调用e签宝返回的数据是网络链接就很让人头疼,最后想到可以转换成blob对象,便在百度上找到方法,记录一下。
祝大家节日快乐!!
代码在最后!!!!
代码在最后!!!!
代码在最后!!!!
代码在最后!!!!
**最后的预览页面还是使用pdfjs,可以看我之前写的文档就知道如何使用pdfjs啦!!**文末有链接
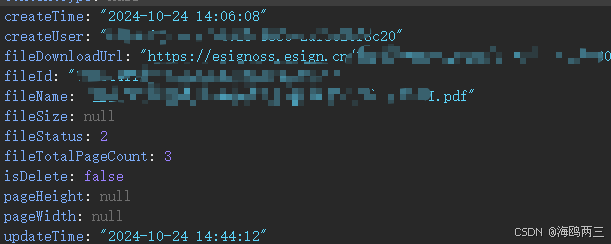
调用e签宝返回的数据
返回的数据是网络链接就很让人头疼,最后想到可以转换成blob对象,便在百度上找到方法,记录一下。
步骤展示
1.先组装数据,然后传递给转换为blob对象的方法
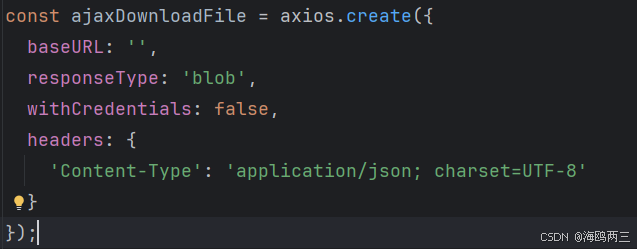
2. 初始化 axios 实例
重点设置 axios
responseType: ‘blob’,
withCredentials: false
初始化 axios 实例
缺一不可
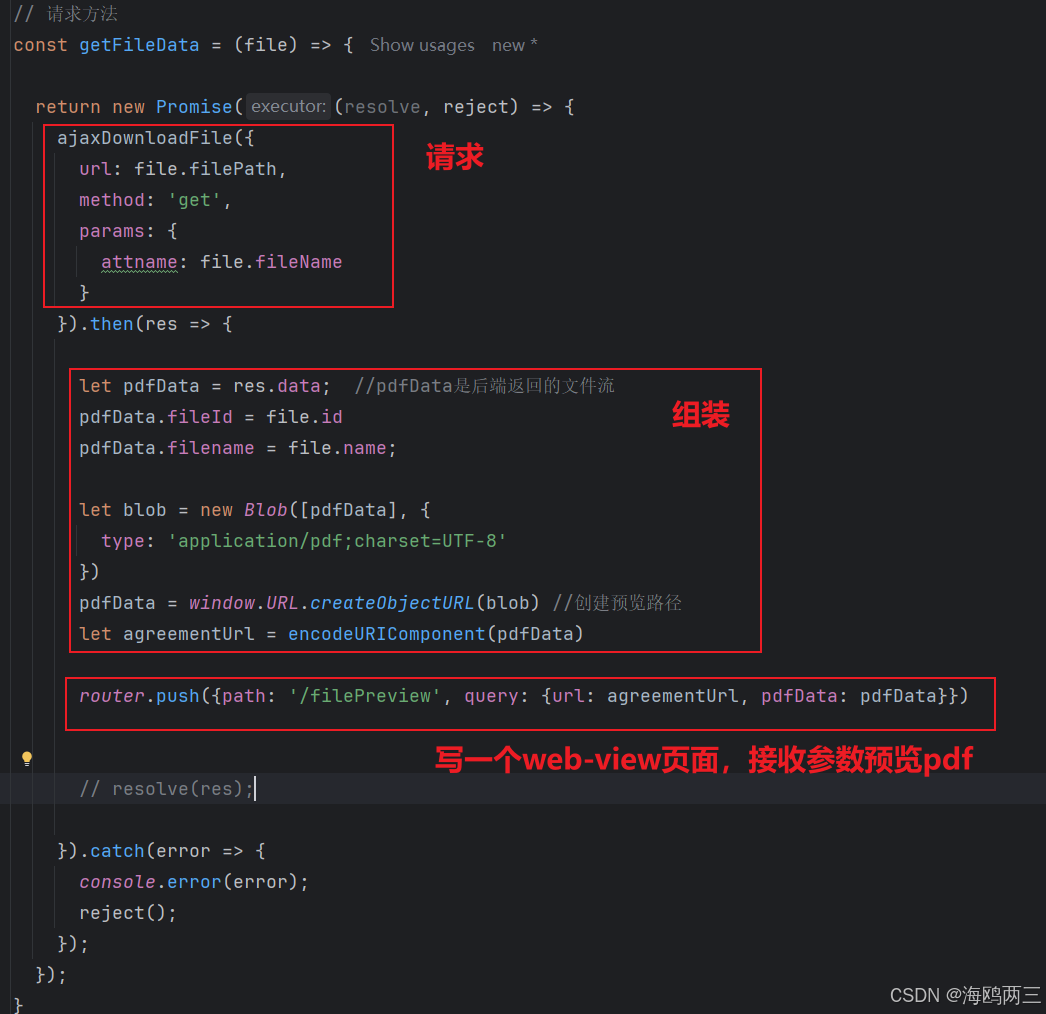
3. 转换方法
复制即用
//最后的预览页面还是使用pdfjs,可以看我之前写的文档就知道如何使用pdfjs啦!!
