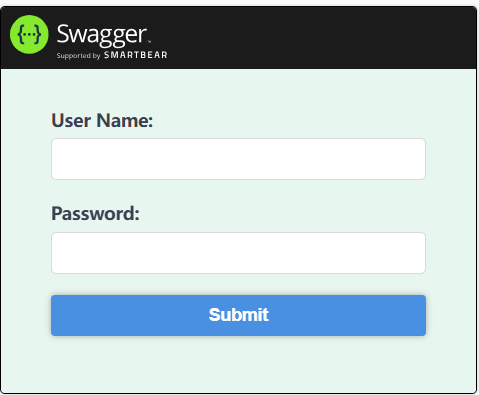
直接启动Admin.NET.Web.Entry项目,会弹出swagger登录验证框,虽然采用Furion简化了项目加载过程及配置,但是学习源码过程就比较恼火,很多设置及功能搞不清楚到低是怎么启用的,本文记录学习Admin.NET项目中swagger的设置生效及调用过程的浅显收获。
swagger配置放在了Admin.NET.Application项目Configuration下的Swagger.json文件内,与登录相关的设置如下,前者设置swagger页面是否启动登录框,后面两项则用于登录框中获取登录状态及提交登录信息,路由对应的后台服务为Admin.NET.Core.Service的Auth\SysAuthService.cs文件内的SwaggerCheckUrl、SwaggerSubmitUrl函数。
"LoginInfo": {
"Enabled": true, //控制是否显示swagger身份验证登录框
"CheckUrl": "/api/swagger/checkUrl",
"SubmitUrl": "/api/swagger/submitUrl"
}
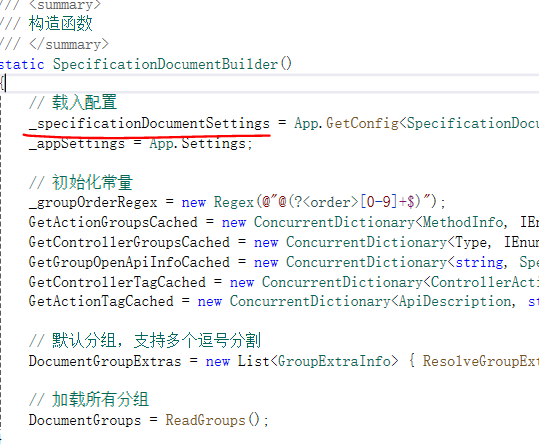
Admin.NET启动时,在Admin.NET.Web.Core项目的Startup.cs的Configure函数内对swagger进行设置(项目使用的IGeekFan.AspNetCore.Knife4jUI包,详细介绍见参考文献3),可能是在SpecificationDocumentBuilder的静态构造函数中读取的Swagger.json配置文件(没法调试,不确定是否是这里)。
// 配置Swagger-Knife4UI(路由前缀一致代表独立,不同则代表共存)
app.UseKnife4UI(options =>
{
options.RoutePrefix = "kapi";
foreach (var groupInfo in SpecificationDocumentBuilder.GetOpenApiGroups())
{
options.SwaggerEndpoint("/" + groupInfo.RouteTemplate, groupInfo.Title);
}
});
app.UseInject(string.Empty, options =>
{
foreach (var groupInfo in SpecificationDocumentBuilder.GetOpenApiGroups())
{
groupInfo.Description += "<br/><u><b><font color='FF0000'> 👮不得利用本项目从事危害国家安全、扰乱社会秩序、侵犯他人合法权益等法律法规禁止的活动!任何基于本项目二次开发而产生的一切法律纠纷和责任,我们不承担任何责任!</font></b></u>";
}
});
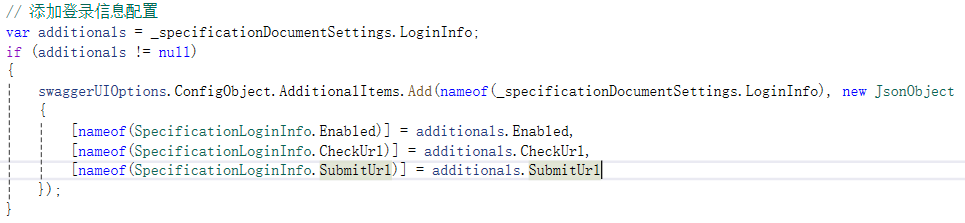
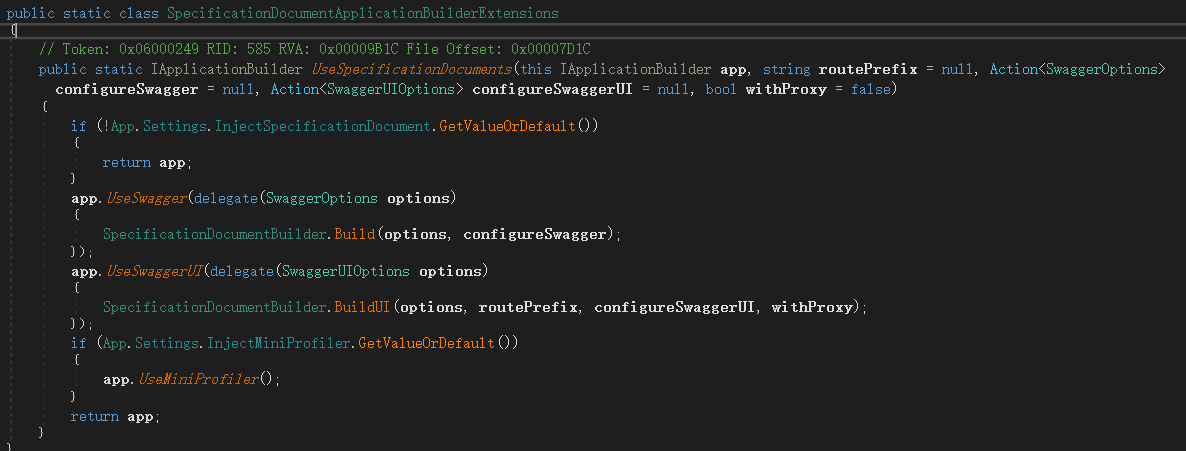
SpecificationDocumentBuilder类的私有函数CustomizeIndex内使用了Swagger.json文件的登录设置信息,该函数被另一internal函数BuildUI调用,而后者被同一程序集的IApplicationBuilder扩展函数UseSpecificationDocuments调用(扩展类为SpecificationDocumentApplicationBuilderExtensions),最终被用在了app.UseInject函数内,也即Swagger.json文件内的LoginInfo的Enable属性是在UseInject函数内部生效的。
置于swagger登录页面放在哪里,是不是内置在swagger或者Knife4jUI包内,暂时还没有发现。之前swagger用的都是最基本的功能,后续还得进一步学习swagger的用法。
参考文献:
[1]https://github.com/zuohuaijun/Admin.NET
[2]http://101.43.53.74:5050/introduce/
[3]https://github.com/luoyunchong/IGeekFan.AspNetCore.Knife4jUI