使用Jquery.barrager.js插件开发弹幕功能
Jquery.barrager.js插件,可以去网上下载!点击这里可以下载!下载完后,就把下载文件中的js文件、css文件、图片文件、等等等文件全部拷贝到你们自己的项目中去,千万别拷贝漏了,如果你怕拷贝漏了什么,那就把所有的文件夹都拷贝到你自己的项目中去!
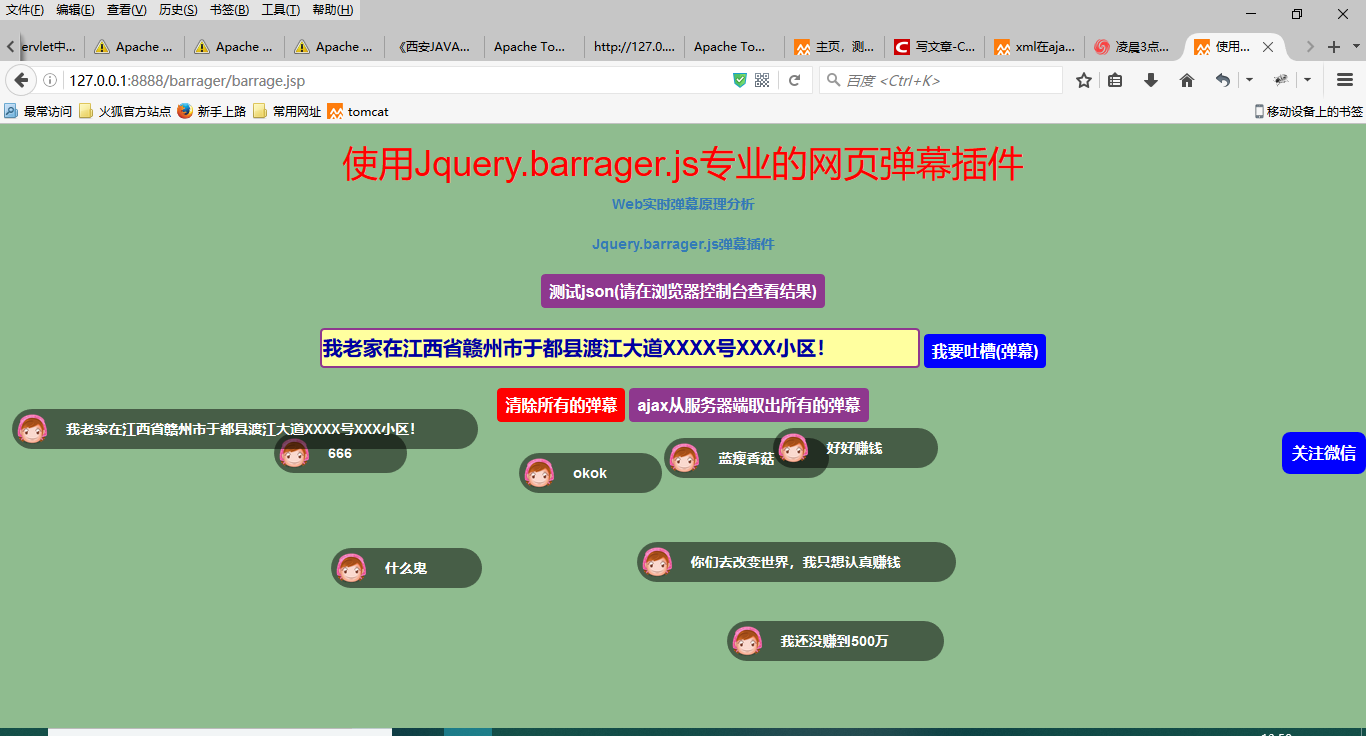
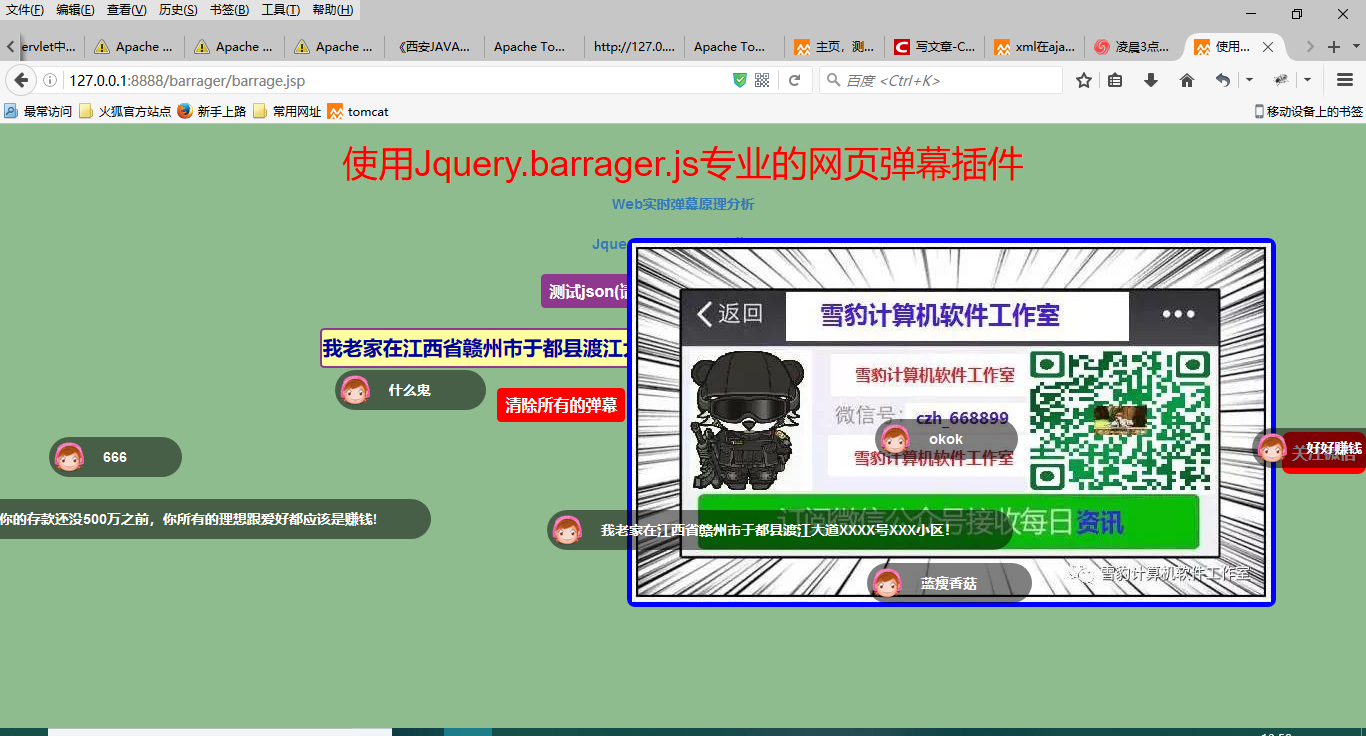
先看我们要做成什么样的效果:如下图
barrage.jsp页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>使用Jquery.barrager.js专业的网页弹幕插件</title>
<!--
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
-->
<link rel="stylesheet" type="text/css" href="static/css/bootstrap.min.css" media="screen" />
<link rel="stylesheet" type="text/css" href="static/css/style.css" />
<link rel="stylesheet" type="text/css" href="dist/css/barrager.css">
<link rel="stylesheet" type="text/css" href="static/pick-a-color/css/pick-a-color-1.2.3.min.css">
<link type="text/css" rel="stylesheet" href="static/syntaxhighlighter/styles/shCoreDefault.css"/>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/body.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/mark.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/console.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/console.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/weChatQRCode.js"></script>
</head>
<body style="background-color: #8FBC8F;">
<center>
<h1>使用Jquery.barrager.js专业的网页弹幕插件</h1>
<a href="https://www.jianshu.com/p/24d84b207d29" target="_blank">
Web实时弹幕原理分析
</a><br><br>
<a href="http://yaseng.org/jquery.barrager.js/" target="_blank">
Jquery.barrager.js弹幕插件
</a><br><br>
<input type="button" value="测试json(请在浏览器控制台查看结果)" onclick="testJson()"><br><br>
<input id="text" type="text" style="height: 40px;">
<input type="button" value="我要吐槽(弹幕)" style="background-color: blue;" onclick="testBarrager()">
<br><br>
<input type="button" value="清除所有的弹幕" style="background-color: red;" onclick="cleanBarrager()">
<input type="button" value="ajax从服务器端取出所有的弹幕" onclick="showBarrage()">
<br><br>
</center>
</body>
<script type="text/javascript" src="static/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/tinycolor-0.9.15.min.js"></script>
<script type="text/javascript" src="dist/js/jquery.barrager.js"></script>
<script type="text/javascript" src="static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="static/syntaxhighlighter/scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="static/syntaxhighlighter/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="static/pick-a-color/js/pick-a-color-1.2.3.min.js"></script>
