<template>
<div class="app-container">
<el-form :model="queryParam" ref="queryForm" :inline="true">
<el-form-item label="题目ID:">
<el-input v-model="queryParam.id" clearable></el-input>
</el-form-item>
<el-form-item label="题目内容:">
<el-input v-model="queryParam.content" clearable></el-input>
</el-form-item>
<el-form-item label="年级:">
<el-select v-model="queryParam.level" placeholder="年级" @change="levelChange" clearable>
<el-option v-for="item in levelEnum" :key="item.key" :value="item.key" :label="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item label="学科:">
<el-select v-model="queryParam.subjectId" clearable>
<el-option v-for="item in subjectFilter" :key="item.id" :value="item.id"
:label="item.name + ' ( ' + item.levelName + ' )'"></el-option>
</el-select>
</el-form-item>
<el-form-item label="题型:">
<el-select v-model="queryParam.questionType" clearable>
<el-option v-for="item in questionType" :key="item.key" :value="item.key" :label="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button plain type="primary" @click="submitForm">查询</el-button>
<el-popover placement="bottom" trigger="click">
<el-button plain type="warning" size="mini" v-for="item in editUrlEnum" :key="item.key"
@click="$router.push({ path: item.value })">{{ item.name }}
</el-button>
<el-button plain slot="reference" type="primary" class="link-left">添加</el-button>
</el-popover>
</el-form-item>
</el-form>
<div class="content">
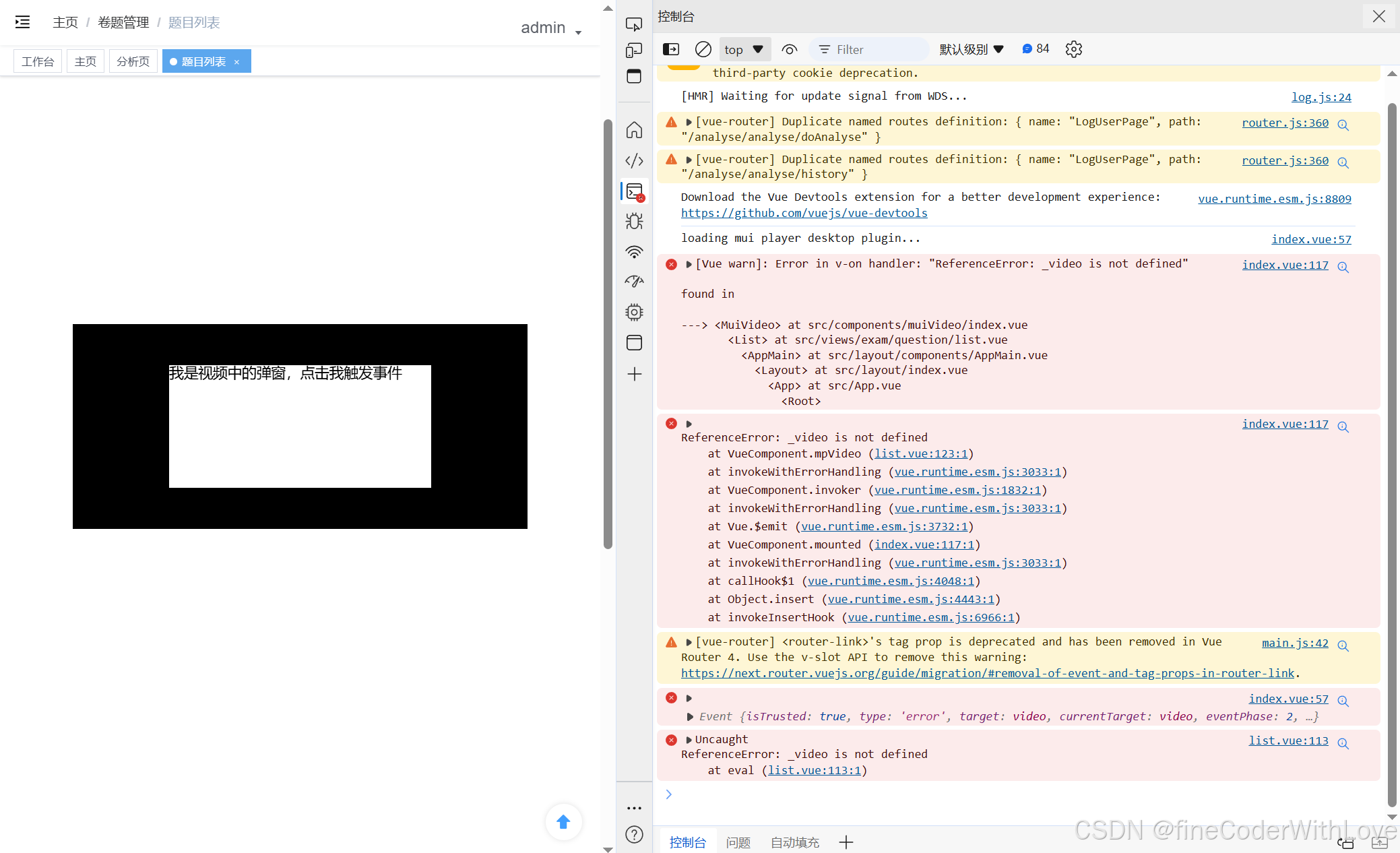
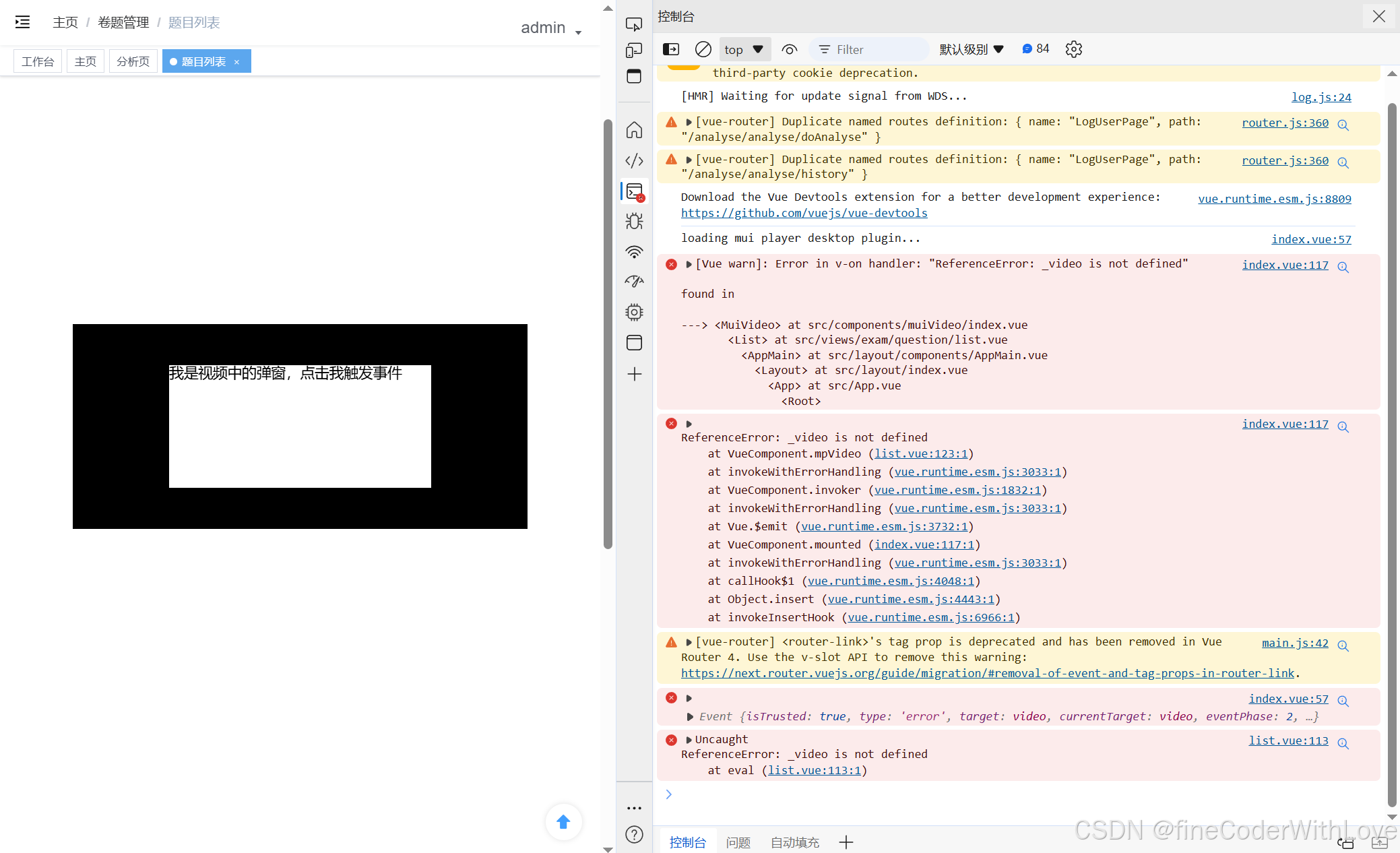
<muiVideo :src="mySrc" :title="myTitle" :poster="myPoster" @mpVideo="mpVideo">
<div class="topicModel" v-if="showTopic">
<div class="topicModel-content">
<span @click="clickMe">我是视频中的弹窗,点击我触发事件</span>
</div>
</div>
</muiVideo>
</div>
<el-table :header-cell-style="{ background: '#eef1f6', color: '#606266' }" v-loading="listLoading" :data="tableData"
border fit highlight-current-row style="width: 100%">
<el-table-column prop="id" label="Id" width="90px" />
<el-table-column prop="subjectId" label="学科" :formatter="subjectFormatter" width="220px" />
