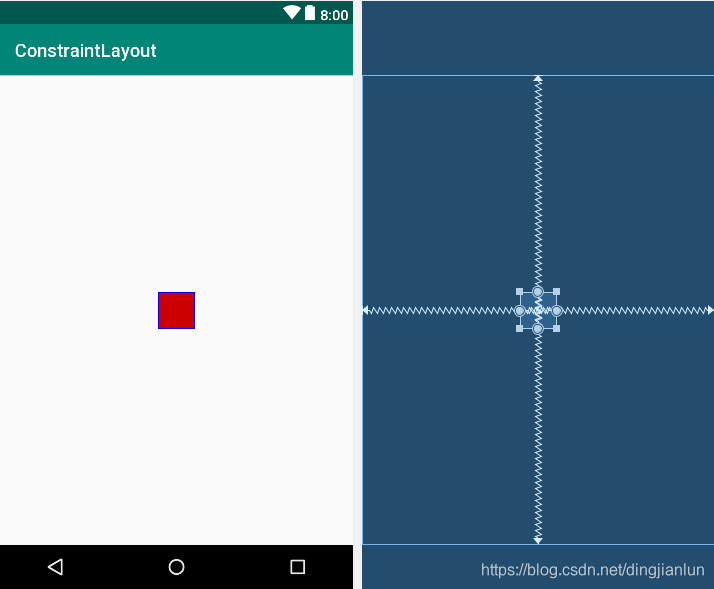
属性说明
layout_constraintBottom_toBottomOf=""//下边对齐(parent或id)的下边
layout_constraintLeft_toLeftOf=""//左边对齐(parent或id)的左边,与layout_constraintStart_toStartOf相同
layout_constraintRight_toRightOf=""//右边对齐(parent或id)的右边,与layout_constraintEnd_toEndOf相同
layout_constraintTop_toTopOf=""//上边对齐(parent或id)的上边
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_red_dark"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>layout_constraintBottom_toTopOf=""//下边对齐(parent或id)的上边
layout_constraintLeft_toRightOf=""//左边对齐(parent或id)的右边,与layout_constraintStart_toEndOf相同
layout_constraintRight_toLeftOf=""//右边对齐(parent或id)的左边,与layout_constraintEnd_toStartOf相同
layout_constraintTop_toBottomOf=""//上边对齐(parent或id)的下边
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_red_dark"
app:layout_constraintBottom_toTopOf="parent"
app:layout_constraintLeft_toRightOf="parent"
app:layout_constraintRight_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="parent" />
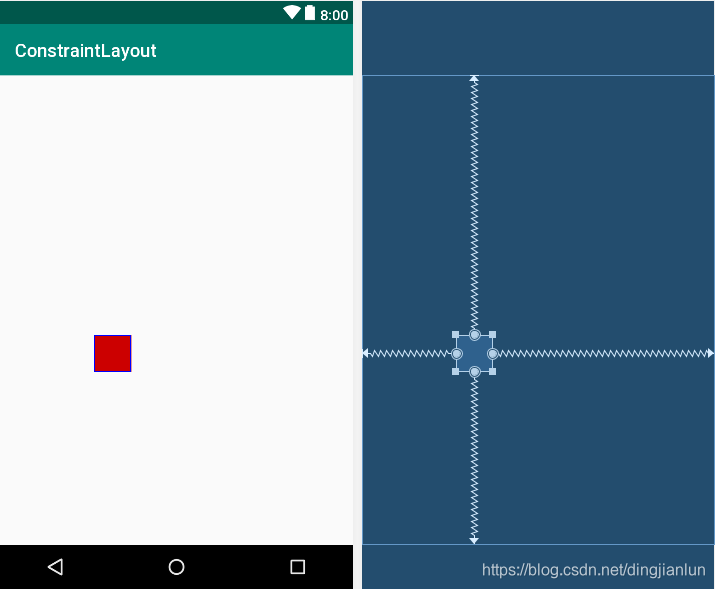
</android.support.constraint.ConstraintLayout>layout_constraintHorizontal_bias="0.0"//水平相对左边的百分比
layout_constraintVertical_bias="0.0"//垂直相对右边的百分比
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_red_dark"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.6" />
</android.support.constraint.ConstraintLayout>layout_constraintDimensionRatio="16:9"//宽高比
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_orange_dark"
app:layout_constraintDimensionRatio="16:9"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
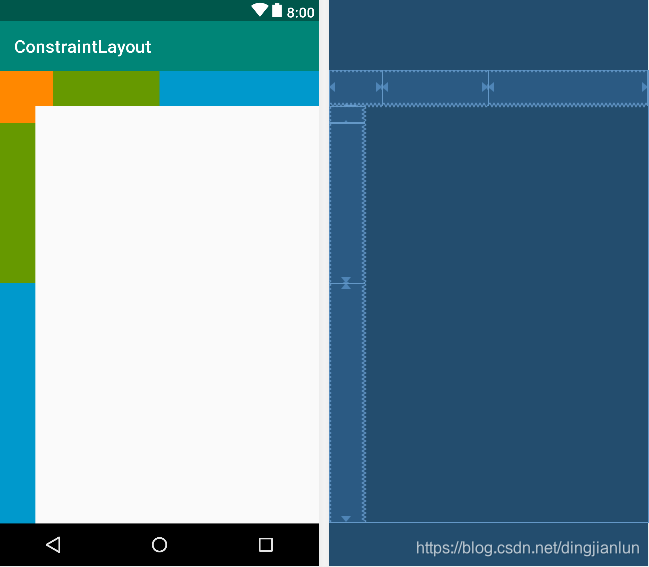
</android.support.constraint.ConstraintLayout>设置权重,类似LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_1"
android:layout_width="0dp"
android:layout_height="40dp"
android:background="@android:color/holo_orange_dark"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/tv_2" />
<TextView
android:id="@+id/tv_2"
android:layout_width="0dp"
android:layout_height="40dp"
android:background="@android:color/holo_green_dark"
app:layout_constraintHorizontal_weight="2"
app:layout_constraintLeft_toRightOf="@id/tv_1"
app:layout_constraintRight_toLeftOf="@id/tv_3" />
<TextView
android:id="@+id/tv_3"
android:layout_width="0dp"
android:layout_height="40dp"
android:background="@android:color/holo_blue_dark"
app:layout_constraintHorizontal_weight="3"
app:layout_constraintLeft_toRightOf="@id/tv_2"
app:layout_constraintRight_toRightOf="parent" />
<TextView
android:id="@+id/tv_4"
