vue 多选框 实现多选 返回选中的数字值vue 多选框 实现多选 返回选中的数字值
vue 页面代码
<el-col>
<el-form-item label="labal名称" >
<el-checkbox v-model="checked" @change="changeAllChecked()">全选
</el-checkbox>
<div style="float:none">
<el-checkbox label="1" v-model="checkedCities">地市级</el-checkbox>
<el-checkbox label="2" v-model="checkedCities">分子公司级</el-checkbox>
<el-checkbox label="3" v-model="checkedCities">网公司级</el-checkbox>
</div>
<span>选择的值为:{{checkedCities}}</span>
</el-form-item>
data() {
checked: false,
checkedCities:[],
checkedArr: ["1", "2", "3"],
},
methods:{
changeAllChecked: function() {
if (this.checked) {
this.checkedCities = this.checkedArr
} else {
this.checkedCities = []
}
},
}
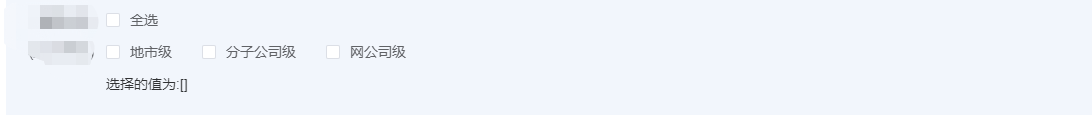
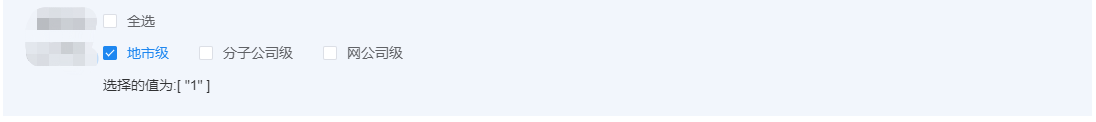
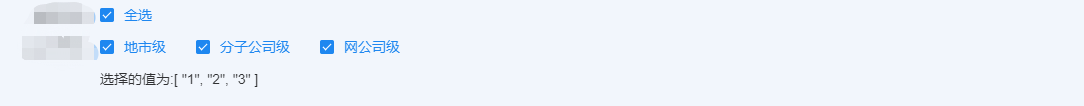
运行效果: