确保电脑已经安装配置好了node、vue等相关环境依赖
进行项目的创建
vue create -p dcloudio/uni-preset-vue 项目名
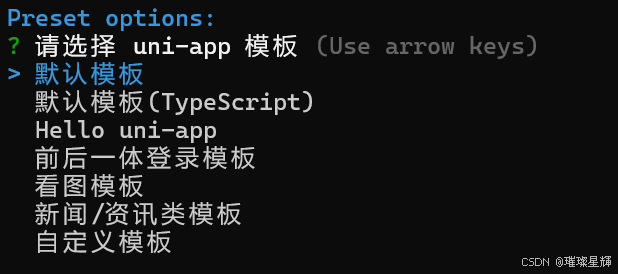
vue create -p dcloudio/uni-preset-vue uni-app选择模版
这里选择【默认模版】
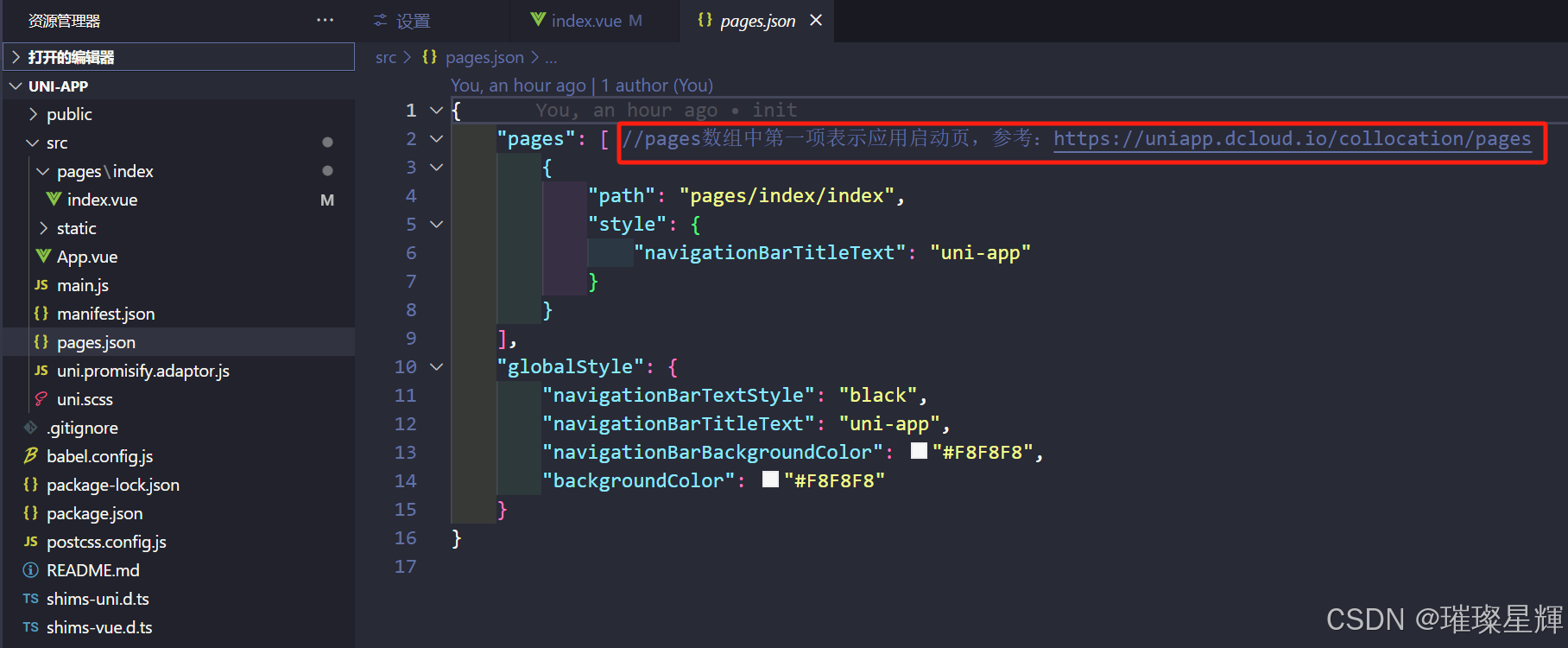
项目创建成功后在vscode中打开
第一次打开项目 pages.json 文件会报错,
可进行下述操作
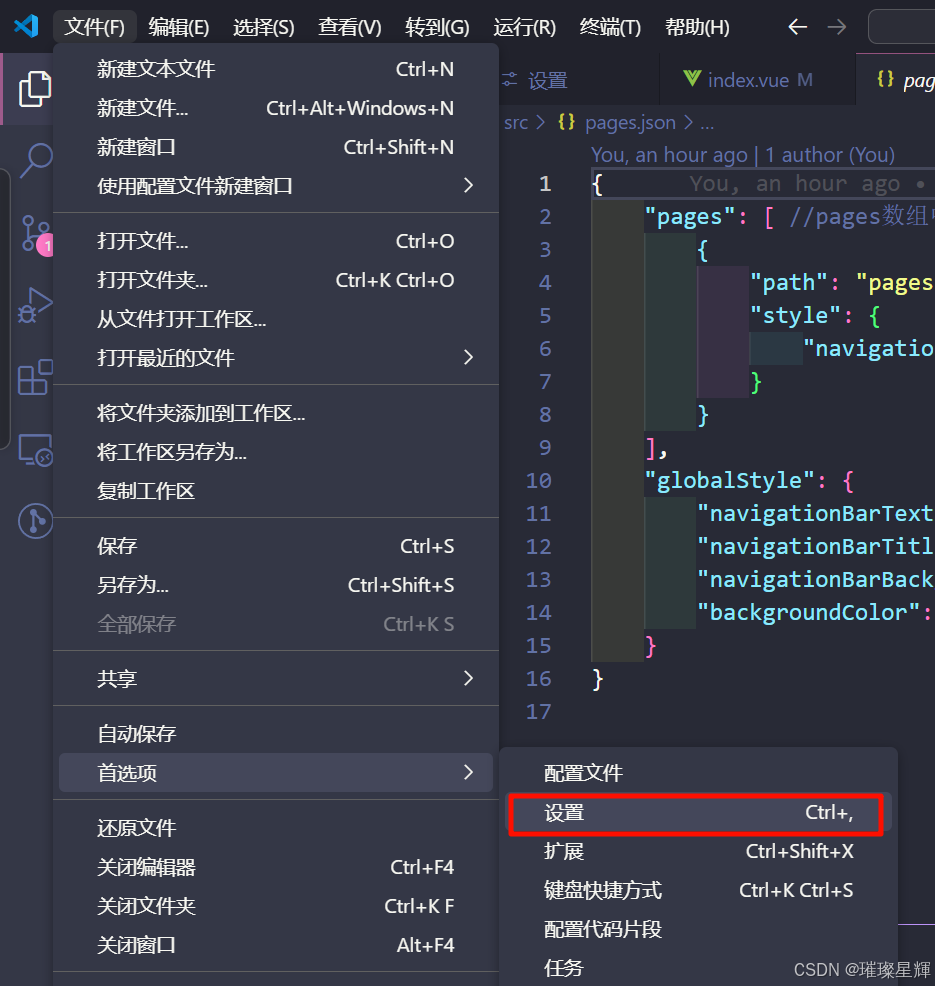
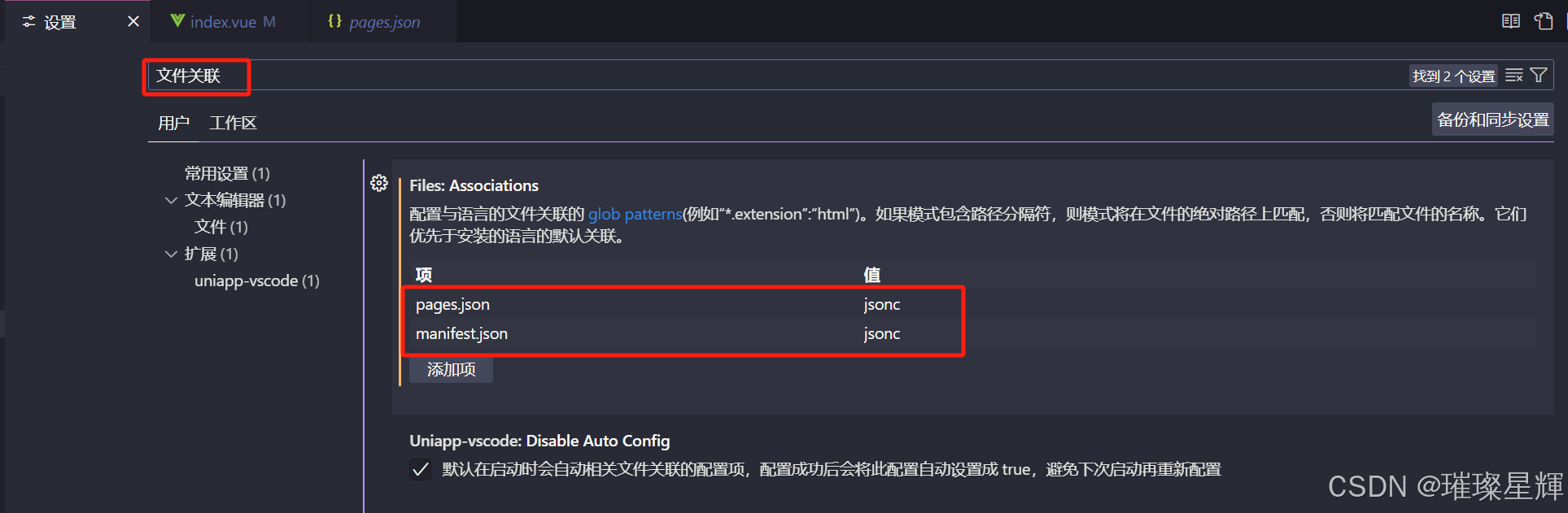
