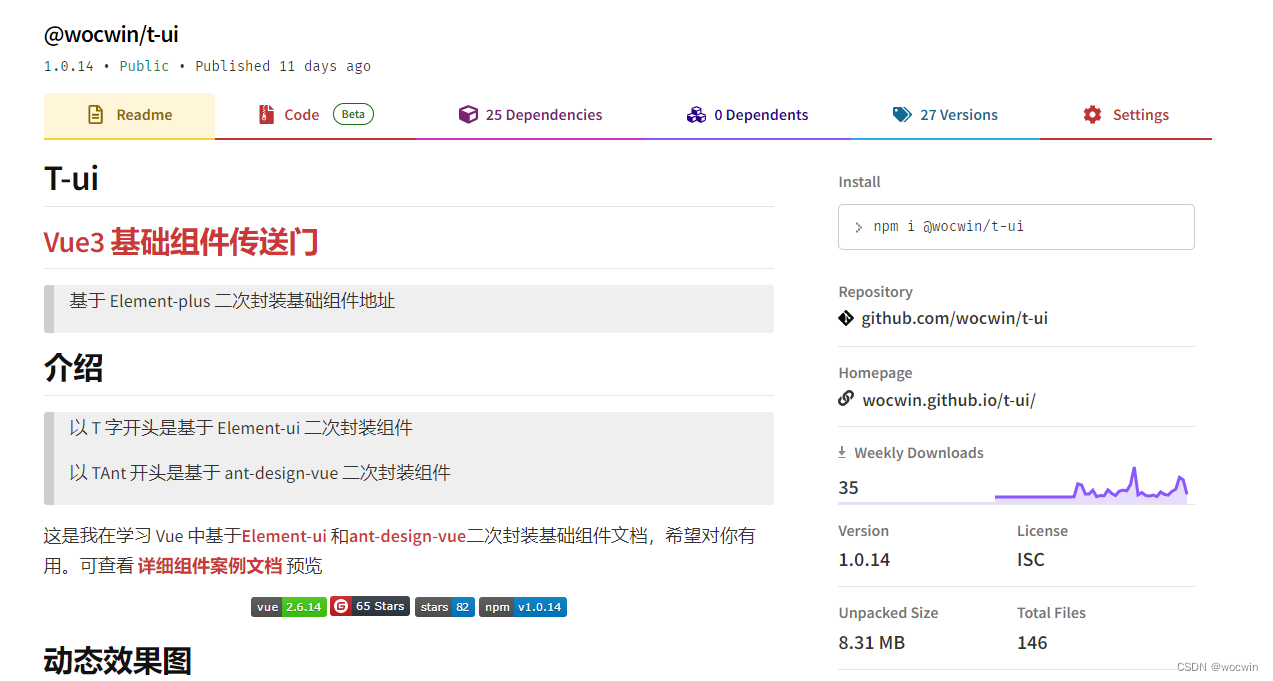
最终效果如下
一、先创建vue2项目
1、 可以用vue-cli自己来创建;也可以直接使用我开源常规的vue2后台管理系统模板
以下我以 wocwin-admin-vue2 项目为例
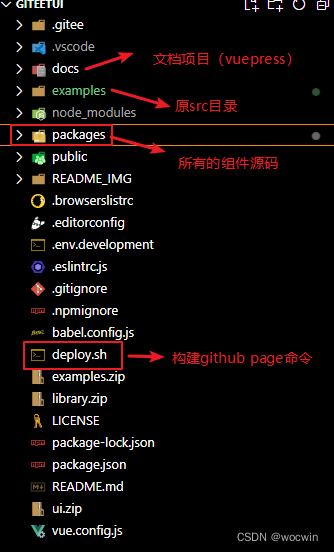
修改目录结构,最终如下
2、修改vue.config.js文件
module.exports = {
// 修改 src 目录 为 examples 目录
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
},
// 强制内联CSS(使用组件时,不需要再引入css)
css: {
extract: false
},
// 别名
configureWebpack: config => {
config.resolve.alias['@'] = resolve('examples')
config.resolve.alias['components'] = resolve('examples/components')
config.resolve.alias['~'] = resolve('packages')
// 生产环境配置
if (isProduction) {
config.mode = 'production'
// 打包文件大小配置
config.performance = {
maxEntrypointSize: 10000000,
maxAssetSize: 30000000
}
}
}
}
二、组件开发
1、首先需要创建一个 packages 目录,用来存放组件
2、需要注意的是,组件必须声明 name,这个 name 就是组件的标签
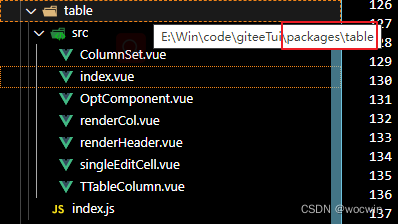
3、这里以组件 TTable 为例,完整的 packages/table 目录结构如下:
4、每个组件都应该归类于单独的目录下,包含其组件源码目录 src,和 index.js 便于外部引用
import TTable from './src'
TTable.install = function (Vue) {
Vue.component(TTable.name, TTable)
}
export default TTable
5、packages 目录下存放每个组件单独的开发目录,和一个 index.js 整合所有组件,并对外导出
1、导入组件,组件必须声明 name
import TAntConfigform from './config-form'
import TAntLayoutConditional from './layout-conditional'
import TLayoutPage from './layout-page'
import TLayoutPageItem from './layout-page-item'
import TAntLayoutTable from './layout-table'
import TAntRangePicker from './range-picker'
import TCalendar from './calendar'
import TDatePicker from './date-picker'
import TDialog from './dialog'
import TEditTable from './edit-table'
import TComplexEditTable from './complex-edit-table'
import TForm from './form'
import TIcon from './icon'
import TInput from './input'
import TInputSearch from './input-search'
import TLayout from './layout'
import TPhone from './phone'
import TProtocol from './protocol'
import TQueryCondition from './query-condition'
import TSearch from './search'
import TStepWizard from './step-wizard'
import TSticky from './sticky'
import TTable from './table'
import TTimerBtn from './timer-btn'
import TTreeTable from './tree-table'
import TUploadFile from './upload-file'
import UploadFile from './UploadFile'
import TAntLayoutForm from './layout-form'
import TModuleForm from './module-form'
import TBtnDate from './btn-date'
import TSelect from './select'
import TPaginationSelect from './pagination-select'
import TDetail from './detail'
import { TAntModal, TAntProtocol } from './modal'
import TSelectTable from './select-table'
import TTreeSelect from './tree-select'
import TButton from './button'
import { version } from '../package.json'
// 存储组件列表
const components = [
TAntConfigform,
TAntLayoutConditional,
TLayoutPage,