<el-table-column prop="questionType" label="题型" :formatter="questionTypeFormatter" width="70px" />
<el-table-column prop="shortTitle" label="题干" show-overflow-tooltip />
<el-table-column prop="score" label="分数" width="60px" />
<el-table-column prop="difficult" label="难度" width="60px" />
<el-table-column prop="createTime" label="创建时间" width="160px" />
<el-table-column label="操作" align="center" width="220px">
<template slot-scope="{row}">
<el-button plain size="mini" @click="showQuestion(row)">预览</el-button>
<el-button plain size="mini" @click="editQuestion(row)">编辑</el-button>
<el-button plain size="mini" type="danger" @click="deleteQuestion(row)" class="link-left">删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination v-show="total > 0" :total="total" :page.sync="queryParam.pageIndex" :limit.sync="queryParam.pageSize"
@pagination="search" />
<el-dialog :visible.sync="questionShow.dialog" style="width: 100%;height: 100%">
<QuestionShow :qType="questionShow.qType" :question="questionShow.question" :qLoading="questionShow.loading" />
</el-dialog>
</div>
</template>
<script>
import { mapGetters, mapState, mapActions } from 'vuex'
import Pagination from '@/components/Pagination'
import QuestionShow from './components/Show'
import questionApi from '@/api/question'
import muiVideo from '@/components/muiVideo'
export default {
components: { Pagination, QuestionShow, muiVideo },
data() {
return {
queryParam: {
id: null,
questionType: null,
level: null,
subjectId: null,
pageIndex: 1,
pageSize: 10
},
subjectFilter: null,
listLoading: true,
tableData: [],
total: 0,
questionShow: {
qType: 0,
dialog: false,
question: null,
loading: false
},
mySrc: "./demo.mp4",
myTitle: '测试',
myPoster: '',
showTopic: false
}
},
created() {
this.initSubject()
this.search()
let _this = this;
setTimeout(function () {
_this.showTopic = true;
setTimeout(function () {
_video.pause();
}, 500)
}, 3000)
},
methods: {
clickMe() {
console.log("点到我了");
this.showTopic = false;
},
mpVideo(video) {
_video = video;
},
submitForm() {
this.queryParam.pageIndex = 1
this.search()
},
search() {
this.listLoading = true
questionApi.pageList(this.queryParam).then(data => {