<script type="text/javascript">
var projectPath = '${pageContext.request.contextPath}';
var item1 = {
img : 'static/img/cute.png', //图片
info : '在你的存款还没500万之前,你所有的理想跟爱好都应该是赚钱!', //文字
href : '', //链接
close : true, //显示关闭按钮
speed : 8, //延迟,单位秒,默认6
color : '#ffffff', //颜色,默认白色
old_ie_color : '#ffffff', //ie低版兼容色,不能与网页背景相同,默认黑色
}
$('body').barrager(item1);
//弹幕
function testBarrager(){
var item2 = {
img : 'static/img/cute.png', //图片
info : '' + document.getElementById("text").value + '', //文字
href : '', //链接
close : true, //显示关闭按钮
speed : 18, //延迟,单位秒,默认6
color : '#ffffff', //颜色,默认白色
old_ie_color : '#ffffff', //ie低版兼容色,不能与网页背景相同,默认黑色
}
$('body').barrager(item2);
}
//清除所有的弹幕
function cleanBarrager(){
$.fn.barrager.removeAll();
}
function testJson(){
var testText = document.getElementById("text").value;
var jsonData = '{"message":testText, "age":"12"}';
var json = eval('(' + jsonData + ')');
console.log(json.message);
}
//从服务器端获取弹幕信息并显示所有的弹幕信息
function showBarrage() {
$.ajaxSettings.async = false;
$.getJSON(projectPath + '/JsonData', function(data) {
//每条弹幕发送间隔
var looper_time = 3 * 1000;
var items = data;
//弹幕总数
var total = data.length;
//是否首次执行
var run_once = true;
//弹幕索引
var index = 0;
//先执行一次
barrager();
function barrager() {
if (run_once) {
//如果是首次执行,则设置一个定时器,并且把首次执行置为false
looper = setInterval(barrager, looper_time);
run_once = false;
}
//发布一个弹幕
$('body').barrager(items[index]);
//索引自增
index++;
//所有弹幕发布完毕,清除计时器。
if (index == total) {
clearInterval(looper);
return false;
}
}
});
}
</script>
</html>名字叫JsonData的servlet
package com.jiongmeng.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.jiongmeng.entity.Barrage;
import net.sf.json.JSONArray;
/**
* 处理弹幕请求
*/
@WebServlet("/JsonData")
public class JsonData extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//弹幕数据的集合,为了做测试方便和偷懒(懒得去数据库中取数据),在这里随便造了一些弹幕实体对象数据
List<Barrage> list = new ArrayList<Barrage>();
Barrage barrage1 = new Barrage("static/img/cute.png", "666", "", true, 16, "#ffffff", "#ffffff");
Barrage barrage2 = new Barrage("static/img/cute.png", "okok", "", true, 16, "#ffffff", "#ffffff");
Barrage barrage3 = new Barrage("static/img/cute.png", "什么鬼", "", true, 16, "#ffffff", "#ffffff");
Barrage barrage4 = new Barrage("static/img/cute.png", "蓝瘦香菇", "", true, 16, "#ffffff", "#ffffff");
