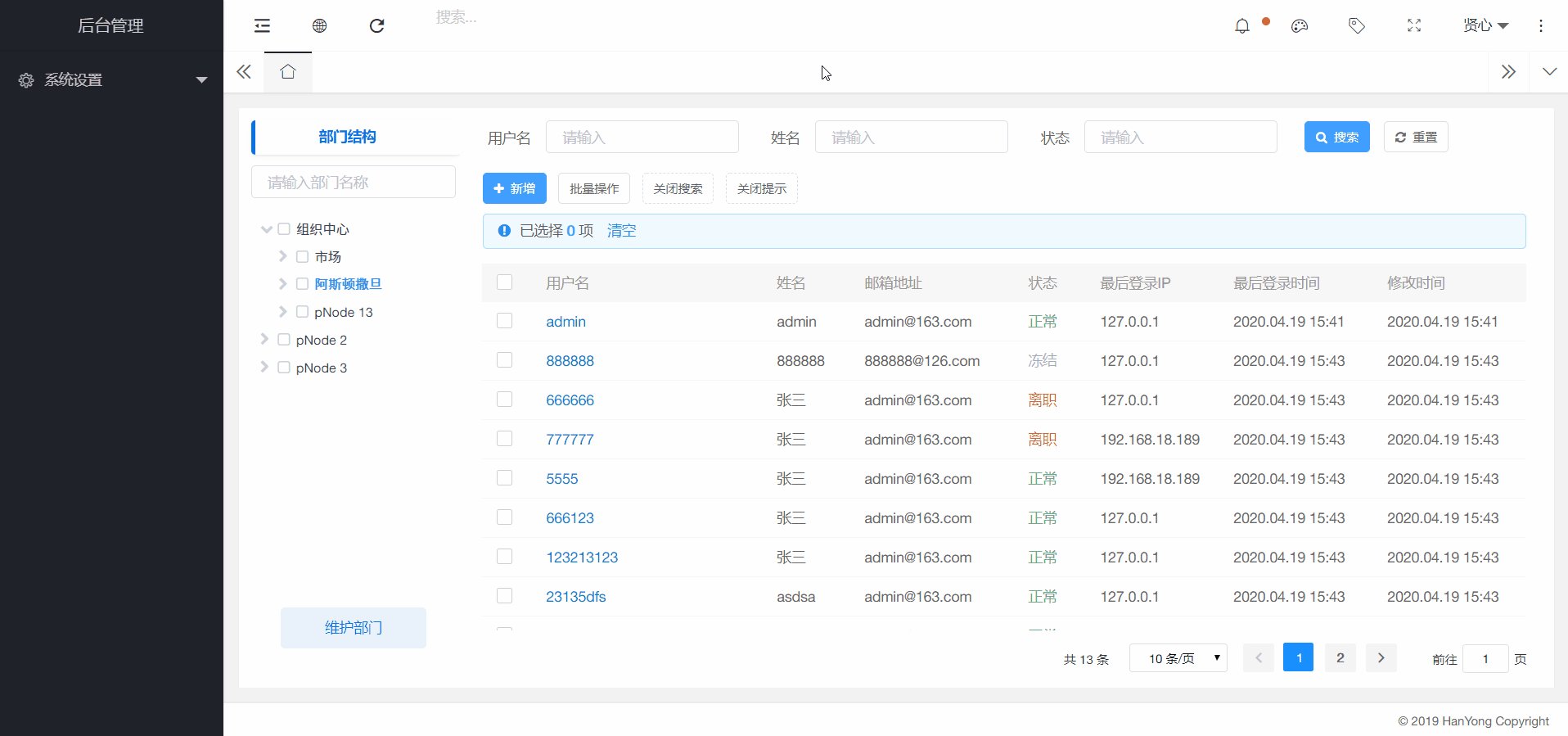
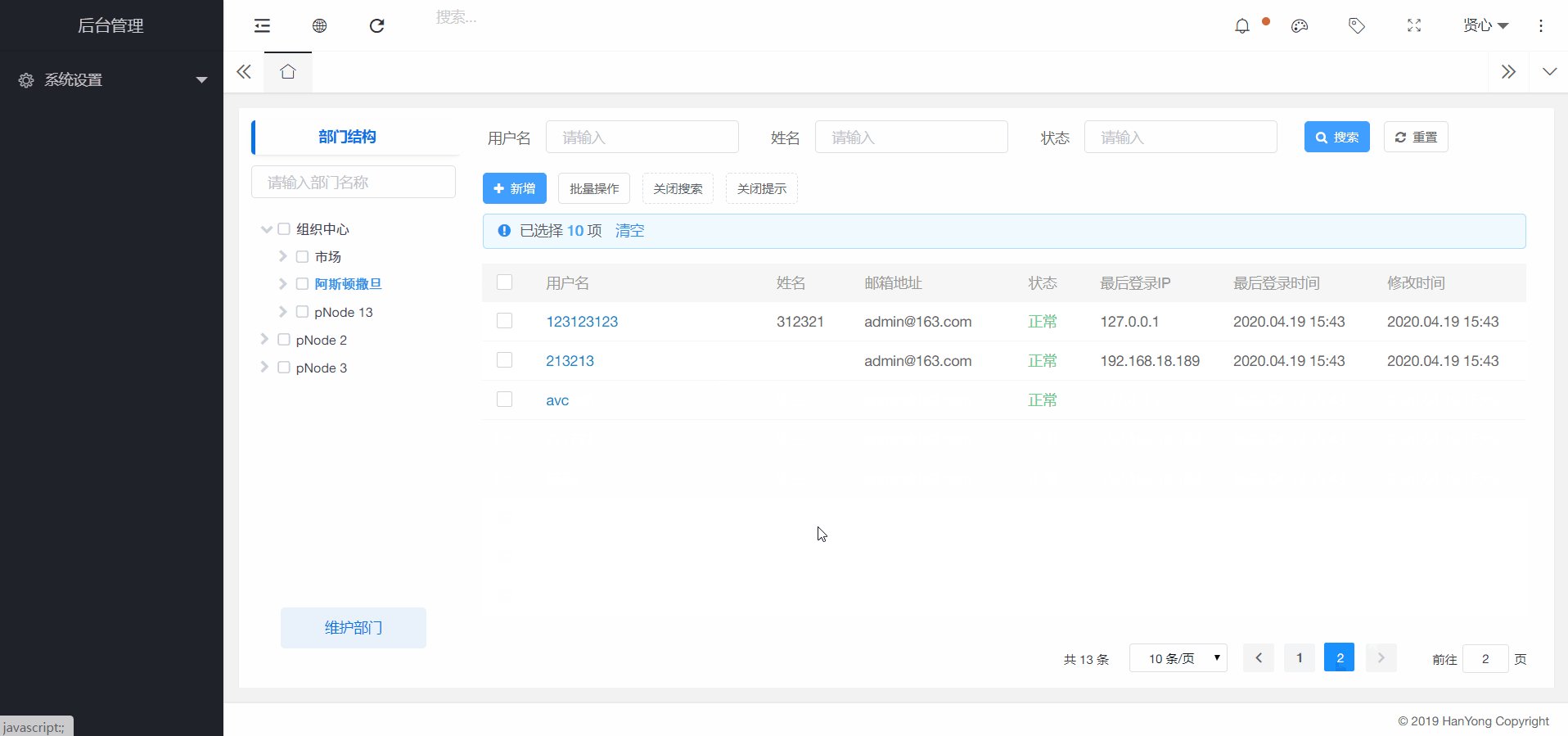
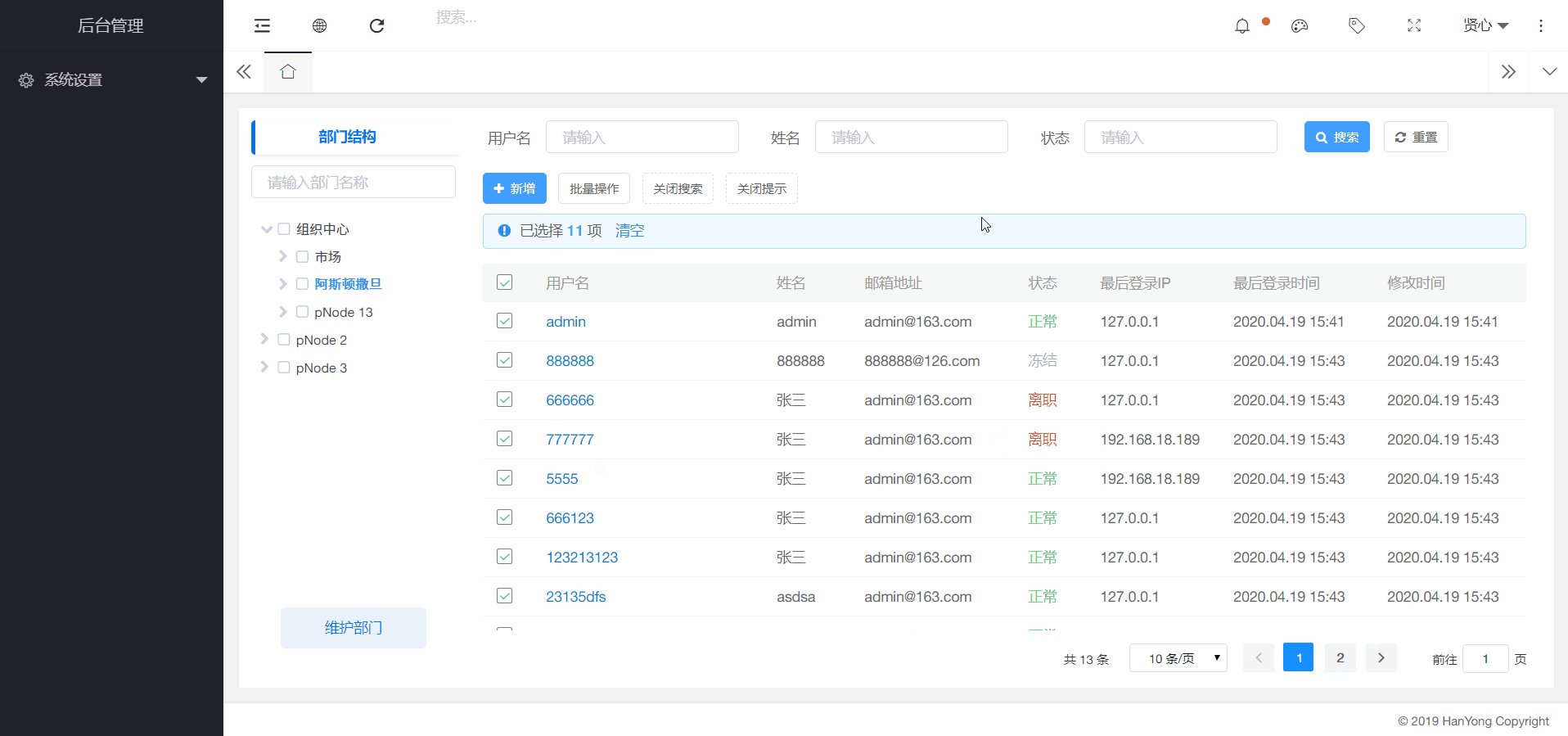
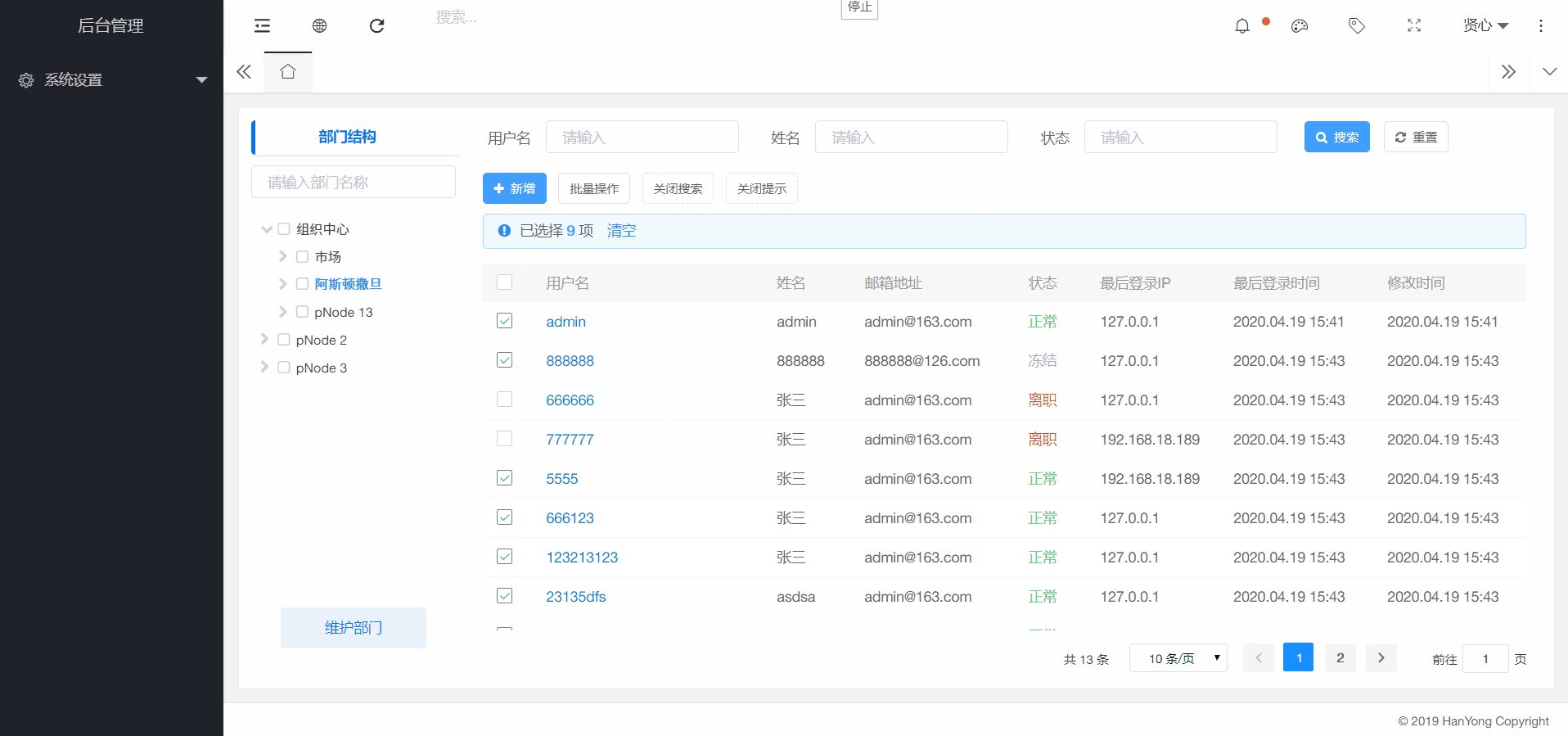
最终实现效果:
依赖官方有示例,就不写了
HTML
<div class="layui-card-body">
<table id="layuiTable" lay-filter="layuiTable"></table>
<div id="loadLayPage"></div>
</div>
JS
layui.define(["table", 'layer', 'laypage'], function (e) {