//链接:https://blog.csdn.net/qq_51463650/article/details/137716310?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522924ABB9F-E18A-4CC7-B015-61A74C042A0E%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=924ABB9F-E18A-4CC7-B015-61A74C042A0E&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-137716310-null-null.nonecase&utm_term=pdfjs&spm=1018.2226.3001.4450
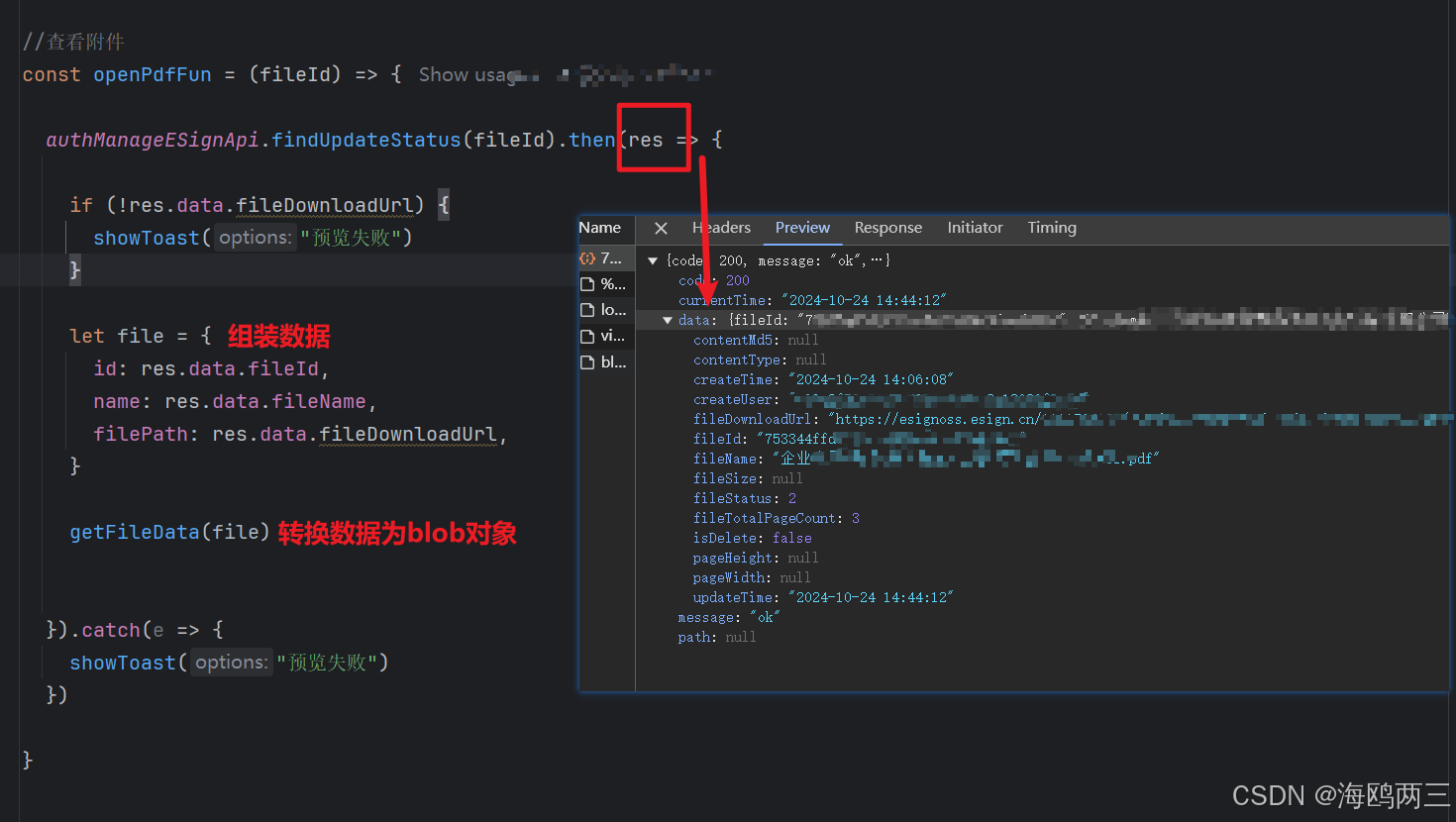
//查看附件
const openPdfFun = (fileId) => {
//e签宝 查看附件接口
authManageESignApi.findUpdateStatus(fileId).then(res => {
if (!res.data.fileDownloadUrl) {
showToast("预览失败")
}
let file = {
id: res.data.fileId,
name: res.data.fileName,
filePath: res.data.fileDownloadUrl,
}
getFileData(file)
}).catch(e => {
showToast("预览失败")
})
}
// 重点设置 axios
// responseType: 'blob',
// withCredentials: false
// 初始化 axios 实例
const ajaxDownloadFile = axios.create({
baseURL: '',
responseType: 'blob',
withCredentials: false,
headers: {
'Content-Type': 'application/json; charset=UTF-8'
}
});
// 请求方法
const getFileData = (file) => {
return new Promise((resolve, reject) => {
ajaxDownloadFile({
url: file.filePath,
method: 'get',
params: {
attname: file.fileName
}
}).then(res => {
let pdfData = res.data; //pdfData是后端返回的文件流
pdfData.fileId = file.id
pdfData.filename = file.name;
let blob = new Blob([pdfData], {
type: 'application/pdf;charset=UTF-8'
})
pdfData = window.URL.createObjectURL(blob) //创建预览路径
let agreementUrl = encodeURIComponent(pdfData)
router.push({path: '/filePreview', query: {url: agreementUrl, pdfData: pdfData}})
// resolve(res);
}).catch(error => {
console.error(error);
reject();
});
});
}
最后的预览页面还是使用pdfjs,可以看我之前写的文档就知道如何使用pdfjs啦!!
最后的预览页面还是使用pdfjs,可以看我之前写的文档就知道如何使用pdfjs啦!!链接:在这。