前言
pyqt5能快速构建界面,但是你会发现构建出来的界面没有像我们平常用的客户端界面一样美观。现在,就让我学习一下如何美化界面。本章代码使用qtdesigner页面布局中的代码继续学习
一、QSS
QSS和CSS类似,只不过QSS适用于qt界面设计,语法上跟CSS差不多,就是选择器上有所不同
1.1、QSS选择器介绍
下面列出常用QSS选择器及其用法
| Selector | 示例 | 说明 |
|---|---|---|
| Universal Selector | * | 星号匹配所有的界面元素 |
| Type Selector | QPushButton | 选择所有 QPushButton类型 (包括其子类) |
| Class Selector | .QPushButton | 选择所有 QPushButton类型 ,但是不包括其子类 |
| ID Selector | QPushButton#okButton | 选择所有 对象名为 okButton 的QPushButton类型 |
| Property Selector | QPushButton[flat=“false”] | 选择所有 flat 属性值为 false 的 QPushButton类型。 |
| Descendant Selector | QDialog QPushButton | 选择所有 QDialog 内部 QPushButton类型 |
| Child Selector | QDialog > QPushButton | 选择所有 QDialog 直接子节点 QPushButton类型 |
2.2、使用
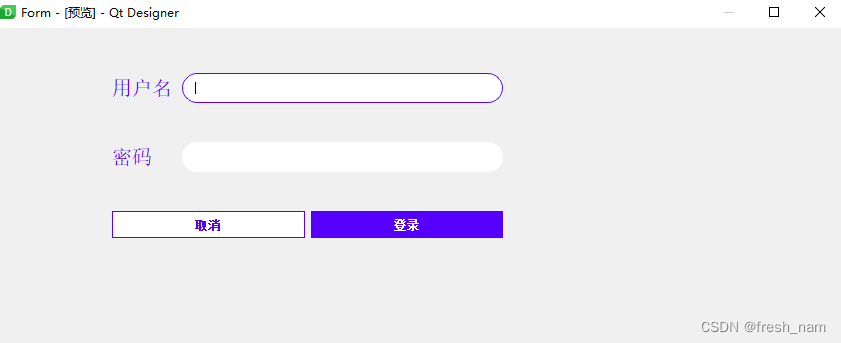
例如做下面一个这样的界面
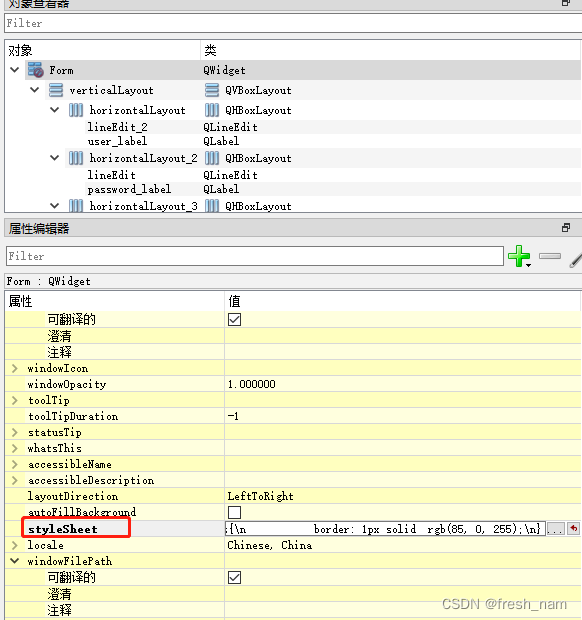
QSS代码是在styleSheet下编写设置,这里我在主窗口(Form类)下的styleSheet。
注意:如果一个元素的显示样式被多层指定了, 越靠近元素本身 的选择指定,优先级越高。(例如你在主窗体类里面指定了样式,有在控件本身指定了样式,那样式以自身指定的为准)
将用户名等文本设置成蓝色,因为他们都属于控件QLabel,QSS代码如下
QLabel{
color: rgb(85, 0, 255);
font-size: 20px;
}
将输入框设置成圆角,且选择的时候边框变成蓝色,因为他们都属于QLineEdit,QSS代码如下:
QLineEdit{
height: 30px;
border-radius: 15px;
padding-left: 10px;
}
QLineEdit:focus{
