一、引言
项目中经常用web弹层组件-layer,其常见的代码如下:
使用的时候很方便,弹窗的宽高、内容、标题、关闭按钮等弹窗的状态我们都可以通过配置参数配置。layer弹层组件用同一套代码来满足不同的弹窗层表现的需求,这便是组件开发的强大之处。
那么,什么是组件开发、为什么要采用这种开发形式、怎么进行组件化开发呢?下面就来一探究竟吧。
二、什么是组件化开发
当多组功能相同的对象,有不同的表现形式,即功能一样,但是不同的表现形式,比如弹窗,功能都是显示弹出层,但是弹出的位置、弹框的宽高不一样,这就是不同的表现形式,像上述这种情况就可以用组件开发,不必为同样功能的不同的状态都去写一套代码,这样可以节省代码。所以组件化开发也是代码复用的一种形式。
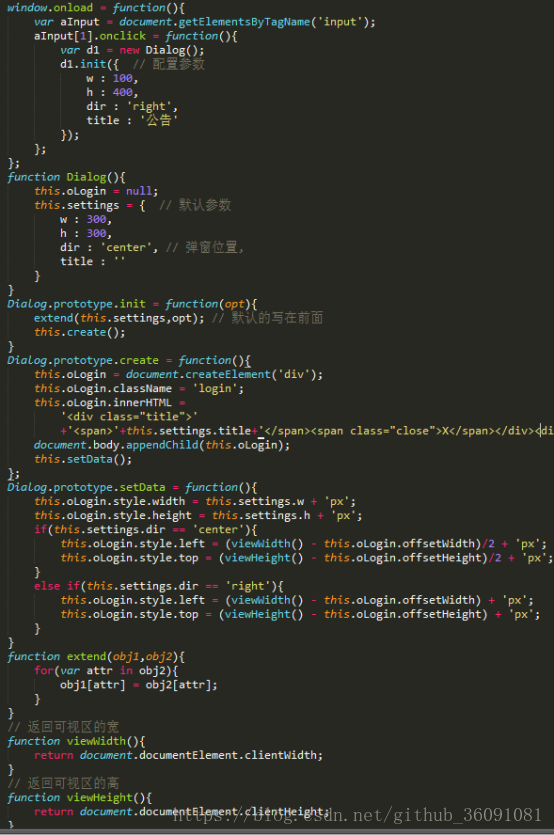
下面展示的是简单封装弹框组件的代码:
我们发现:
1. 代码中配置参数、默认参数都是用如下的json形式的对象,为什么要用json对象形式传参呢?
d1.init({ // 配置参数
w : 100,
h : 400,
dir : 'right',
title : '公告'
});
2. 代码中extend函数作用是什么,为什么需要这个extend函数呢?
这就涉及到下面的组件配置参数的原理了。
三、组件配置参数原理
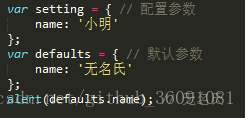
组件配置参数原理
这里有一个问题:如何在alert(defaults.name)时,setting对象中配置了name,就用setting对象中的name属性,没有name属性就用默认的defaults里的name
这里我们可以利用对象的拷贝,如下对象的拷贝,将obj2对象进行拷贝赋给obj1:
为了达到上述效果,可以利用extend函数,extend( defaults , setting );
当setting里有name时,会将defaults里的name覆盖,当setting里没有name时,就用defautls里的name
组件开发中的参数配置就是用的这个原理。
另外如果不用对象的json格式进行传参,一个一个的传参,当参数特别多的时候会出现参数顺序的问题
解决这个问题可以利用对象的json格式的写法,以对象json的格式传入参数,这样就一个参数,解决了参数顺序的问题,不同的配置对应参数对象里的不同的属性。
四、组件的事件
上面演示了一个简单弹框组件的例子,简单并不正规,那么组件开发更正规的写法是什么呢?
比较正规的组件化开发将 配置参数、方法、事件三者进行分离;
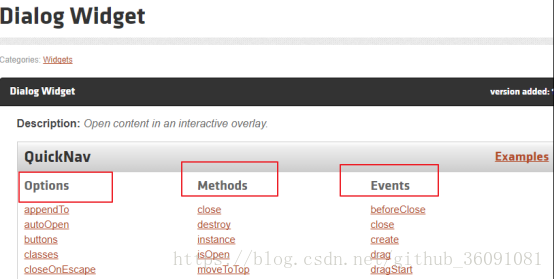
如 JqueryUI的选项卡组件:把所有的配置选项拆分成了3部分:Options、Methods、Events
前两个Options、Methods,就是我们写的简单组件里的参数配置和加在原型里的方法,我们已经很熟悉了,那么Events是什么呢?
这个Events事件跟我们平时用的事件不一样,我们平时用的事件都是系统提供的。而组件开发的事件是自定义事件。
4.1 什么是自定义事件,如何创建自定义事件呢?
自定义事件 主要是跟函数有关系,就是让函数能够具备事件的某些特性,那么函数有什么问题,为什么函数必须具备一些事件特性才有利于多人协作呢?
思考下面一段代码:
出现的问题:不同人写的代码放在一个函数里,可能会写乱了,代码混淆了,变量也有可能冲突。
多人协作时,如何解决这个问题呢?--最好的办法是大家分开来写,互不影响
我们其实想达到下面的这种情况
理想效果就是:大家都是分开来写的,并且最终执行的时候,三个同事的代码都能执行
但是问题是 函数有个特点:函数名相同的时候,函数会进行覆盖,调用show(),只能执行 同事3的代码。
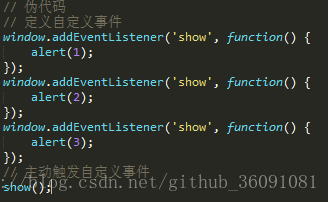
那么函数能够借鉴事件呢? -- 相同事件并不会覆盖,而是都会执行,伪代码形式如下:
4.2 原生js如何实现自定义事件
分析了自定义事件的原理后,可以看下原生js如何实现自定义事件的?如下代码:
接下来通过一个实际的例子:
通过上面的例子我们知道了,自定义事件特别有利于多人协作开发。这也是为什么要提取出自定义事件、从简单组件开发改成正规的组件开发。
五、组件的总结
组件是面向对象的深入应用,将配置参数、方法、事件三者进行分离。组件开发则是复用代码的一种形式,可以用同一套代码来满足不同的需求。
完整的组件化开发流程可参考基于JQ的选项卡组件代码,代码部分截图如下:
完整代码可见我的github:
https://github.com/pluscai/Component-based-development/blob/master/20tabs.html