Barrage barrage5 = new Barrage("static/img/cute.png", "好好赚钱", "", true, 16, "#ffffff", "#ffffff");
Barrage barrage6 = new Barrage("static/img/cute.png", "你们去改变世界,我只想认真赚钱", "", true, 16, "#ffffff", "#ffffff");
Barrage barrage7 = new Barrage("static/img/cute.png", "我还没赚到500万", "", true, 16, "#ffffff", "#ffffff");
list.add(barrage1);
list.add(barrage2);
list.add(barrage3);
list.add(barrage4);
list.add(barrage5);
list.add(barrage6);
list.add(barrage7);
JSONArray json = JSONArray.fromObject(list);
//生成符合json规范的字符串
String jsonStr = json.toString();
System.out.println(jsonStr);
response.getWriter().println(jsonStr);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
Barrage类(实体类)
package com.jiongmeng.entity;
/**
* 弹幕实体类
*
*/
public class Barrage {
private String img;
private String info;
private String href;
private boolean close;
private int speed;
private String color;
private String old_ie_color;
public Barrage() {
super();
}
public Barrage(String img, String info, String href, boolean close, int speed, String color,
String old_ie_color) {
super();
this.img = img;
this.info = info;
this.href = href;
this.close = close;
this.speed = speed;
this.color = color;
this.old_ie_color = old_ie_color;
}
/**
* @return the img
*/
public String getImg() {
return img;
}
/**
* @param img the img to set
*/
public void setImg(String img) {
this.img = img;
}
/**
* @return the info
*/
public String getInfo() {
return info;
}
/**
* @param info the info to set
*/
public void setInfo(String info) {
this.info = info;
}
/**
* @return the href
*/
public String getHref() {
return href;
}
/**
* @param href the href to set
*/
public void setHref(String href) {
this.href = href;
}
/**
* @return the close
*/
public boolean getClose() {
return close;
}
/**
* @param close the close to set
*/
public void setClose(boolean close) {
this.close = close;
}
/**
* @return the speed
*/
public int getSpeed() {
return speed;
}
/**
* @param speed the speed to set
*/
public void setSpeed(int speed) {
this.speed = speed;
}
/**
* @return the color
*/
public String getColor() {
return color;
}
/**
* @param color the color to set
*/
public void setColor(String color) {
this.color = color;
}
/**
* @return the old_ie_color
*/
public String getOld_ie_color() {
return old_ie_color;
}
/**
* @param old_ie_color the old_ie_color to set
*/
public void setOld_ie_color(String old_ie_color) {
this.old_ie_color = old_ie_color;
}