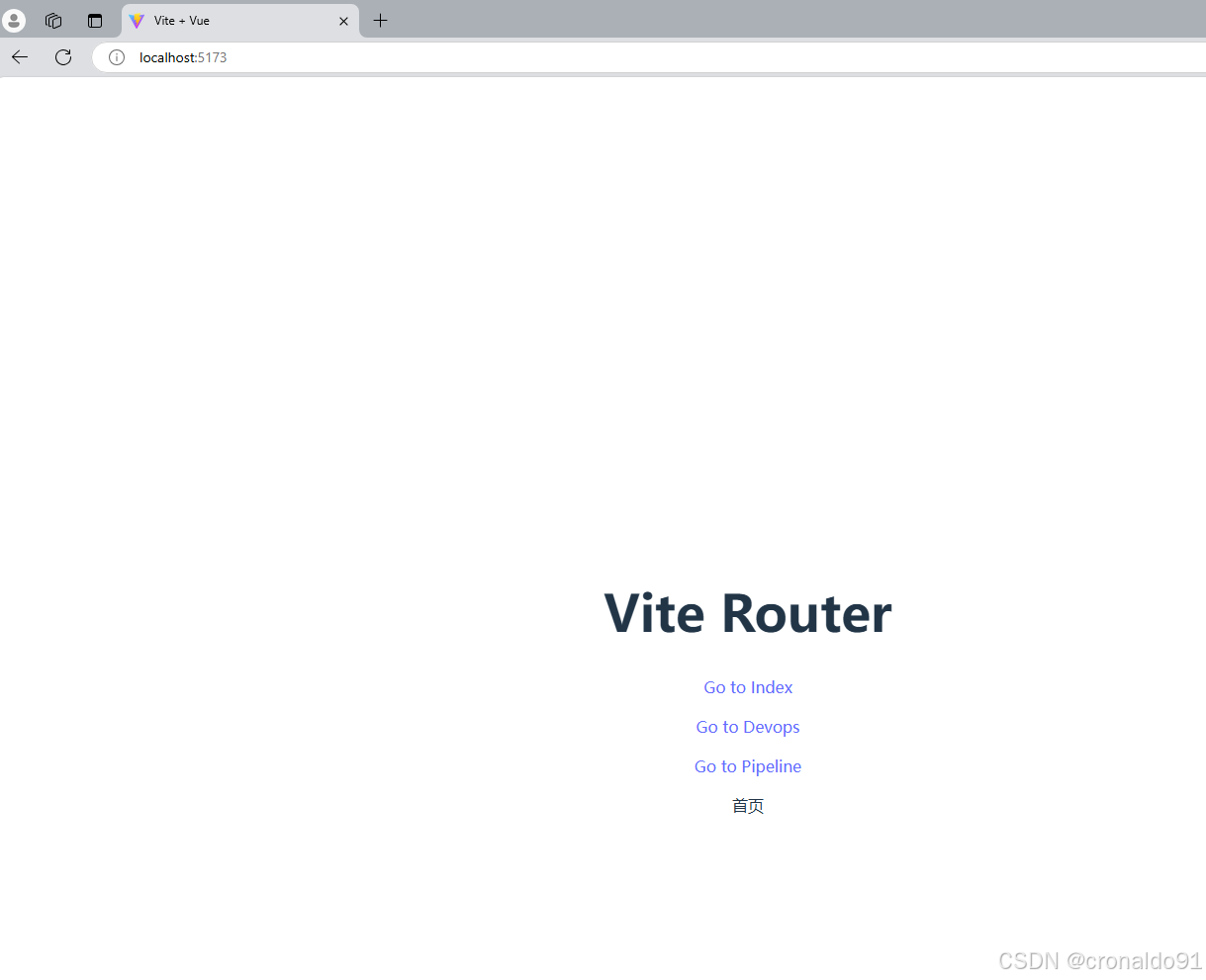
npm run dev弹出界面:
访问
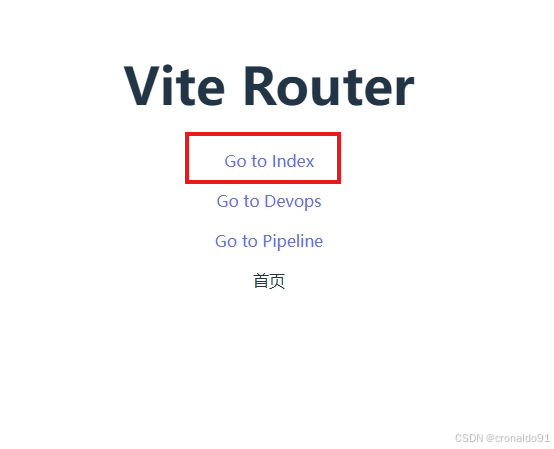
http://localhost:5173点击Go to Index
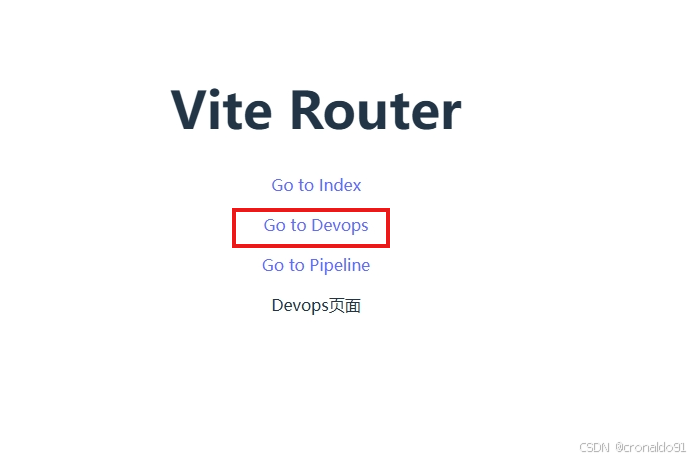
点击Go to Devops
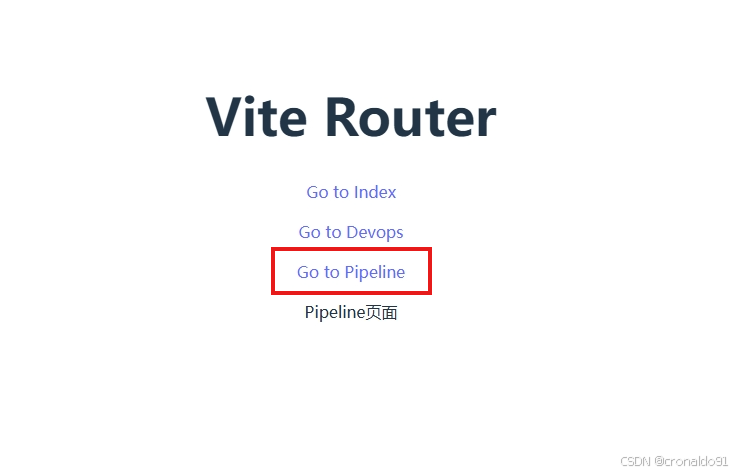
点击Go to Pipeline
二、问题
1.运行出现空页面
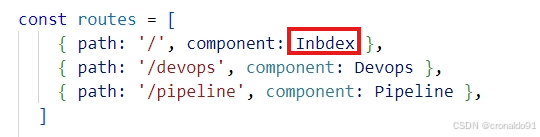
(1)报错
(2)原因分析
index.js未成功实现组件与路由映射
(3)解决方法
修改
成功:
