相关链接
手把手,从无到有带你用vue进行项目实战 系列二(cdn、gzip性能加速篇)
手把手,从无到有带你用vue进行项目实战 系列三(深入剖析vue篇)
前言
之前公司在vue使用上大多都是后台应用,使用的是iview-admin框架,加起来也做了不少的项目,整体的感觉是非常舒服,首先在ui方面:
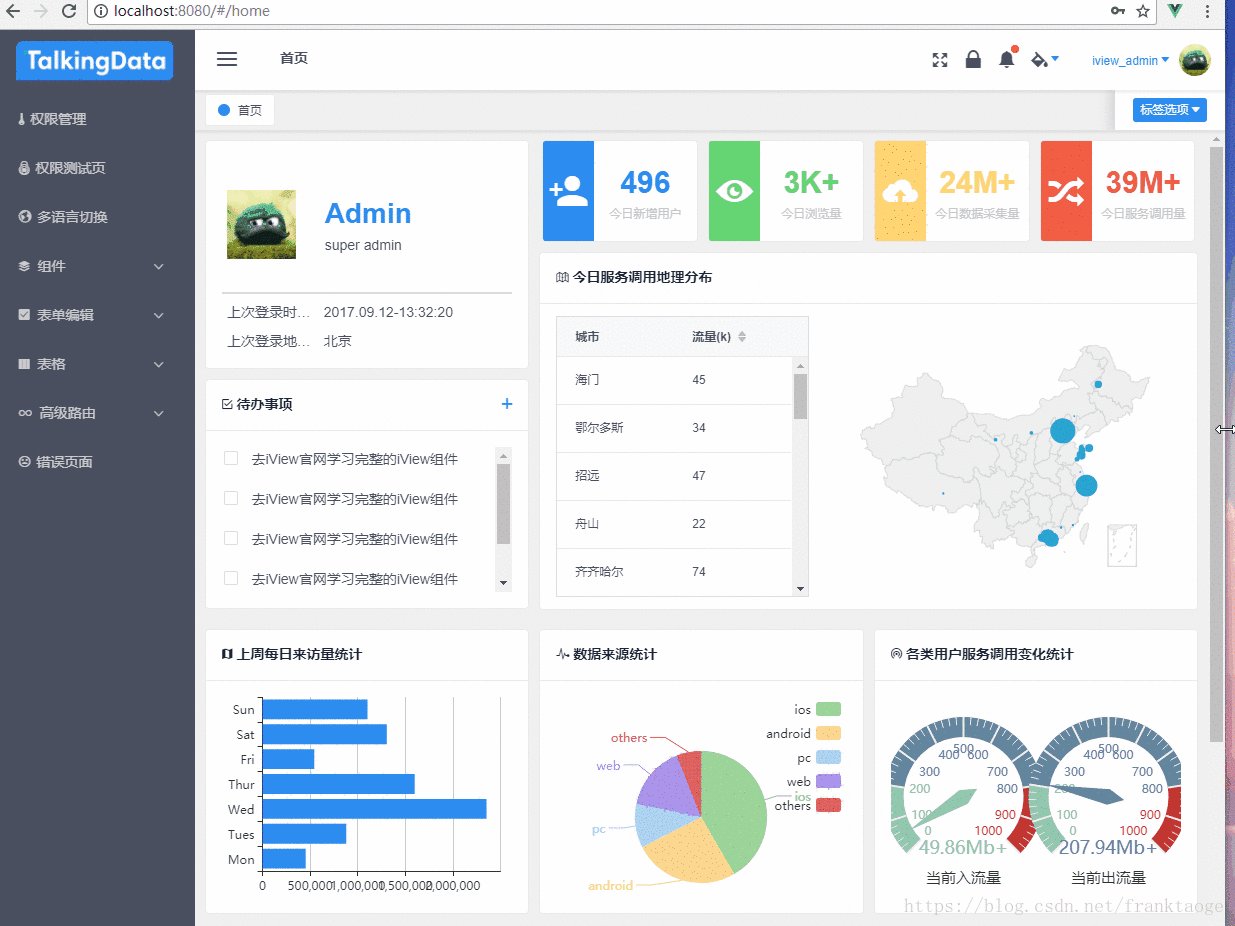