border: 1px solid rgb(85, 0, 255);
}
按钮设置成白底蓝字,鼠标经过的时候变成蓝底白字,因为他们都属于QButton,QSS代码如下:
QPushButton{
border: 1px solid rgb(85, 0, 255);
background-color: rgb(255, 255, 255);
color: rgb(85, 0, 255);
height: 25px;
font-weight: 700;
}
QPushButton:hover{
border: none;
background-color: rgb(85, 0, 255);
color: rgb(255, 255, 255);
}
附上完整代码:
QPushButton{
border: 1px solid rgb(85, 0, 255);
background-color: rgb(255, 255, 255);
color: rgb(85, 0, 255);
height: 25px;
font-weight: 700;
}
QPushButton:hover{
border: none;
background-color: rgb(85, 0, 255);
color: rgb(255, 255, 255);
}
QLabel{
color: rgb(85, 0, 255);
font-size: 20px;
}
QLineEdit{
height: 30px;
border-radius: 15px;
padding-left: 10px;
}
QLineEdit:focus{
border: 1px solid rgb(85, 0, 255);
}
二、自定义属性
在实际应用中,不会同一种控件都是同一个样式,相反,更多的情况是同一个控件会有不同的样式。
一种方法是到对应控件里面设置样式,但是这个方法不好的地方在于不能批量设置样式。
另一种方法是通过属性来对控件进行分组设置样式,虽然可以通过系统自带属性来区分不同控件,但是一般不推荐改,这时候自定义属性就派上了用场。
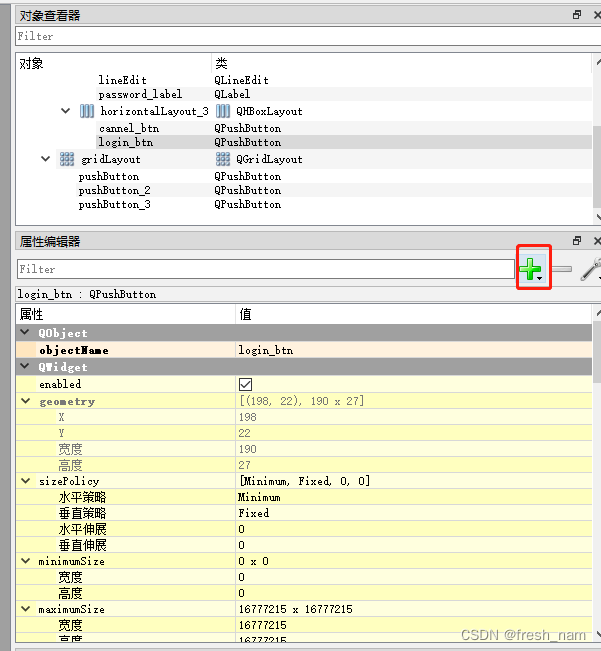
2.1、添加自定义属性
选择登录按钮,然后点击加号,这里选择添加字符串,添加一个名为"class"的自定义属性,设置值为"black"
然后在上面代码的基础上添加一行代码
QPushButton[class='black']{
color: black;
}
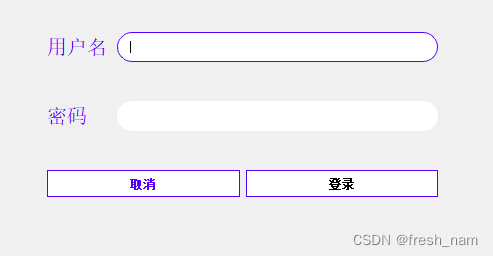
你会发现字体颜色变黑了
大功告成,有什么问题欢迎在评论区留言。