打开设置,查找文件关联,配置如图两项,
pages.json
manifest.json
jsonc
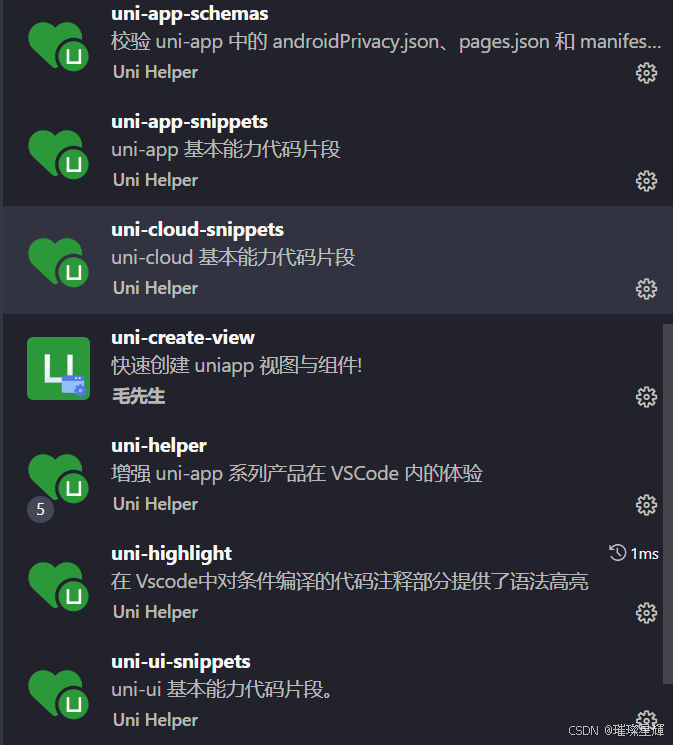
插件安装(如图所示)
安装下述插件有利于uni-app项目的开发
在终端运行命令,启动项目
npx vue-cli-service uni-serve 运行成功