flutter开发-figma交互设计图可以转换为flutter源代码-如何将设计图转换为flutter源代码-优雅草央千澈
开发背景
可能大家听过过蓝湖可以转ui设计图为vue.js,react native代码,那么请问听说过将figma的设计图转换为flutter源代码吗?本文优雅草央千澈带您实战。
figma扩展知识
Figma 是一款强大的基于云的设计工具,用于界面设计和用户体验(UI/UX)设计。以下是 Figma 的一些关键特点:
主要功能
- 协作设计:
-
- Figma 允许多个设计师在同一文件中实时协作,就像使用 Google Docs 一样。这使得团队可以同时进行设计,并实时看到对方的修改。
- 跨平台:
-
- 由于 Figma 是基于云的,因此它可以在任何操作系统上运行,包括 Windows、Mac、Linux 以及通过网页浏览器访问。
- 矢量图形:
-
- Figma 使用矢量图形,这意味着设计可以无损缩放,适用于各种尺寸的屏幕和设备。
- 设计系统:
-
- 设计师可以创建和维护设计系统,包括组件、样式和样式指南,从而确保跨项目的一致性。
- 原型设计:
-
- Figma 提供了强大的原型设计功能,允许设计师创建互动的高保真原型,展示应用程序和网站的用户体验。
- 开发者交付:
-
- 设计完成后,Figma 可以生成代码片段,开发者可以直接使用这些代码进行开发。此外,开发者还可以查看设计规范和资源,简化了设计到开发的过程。
使用场景
