有形性的概念
Android Material Design 的一个很重要的概念。
什么是有形性呢?现实生活中,我们身边的每一个事物都是有形的,比如一个苹果和一张纸。即使我们第一次看到这两样东西,我们也会很快凭我们的直觉感知这些对象并且了解处置他们的方法,纸可以进行折叠,可以撕掉,可以很轻松的拿起来等,而苹果显然拿起来要比纸张更费劲。Material Design 就是利用一部分这种性质和实体性来使我们的UI显得更加直观。
平面的设计原理
在material design 中,我们想象UI是由一张数字纸构成的,我们称之为平面。虽然这些平面具有表明现实行为的实体属性,但它们又不像现实中的行为一样受到限制。屏幕的一切都在其中一个平面上,包括文字,图标,照片,按钮等任何的UI元素。这些平面有一小部分的物理性,足够用来显示事物之间的差异性和相关性,这一特性利用的是我们快速识别物体的本能,即我们利用的是现实世界中的文字,色彩,光亮等,哪怕是我们现实世界中最少的暗示也足够用来表达丰富的含义。
平面还存在3D空间中,这些平面拥有不同的宽度,高度以及空间上的高度。这些平面层层叠加,并在较低的平面上投下阴影,随着空间高度的抬升,投影下来的阴影将逐渐扩散。
关于阴影如何投影下来的,我们可以这样来理解。一般来说物体离我们越近就越容易引起我们的注意力,根据物体的尺寸,以及它们覆盖和投射阴影的方式,我们就能够区分哪些物体距离我们最近。根据它们背后的物体来做出判断,所以我们可以在UI中使用纵深队列将注意力引导至重要的元素。在2D中,我们就是使用阴影来传递一个平面相对于另一个平面的高度,离我们更近的平面投射出的阴影更大。
实现平面
在Android中我们利用elevation这个属性值来表示阴影的大小,从而表示平面的空间上的高度,elevation的值越大,空间上的高度越高,离我们就越近。
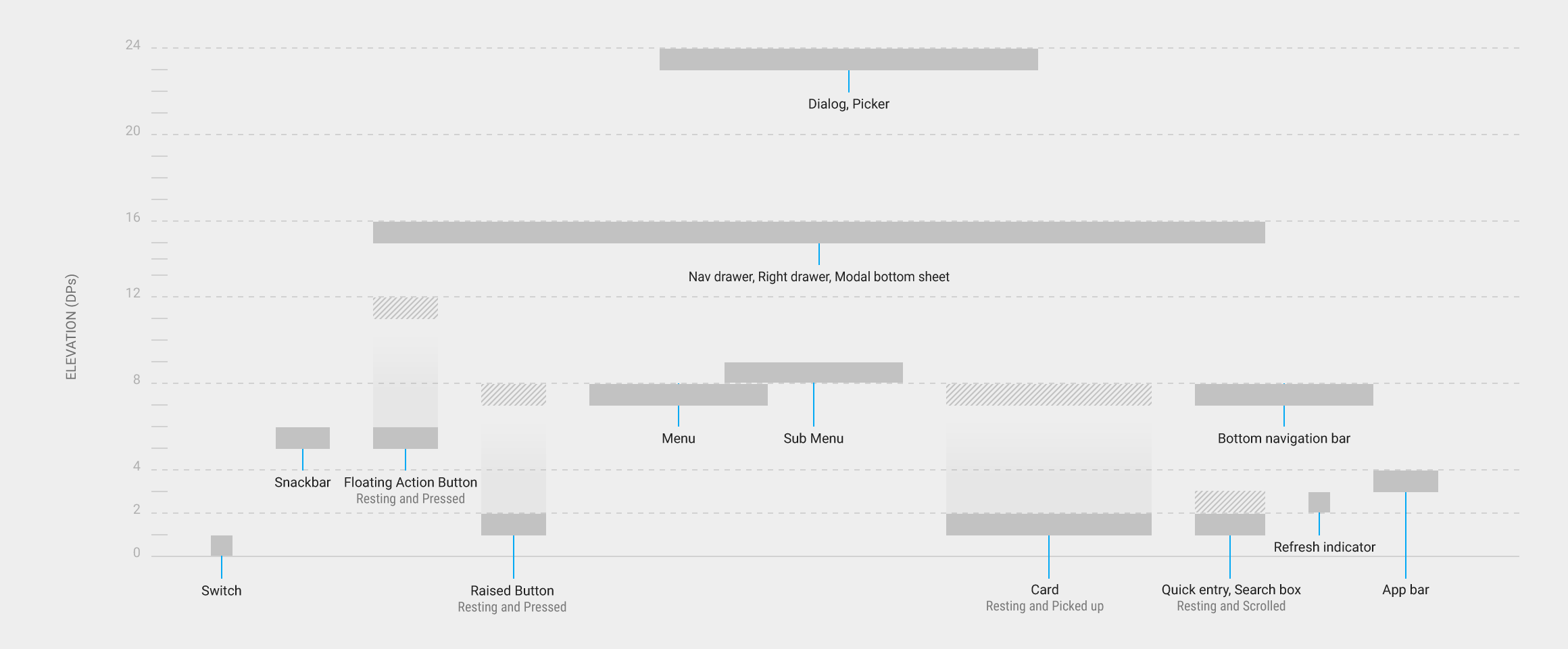
在material design 的标准中,下图列出了常用的Android 各个组件标准的空间高度值。
| Elevation | Component |
|---|---|
| 24 | Dialog Picker |
| 16 | Nav drawer Right drawer Modal bottom Sheet |
| 12 | Floating action button(FAB - pressed) |
| 9 | Sub menu(+1dp for each sub menu) |
| 8 | Bottom navigation bar Menu Card(when picked up) Raised button(pressed state) |
| 6 | Floating action button(FAB - resting elevation) Snackbar |
| 4 | App Bar |
| 3 | Refresh indicator Quick entry / Search bar(scrolled state) |
| 2 | Card(resting elevation)* Raised button (resting elevation) Quick entry /Search bar(resting elevation) |
| 1 | switch |
Floating Action Button
- FAB 介绍
Floating Action Button 简称FAB。
material design 的标志性模式就是使用FAB, 这是一个色彩鲜艳的圆形图标按钮,漂浮于应用的内容上方,是促使用户进行重要操作和传递屏幕字符的一个重要方式。由于该按钮始终处于内容的上方,所以它总是处于可用状态,时刻告诉用户它的重要性。尽管它漂浮在内容的上方,并具有所有视图中最高的高度,但它仍能够影响到应用UI其他部分的变化,例如滚动内容或者重新定位。FAB居右标准的尺寸40dp和56dp,通常静止时的高度为6dp, 按下后的高度为12dp。
FAB往往在平面相交或者叠放在某一适当角落有很好的对接。正因为FAB是引导注意力的一个好方法,所以应当避免在应用中过度使用它,并注意在每个屏幕中仅使用一个FAB。不是每个屏幕都需要有一个FAB,但如果屏幕上有一个很明确的动作,那么这时候可以考虑使用它了。如果对确定哪个操作作为FAB感到纠结,那么可能意味着不需要FAB了。 - 如何使用FAB