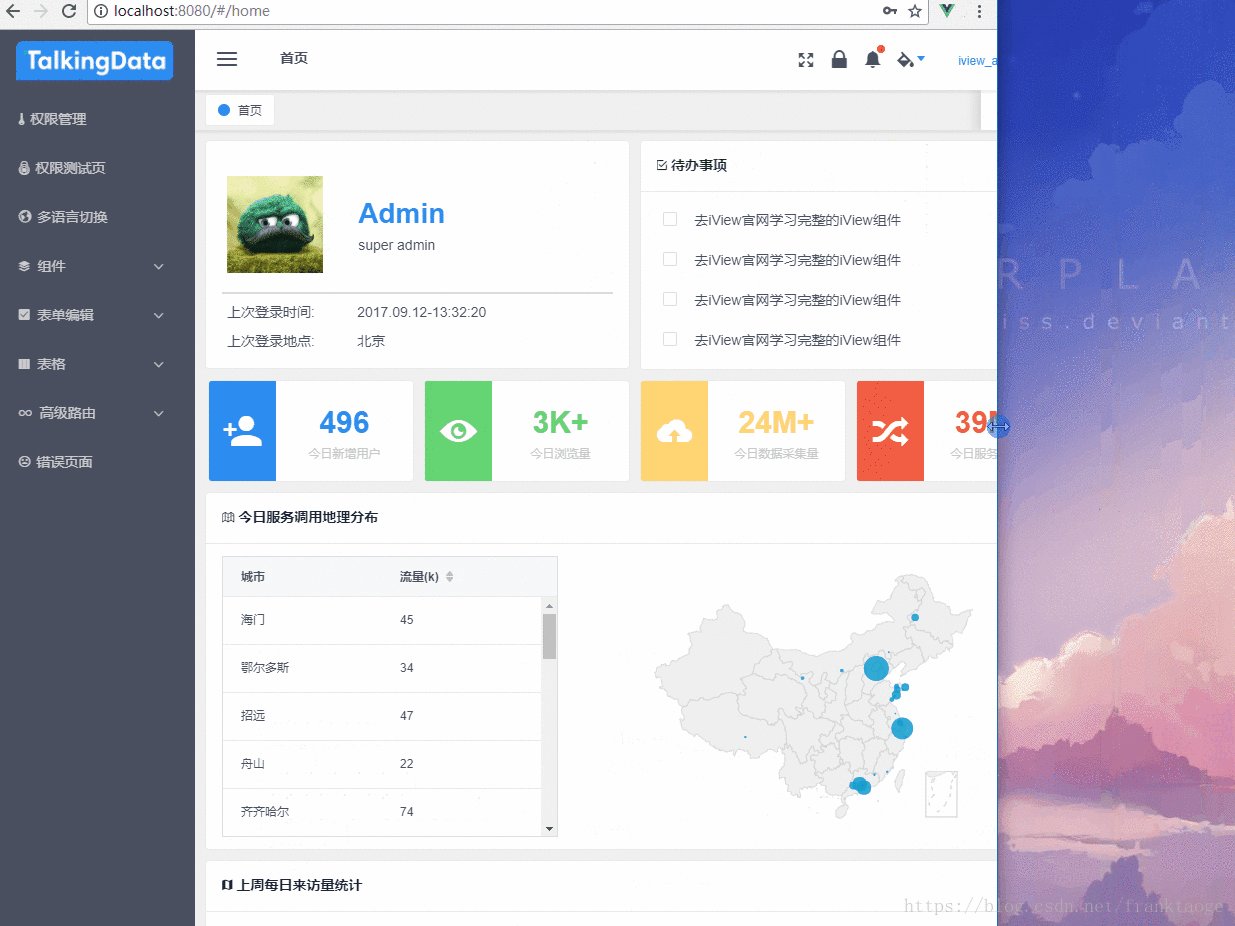
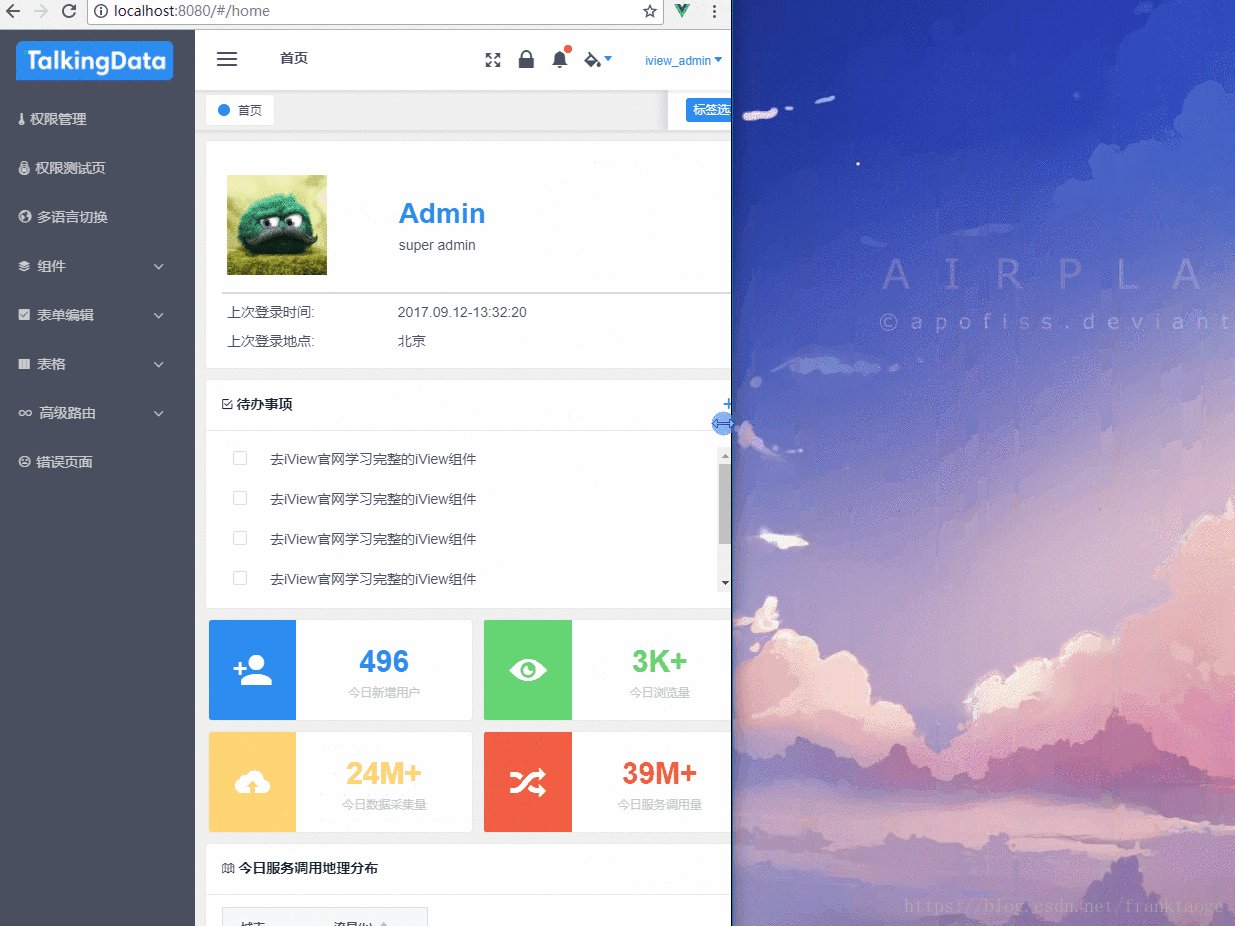
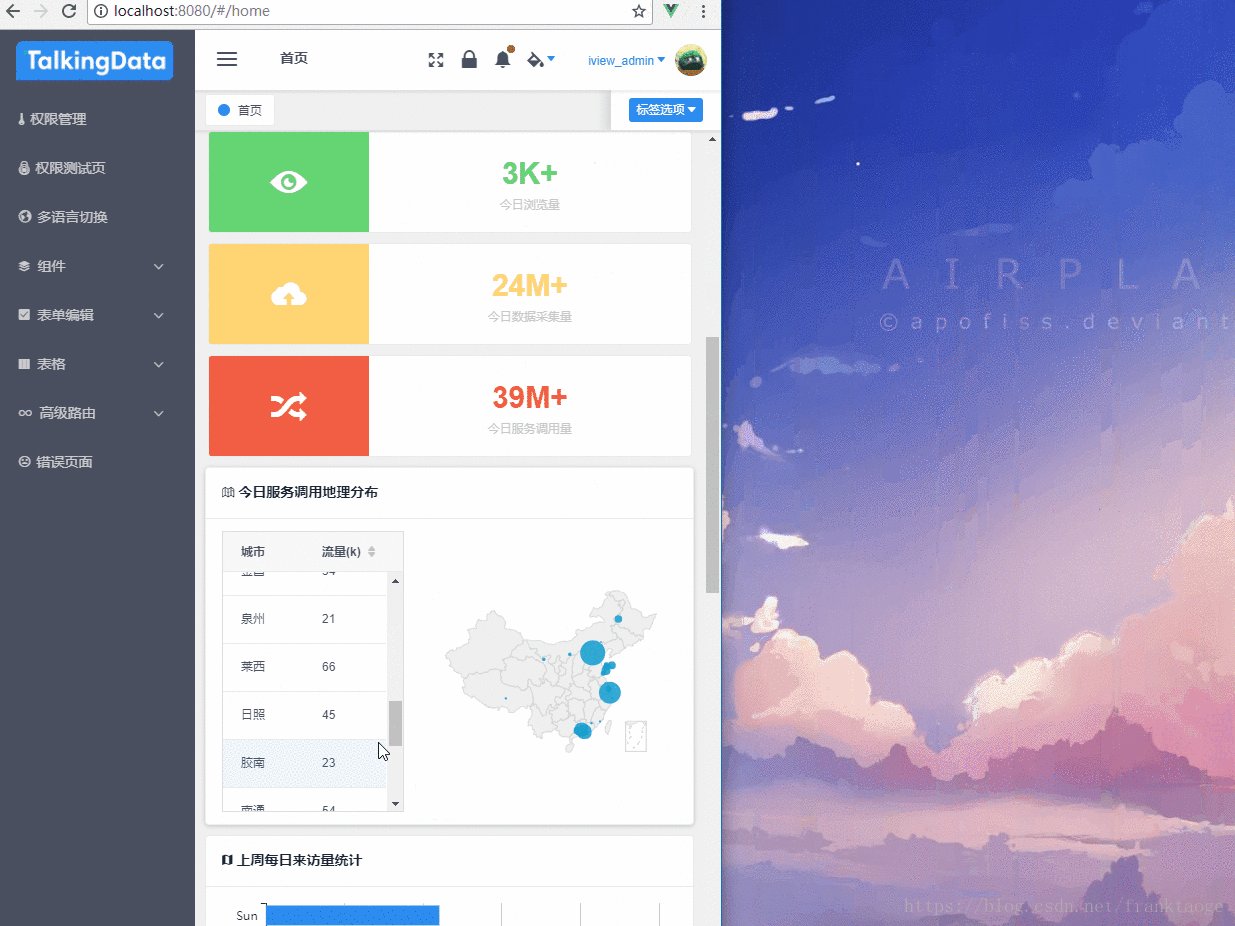
iview的ui清新简单,组件完整且没有坑,基本上各种情况都帮你想到,按照文档直接来就行。