- 界面设计:用于创建应用程序、网站和其他数字产品的用户界面。
- 原型设计:设计并展示产品的交互原型,以获取用户和客户的反馈。
- 设计系统:维护一致的设计系统和组件库,确保跨项目的一致性。
优势
- 协作性强:实时协作功能使得团队沟通更加高效。
- 跨平台支持:无论使用什么操作系统,都可以访问和编辑设计文件。
- 易于使用
figma转flutter源代码的方法
大体有两种方法,有两种插件
Figma2Flutter 和 Figma to Code (HTML, Tailwind, Flutter, SwiftUI) 都是非常有用的插件,但它们各有优缺点,适合不同需求。以下是对比:
Figma2Flutter
优点:
- 专注于 Flutter,能生成高质量的 Flutter 代码。
- 支持各种 UI 组件,包括页面、弹出窗口和菜单。
- 简单易用,点击导出即可生成 Flutter 项目。
缺点:
- 仅支持 Flutter,不适用于其他平台。
Figma to Code (HTML, Tailwind, Flutter, SwiftUI)
优点:
- 多平台支持,包括 HTML、Tailwind、Flutter 和 SwiftUI。
- 高效转换 Figma 布局,保持设计完整性。
- 灵活性高,适用于不同的开发需求。
缺点:
- 可能需要更多的调整和设置,以确保转换后的代码符合特定项目需求。
选择建议
- 如果你主要开发 Flutter 应用,Figma2Flutter 可能更合适,因为它专注于 Flutter 生态系统。
