箭头函数
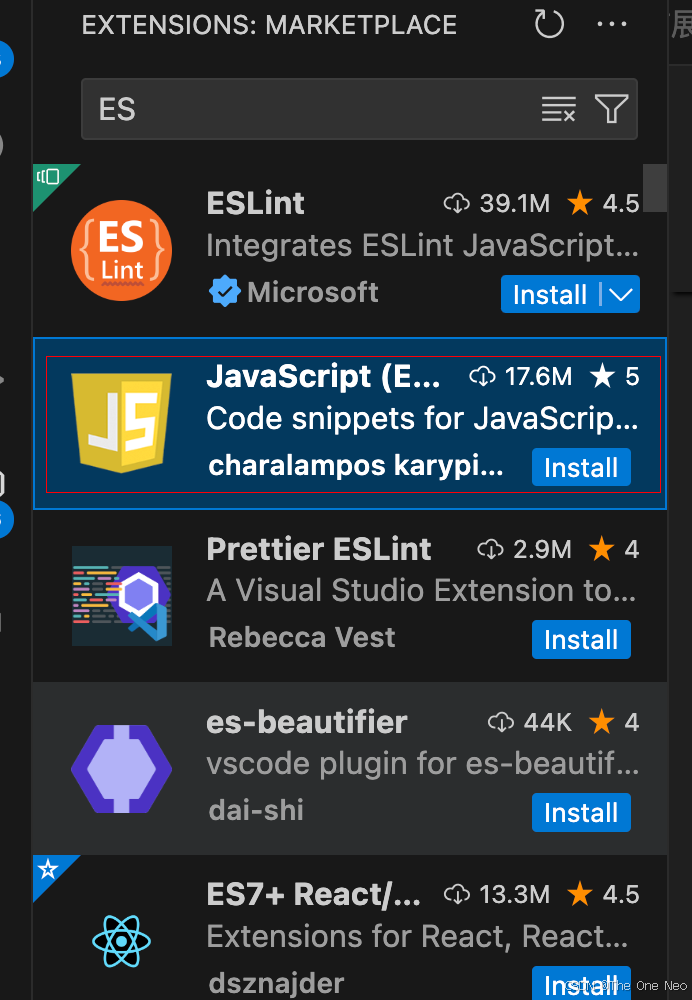
安装VSCODE插件用于在编辑器中生成ES6语法的JavaScript的代码段(支持JavaScript和Typescript)。
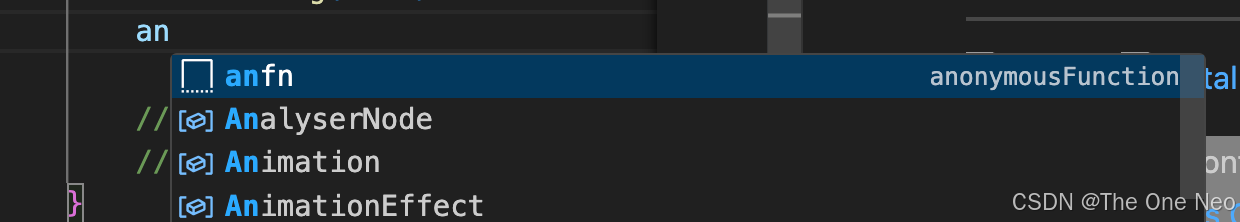
安装成功后输入an回车就可以了
(params) => {
}1、显示快捷键列表
快捷键:⌘ + K + S
可以通过上述按键显示vscode的快捷键列表;
2、切换工作区
快捷键:control + R
当我们维护多个项目的时候,这将打开最近工作区的列表,并且是切换到另一个文件夹或项目的超快速方法。请注意,如果你在 VS Code 工作区中打开了一个终端,这将杀死你当前的终端会话。
3、快速打开文件
快捷键:⌘ + P
不使用鼠标切换文件的最快方法(尤其是在尚未打开文件时)。这里有个小技巧,选中你要打开的文件后,按 ⌘ + Enter,就会在一个新的编辑器窗口打开。如果你想跳转到某个文件的某一行,你只需要先按下 ⌘ + P ,输入文件名,然后在这之后加上 : 和指定行号即可。
4、在所选的每一行的末尾插入光标
快捷键:shift + option + I
这对于在选定区域中快速创建多个光标很有用。
5、选中当前行
快捷键:⌘ + L
此快捷键可以快速选中某行,当继续点击 L 键,可继续选中下一行。
6、选中所有找到的匹配项
快捷键:shift + ⌘ + L
对于我们全局修改或者替换某个字段特别方便。
7、跳转到方法定义处
快捷键:⌘ + 鼠标点击 或者 F12
8、隐藏、显示侧边栏
快捷键:⌘ + B
9、切换自动换行
快捷键:option + Z
10、转到行
快捷键:control + G
11、切换tab
快捷键:control + Tab 或者 ⌘ + shift + 【 】
不使用鼠标切换已打开文件的最快方法。
12、裁剪尾部空格
快捷键:control + K + X
13、打开命令面板
快捷键:⌘ + shift + P
在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。
14、光标移动
快捷键:⌘ + 左或右方向键
移动到行首或行尾
快捷键:⌘ + 上或下方向键
移动到文档的开头或末尾
快捷键:control+ -