android:layout_width="40dp"
android:layout_height="0dp"
android:background="@android:color/holo_orange_dark"
app:layout_constraintVertical_weight="1"
app:layout_constraintTop_toBottomOf="@id/tv_1" />
<TextView
android:id="@+id/tv_5"
android:layout_width="40dp"
android:layout_height="0dp"
android:background="@android:color/holo_green_dark"
app:layout_constraintVertical_weight="2"
app:layout_constraintTop_toBottomOf="@id/tv_4"
app:layout_constraintBottom_toTopOf="@id/tv_6"/>
<TextView
android:id="@+id/tv_6"
android:layout_width="40dp"
android:layout_height="0dp"
android:background="@android:color/holo_blue_dark"
app:layout_constraintVertical_weight="3"
app:layout_constraintTop_toBottomOf="@id/tv_5"
app:layout_constraintBottom_toBottomOf="parent"/>
</android.support.constraint.ConstraintLayout>
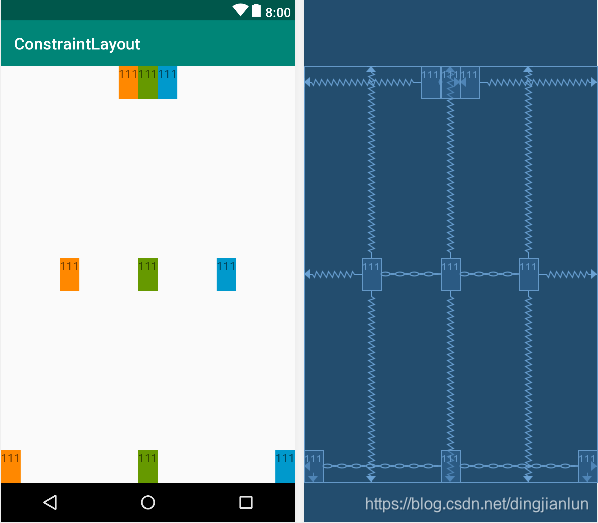
链式style
layout_constraintHorizontal_chainStyle=""//只需要设置第一个
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- packed -->
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_orange_dark"
android:text="111"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/tv_2" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_green_dark"
android:text="111"
app:layout_constraintLeft_toRightOf="@id/tv_1"
app:layout_constraintRight_toLeftOf="@id/tv_3" />
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_blue_dark"
android:text="111"
app:layout_constraintLeft_toRightOf="@id/tv_2"
app:layout_constraintRight_toRightOf="parent" />
<!-- spread -->
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_orange_dark"
android:text="111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/tv_5"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_green_dark"
android:text="111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tv_4"
app:layout_constraintRight_toLeftOf="@id/tv_6"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_blue_dark"
android:text="111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tv_5"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- spread_inside -->
<TextView
android:id="@+id/tv_7"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_orange_dark"
android:text="111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/tv_8" />
<TextView
android:id="@+id/tv_8"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_green_dark"
android:text="111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tv_7"
app:layout_constraintRight_toLeftOf="@id/tv_9" />
<TextView
