大多数最开始接触css这门语言应该都是从width这个属性开始的,然而却很少有人真正理解这个属性。
width从英文意思上就可以看出是宽度的意思,而网页布局中我们是离不开这个属性的。但是width具体作用的细节又是如何呢?
1.width:auto;
当我们没有为元素设置宽度的时候,这是宽度表现就是为width:auto.这个就是width属性的默认值。而width:auto;又是什么意思呢?这个不同元素表现形式也就不同。
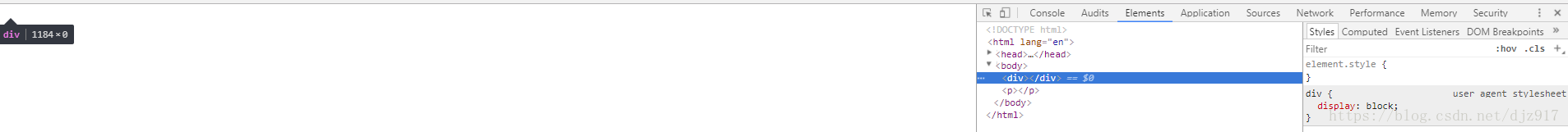
(1)像div,p这种元素的宽度默认是最大程度撑满父级容器的,如下图所示:
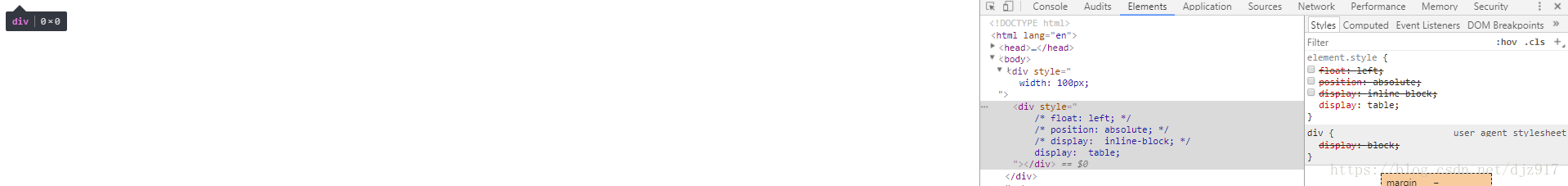
(2)而对于有浮动,绝对定位,table元素或inline-block元素则表现为适当的收缩,如下图所示:
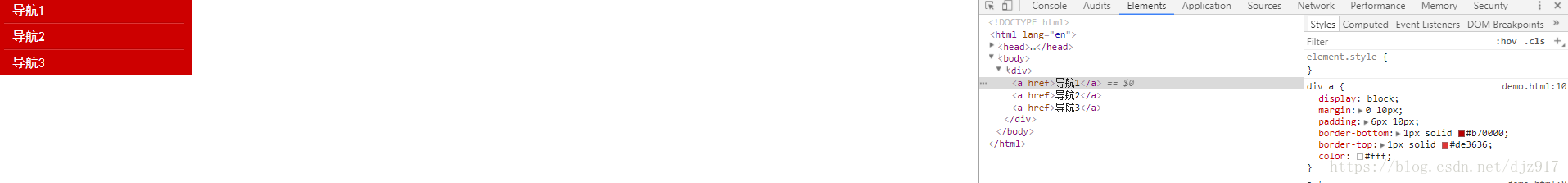
(3)在父元素宽度不够显示时会超出容器限制,如下图所示:
则可以看出在没有其它影响流的属性(如上面定位,浮动,字体限制)存在的时候,大部分块级元素表现为霸道总裁,最大程度的撑开。而行内元素或者行内块级元素表现为小鸟依人,适当的收缩。
2.width:100%;
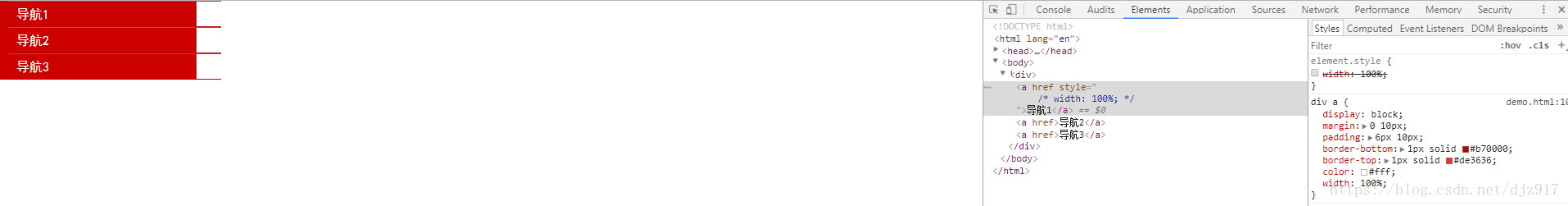
(1)在正常流的情况下我们是不需要设置width:100%;如果设置了反而会出现不好的情况,如下图:
当我们不为子元素设置宽度时表现为自动撑大,而设置100%后就超出父元素了!