- 在build.gradle 中添加依赖
dependencies{
compile 'com.android.support:appcompat-v7:X.X.X' // X.X.X 最新版本号
compile 'com.android.support:design:X.X.X' //X.X.X 最新版本号
}- Activity 继承 android.support.v7.app.AppCompatActivity.
public class MainActivity extends AppCompatActivity{
//...
}- 在layout中声明
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_call"/>自定义
自定义背景颜色
自定义一个样式
<style name="MyFloatingButton" parent="Theme.AppCompat.Light"> <item name="colorAccent">@color/pick</item> </style>应用到我们的布局中
<android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_call" android:theme="@style/MyFloatingButton"/>
Ripple Color
<android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_call" app:rippleColor="@color/indigo"/>icon
<android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_favorite"/>- Size
有两种尺寸, mini 和 normal, 40dp和56dp
<android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_call" android:theme="@style/MyFloatingButton" app:fabSize="mini"/>
表面反应
在material design 中,用户的触摸(或者点击)按钮反馈主要是通过波纹形式进行表现的。
1. 是一种比较微弱的波纹,从我们点击的位置,向外扩散到边界,这主要是针对有边界的按钮。
2. 是一种更明显的波纹,从无边框按钮的中心向外无限扩散,以使我们感受到该元素的大小。
用户触发波纹效果,不仅能让用户感受到自身对UI的掌控,同时也能给用户带来良好的UI体验
转换纸张
使用动画来进行纸张的转换,并不完全遵从物理实际的原则,动画使得纸张转换更容易引导用户场景切换的意义。例如:
class ViewAnimationUtils {
public static Animator createCircularReveal(View view, int centerX, int centerY, float startRadius, float endRadius){
return new RevealAnimator(view, centerX, centerY, startRadius, endRadius);
}
}可折叠的toolbar
- 使用coordinatorLayout,AppBarLayout, CollapsingToolbarLayout
在collapsingToolbarLayout 中,toolbar只负责icon的绘制,而collapsingToolbarLayout负责title的绘制,这里面可以包含一张图片。
值得注意的是两个属性:app:layout_scrollFlags=“scroll|exitUntilCollapsed”定义了几种模式,
app:contentScrim=”?attr/colorPrimary” 设置当collapsingToolbarLayout完全折叠后显示的背景颜色。
android: nestedScrollingEnabled=”true”和app:layout_behavior=”@string/appbar_scrolling_view_behavior” 一起配合使用,才能使得在coordinatorLayout中存在sibling的可滑动的view时,toolbar也可以进行滑动。
。。。待续