Node.js
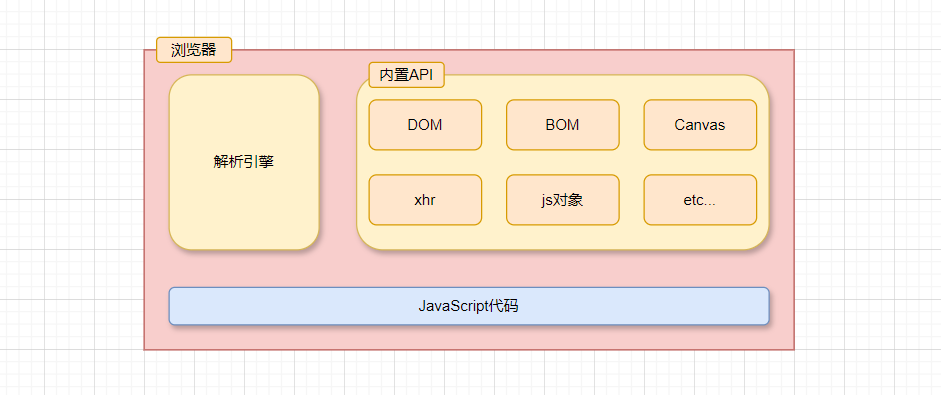
传统的JavaScript是运行在浏览器的,浏览器就是其运行环境。
浏览器提供了JavaScript的API,以及解析JavaScript的解析引擎,常见的解析引擎如下:
- Chrome 浏览器:V8
- Firefox 浏览器:OdinMonkey(奥丁猴)
- Safri 浏览器:JSCore
- IE 浏览器:Chakra(查克拉)
其中V8引擎的性能最好,所以前端程序员最常使用chrome来运行代码。
那么这样一个JavaScript架构,可以支持JavaScript成为一款后端语言吗?并不可以,因为它没有提供后端所需要的API,比如文件读写,网络请求等等。
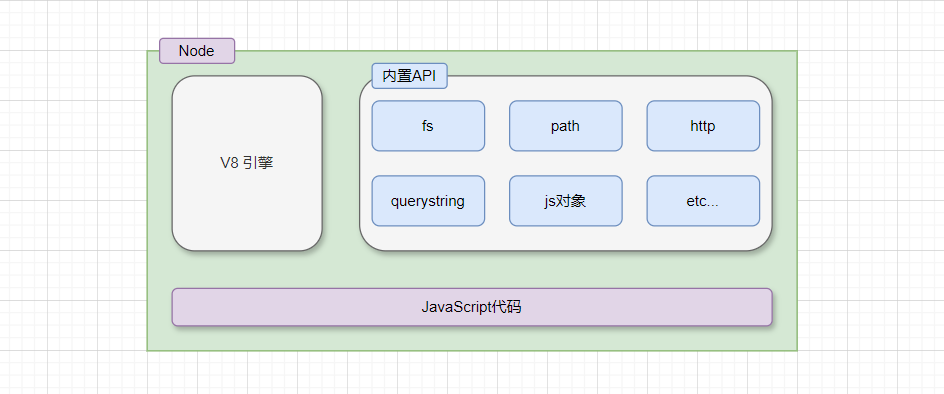
为了让JavaScript可以成为一款后端语言,完成后端所需要完成的任务,就需要为其提供一套其它的运行环境,而这个运行环境就是Node.js。
在Node.js中,为JavaScript提供了后端所需的API,使用V8引擎进行代码解析,让JavaScript可以完成后端工作。
但是在Node.js中,无法调用浏览器的DOM,BOM等API,因为这一套运行环境并不提供,可见JavaScript的前后端运行环境是分离的。
安装地址:
https://nodejs.org/
建议下载LTS版本,这是稳定版本。这个安装很简单,一直点击next就可以了。
安装后,输入node -v检查是否安装成功:
C:\Users\xxx> node -v
v20.18.0
安装成功后,可以通过vscode执行node代码。
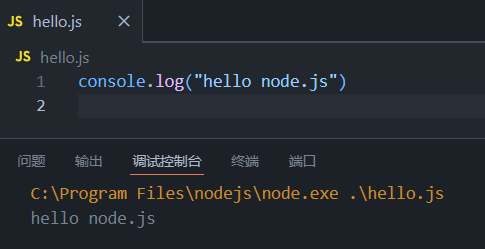
console.log("hello node.js")
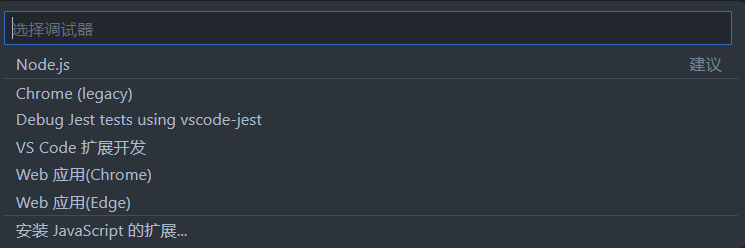
编写代码后按下F5:
执行时,其会提示可以使用Node.js进行编译,选择Node.js。
此时就可以在控制台看到输出结果了。
也可以通过命令来执行程序:
node 执行的文件
fs模块
fs是官方提供的操作文件的模块,其可以对文件进行读取与写入。
导入模块语法:
const fs = require('fs')
此处的require方法,用于导入模块,返回值用一个对象接收,后续通过该变量使用模块。
读取文件
读取文件使用fs.readFile方法:
fs.readFile(path[, options], callback)
path:读取文件的存放路径options:可选参数,读取文件时候采用的编码格式,一般默认指定utf8callback:回调函数,函数内包含两个参数,分别拿到读取失败和成功的结果
示例:
const fs = require('fs')
fs.readFile('./files/1.txt', 'utf8', function(err, dataStr) {
console.log("err = " + err)
console.log("dataStr = " + dataStr)
})
第一行代码导入fs模块,随后通过readFile读取文件。
读取成功:
err = null
dataStr = 文件内容
读取失败:
err = Error: ENOENT: no such file or directory
dataStr = undefined
不论是否读取成功,都调用回调函数。如果读取成功,err的值是null,dataStr的值是文件内容,如果读取失败,那么err存储错误信息,而dataStr是undefined。
常见的做法是在回调函数中判断err的值,如果err为空,直接返回错误信息,如果没有返回,那么后续就进行正常的文件读取操作。
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('error' + err.message)
