【05】鸿蒙实战应用开发-点击事件测试-arkui常用组件进度条 (Progress)按钮 (Button)显示图片 (Image)切换按钮 (Toggle)单选框 (Radio)测试-全过程实战项目分享-从零开发到上线-优雅草卓伊凡
章节设定
点击事件测试-arkui常用组件进度条 (Progress)按钮 (Button)显示图片 (Image)切换按钮 (Toggle)单选框 (Radio)测试
开发背景
没有背景,准备活动,目前是
实战开始
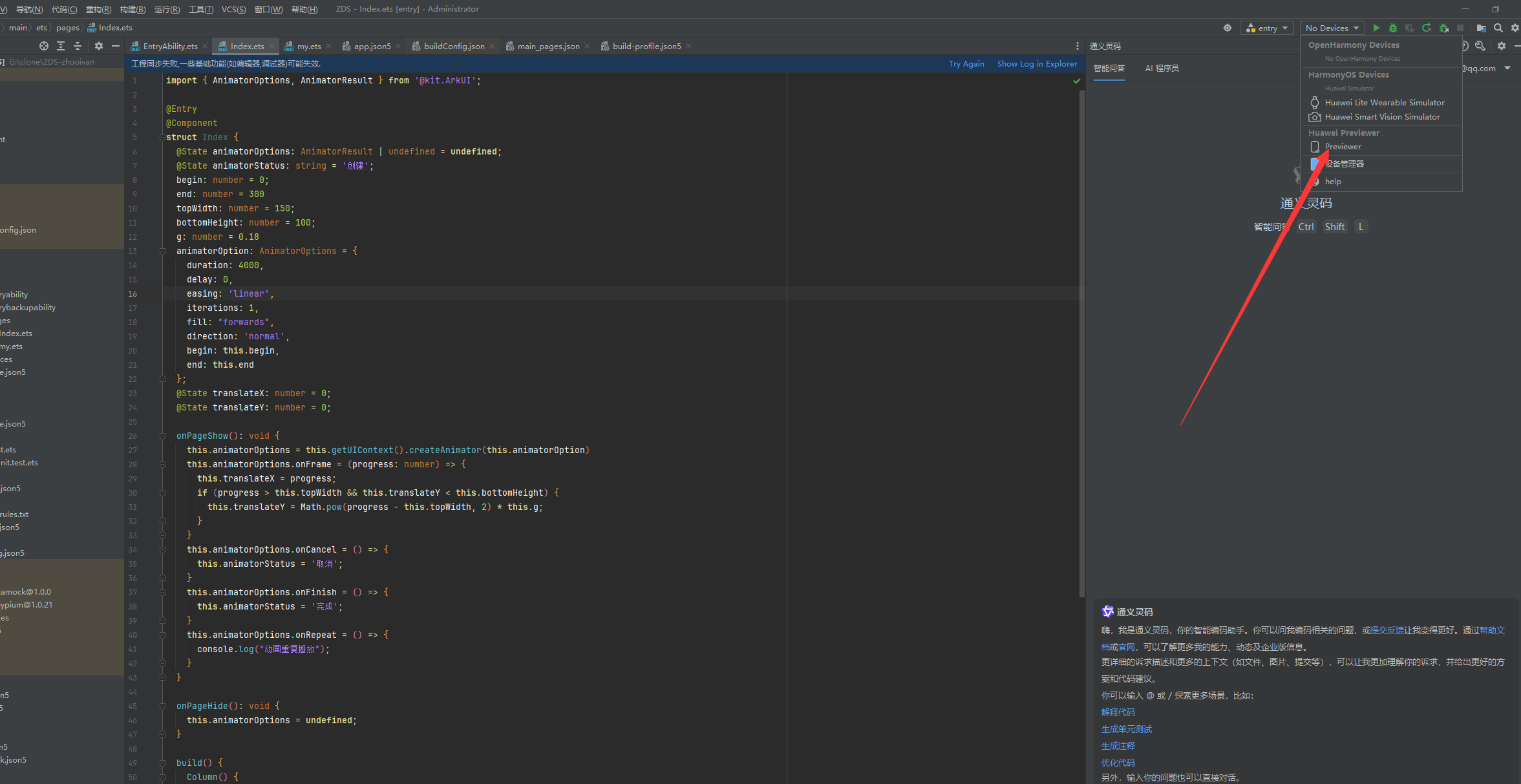
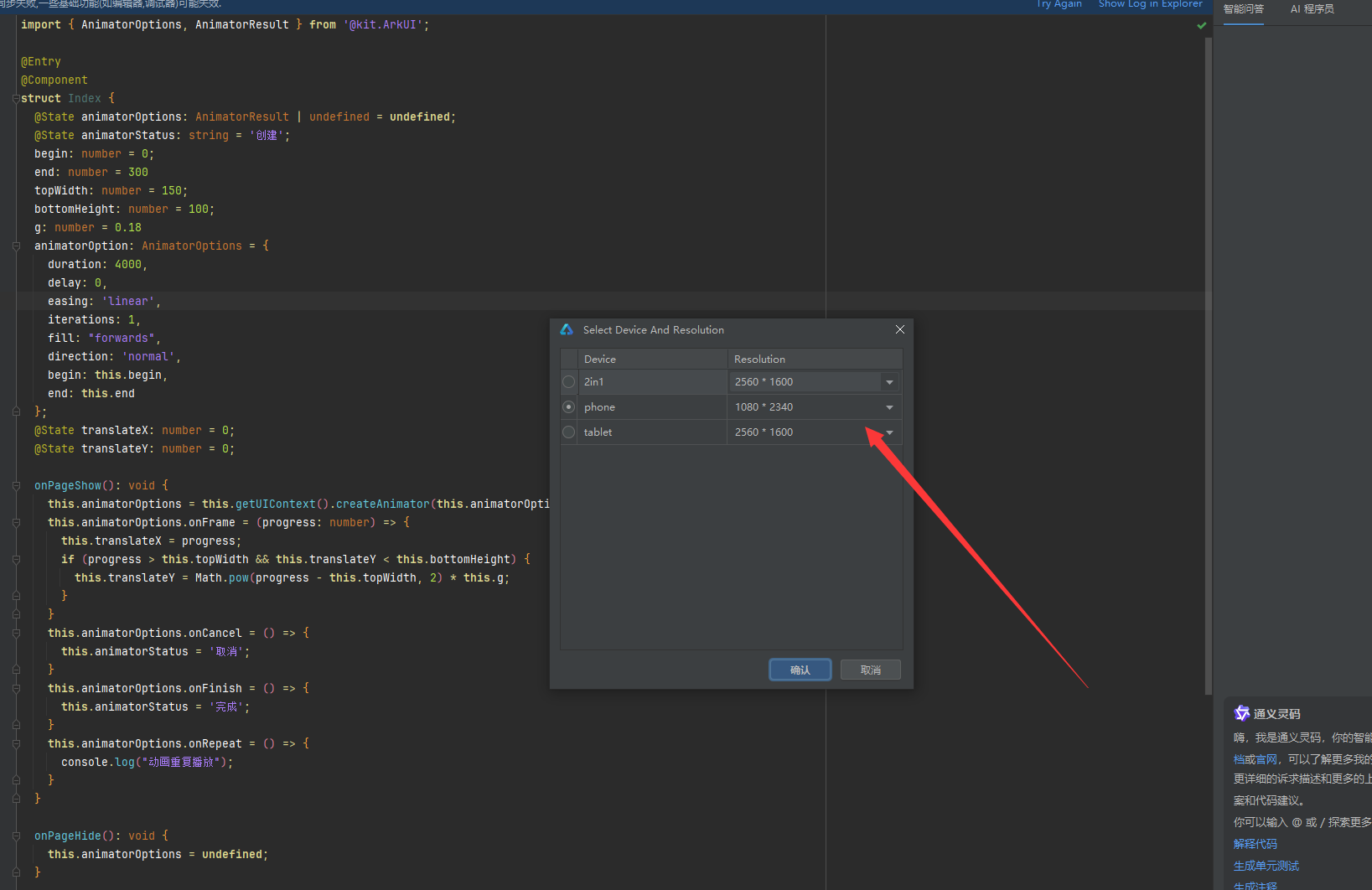
调试换previewer调试
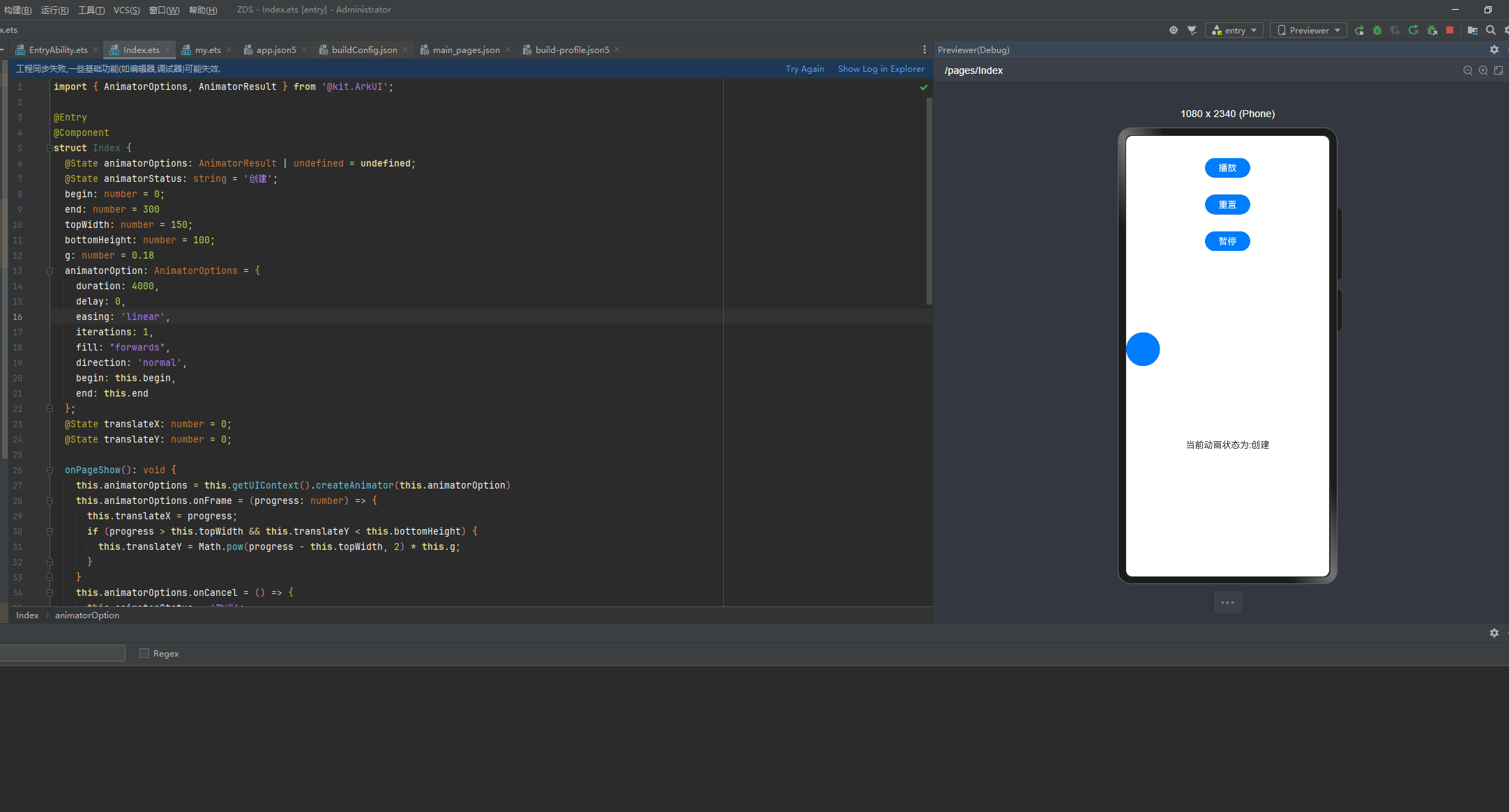
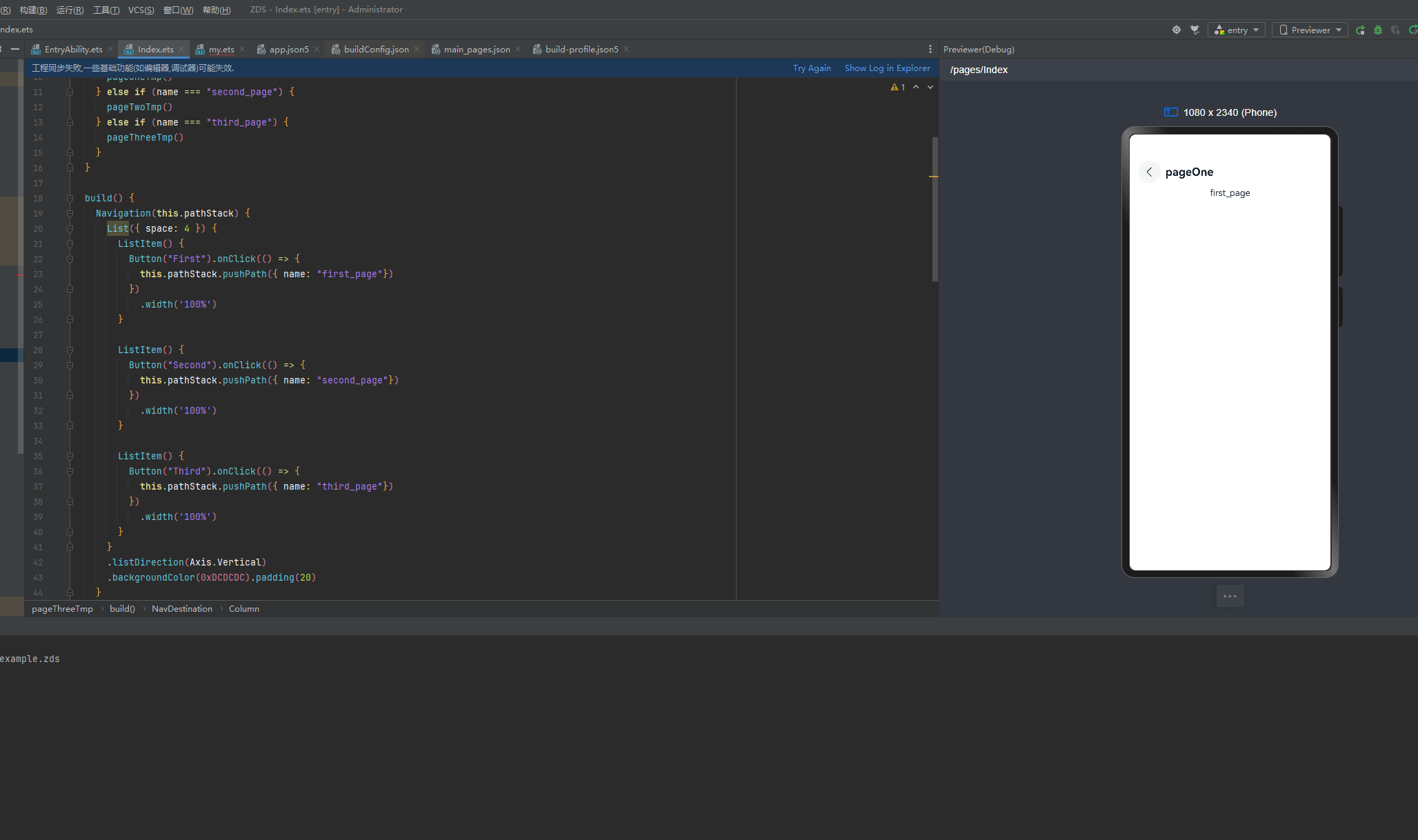
开发前我们调试可以使用previewer调试,这个不是真机模拟器,有区别,真机很占内存,需要整体调试的时候用到比较好,
看也能很好的打开
在华为应用开发过程中,真机调试和 Previewer 调试是两种常用的调试方式,它们各自有不同的特点,以下为你详细介绍两者的区别:
运行环境
- 真机调试:是将应用程序部署到真实的华为设备上进行测试。真机具有真实的硬件环境,包括处理器、内存、屏幕、传感器等,能完全模拟用户实际使用场景。例如,在测试具有拍照功能的应用时,真机可以调用真实的摄像头硬件进行拍摄操作。
