背景:
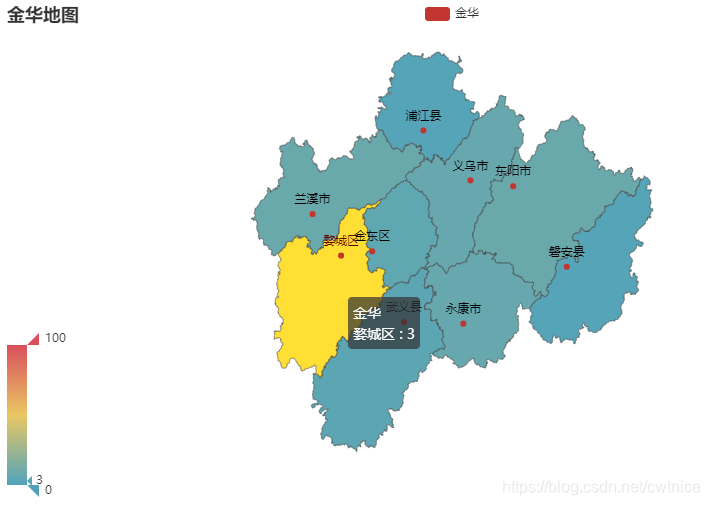
上头给了我一个使用兰溪市地图进行相关的数据可视化任务,我自然想到了以前用过的echarts,但使用过发现他自带的能实现的只到地级市(例如金华市),而县级市的区划暂时没法实现。
本文以兰溪市(县级市)为例,别的地区也是一样的操作
echarts官网:https://echarts.apache.org/zh/index.html
一、准备阶段:
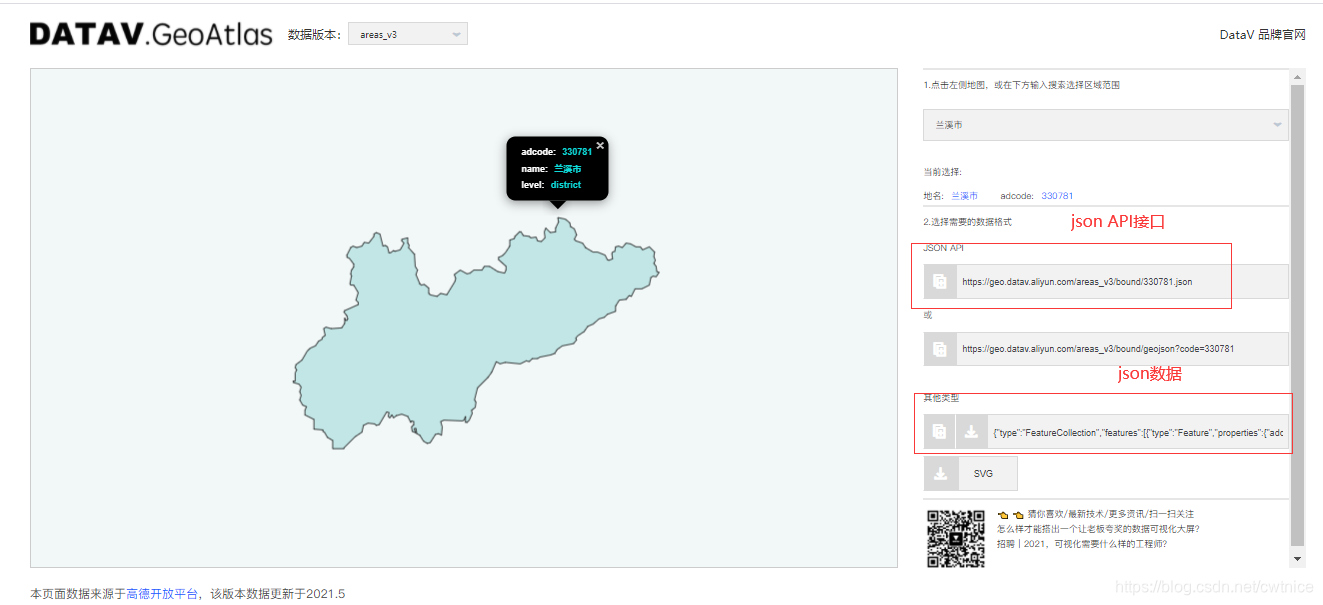
1.在DATAV上获取地区json
DATAV.GeoAtlas:是阿里推出的一个用于获取全国、各省、各市以及个县级市详细地图信息的json文件。
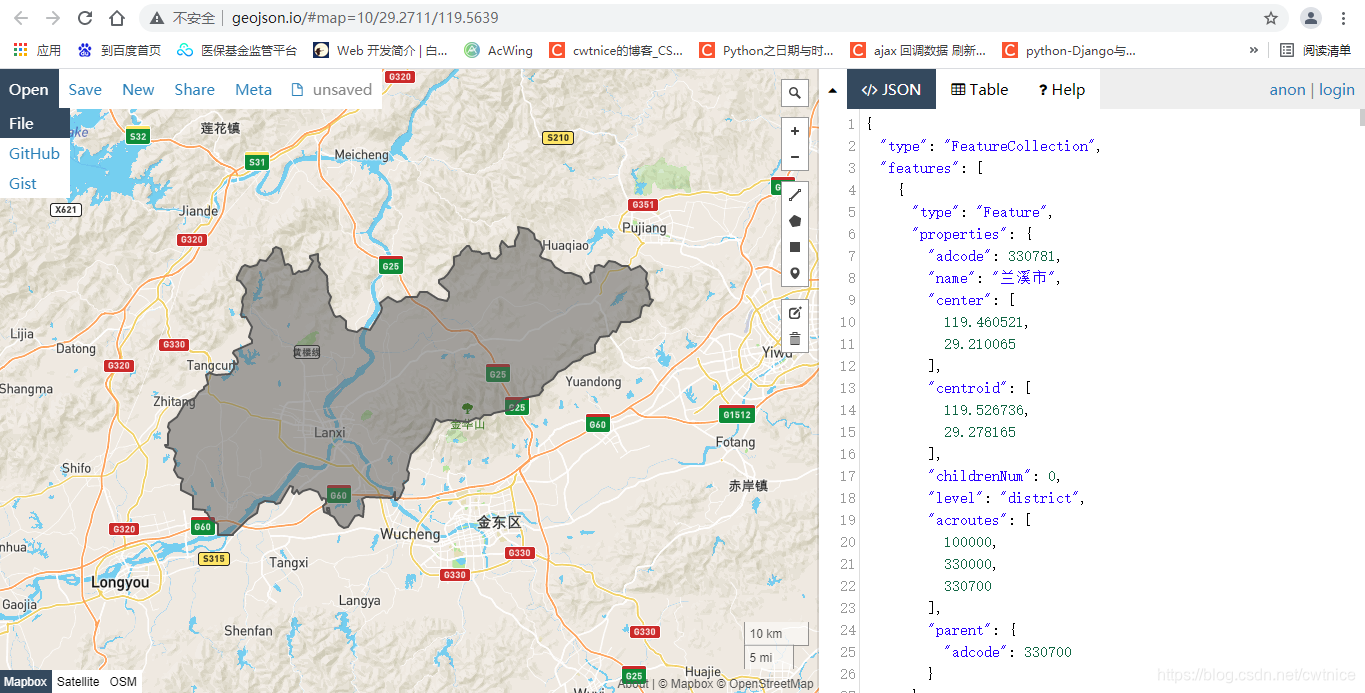