}
console.log('success' + dataStr)
})
写入文件
写入文件使用fs.writeFile方法:
fs.writeFile(path, data[, options], callback)
path:写入文件的存放路径data:要写入的内容options:可选参数,读取文件时候采用的编码格式,一般默认指定utf8callback:回调函数,函数内包含一个参数,表示错误信息
同样的,如果写入成功,那么回调函数的第一个参数为null,如果写入失败,那么第一个参数为错误信息。
示例:
const fs = require('fs')
fs.writeFile('./files/3.txt', 'hello node.js', function(err) {
if (err) {
return console.log('error' + err.message)
}
console.log('success')
})
以上代码完成对./files/3.txt文件的写入,写入内容是'hello node.js',写入完成后,判断错误信息,是否写入成功。
注意点:
writeFile写入时,如果文件不存在,那么会创建这个文件writeFile写入前,会清空被写入的文件,原先内容会被覆盖
__dirname
在fs模块中,如果使用相对路径,那么此时node.js会以执行命令的路径为出发点,查找相对路径,而不是以被执行的文件为出发点查找相对路径,这和其他语言略有点不同。
以下代码为例:
fs.readFile('./hello.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('error' + err.message)
}
console.log('success: ' + dataStr)
})
在path.js文件中写JavaScript代码,在其同级目录下,存在一个hello.txt。如果在path.js目录下运行程序,那么程序可以正常输出:
此时进行路径拼接当前路径 + 相对路径,得到D:\code_web\test\Node\01\hello.txt,这是正确的路径,输出成功了。
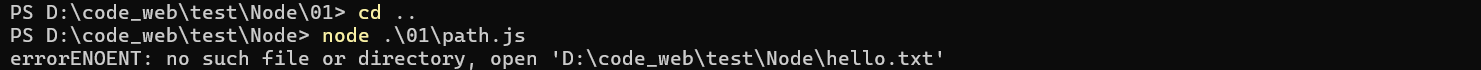
但是如果跳转到别的目录执行代码:
此时进行路径拼接当前路径 + 相对路径,得到D:\code_web\test\Node\hello.txt,这是错误的路径,输出失败了。
可以看出,Node.js不适合使用相对路径查找文件,但是由于不同主机环境不同,绝对路径往往不一样。为此Node.js提供了一个变量__dirname,其标识着当前.js文件的所处目录。
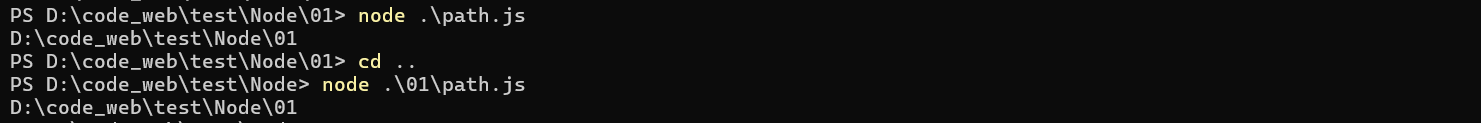
在path.js中输出_dirname:
console.log(__dirname)
此时不论出于哪一个目录,都可以成功标识出path.js的所处目录。
所以在fs中使用相对路径时,最好通过__dirname + 相对路径来查找文件:
fs.readFile(__dirname + '/hello.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('error' + err.message)
}
console.log('success: ' + dataStr)
})
这样不论在什么地方运行程序,都可以正常检索路径了。
path模块
path也是Node.js的内置模块,专门用于处理路径。
导入模块:
const path = require('path')
先前的__dirname + '/hello.txt'操作,是不太正规的,path模块有专门用于路径拼接的方法。
路径拼接
path.join方法,可以将多个路径片段拼接为完整的路径字符串。
语法:
path.join(path, [path...])
