qt开源图表库
图表对于可视化数据和吸引网站很重要。 可视化演示使分析大块数据和传达信息变得更加容易。 JavaScript图表库使您能够以惊人的,易于理解的交互式方式可视化数据,并改善网站的设计。
在本文中,了解三个顶级的开源JavaScript图表库。
1. Chart.js
Chart.js是一个开放源代码JavaScript库,可让您在应用程序上创建动画,精美的交互式图表。 它可以根据MIT许可使用。
使用Chart.js,您可以创建各种令人印象深刻的图表和图形,包括条形图,折线图,面积图,线性比例尺和散点图。 它可以在各种设备上完全响应,并利用HTML5 Canvas元素进行渲染。
这是使用该库绘制条形图的示例代码。 在本示例中,我们将使用Chart.js内容交付网络(CDN)包括它。 请注意,所使用的数据仅用于说明目的。
<! DOCTYPE html
>
< html
>
< head
>
< script src
=
"https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"
></ script
>
</ head
>
< body
>
< canvas id
=
"bar-chart" width
=
300
" height="
150
"></canvas>
<script>
new Chart(document.getElementById(" bar
- chart
"), {
type: 'bar',
data: {
labels: [" North America
", " Latin America
", " Europe
", " Asia
", " Africa
"],
datasets: [
{
label: "
Number of developers
( millions
)
",
backgroundColor: [" red
", " blue
"," yellow
"," green
"," pink
"],
data: [7,4,6,9,3]
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'Number of Developers in Every Continent'
},
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
</html>
从该代码中可以看到,条形图是通过将type设置为bar来构造的。 您可以将条的方向更改为其他类型,例如将type设置为horizontalBar 。
通过在backgroundColor数组参数中提供颜色类型来设置条形的颜色。
将颜色分配给标签和数据,这些标签和数据在其对应的数组中共享相同的索引。 例如,第二个标签“ Latin America”将设置为“ blue”(第二个颜色)和4(数据中的第二个数字)。
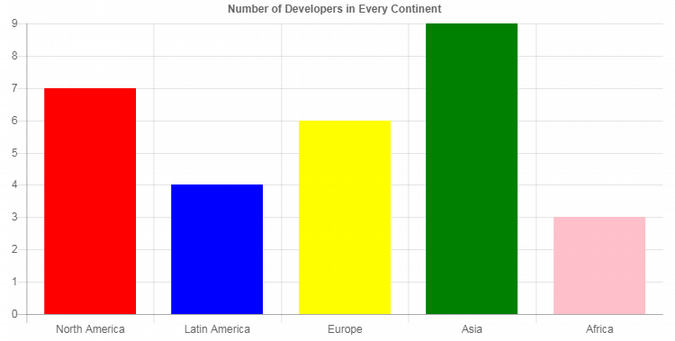
这是此代码的输出。

2. Chartist.js
Chartist.js是一个简单