vue使用阿里云矢量图
在vue中虽然使用了elementui中的图标,但是会发现图标数量有限,不能够适(zhuang)用(bi)系统,因此在vue中使用阿里云矢量图。
添加矢量图到“购物车”
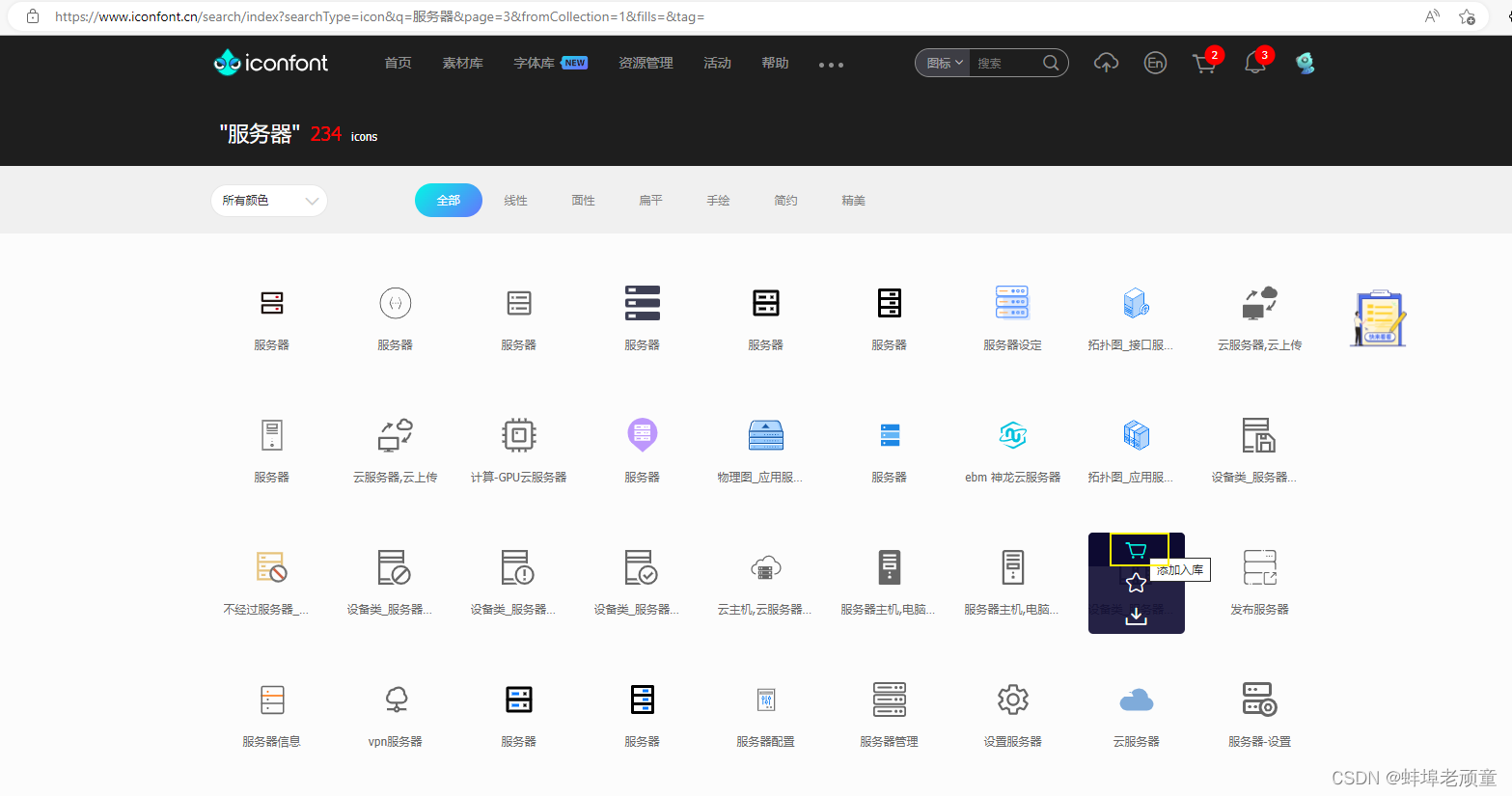
浏览器访问阿里云矢量图 https://www.iconfont.cn/ 地址,并登录,搜索需要的矢量图,并添加到“购物车”
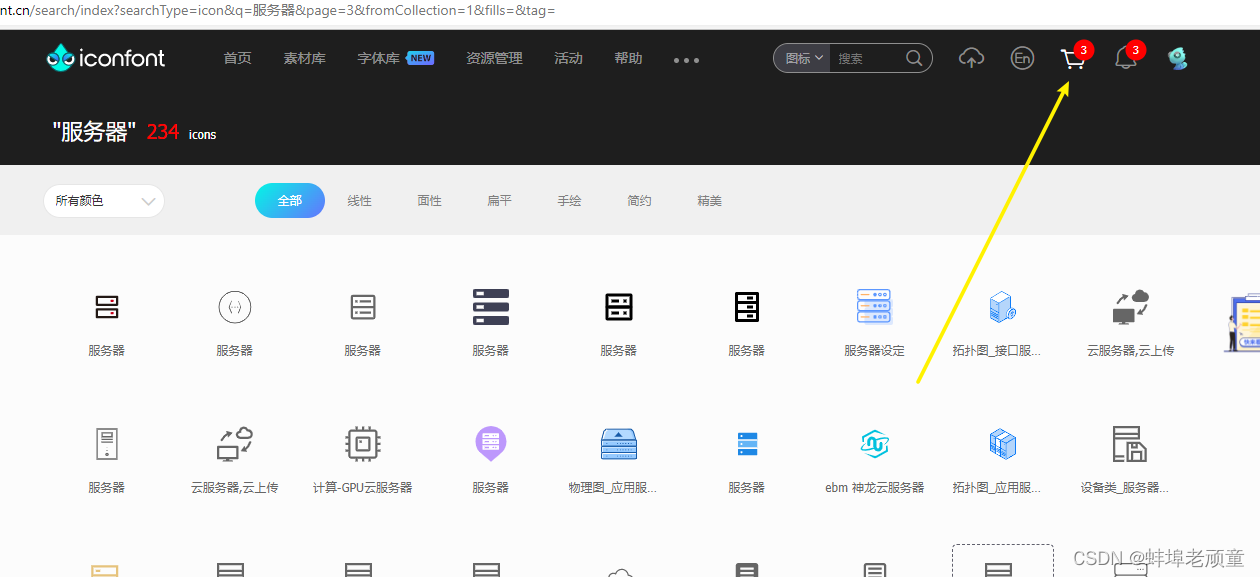
查看“购物车”已添加矢量图并下载到本地
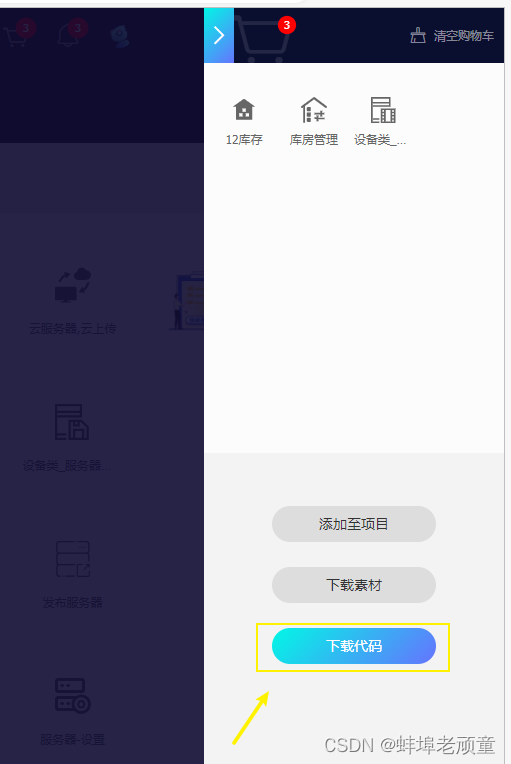
已添加的图标均在“购物车”中,点击查看已添加矢量图,点击“下载代码”,将矢量图代码下载到本地,下载到本地的是一个download.zip 文件
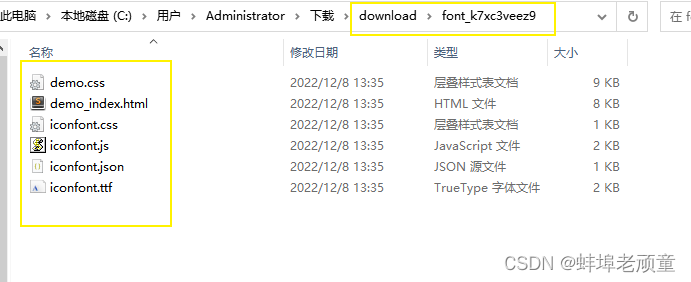
解压并拷贝文件到项目
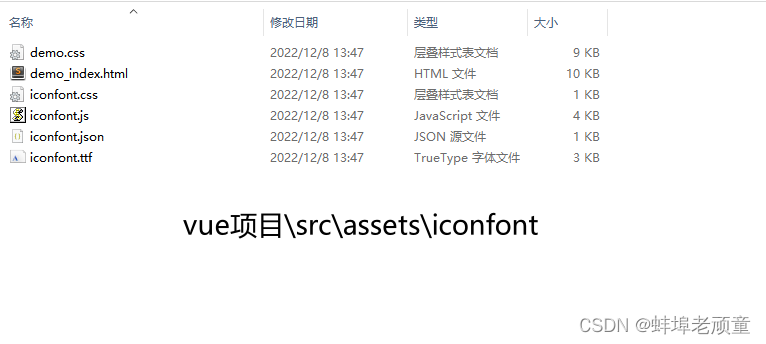
解压download.zip,进入目录并拷贝所有文件,进入vue项目中,路径为:xx项目/src/assets/,自定义一个存放矢量图文件的文件夹,如:iconfont,将刚拷贝的所有文件复制到iconfont文件夹下
vue全局引用
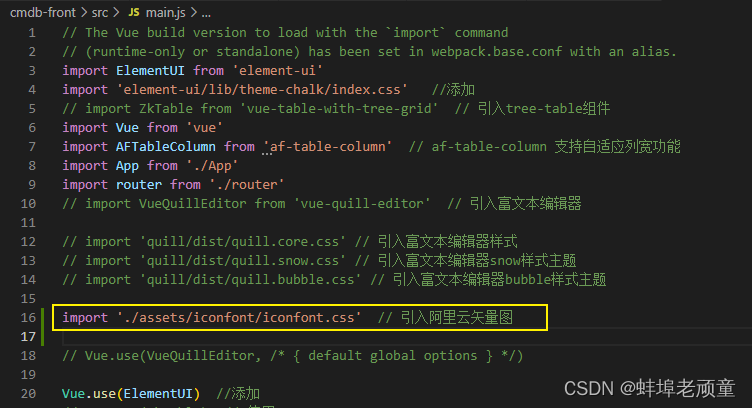
打开vue项目中的main.js,在全局引用阿里云矢量图,路径与assets文件夹下创建的文件夹名称有关
文件中使用
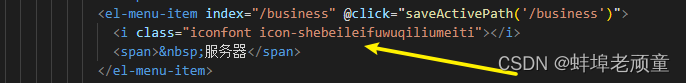
到此,在文件中即可使用阿里云矢量图
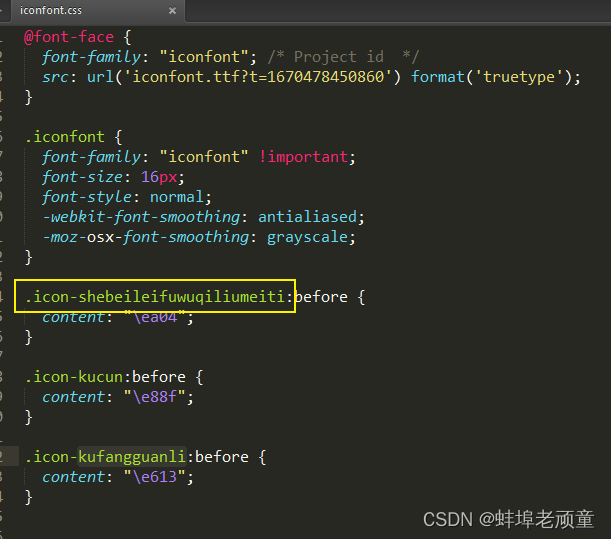
备注:如果不知道类名,可以查看iconfont.css中的类名,即为文件中使用的类名
要想生活更美丽,工作还得更努力!