传入多个路径片段path,最后返回拼接好的路径。
示例:
const pathStr = path.join('/a', '/b/c', './d', 'e')
console.log(pathStr)
输出结果:
\a\b\c\d\e
path.join不是简单的字符串拼接,此处的e前面没有/路径分隔符,其自动补充上去,而./d中./表示当前路径,最后被省略掉了。
path.join还会进行路径的推演,来缩短路径,比如说../表示上级目录,那么path.join就会撤销之前的操作:
const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
console.log(pathStr)
输出结果:
\a\d\e
此时'/b/c'这个路径就被抵消了。
相对路径拼接就可以使用这个方法:
path.join(__dirname, '/hello.txt')
比如有时候相对路径前面会带一个./,如果直接进行字符串假发__dirname + './hello.txt',此时路径就会错误,无法解析。但是使用path.join就会忽略这个./,得到正确的路径。
文件名解析
有的时候,获取到的文件,是以路径的形式出现,此时为了解析出具体的文件名,就需要进行一定的字符串检索操作,比较麻烦。此时可以使用 path.basename方法,快速解析出文件名。
path.basename(path[, ext])
参数:
path:文件路径ext:扩展文件名
如果直接输入一个路径,path.basename会解析出文件名:
const path = require('path')
const fpath = '/a/b/c/index.html'
const fullName = path.basename(fpath)
console.log(fullName)
输出结果:
index.html
如果想要得到去掉后缀的文件名,此时填入第二个参数去掉后缀:
const path = require('path')
const fpath = '/a/b/c/index.html'
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt)
输出结果:
index
这样就同时去掉了路径前缀,以及文件后缀。
如果需要单独获得文件的扩展名,可以使用path.extname方法:
path.extname(path)
示例:
const path = require('path')
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext)
输出结果:
.html
http模块
http模块是Node.js的内置模块,其可以快速创建一个web服务器,并对外提供http服务。
导入模块:
const http = require('http')
创建服务
Node.js可以快速创建服务,基于createServer方法。
语法:
http.createServer()
该方法返回一个服务器的对象,基于这个对象,就可以让本机接收服务请求。
通过绑定request事件,就可以让服务器对象接收请求,绑定语法类似于JavaScript的DOM事件绑定:
server.on('require', callback)
第一个参数指定要绑定的事件,第二个参数为事件触发后的回调函数。require事件会监听来自外部的请求,一旦收到请求,就执行回调函数。
最后只需要启动服务器,就可以开始接收请求了:
server,listen(port, callback)
第一个参数是监听的端口号,表示该服务使用的端口号。如果服务器启动成功,就会调用回调函数。
示例:
const http = require('http')
// 创建 web 服务器实例
const server = http.createServer()
// 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {
console.log('收到请求')
})
// 启动服务器
server.listen(8080, function () {
console.log('服务启动成功')
})
如果运行成功,那么此时去浏览器访问127.0.0.1:8080,就会触发回调函数,输出收到请求。
在绑定事件时,函数内有两个参数req和res,它们分别代表请求对象和响应对象。
req:请求对象,包含客户端相关数据与属性
其包含两个关键属性,url是客户端请求的地址,method是客户端的请求方式。
server.on('request', function (req, res) {
console.log(req.url)
console.log(req.method)
})
用浏览器访问127.0.0.1:8080结果:
/
GET
用浏览器访问127.0.0.1:8080/index.html结果:
/index.html
GET
url拿到的是除去主机地址后,具体请求的文件路径。
res:请求对象,包含服务器相关数据与属性
在先前的所有操作中,使用浏览器请求,都是得不到结果的,因为服务器根本不响应,如果想要进行响应,就需要res.end
方法。
server.on('request', function (req, res) {
res.end("<h1>hello world!</h1>")
})
此时再访问浏览器,就可以得到一个文本响应:
http模块发送的是HTTP响应,还可以通过res.setHeader方法指定响应头的内容。
语法:
res.setHeader(name, value)
name:指定要设置的HTTP头的名称value:指定要设置的HTTP头的值
最常见的做法是响应一个html文件,此时可以设置Content-Type属性,来指定文件类型:
res.setHeader('Content-Type', 'text/html; charset=utf-8');
此处指定响应的类型为html文件,并且编码的字符集为utf-8,这样客户端浏览器就知道如何解析这样一个响应。如果不指定utf-8,那么网页就无法解析中文。