框架方面,iview-admin已经帮你集成好了包括router、vuex、i18n、sass或less、axios在内的诸多插件,并使用webpack进行了多语言的配置。所以桃子叔叔会带大家使用ivew来一步步撸前台实战项目,博客全部更新完后,桃子叔叔会把代码上传供大家下载使用。
一、搭建基础框架
使用iview的好处是,可以使用iview-cli图形界面来直接生成我们想要的框架
1、下载iview-cli
iview下载地址点击这里:iview-cli地址
下载安装后在本地打开:
2、创建工程
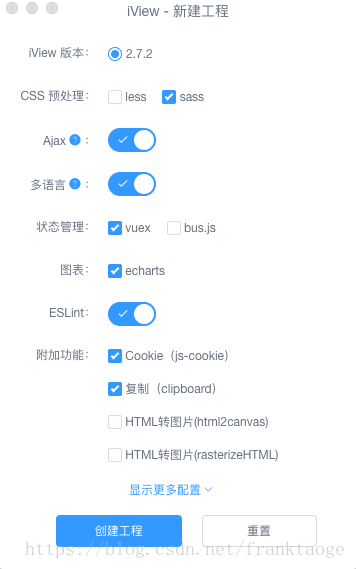
点击新建工程

根据不同项目的具体需求进行选择,我这里选择了自己习惯的sass,当然你也可以选择less,在‘显示更多配置’中可以填写完整具体的项目信息。完成后点击下一步创建工程。