android:id="@+id/tv_9"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@android:color/holo_blue_dark"
android:text="111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tv_8"
app:layout_constraintRight_toRightOf="parent" />
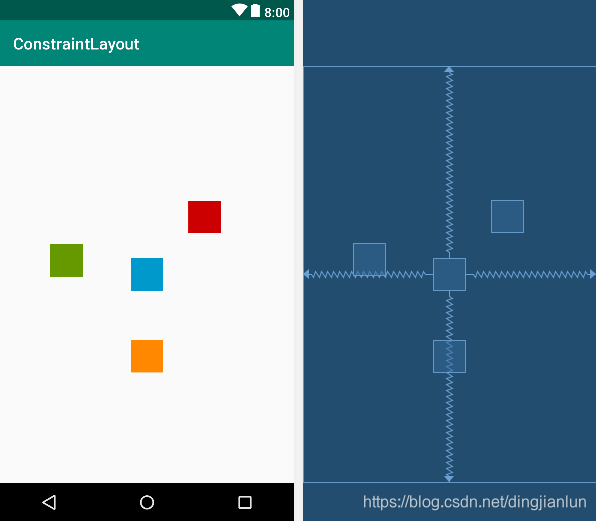
</android.support.constraint.ConstraintLayout>layout_constraintCircle="@id/tv_1"//相对的控件id
layout_constraintCircleAngle="180"//角度
layout_constraintCircleRadius="100dp"//半径
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_1"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_blue_dark"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_2"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_red_dark"
app:layout_constraintCircle="@id/tv_1"
app:layout_constraintCircleAngle="45"
app:layout_constraintCircleRadius="100dp" />
<TextView
android:id="@+id/tv_3"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_orange_dark"
app:layout_constraintCircle="@id/tv_1"
app:layout_constraintCircleAngle="180"
app:layout_constraintCircleRadius="100dp" />
<TextView
android:id="@+id/tv_4"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@android:color/holo_green_dark"
app:layout_constraintCircle="@id/tv_1"
app:layout_constraintCircleAngle="280"
app:layout_constraintCircleRadius="100dp" />
</android.support.constraint.ConstraintLayout>
约束控件尺寸
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--约束最小和最大的尺寸-->
<TextView
android:id="@+id/tv_1"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_blue_dark"
android:text=""
app:layout_constraintBottom_toTopOf="@id/tv_2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHeight_default="wrap"
app:layout_constraintHeight_max="80dp"
app:layout_constraintHeight_min="32dp"
app:layout_constraintWidth_default="wrap"
app:layout_constraintWidth_max="200dp"
app:layout_constraintWidth_min="32dp"
/>
<!--填满控件最大的尺寸-->
<TextView
android:id="@+id/tv_2"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_blue_dark"
android:text="1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111"
app:layout_constraintBottom_toTopOf="@id/tv_3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_1"
app:layout_constraintHeight_default="spread"
app:layout_constraintHeight_max="80dp"
app:layout_constraintWidth_default="spread"
app:layout_constraintWidth_max="200dp"
/>
<!--按照百分比设置控件的尺寸-->
<TextView
android:id="@+id/tv_3"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@android:color/holo_blue_dark"
android:text="12345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_2"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.2"
