function 未来之窗_时间_现在() {
let date = new Date(),
year = date.getFullYear(), //获取完整的年份(4位)
month = date.getMonth() + 1, //获取当前月份(0-11,0代表1月)
strDate = date.getDate() // 获取当前日(1-31)
,小时 = date.getHours()
,分钟 = date.getMinutes();
if (month < 10) month = `0${month}` // 如果月份是个位数,在前面补0
if (strDate < 10) strDate = `0${strDate}` // 如果日是个位数,在前面补0
return `${year}年${month}月${strDate}日${小时}-${分钟}`
}
function 未来之窗_随机_数(n,m) {
return Math.floor(Math.random() * (n - m)) + m // 8~100;
}
function 未来之窗_IO_表格二进制(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i=0; i<s.length; i++) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
function 未来之窗_人工智能_EXCEL_下载(网页表格id,文件名){
let 未来之窗excel全文本参数 = {raw:true};
let ws = XLSX.utils.table_to_sheet(document.getElementById(网页表格id),未来之窗excel全文本参数)
var 数据表单workbook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(数据表单workbook, ws, '未来之窗人工智能')
// var cell = 数据表单worksheet['B2'];
// console.log(cell.v); // 输出 A1 单元格的值
// var cellAddress = 'F2';
// var cellRef = 数据表单worksheet[cellAddress];
// cellRef.v = 'Hello, world!';
// console.log(cellRef.v); // 输出 A1 单元格的值
var wbout = XLSX.write(数据表单workbook, {bookType:'xlsx', type:'binary'});
var 时间串=未来之窗_时间_现在();
// console.log(wbout);
saveAs(new Blob([未来之窗_IO_表格二进制(wbout)],{type:"application/octet-stream"}), 文件名+"未来之窗人工智能AIExcel-"+时间串+"-未来之窗.xlsx");
}
</script>
<script>
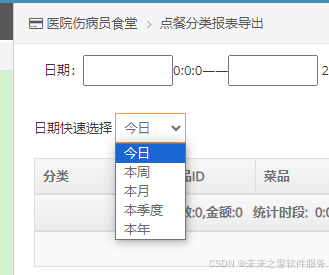
const dateRangeSelect = document.getElementById('date-range-select');
dateRangeSelect.addEventListener('change', function () {
const selectedValue = this.value;
let selectedDate;
let startDate, endDate;
const today = new Date();
switch (selectedValue) {
case 'today':
selectedDate = new Date();
startDate = new Date(today);
endDate = new Date(today);
break;
case 'this-week':
const currentDay = today.getDay();
var 未来之窗周 = currentDay-1;
selectedDate = new Date(today.getTime() - 未来之窗周 * 24 * 60 * 60 * 1000);
startDate = new Date(today.getTime() - 未来之窗周 * 24 * 60 * 60 * 1000);
endDate = new Date(today);
break;
case 'this-month':
selectedDate = new Date(new Date().getFullYear(), new Date().getMonth(), 1);
startDate = new Date(today.getFullYear(), today.getMonth(), 1);
endDate = new Date(today);
break;
case 'this-quarter':
const quarterStartMonth = Math.floor((new Date().getMonth() / 3)) * 3;
selectedDate = new Date(new Date().getFullYear(), quarterStartMonth, 1);
startDate = new Date(today.getFullYear(), quarterStartMonth, 1);
endDate = new Date(today);
break;
case 'this-year':
selectedDate = new Date(new Date().getFullYear(), 0, 1);
startDate = new Date(today.getFullYear(), 0, 1);
endDate = new Date(today);
break;
}
const year开始 = startDate.getFullYear();
const month开始 = startDate.getMonth() + 1; // 月份从 0 开始,所以要加 1
const day开始 = startDate.getDate();
var 日期开始=year开始+"-"+month开始.toString().padStart(2, '0')+"-"+day开始.toString().padStart(2, '0');
const year结束 = endDate.getFullYear();
const month结束 = endDate.getMonth() + 1; // 月份从 0 开始,所以要加 1
const day结束 = endDate.getDate();
var 日期结束=year结束+"-"+month结束.toString().padStart(2, '0')+"-"+day结束.toString().padStart(2, '0');
$("#time_start_isfinish").val(日期开始);
$("#time_end_isfinish").val(日期结束);
});阿雪技术观
拥抱开源与共享,见证科技进步奇迹,畅享人类幸福时光!
让我们积极投身于技术共享的浪潮中,不仅仅是作为受益者,更要成为贡献者。无论是分享自己的代码、撰写技术博客,还是参与开源项目的维护和改进,每一个小小的举动都可能成为推动技术进步的巨大力量