TLayoutPageItem,
TAntLayoutTable,
TAntRangePicker,
TCalendar,
TDialog,
TDatePicker,
TForm,
TIcon,
TInput,
TInputSearch,
TLayout,
TPhone,
TProtocol,
TQueryCondition,
TSearch,
TStepWizard,
TSticky,
TTable,
TTimerBtn,
TTreeTable,
TUploadFile,
UploadFile,
TAntLayoutForm,
TAntModal,
TAntProtocol,
TModuleForm,
TComplexEditTable,
TEditTable,
TBtnDate,
TSelect,
TPaginationSelect,
TDetail,
TSelectTable,
TButton,
TTreeSelect
]
2、定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
install.installed = true
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
3、导出的对象必须具有 install,才能被 Vue.use() 方法安装(全局使用)
export default {
version,
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install
}
4、按需引入
export {
TAntConfigform,
TAntLayoutConditional,
TLayoutPage,
TLayoutPageItem,
TAntLayoutTable,
TAntRangePicker,
TCalendar,
TDialog,
TDatePicker,
TForm,
TIcon,
TInput,
TInputSearch,
TLayout,
TPhone,
TProtocol,
TQueryCondition,
TSearch,
TStepWizard,
TSticky,
TTable,
TTimerBtn,
TTreeTable,
TUploadFile,
UploadFile,
TAntLayoutForm,
TAntModal,
TAntProtocol,
TModuleForm,
TComplexEditTable,
TEditTable,
TBtnDate,
TSelect,
TPaginationSelect,
TDetail,
TSelectTable,
TButton,
TTreeSelect
}
5、packages/index.js完整代码
import TAntConfigform from './config-form'
import TAntLayoutConditional from './layout-conditional'
import TLayoutPage from './layout-page'
import TLayoutPageItem from './layout-page-item'
import TAntLayoutTable from './layout-table'
import TAntRangePicker from './range-picker'
import TCalendar from './calendar'
import TDatePicker from './date-picker'
import TDialog from './dialog'
import TEditTable from './edit-table'
import TComplexEditTable from './complex-edit-table'
import TForm from './form'
import TIcon from './icon'
import TInput from './input'
import TInputSearch from './input-search'
import TLayout from './layout'
import TPhone from './phone'
import TProtocol from './protocol'
import TQueryCondition from './query-condition'
import TSearch from './search'
// import TSimpleForm from './simple-form'
import TStepWizard from './step-wizard'
import TSticky from './sticky'
import TTable from './table'
import TTimerBtn from './timer-btn'
import TTreeTable from './tree-table'
// import TUploadExcel from './upload-excel'
import TUploadFile from './upload-file'
import UploadFile from './UploadFile'
import TAntLayoutForm from './layout-form'
import TModuleForm from './module-form'
import TBtnDate from './btn-date'
import TSelect from './select'
import TPaginationSelect from './pagination-select'
import TDetail from './detail'
import { TAntModal, TAntProtocol } from './modal'
import TSelectTable from './select-table'
import TTreeSelect from './tree-select'