2.Vue Router如何禁止页面回退
(1)push
Vue Router默认是push,是可以回退页面的。
(2)replace
禁止回退,是不可以回退页面的。
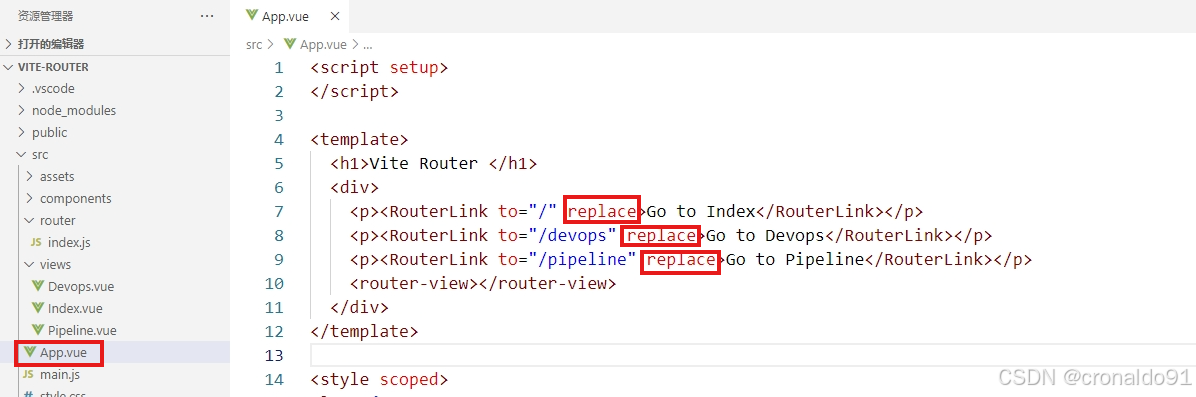
(3)使用
修改App.vue
<p><RouterLink to="/" replace>Go to Index</RouterLink></p>
<p><RouterLink to="/devops" replace>Go to Devops</RouterLink></p>
<p><RouterLink to="/pipeline" replace>Go to Pipeline</RouterLink></p>
<router-view></router-view>