这里我选中浙江省-金华市-兰溪市:
可以看到县级市并没有包含子区域,因此还需要我们继续处理
复制json数据(第二个红框的第一个按钮)
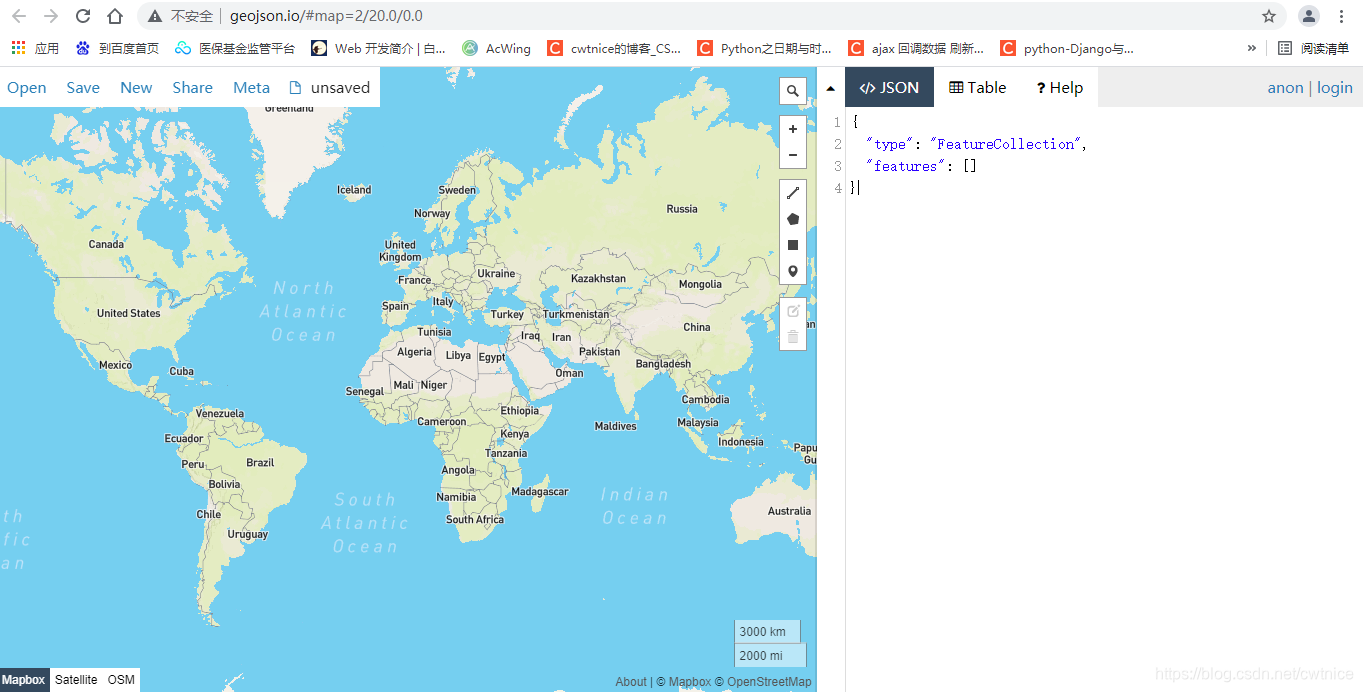
2.在geojson.io绘制自己的地图
geojson.io:
之后把上一步复制来的json数据填在右边,得到兰溪市的地图:
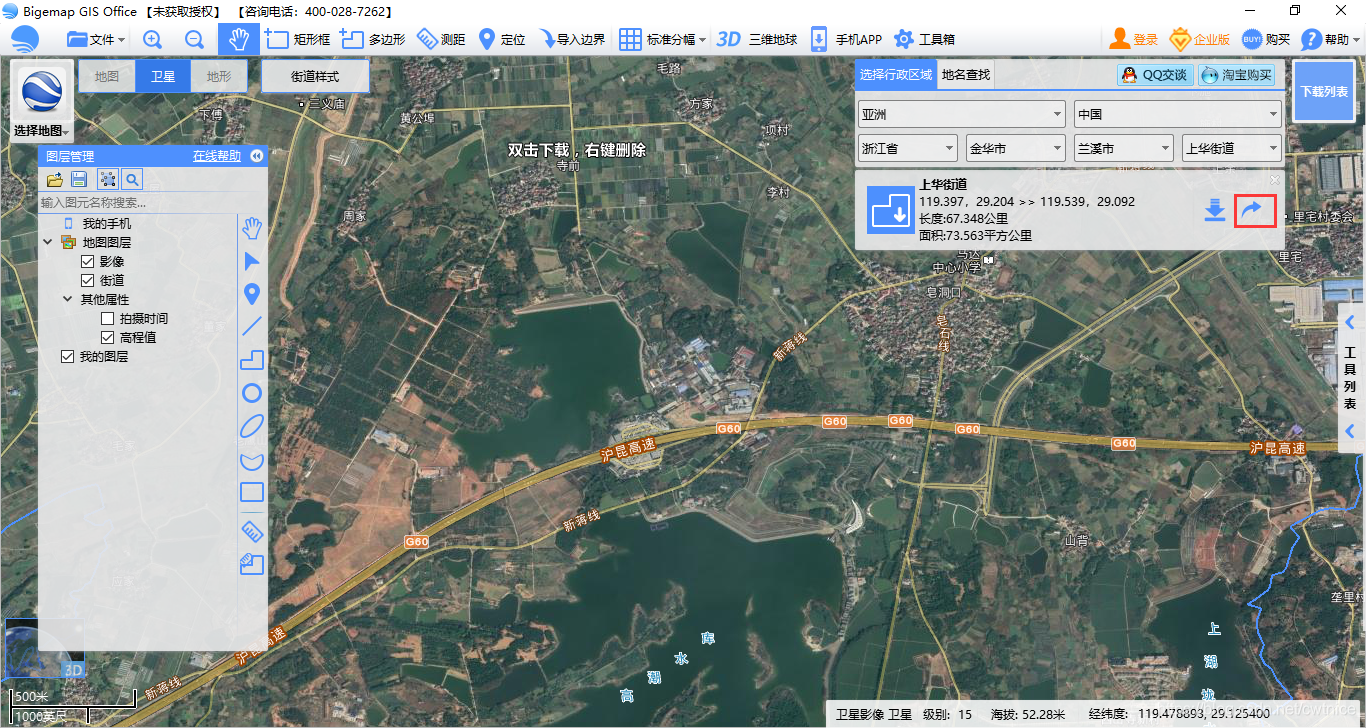
3.下载bigemap,依次下载兰溪市下辖的乡镇的kml文件,并添加到geojson.io的地图中
点击如图的按钮保存乡镇的kml文件
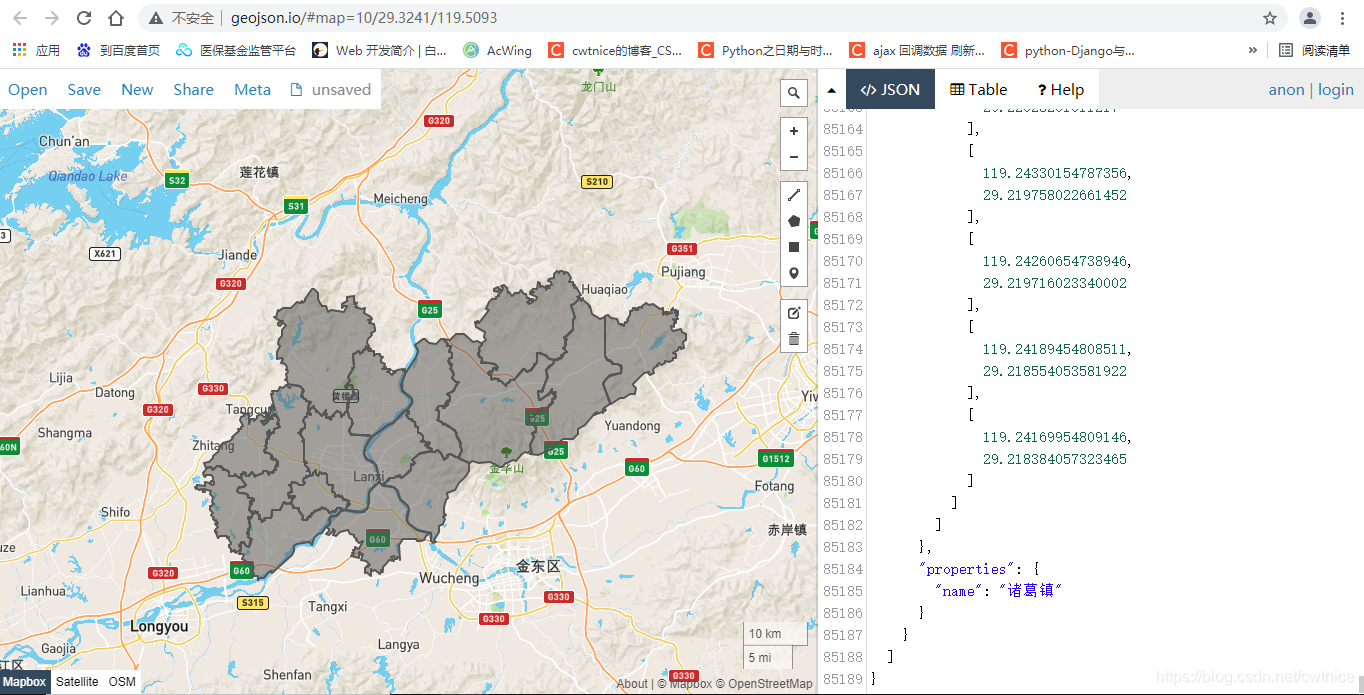
在geojson.io中,点击Open-file,以此选择之前下载的kml文件:
注意:实际使用时应该是不需要整体的,用一部分一部分拼成一个整体,这样就不会出现重影
全部导入完成之后,就得到如下的效果:
并将右侧的json数据全部复制
4.在线测试
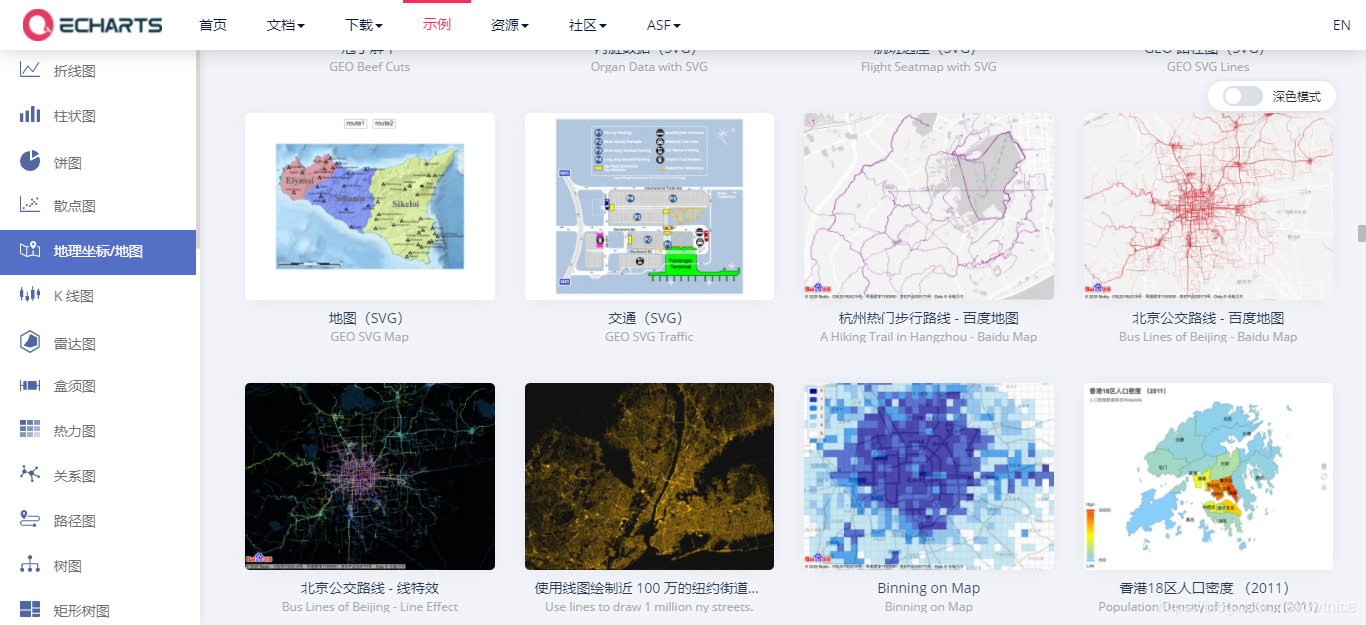
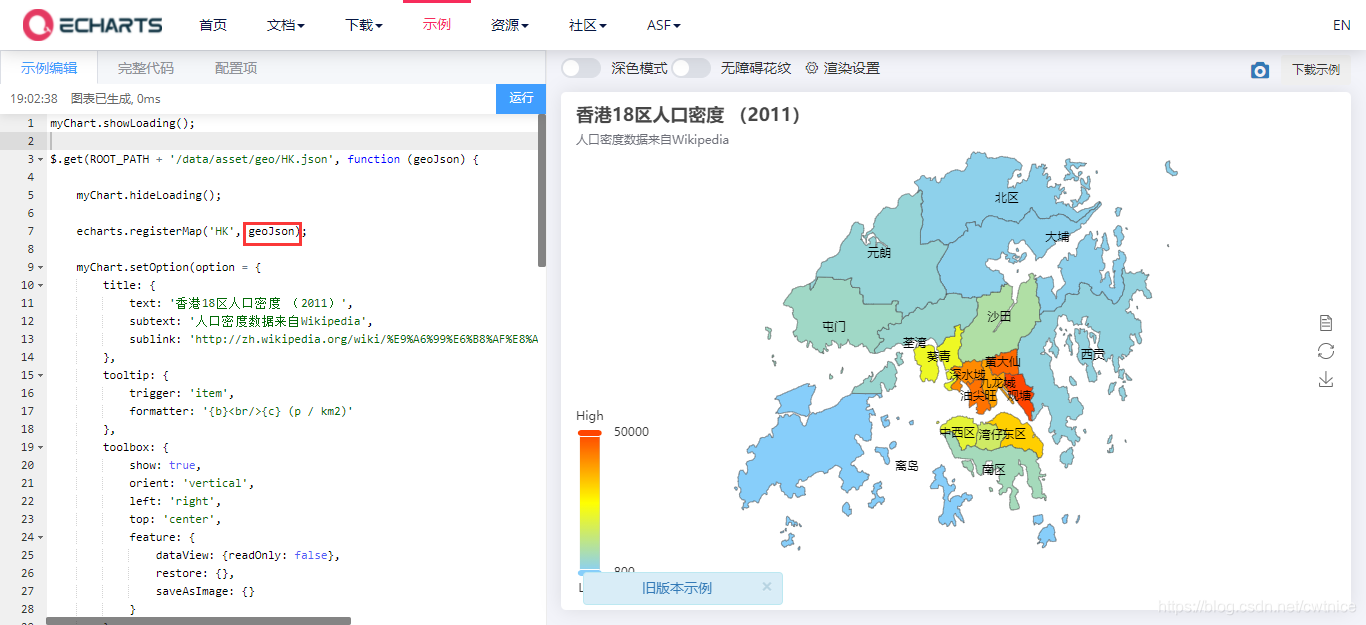
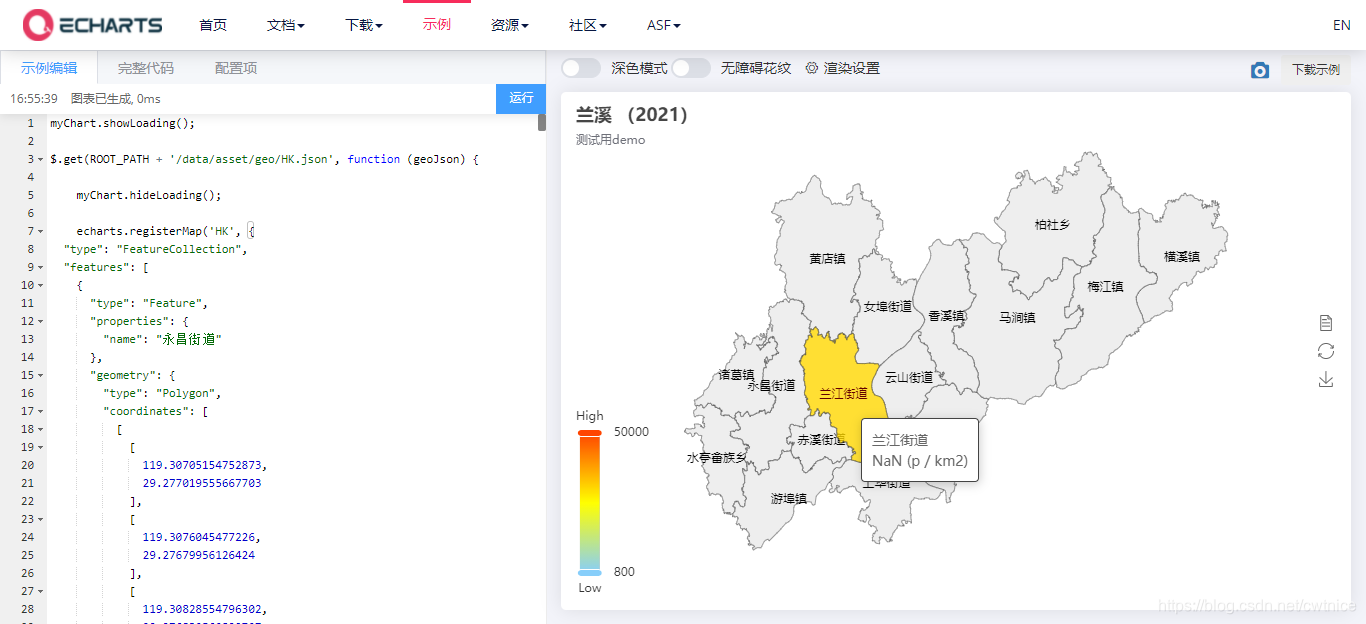
打开echerts的官方网站,并选择示例,点进这个香港人口密度图:
将红框处替换为上一步获得的json数据:
最终结果:
能够确定无误的展示出来之后,可以根据需求进行修改,最后放到我们的web应用上
二、使用
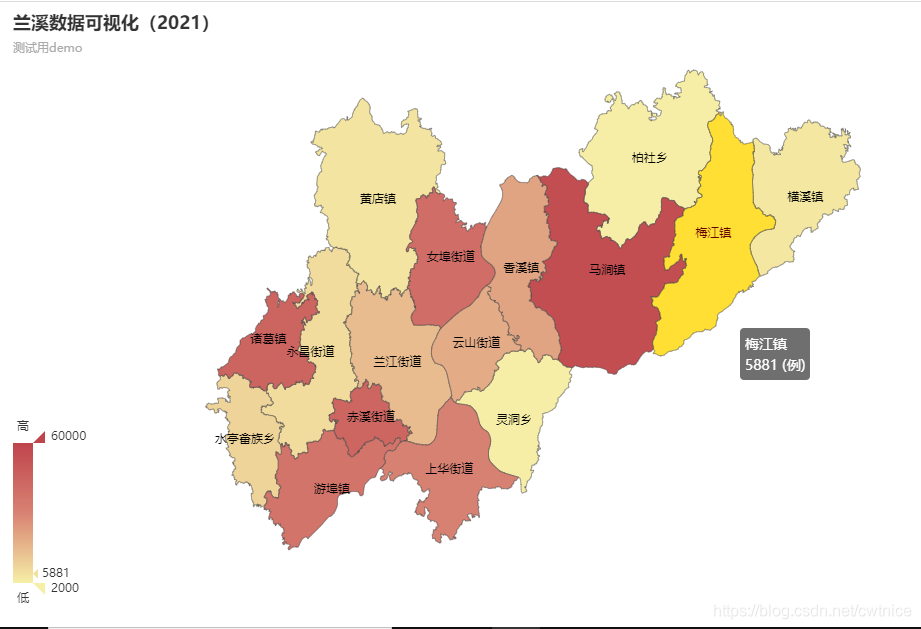
现在先放上静态数据的页面,后面再根据实际业务从接口获取数据
index.html
<meta charset="utf-8">
<title>兰溪数据可视化</title>
</head>
<body>
<div id="main" style="height: 600px; width: 1050px"></div>
<script src="../static/js/echarts-4.1.0.js"></script>
<script src="../static/js/jquery-3.4.1.js"></script>
<script type="text/javascript">
var my_data = [
{name: '云山街道', value: 20057},
{name: '兰江街道', value: 15477},
{name: '上华街道', value: 31686},
{name: '永昌街道', value: 6992},
{name: '赤溪街道', value: 44045},
{name: '女埠街道', value: 40689},
{name: '游埠镇', value: 37659},
{name: '诸葛镇', value: 45180},
{name: '马涧镇', value: 55204},
{name: '香溪镇', value: 21900},
{name: '黄店镇', value: 4918},
{name: '梅江镇', value: 5881},
{name: '横溪镇', value: 4178},
{name: '柏社乡', value: 2227},
{name: '灵洞乡', value: 2180},
{name: '水亭畲族乡', value: 9172},
]
var myChart = echarts.init(document.getElementById('main'));
$.get("../static/js/lanxi.json", function (map) {
echarts.registerMap("兰溪数据可视化", map);
var option = {
geo: {
type: 'map',
map: '兰溪数据可视化', //需要和registerMap第一个参数保持一致
roam: false, //是否允许拖动
label: {
show: true //显示标签
}
},
title: {
text: '兰溪数据可视化(2021)',
subtext: '测试用demo',
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (例)'
},
series: [{
map: "兰溪数据可视化",
geoIndex: 0, //将数据和第0个geo配置关联
type: "map",
mapType: 'LX',
label: {
show: true,
},
data: my_data,
}],
visualMap: {
show: true,
min: 2000,
max: 60000,
text: ['高', '低'],
calculable: true, //出现滑块筛选
},
}
myChart.setOption(option);
});
</script>