const re = data.response
this.tableData = re.list
this.total = re.total
this.queryParam.pageIndex = re.pageNum
this.listLoading = false
})
},
levelChange() {
this.queryParam.subjectId = null
this.subjectFilter = this.subjects.filter(data => data.level === this.queryParam.level)
},
addQuestion() {
this.$router.push('/exam/question/edit/singleChoice')
},
showQuestion(row) {
let _this = this
this.questionShow.dialog = true
this.questionShow.loading = true
questionApi.select(row.id).then(re => {
_this.questionShow.qType = re.response.questionType
_this.questionShow.question = re.response
_this.questionShow.loading = false
})
},
editQuestion(row) {
let url = this.enumFormat(this.editUrlEnum, row.questionType)
this.$router.push({ path: url, query: { id: row.id } })
},
deleteQuestion(row) {
let _this = this
questionApi.deleteQuestion(row.id).then(re => {
if (re.code === 1) {
_this.search()
_this.$message.success(re.message)
} else {
_this.$message.error(re.message)
}
})
},
questionTypeFormatter(row, column, cellValue, index) {
return this.enumFormat(this.questionType, cellValue)
},
subjectFormatter(row, column, cellValue, index) {
return this.subjectEnumFormat(cellValue)
},
...mapActions('exam', { initSubject: 'initSubject' })
},
computed: {
...mapGetters('enumItem', ['enumFormat']),
...mapState('enumItem', {
questionType: state => state.exam.question.typeEnum,
editUrlEnum: state => state.exam.question.editUrlEnum,
levelEnum: state => state.user.levelEnum
}),
...mapGetters('exam', ['subjectEnumFormat']),
...mapState('exam', { subjects: state => state.subjects })
}
}
</script>
<style lang="scss">
.content {
width: 500px;
height: 300px;
margin: 300px auto;
}
@keyframes fadeIn {
0% {
opacity: 0;
transform: scale(1.2);
}
100% {
opacity: 1;
transform: scale(1);
}
}
.topicModel {
padding: 0 10px;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 9999;
background-color: rgba(0, 0, 0, 0.3);
display: flex;
justify-content: center;
align-items: center;
animation: fadeIn 0.4s;
&-content {
width: 60%;
height: 60%;
background-color: #FFFFFF;
}
}
</style>