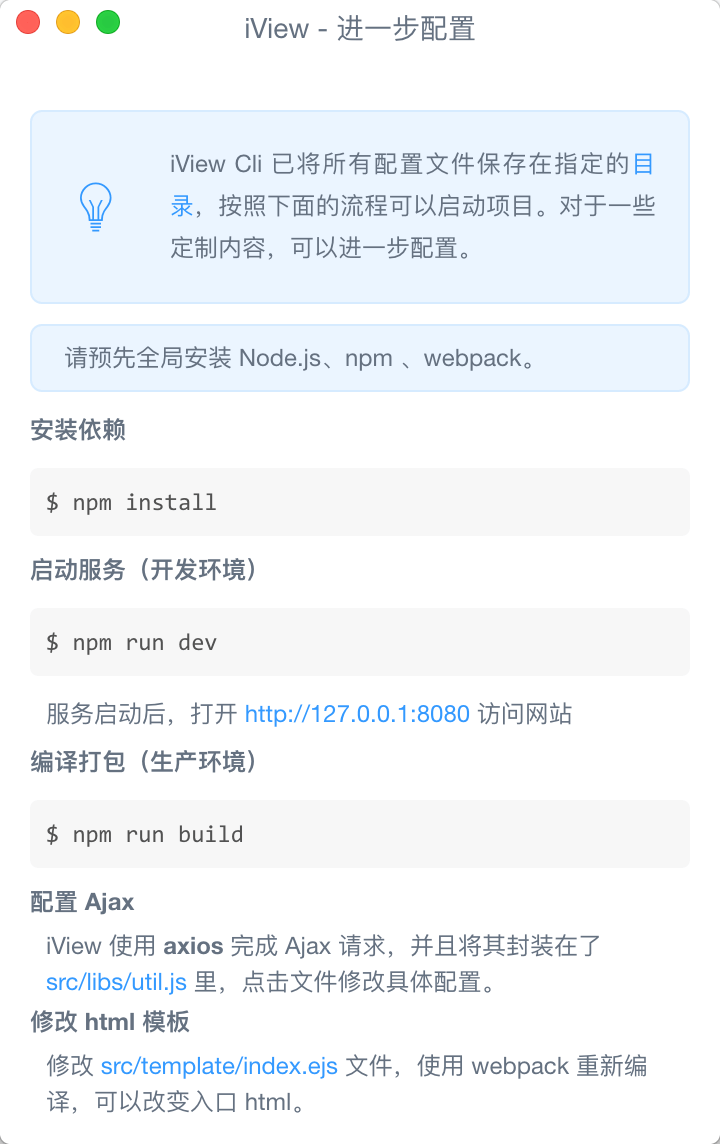
点击按钮“进一步配置”:
二、框架改造
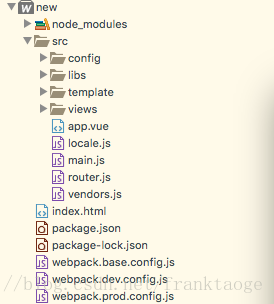
通过第一步,我们已经使用iview-cli搭建了一个简单的vue框架,并且根据我们的需求选择了vue插件,自动集成在项目中,因为有iview-cli的帮助,这一步显得非常简单便捷,下面是项目目录结构: