该项目很久已不做维护,谢谢大家的支持
最近公司的项目需求,需要设计一套后台管理系统的前端框架,我使用了Angular-cli构建Angualr2的模板,并按照需求,添加了ng2-charts/ng2-smart-table/file-upload等ng2的插件,项目的源码地址在:https://github.com/taoziUncle/ng2-admin-master
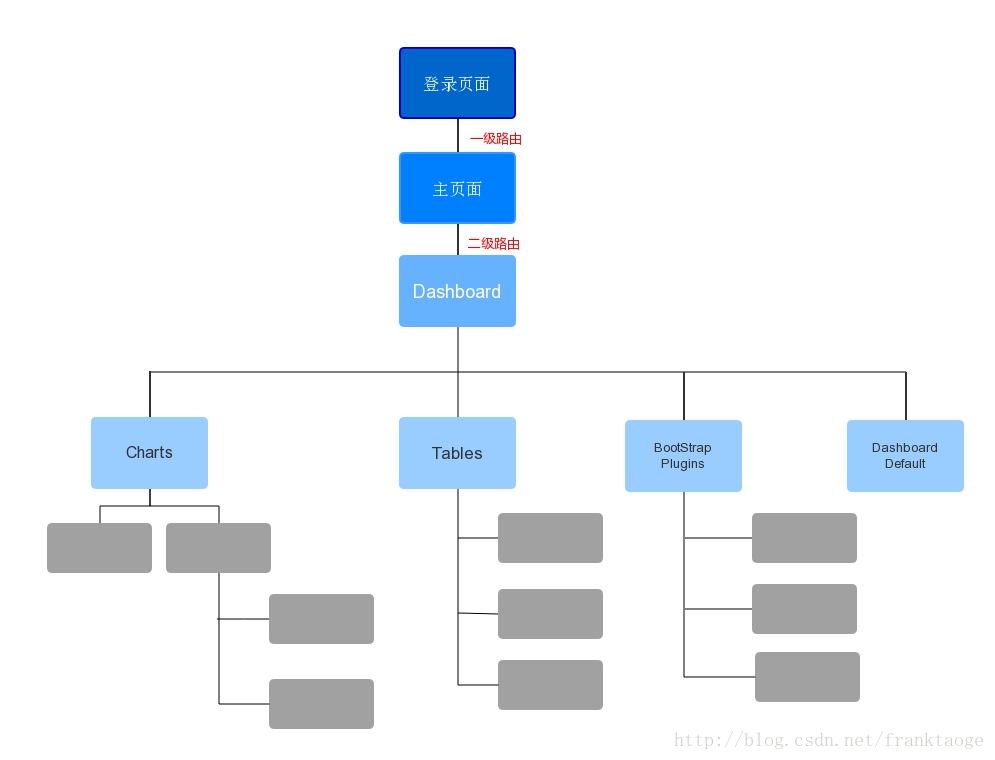
项目的结构如下:
一、自动化构建ng2项目
1、安装node.js 下载地址:http://nodejs.cn/download/
使用
node --version //查看node版本
npm -v //查看npm版本2、安装angular-cli
npm install -g @angular/cli2.1、构建ng项目ng new my-app应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。
| 文件 | 用途 |
|---|---|
| node_modules/... | Node.js创建了这个文件夹,并且把package.json中列举的所有第三方模块都放在其中。 |
| angular-cli.json | Angular-CLI的配置。 在这个文件中,你可以设置一系列默认值,还能配置当构件项目时应该排除哪些文件。 要了解更多,请参阅Angular-CLI的官方文档。 |
| package.json | npm配置文件,其中列出了项目使用到的第三方依赖包。 你还可以在这里添加自己的自定义脚本。 |
| src | 项目所在目录 |
2.2、运行ng项目cd my-app
ng serve 或者 npm start2.3、打包发布ng build目录中就会出现dist文件夹,可以看到里面就是打包后的文件,包含一些html、js等文件
二、ng2 模块化结构
1、Module 模块
Angular 应用是模块化的,并且 Angular 有自己的模块系统,它被称为 Angular 模块或 NgModules。
每个 Angular 应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
- declarations - 声明本模块中拥有的视图类。 Angular 有三种视图类:组件、指令和管道。
- exports - declarations