import TButton from './button'
// import TTheme from './theme'
import { version } from '../package.json'
// 存储组件列表
const components = [
TAntConfigform,
TAntLayoutConditional,
TLayoutPage,
TLayoutPageItem,
TAntLayoutTable,
TAntRangePicker,
TCalendar,
TDialog,
TDatePicker,
TForm,
TIcon,
TInput,
TInputSearch,
TLayout,
TPhone,
TProtocol,
TQueryCondition,
TSearch,
// TSimpleForm,
TStepWizard,
TSticky,
TTable,
TTimerBtn,
TTreeTable,
// TUploadExcel,
TUploadFile,
UploadFile,
TAntLayoutForm,
TAntModal,
TAntProtocol,
TModuleForm,
TComplexEditTable,
TEditTable,
TBtnDate,
TSelect,
TPaginationSelect,
TDetail,
TSelectTable,
TButton,
TTreeSelect
// TTheme
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
install.installed = true
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
// 按需引入
export {
TAntConfigform,
TAntLayoutConditional,
TLayoutPage,
TLayoutPageItem,
TAntLayoutTable,
TAntRangePicker,
TCalendar,
TDialog,
TDatePicker,
TForm,
TIcon,
TInput,
TInputSearch,
TLayout,
TPhone,
TProtocol,
TQueryCondition,
TSearch,
// TSimpleForm,
TStepWizard,
TSticky,
TTable,
TTimerBtn,
TTreeTable,
// TUploadExcel,
TUploadFile,
UploadFile,
TAntLayoutForm,
TAntModal,
TAntProtocol,
TModuleForm,
TComplexEditTable,
TEditTable,
TBtnDate,
TSelect,
TPaginationSelect,
TDetail,
TSelectTable,
TButton,
TTreeSelect
// TTheme
}
export default {
version,
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install
}
三、修改package.json文件
1、package.json 文件里面有很多字段要填写,否则不能正确发布。最重要的是以下几个:
- name: 包名,该名字是唯一的。可在 npm 官网搜索名字,如果存在则需换个名字。
- version: 版本号,不能和历史版本号相同。
- main: 入口文件,默认为 index.js,这里改为 lib/t-ui-plus.umd.cjs。
- module: 模块入口,这里改为 lib/t-ui.umd.min.js。
- private:false
- repository----仓库地址
- homepage----组件文档或demo示例
- keywords-----关键字(便于搜索)
2、在package.json 文件scripts里面新增一条lib打包命令:
Vue CLI 中提供了构建库的方法,你可以通过下面的命令将一个单独的入口构建为一个库:
vue-cli-service build --target lib --name myLib [entry]target: 改为 lib 可启用构建库模式应用模式
name: 构建库输出的文件名;
dest: 构建的输出目录,默认为 dist;
entry: 打包入口文件路径;
"scripts": {
"lib": "vue-cli-service build --target lib --name t-ui --dest lib packages/index.js",
}
四、发布到npm
1、先查看 npm 的 registry
npm config get registry
2、设置 npm 的 registry 为官方源
npm config set registry https://registry.npmjs.org
3、执行命令 npm login 登录到 npm
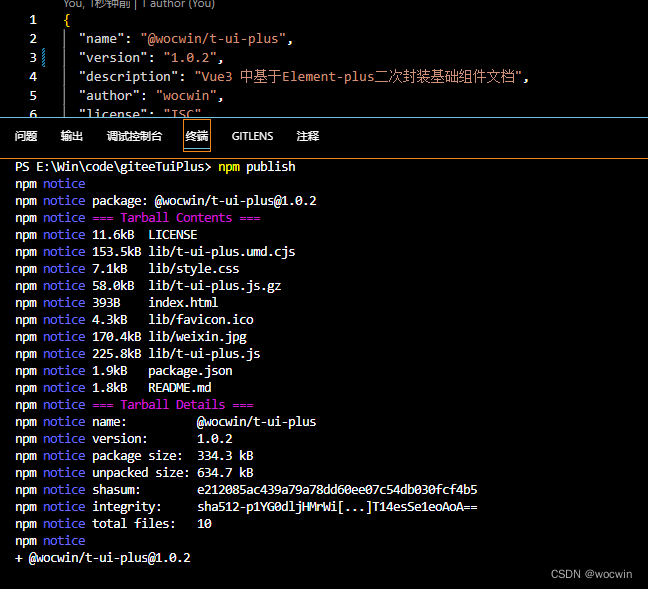
4、执行命令 npm publish 发布到 npm
第一次发布需要: npm publish --access public
如出现以下信息,则证明包发布成功:
5、注:上传的 npm 包,在 72小时 后不可删除,如果是测试用的包,记得 72小时 内删除。
五、安装使用
// 先安装
npm i @wocwin/t-ui
// 1、 在main.js中按下引入(全局使用)
import Tui from '@wocwin/t-ui'
Vue.use(Tui)
// 2、按需引入,在单个vue文件如下引入,在注册;或者在main.js中如下引入在注册,皆可!
import { TTable, TLayoutPage, TLayoutPageItem, TForm, TQueryCondition } from '@wocwin/t-ui'
源码地址
相关文章
vue3+ts基于Element-plus再次封装基础组件文档