- 如果你需要跨平台支持,或者需要同时生成多种代码,Figma to Code 是更灵活的选择。
知道了基本知识后我们开始实战,
figma转flutter代码实战
登录figma官网 Figma: The Collaborative Interface Design Tool 登录自己的账户,找到对应的原型图。
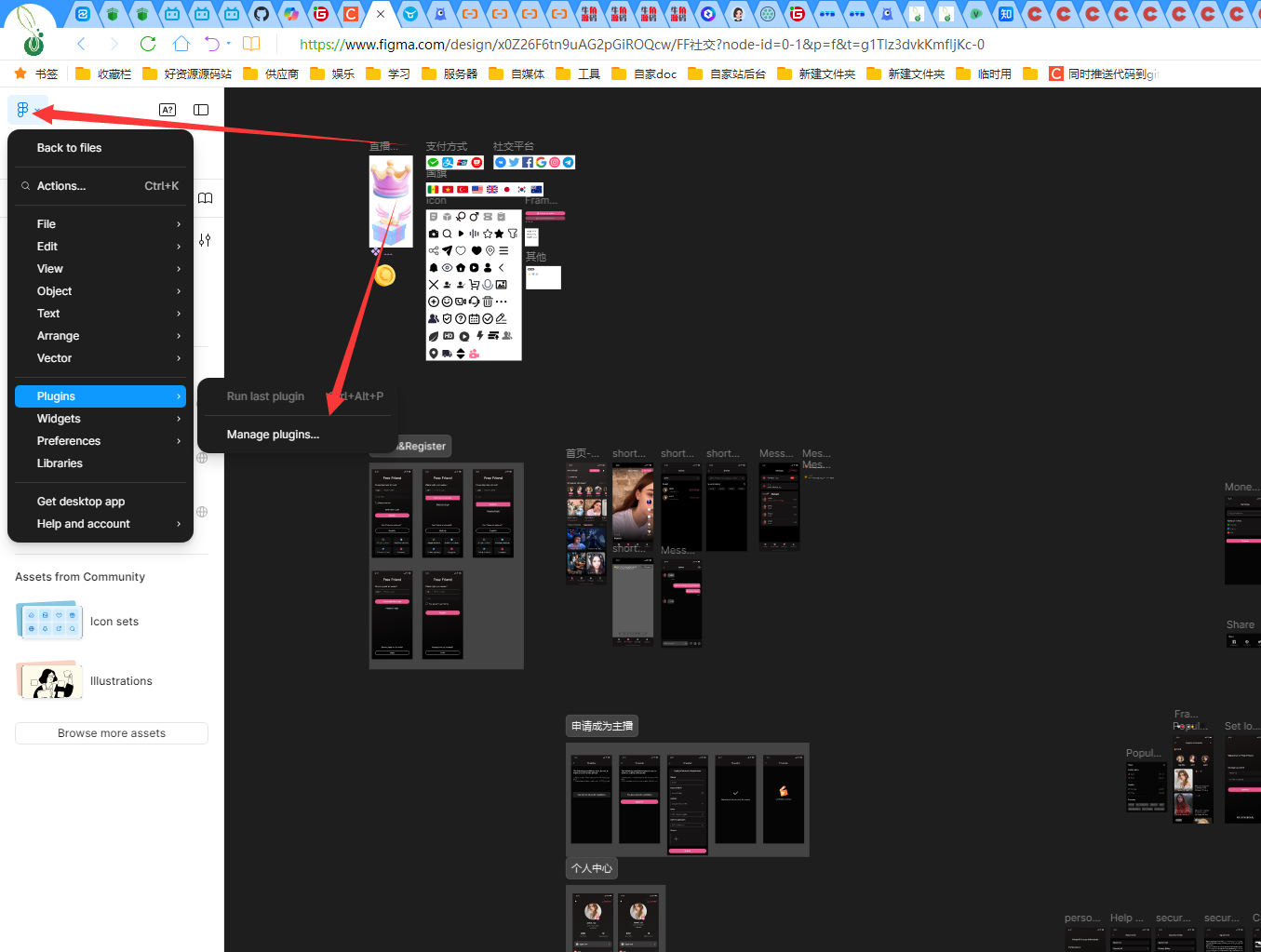
找到自己的项目,左上角点击菜单-plugins-manage plugins
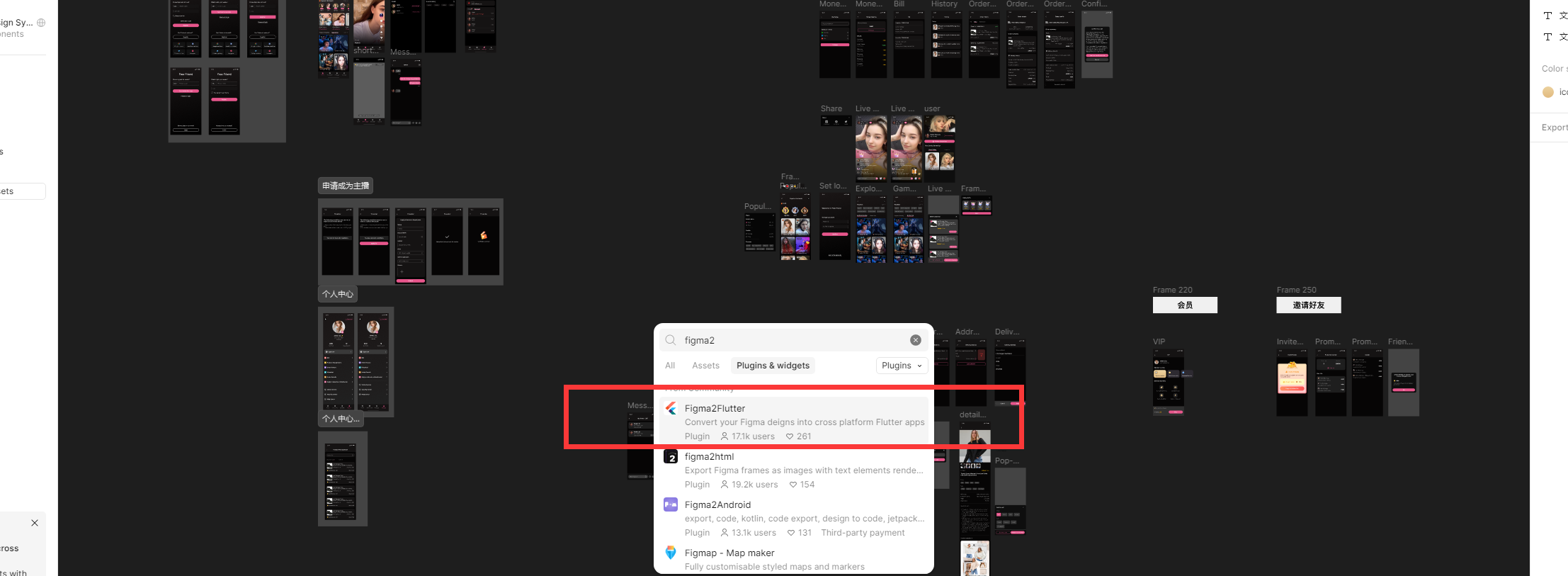
安装 Figma2Flutter
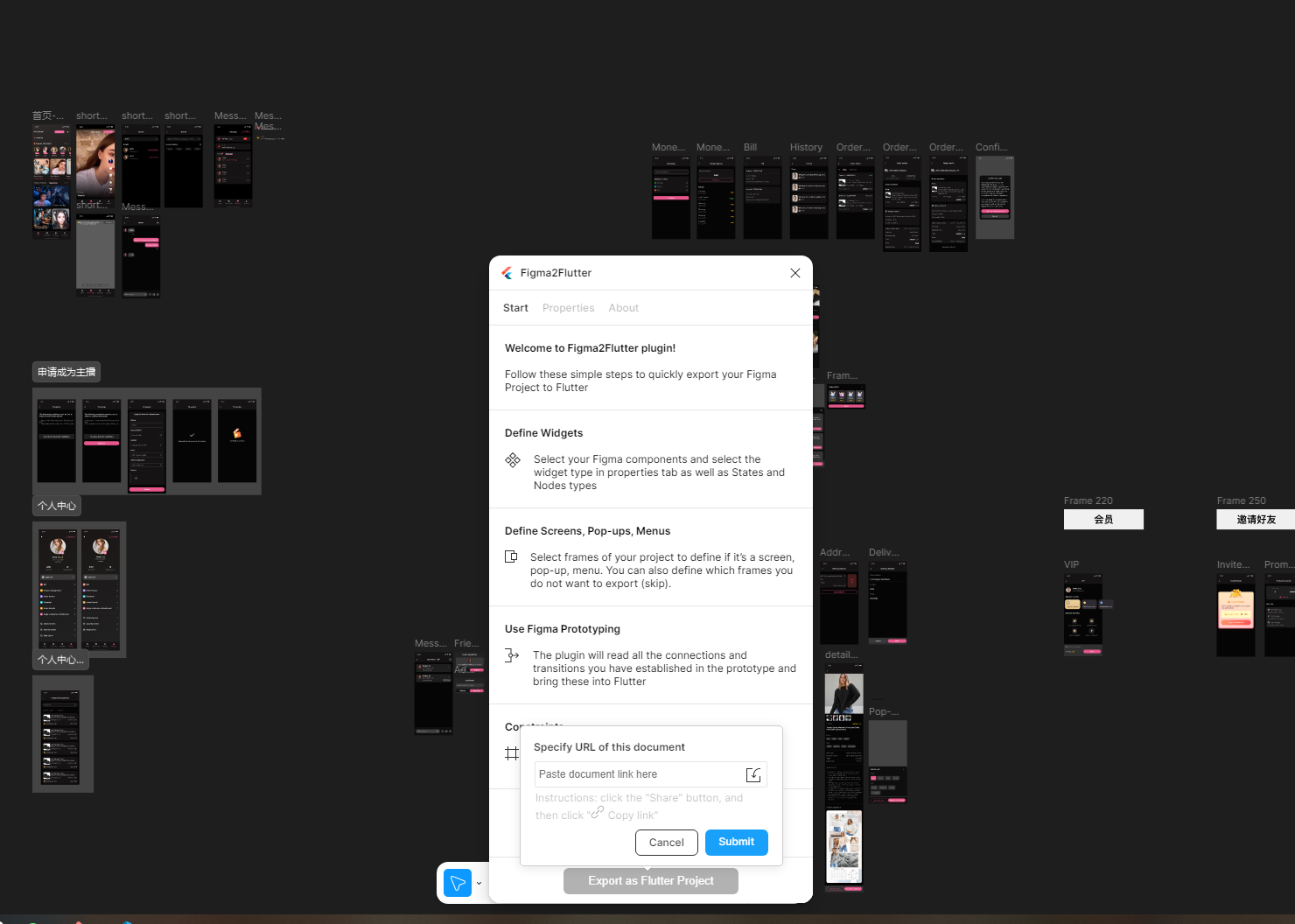
完了选择导出为flutter代码,这里让你复制导出的地址,点击share 复制地址 粘贴 提交即可
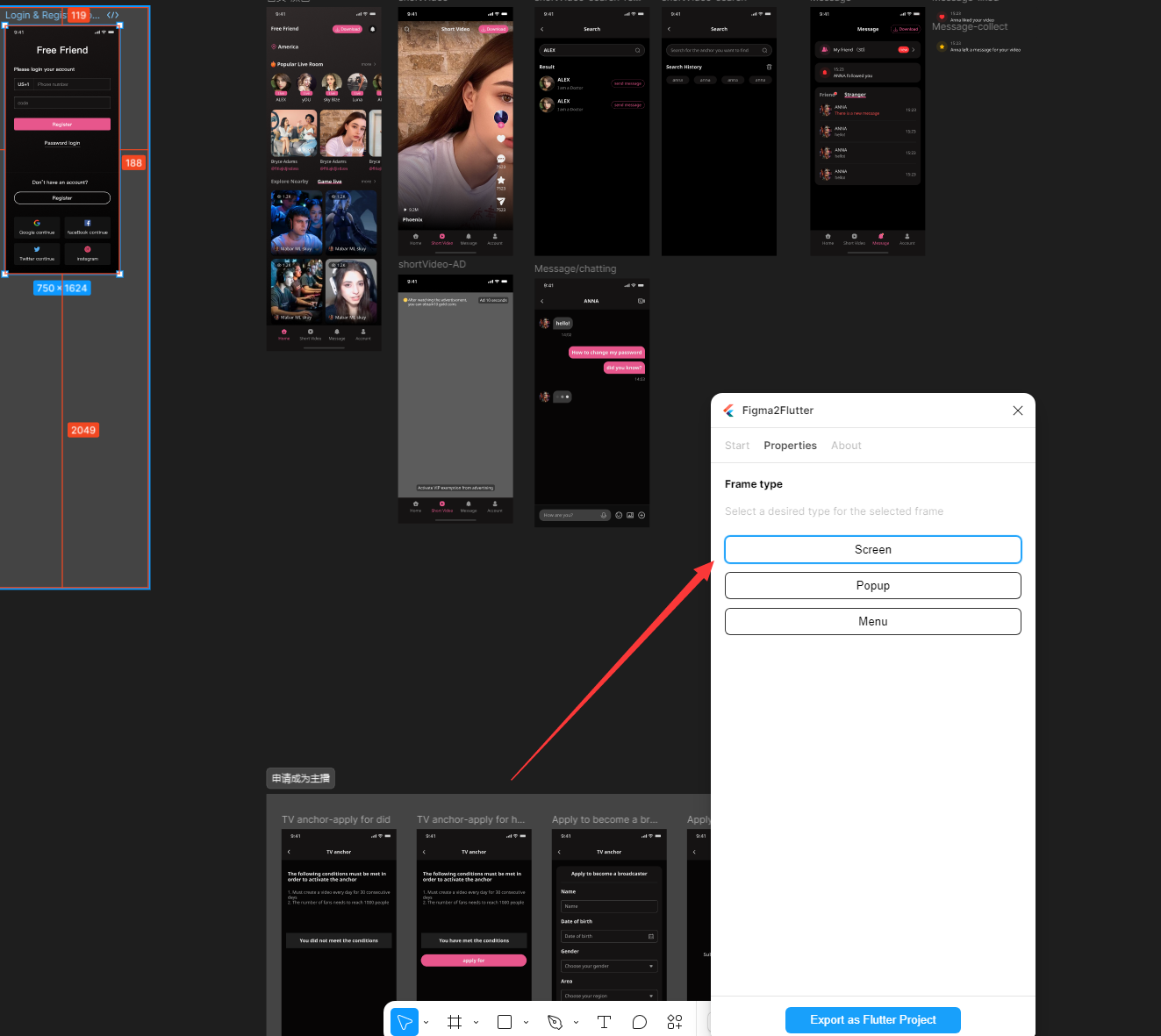
其次注意,在导出之前要选择屏幕(所谓选择对应的页面),选择页面添加对应的注释,这样才可以正确的转代码。
成功导出后会提示让你的账户 授权figma2flutter 登录
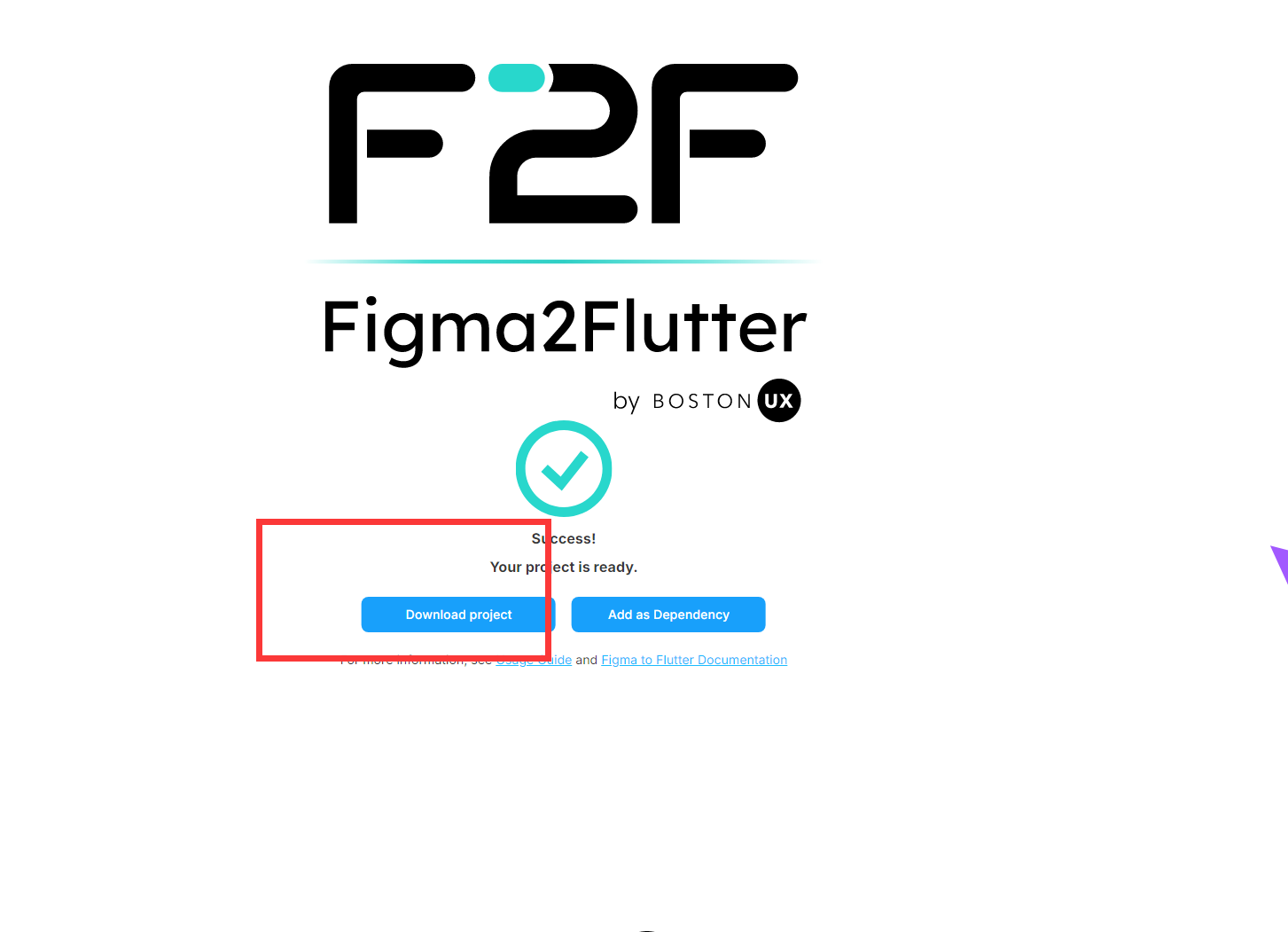
成功后点击下载
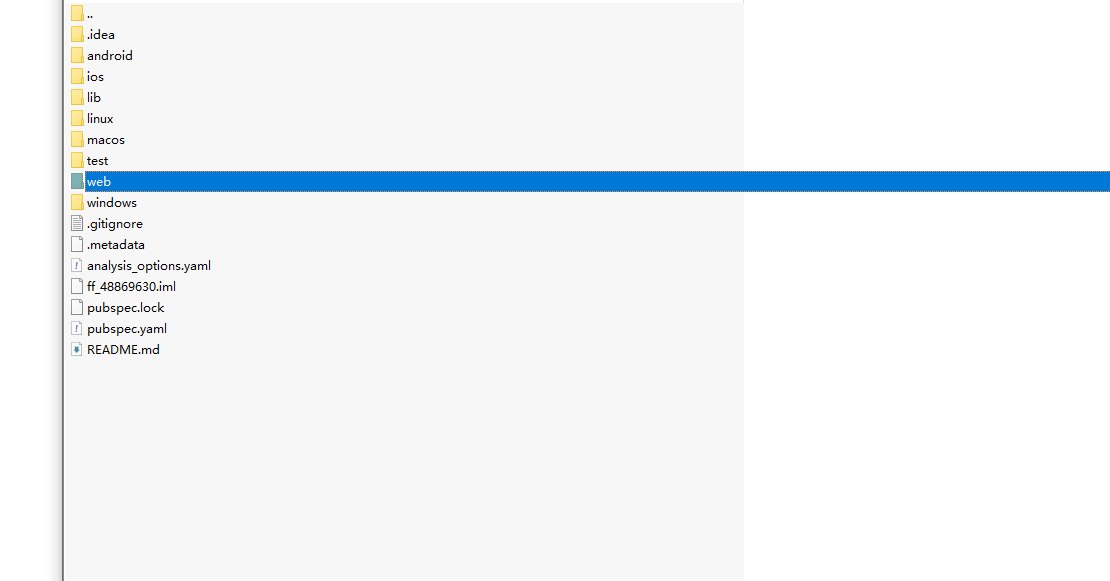
查看压缩包的目录和文件,已经成功转换为flutter代码,
我们导入到flutter项目中,