Vue 关于element穿梭框进行的修改成table表格穿梭框
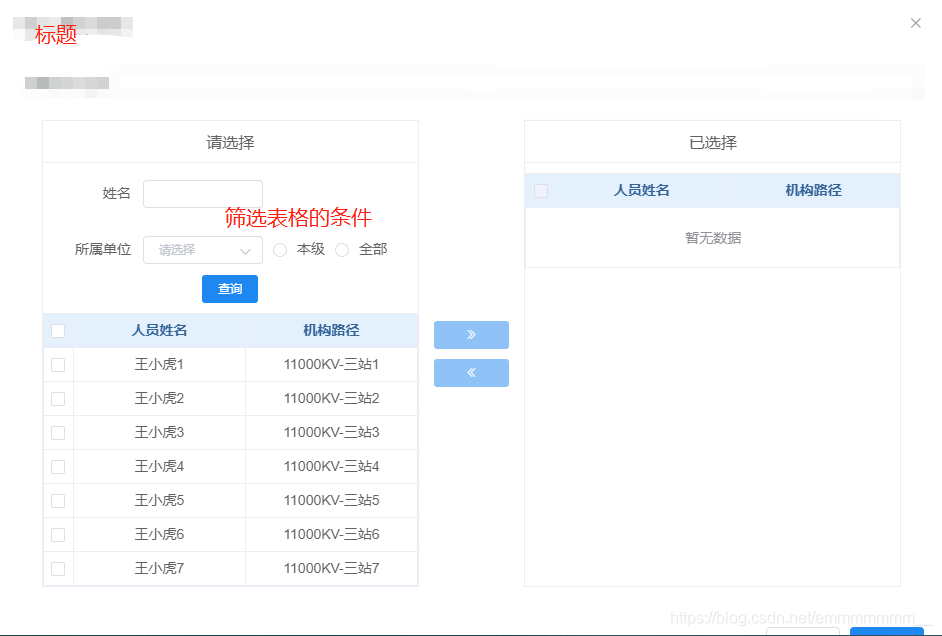
直接先看样式图
<!--弹出层 -->
<el-dialog title="标题" :visible.sync="introductionVisible" width="70%">
<el-form :model="introductionForm" label-width="100px">
<el-row style="display:flex;justify-content:space-around">
<el-col :span="10" style="border:1px solid #EBEEF5">
<span style="display:block;font-size:16px;text-align:center;padding:10px;border-bottom:1px solid #EBEEF5;margin-bottom:10px">请选择</span>
<el-col :span="16">
<el-form-item label="姓名">
<el-input size="mini" v-model="studentName" :style="{width: '120px'}"></el-input>
</el-form-item>
</el-col>
<el-col :span="24" style="margin-right:10px" >
<el-form-item label="所属单位">
<select-builder table="org" v-model="orgId" :style="{width: '120px'}"></select-builder>
*[HTML]:自己封装的组件,没有的话也可以用input
<el-radio-group v-model="search_range">
<el-radio :label="0" style="margin-left: 10px; margin-right:10px;">本级</el-radio>
<el-radio :label="1">全部</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="24" style="display:flex;justify-content:space-around;margin:-10px 0 10px 0">
<el-button type="primary" size="mini">查询</el-button>
</el-col>
<el-table :data="data1" border ref="selection" @selection-change="checkAll" style="width: 100%">
<el-table-column type="selection" width="30"> </el-table-column>
<el-table-column prop="name" label="人员姓名" > </el-table-column>
<el-table-column prop="date" label="机构路径" ></el-table-column>
</el-table>
</el-col>
<el-col :span="2" style="display:flex;flex-direction:column;justify-content:center">
<el-button icon="el-icon-d-arrow-right" :disabled="nowSelectData.length?false:true" size="mini" type="primary" @click="handelSelect"></el-button>
<el-button icon="el-icon-d-arrow-left" :disabled="nowSelectRightData.length?false:true" size="mini" type="primary" @click="handleRemoveSelect" style="margin-top:10px;margin-left:0px;"></el-button>
</el-col>
<el-col :span="10" style="border:1px solid #EBEEF5;min-height:460px">
<span style="display:block;font-size:16px;text-align:center;padding:10px;border-bottom:1px solid #EBEEF5;margin-bottom:10px">已选择</span>
<el-table :data="selectArr" border ref="selection" @selection-change="checkRightAll" style="width: 100%">
<el-table-column type="selection" width="30"></el-table-column>
<el-table-column prop="name" label="人员姓名"></el-table-column>
<el-table-column prop="date" label="机构路径"></el-table-column>
</el-table>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="introductionVisible = false">取 消</el-button>
<el-button type="primary" @click="introductionVisible = false">确 定</el-button>
</div>
</el-dialog>
js
<script>
export default {
data() {
return {
studentName:'',
orgId:'',
search_range:'',
selectArr:[], // 右边列表
options: [],
value: '',
data1:[{
date: '11000KV-三站1',
name: '王小虎1',
}, {
date: '11000KV-三站2',
name: '王小虎2',
}, {
date: '11000KV-三站3',
name: '王小虎3',
}, {
date: '11000KV-三站4',
name: '王小虎4',
}, {
date: '11000KV-三站5',
name: '王小虎5',
}, {
date: '11000KV-三站6',
name: '王小虎6',
}, {
date: '11000KV-三站7',
name: '王小虎7',
}],
nowSelectData: [], // 左边选中列表数据
nowSelectRightData: [], // 右边选中列表数据
};
},
methods: {
checkAll(val){
this.nowSelectData = val;
},
checkRightAll(val) {
this.nowSelectRightData = val;
},
// 选中
handelSelect(){
this.selectArr = this.handleConcatArr(this.selectArr, this.nowSelectData)
this.handleRemoveTabList(this.nowSelectData, this.data1);
this.nowSelectData = [];
},
// 取消
handleRemoveSelect() {
this.data1 = this.handleConcatArr(this.data1, this.nowSelectRightData)
this.handleRemoveTabList(this.nowSelectRightData, this.selectArr);
this.nowSelectRightData = [];
},
handleConcatArr(selectArr, nowSelectData) {
let arr = [];
arr = arr.concat(selectArr, nowSelectData);
return arr;
},
handleRemoveTabList(isNeedArr, originalArr) {
if(isNeedArr.length && originalArr.length) {
for(let i=0; i<isNeedArr.length; i++) {
for(let k=0; k<originalArr.length; k++) {
if(isNeedArr[i]["name"] === originalArr[k]["name"]) {
originalArr.splice(k, 1);
}
}
}
}
}
},
};
</script>