- Previewer 调试:是在开发工具(如 DevEco Studio)内的模拟器环境中运行应用。Previewer 模拟了华为设备的部分特性和界面,但它是基于软件模拟的,并非真实的硬件环境。虽然可以模拟一些基本的操作和显示效果,但在某些硬件相关的功能上可能存在一定的局限性。
调试功能
- 真机调试:
-
- 硬件功能测试:可以全面测试应用与设备硬件的交互情况,如使用指纹识别、NFC 功能、蓝牙连接等。例如,对于一款支持指纹解锁的支付应用,真机调试能够准确验证指纹识别功能的准确性和安全性。
- 性能测试:能更准确地评估应用在真实设备上的性能表现,包括应用的启动时间、内存占用、电池消耗等。由于真机的硬件资源是有限的,通过真机调试可以发现应用在实际运行中可能出现的性能瓶颈。
- 兼容性测试:可以测试应用在不同型号、不同版本的华为设备上的兼容性。不同的华为设备可能具有不同的屏幕分辨率、处理器性能等,真机调试能够确保应用在各种设备上都能正常显示和运行。
- Previewer 调试:
-
- 快速界面预览:提供快速的界面预览功能,开发者可以在不连接真机的情况下,快速查看应用界面的布局和样式。当对界面进行修改时,Previewer 可以实时更新显示效果,大大提高开发效率。
- 基本交互模拟:可以模拟一些基本的用户交互操作,如点击、滑动、输入等。通过这些模拟操作,开发者可以初步验证应用的交互逻辑是否正确。
- 多设备模拟:支持模拟不同型号和尺寸的华为设备,方便开发者查看应用在不同设备上的显示效果。但这种模拟只是基于软件的近似模拟,与真机的实际显示效果可能存在一定的差异。
调试效率
- 真机调试:部署应用到真机上需要一定的时间,尤其是在设备性能较低或者应用包较大的情况下,部署时间可能会更长。此外,真机调试还需要连接设备、安装应用等步骤,相对来说调试效率较低。但一旦应用部署到真机上,就可以进行全面而准确的测试。
- Previewer 调试:启动速度快,能够快速展示应用的界面和基本交互效果。开发者可以在短时间内对界面进行多次修改和预览,调试效率较高。但由于其是模拟环境,对于一些复杂的功能和性能问题,可能无法提供准确的测试结果。
调试成本
- 真机调试:需要拥有真实的华为设备,对于开发者来说可能需要购买多台不同型号的设备,以确保应用的兼容性。此外,真机调试过程中还可能会消耗设备的电量和存储空间。
- Previewer 调试:不需要额外的硬件设备,只需要在开发工具中启动 Previewer 即可进行调试。因此,调试成本较低,尤其适合在开发初期进行快速的界面调试和功能验证。
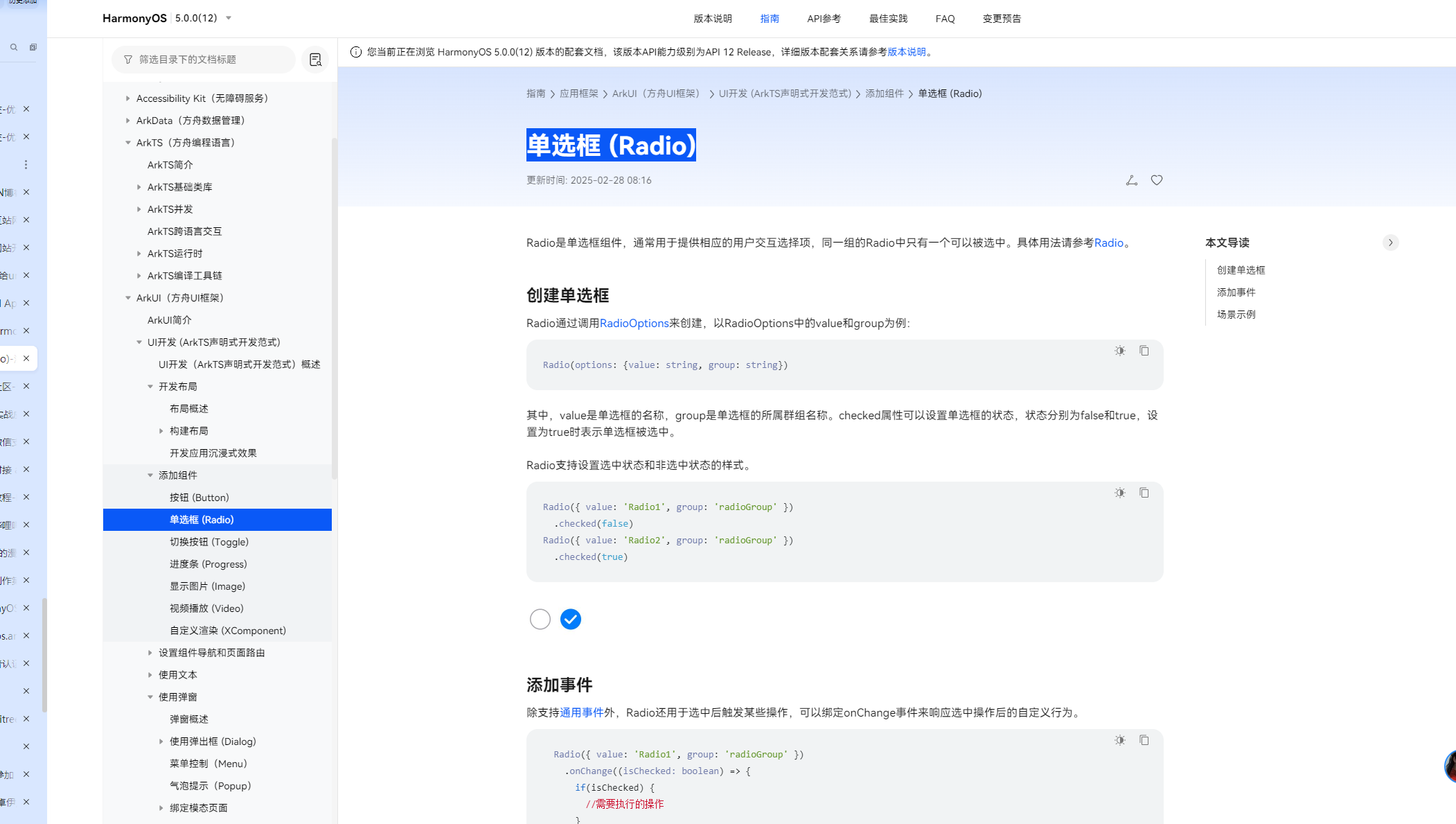
现在我们对常用组件来测试下,目前卓伊凡看了官方文档这些组件应该会比较常用,因此我们尝试
点击事件测试
我们写一个点击事件
// xxx.ets
@Entry
@Component
struct ButtonCase1 {
pathStack: NavPathStack = new NavPathStack();
@Builder
PageMap(name: string) {
if (name === "first_page") {
pageOneTmp()
} else if (name === "second_page") {
pageTwoTmp()
} else if (name === "third_page") {
pageThreeTmp()
}
}
build() {
Navigation(this.pathStack) {
List({ space: 4 }) {
ListItem() {
Button("First").onClick(() => {
this.pathStack.pushPath({ name: "first_page"})
})
.width('100%')
}
ListItem() {
Button("Second").onClick(() => {
this.pathStack.pushPath({ name: "second_page"})
})
.width('100%')
}
ListItem() {
Button("Third").onClick(() => {
this.pathStack.pushPath({ name: "third_page"})
})
.width('100%')
}
}
.listDirection(Axis.Vertical)
.backgroundColor(0xDCDCDC).padding(20)
}
.mode(NavigationMode.Stack)
.navDestination(this.PageMap)
}
}
// pageOne
@Component
export struct pageOneTmp {
pathStack: NavPathStack = new NavPathStack();
build() {
NavDestination() {
Column() {
Text("first_page")
}.width('100%').height('100%')
}.title("pageOne")
.onBackPressed(() => {
const popDestinationInfo = this.pathStack.pop() // 弹出路由栈栈顶元素
console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))
return true
})
.onReady((context: NavDestinationContext) => {
this.pathStack = context.pathStack
})
}
}
// pageTwo
@Component
export struct pageTwoTmp {
pathStack: NavPathStack = new NavPathStack();
build() {
NavDestination() {
Column() {
Text("second_page")
}.width('100%').height('100%')
}.title("pageTwo")
.onBackPressed(() => {
const popDestinationInfo = this.pathStack.pop() // 弹出路由栈栈顶元素
console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))
return true
})
.onReady((context: NavDestinationContext) => {
this.pathStack = context.pathStack
})
}
}
// pageThree
@Component
export struct pageThreeTmp {
pathStack: NavPathStack = new NavPathStack();
build() {
NavDestination() {
Column() {
Text("third_page")
}.width('100%').height('100%')
}.title("pageThree")
.onBackPressed(() => {
const popDestinationInfo = this.pathStack.pop() // 弹出路由栈栈顶元素
console.log('pop' + '返回值' + JSON.stringify(popDestinationInfo))
return true
})
.onReady((context: NavDestinationContext) => {
this.pathStack = context.pathStack
})
}
}另外我们可以直接只调试本页面,看到效果非常不错
以上代码直接就实现了 ,这样想起来 能做东西的方法实在太多了,关键我并没有新建这3个页面,本文没写完 时间不够了, 明天再来更新 我先发布