对于那些有一点 JavaScript 使用经验但从未真正理解闭包概念的人来说,理解闭包可以看作是某种意义上的重生,但是需要付出非常多的努力和牺牲才能理解这个概念。
——《你不知道的JavaScript》
在JavaScript中的”神兽“,很多小伙伴会觉得闭包这玩意太恶心了,怎么着都理解不了...其实刚接触JavaScript的时候我也是这样。
但是!!!闭包真的非常重要!非常重要!非常重要!重要的事情说三遍!!!
接下来,我会带着大家真正意义上的理解闭包。
目录
一 、闭包概念描述
《JavaScript权威指南》这样描述:
函数对象可以通过作用域链相互关联起来,函数体内部的变量都可以保存在函数作用域内,这就是叫闭包。
《你不知道的JavaScript》这样描述:
闭包是基于词法作用域书写代码时所产生的自然结果。
当函数可以记住并访问所在的词法作用域时,就产生了闭包,即使函数是在当前词法作用域之外执行。
从以上的描述。要真正理解闭包概念,要先深刻理解以下几个知识点,可以称为闭包前置知识点
二 、闭包前置知识点
1、作用域
《你不知道的JavaScript》这样描述:
作用域可以理解为一套规则,来定义变量存储在哪里,使用的时候怎么找到他们。
作用域是负责收集并维护由变量组成的一系列查询,并实施一套非常严格的规则,确定当前执行的代码对变量的访问权限。
而我是这么理解的:作用域就是一个独立的对象,里面存储了变量,在对象中定义了一系列的规则,来限制外部访问里面的变量,来区分变量让不同作用域下同名变量不会有冲突。
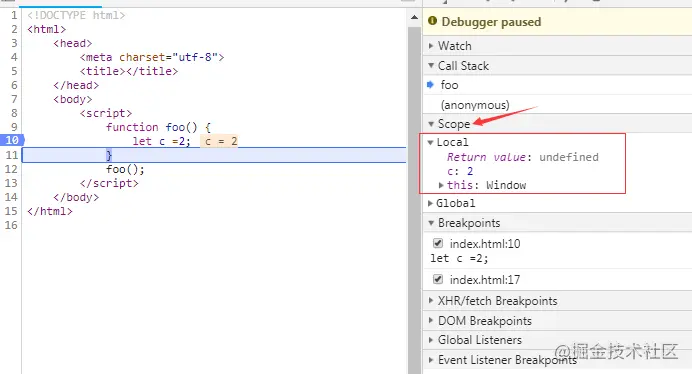
如下图所示,红框区域就是一个作用域
2、作用域链
2.1 概念
作用域链可以理解为一个全局对象。在不包含嵌套的函数体,作用域链上有两个对象,第一个定义函数参数和局部变量的对象,第二个是全局对象。在一个嵌套的函数体内,作用域链上至少有三个对象。
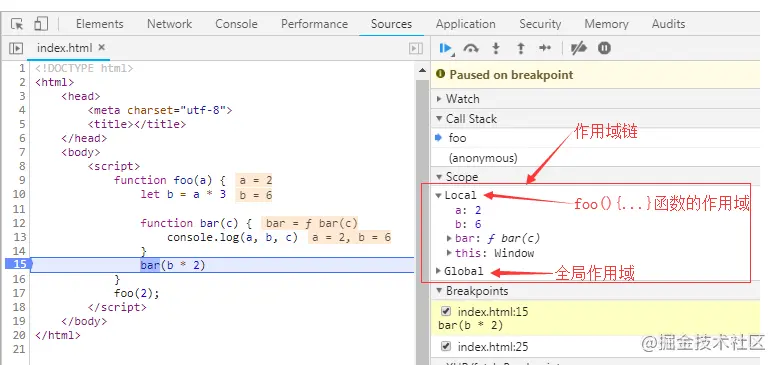
举个栗子,如图所示这是不包含嵌套的函数体的作用域链
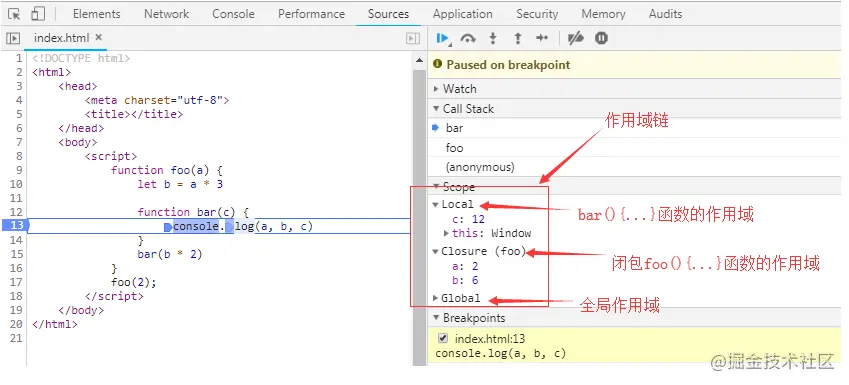
举个栗子,如图所示这是包含嵌套的函数体的作用域链
2.2 使用规则
当一个块或函数嵌套在另一个块或函数中时,就发生了作用域的嵌套。因此,在当前作用域中无法找到某个变量时,就会在外层嵌套的作用域中继续查找,直到找到该变量,或抵达最外层的作用域(也就是全局作用域)为止。
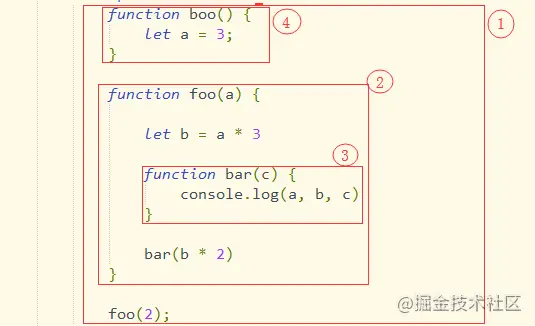
举个栗子,如图所示
比如要在作用域3中查找变量a的值,但是发现作用域3中没有变量a,就去作用域2中找,发现了变量a就停止了查找。
注意:在查找过程中不会跑去作用域4中查找。因为作用域4不是作用域3的外层嵌套作用域。
2.3 创建规则
理解作用域链的创建规则对理解闭包是非常重要的
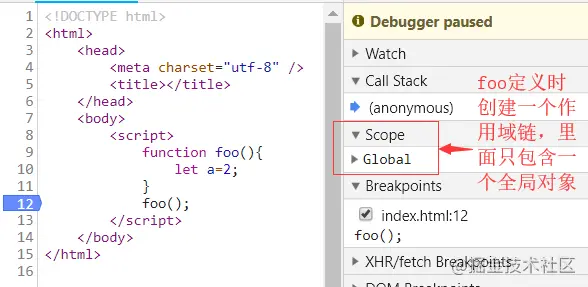
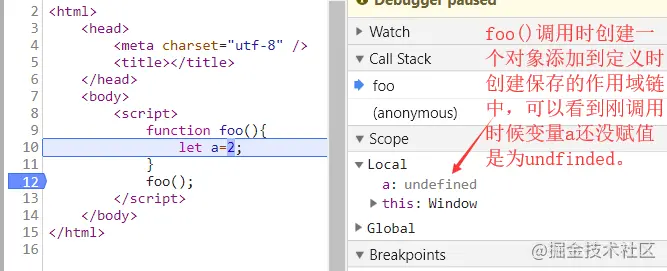
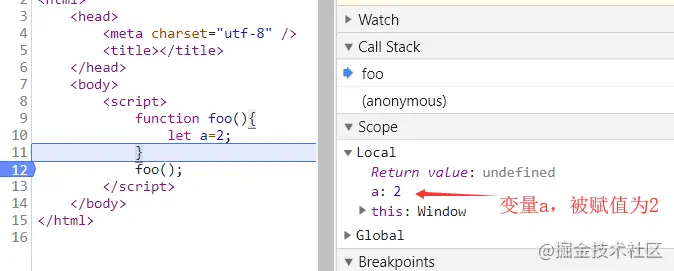
首先我们定义一个函数的时候,开始就创建并保存了一条作用域链,里面包含一个全局作用域对象,当函数被调用时,会创建一个新对象(作用域)来存储它的变量,并将这个对象添加到开始创建的作用域链上,同时创建一条新的表示调用函数的作用域的“链”。
仔细琢磨一下下面代码,就可以理解。
func