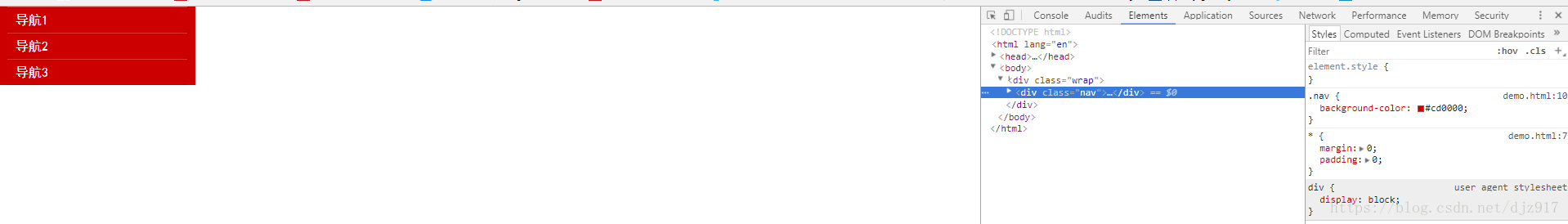
(2)当我们为子元素设置了定位属性这个时候就需要width:100%帮忙了。
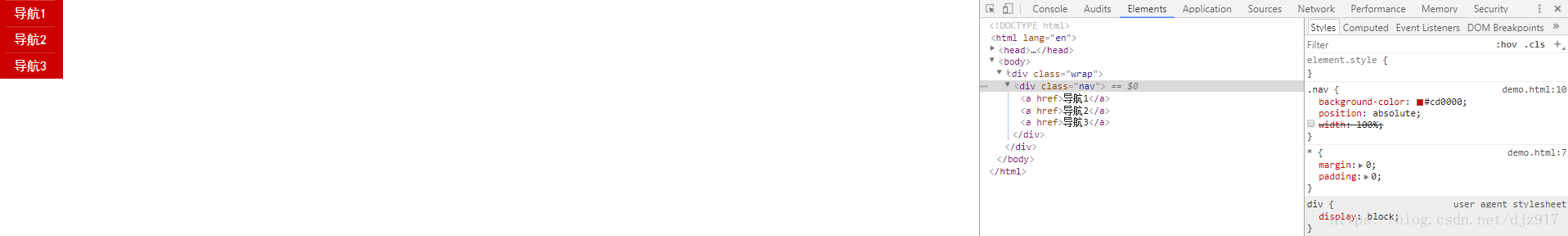
当我们设置了绝对定位或固定定位后,宽度就自然缩小了
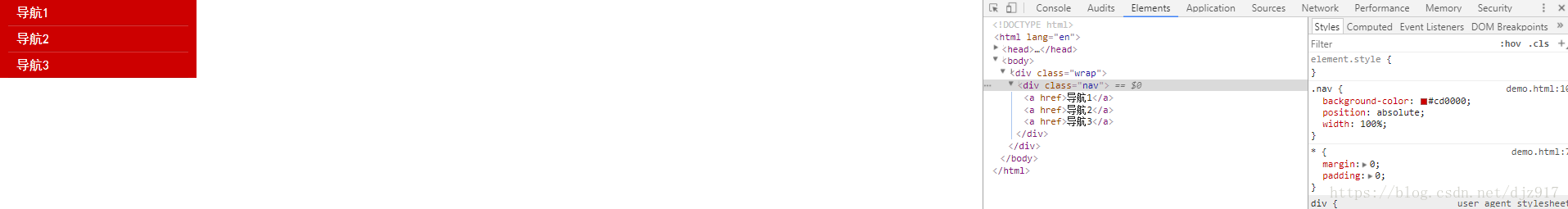
width:100%后宽度相对于最近具有定位元素的祖先元素计算
而当设置绝对定位时,同时设置left和right的时候,这时宽度又表现为最大程度适应父元素了。
3.外部尺寸与内部尺寸
(1)外部尺寸
外部尺寸表示元素尺寸由外部元素决定,当我们往一个杯子里面倒水的时候,这是水的宽度就是由杯子的宽度决定的。像div,p这类大部分块级元素的宽度就是这种表现形式。
(2)内部尺寸
内部尺寸表示元素尺寸由内部元素决定,我们想象一个紧闭的塑料袋,当我们没用往里面放东西的时候,此时袋子的宽度应该为0,而当我们往里面放置物体时就撑开了袋子,袋子就有了和放置的物体一样的宽度。inline-block行内块级元素就是典型的内部尺寸元素,而且浮动元素和绝对定位元素同意属于内部尺寸元素。
(3)格式化宽度
当我们为绝对定位同时添加left和right属性后,此时绝对定位宽度又变成相对最近具有定位元素的祖先元素的宽度进行计算。
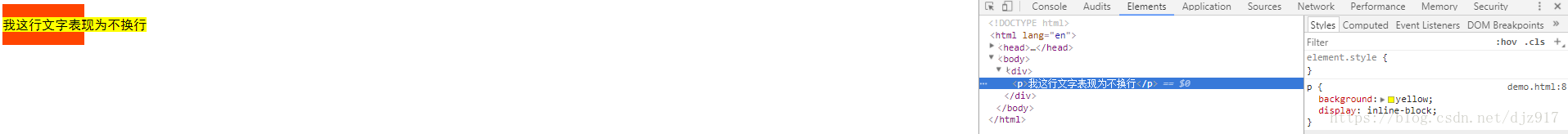
而还有一种情况就是当我们为inline-block元素内文字设置white-space时,此时元素宽度表现为最大宽度,也就是文字多宽,那么元素就有多宽。
4.盒子模型
(1)标准盒子模型
宽度=内容的宽度(content)+border+padding+margin
(2)低版本IE盒子模型
宽度=内容的宽度(content+border+padding)+margin
(3)box-sizing
用来控制元素的盒子模型的解析模式,默认为content-box,即设置元素的height、width属性指的是content部分的高、宽;
border-box,IE传统盒子模型,设置元素的height、width属性指的是content+border+padding部分的高、宽;
本文章参考张鑫旭的《CSS世界》