app:layout_constraintWidth_default="percent"
app:layout_constraintWidth_percent="0.6"
/>
</android.support.constraint.ConstraintLayout>
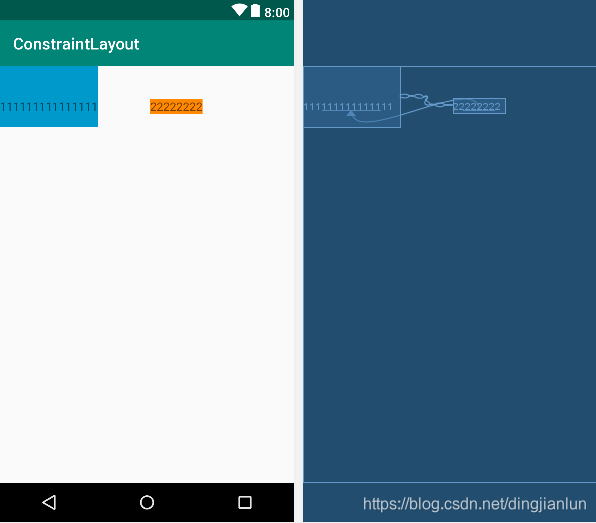
layout_constraintBaseline_toBaselineOf="@id/tv_1"//对齐文字
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_dark"
android:paddingTop="40dp"
android:paddingBottom="16dp"
android:text="111111111111111"
app:layout_constraintRight_toLeftOf="@id/tv_2" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="64dp"
android:background="@android:color/holo_orange_dark"
android:text="22222222"
app:layout_constraintBaseline_toBaselineOf="@id/tv_1"
app:layout_constraintLeft_toRightOf="@id/tv_1" />
</android.support.constraint.ConstraintLayout>
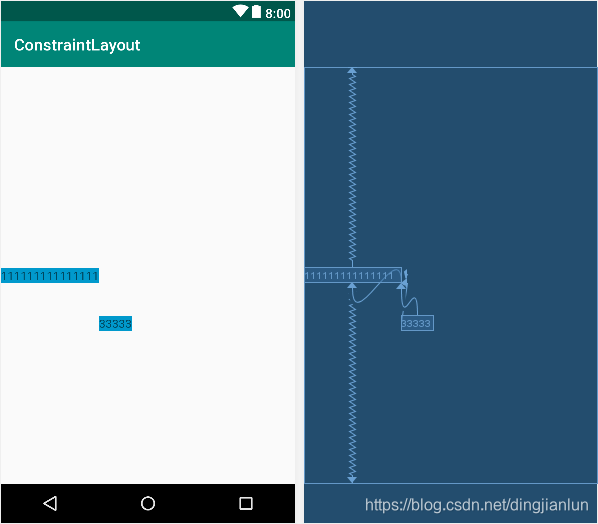
layout_goneMarginTop="40dp"//前一个视图gone,当前视图goneMargin才会生效
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--第二个视图gone,第三个视图goneMarginTop才会生效-->
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_dark"
android:text="111111111111111"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_dark"
android:text="2222"
android:visibility="gone"
app:layout_constraintLeft_toRightOf="@id/tv_1"
app:layout_constraintTop_toBottomOf="@id/tv_1" />
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_dark"
android:text="33333"
app:layout_constraintLeft_toRightOf="@id/tv_2"
app:layout_constraintTop_toBottomOf="@id/tv_2"
app:layout_goneMarginTop="40dp" />
</android.support.constraint.ConstraintLayout>
Barrier
constraint_referenced_ids="tv_1,tv_2"//参照多个控件的id,逗号隔开
barrierDirection="end"//相对于参照控件的位置
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="111" />
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="2222222"
app:layout_constraintTop_toBottomOf="@id/tv_1" />
<android.support.constraint.Barrier
android:id="@+id/barrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="tv_1,tv_2" />
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="3333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333"
app:layout_constraintStart_toEndOf="@id/barrier" />
</android.support.constraint.ConstraintLayout>Guideline
layout_constraintGuide_percent="0.7"//距离左上的位置(百分比)
layout_constraintGuide_begin="320dp"//距离左上的位置
layout_constraintGuide_end="320dp"//距离右下的位置
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<android.support.constraint.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="320dp" />
</android.support.constraint.ConstraintLayout>