这个非常有用:在不同的文件之间回到上一个光标的位置 control + - 你改了a文件,改了b文件之后想回到a文件继续编辑,可使用此键;或者有时候vue文件,你改了html,需要去下面改js,改完js又需要回去,这时候可以直接回。
15、文本选择
快捷键:⌘ + D
第一次按下时,它会选中光标附近的单词;第二次按下时,它会找到这个单词第二次出现的位置,创建一个新的光标,并且选中它。(注: ⌘ + K + D 跳过当前的选择)
16、代码移动
快捷键:option + 上下方向键
可以针对单选代码或者选中多行代码进行操作。另外,代码移动的同时按住shift就可以实现代码复制:option + shift + 上下方向键
17、添加注释
快捷键:option + Z
单行注释: ⌘ + /
块注释: option + shift + A
18、删除
快捷键:⌘ + shift + K 或者 ⌘ + X
一般常规的删除是选中然后delete删除,这样未免太low,最Geek的删除方式就是使用上面的方式。
19、调整字符的大小写
选中相应文字,通过 ⌘ + shift + P 打开控制面板后,然后在命令面板输入 转换为大写 或者 转换为小写 ,当然也可以 转换为蛇形命名法
20、打开隐藏终端
快捷键:⌘ + J 或者 control + ~
通过该快捷键可以快速打开或者隐藏终端。
21、行排序
将代码行按照字母顺序进行排序,选中相应文字,通过 ⌘ + shift + P 打开控制面板后,调出命令面板,输入 按升序排列行 或者 按降序排列行
22、多光标属性
快捷键:option + 鼠标
按住 option,然后用鼠标点,鼠标点在哪里哪里就会出现一个光标。
23、符号跳转
快捷键:⌘ + shift + O
输入你要跳转的符号,符号可以是文件名、函数名,可以是css的类名,回车进行跳转。
24、关闭当前tab
快捷键:⌘ + W
如果没有 Tab 打开,则关闭当前 窗口。
25、重新打开已关闭的tab
快捷键:⌘ + shift + T
如果没有 Tab 打开,则关闭当前 窗口。
26、在当前行下方插入一个空行
快捷键:⌘ + enter
如果鼠标焦点在任何位置,快捷键都可以快速在下方插入一个空行。
27、在开/闭括号之间跳转
快捷键:⌘ + shift + \
28、在上/下一行相同位置增加光标
快捷键:⌘ + option + 上下方向键
29、代码格式化
Shift + Option + F
30、光标到下一行
command + Enter