为祖国的复兴而读书
介绍:在我们日常的移动端项目开发中,处理滚动列表是再常见不过的需求了,可以是竖向滚动的列表,也可以是横向的,用better-scroll可以帮助我们实现这个
better-scroll 是什么
better-scroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。
better-scroll 是基于原生 JS 实现的,不依赖任何框架。它编译后的代码大小是 63kb,压缩后是 35kb,zip 后仅有9kb,是一款非常轻量的 JS lib。
怎么使用 better-scroll
结构
例:常见的列表滚动
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
</div>
以上代码better-scroll 是作用在外层 wrapper 容器上的,滚动的部分是 content 元素。
加载
<script src="https://unpkg.com/better-scroll/dist/bscroll.min.js"></script>
实例化
> var BScroll = new BScroll('.wrapper');
特别注意
- better-scroll 只处理容器(wrapper)的第一个子元素(content)的滚动,其它的元素都会被忽略。
- 外盒子设置固定宽或高和属性:overflow: hidden;
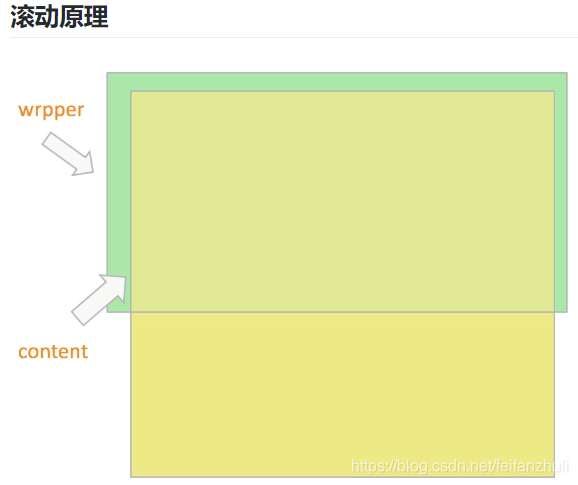
当 content的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动了,这就是 better-scroll 的滚动原理。
绿色部分为 wrapper,也就是父容器,它会有固定的高度
黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。
better-scroll 支持很多参数配置,可以在初始化的时候传入第二个参数。
比如:
let scroll = new BScroll('.wrapper',{
scrollY: true,
click: true
})
这样就实现了一个纵向可点击的滚动效果。better-scroll 支持的参数非常多,可以修改它们去实现更多的特性。通常你可以不改这些参数。
API
api 里面所有的方法和属性都是实例化对象的。
on (方法)
on(type,fn,context)
参数:
- type:事件名
- fn:回调函数
- context:函数执行的上下文环境,默认是this
- 返回值:无
- 作用:监听当前实例上的自定义事件。如:scroll,scrollEnd,pullingUp,pullingDown等
示例:
import BScroll from "better-scroll"
let scroll = new BScroll (".wrapper")
function onScroll(pos){
console.log("scroll")
}
scroll.on("scroll",onscroll)
scroll (事件)
bs.on(“scroll”,function(){})
参数:{Object} {x, y} 滚动的实时坐标
触发时机:滚动过程中,具体时机取决于选项中的 probeType。
probeType (属性)
作用:有时候我们需要知道滚动的位置。
类型:Number
默认值:0
可选值:1、2、3
当 probeType 为 1 的时候,会非实时(屏幕滑动超过一定时间后)派发scroll 事件;当 probeType 为 2 的时候,会在屏幕滑动的过程中实时的派发 scroll 事件;当 probeType 为 3 的时候,不仅在屏幕滑动的过程中,而且在 momentum 滚动动画运行过程中实时派发 scroll 事件。如果没有设置该值,其默认值为 0,即不派发 scroll 事件。
scrollEnd (事件)
参数:{Object} {x, y} 滚动结束的位置坐标
触发时机:滚动结束。
maxScrollY (属性)
类型:Number
作用:scroll 最大纵向滚动位置。
备注:scroll 纵向滚动的位置区间是 0 - maxScrollY,并且 maxScrollY 是负值。
scrollX (属性)
类型:Boolean
默认值: false
作用:当设置为 true 的时候