下面为是如何引入网路小表情,与微信小表情相同,不必下载图片
需要得朋友可以点开查看支持下作者
谢谢!!!!
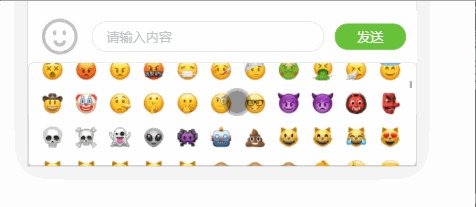
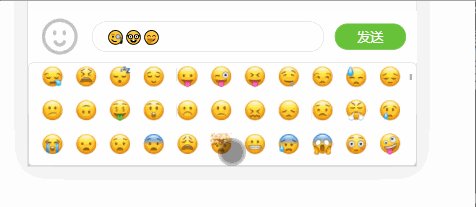
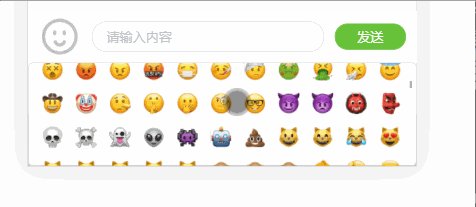
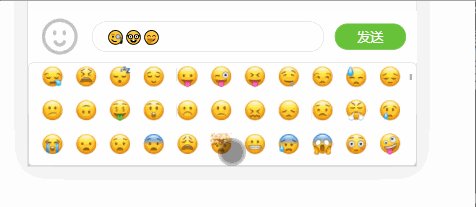
效果图
1.首先用npm安装网络插件
npm install --save emoji-mart-vue
2.安装完成后再vue中引入
import { Picker } from "emoji-mart-vue"; //引入组件
3.在components写入
components: {
Picker,
},
4.标签中写入
<picker
v-show="app"
:include="['people']"
:showSearch="false"
:showPreview="false"
:showCategories="false"
@select="addEmoji"
/>
5.写入事件
methods: {
// 表情
addEmoji (e) {
this.content += e.native;
},
}
6.查看效果图
7.发送给后端的是表情而不是图片
后端需要能接受表情