/**引入组件*/
let table = layui.table
, layer = layui.layer
, layPage = layui.laypage
, queryParam = {};
/**加载表格 ...*/
table.render({
id: 'layuiTable',
elem: '#layuiTable',
height: "full-190",
skin: 'line',
url: '/system/users',
where: queryParam,
text: "无数据显示",
cols: [[
{type: 'checkbox'},
{field: "userCode", title: "用户编号", hide: true},
{field: "username", title: "用户名", cellMinWidth: 235},
{field: "name", title: "姓名", width: 85},
{field: "mailAddress", title: "邮箱地址", width: 160},
{field: "status", title: "状态", width: 70},
{field: "lastLoginIp", title: "最后登录IP", width: 130},
{field: "lastLoginTime", title: "最后登录时间", width: 150},
{field: "updatedTime", title: "修改时间", width: 150}
]],
done: function (res, curr, count) {
// 加载分页 ...
loadLayPage(res.count, res.data);
// 选中回显
selectEcho(res.data, "userCode")
}
});
function loadLayPage(count, limit) {
layPage.render({
elem: 'loadLayPage'
, count: count
, curr: queryParam.page || 1
, limit: queryParam.limit || 10
, limits: [10, 20, 30]
, layout: ['count', 'limit', 'prev', 'page', 'next', 'skip']
, jump: function (obj, first) {
queryParam.page = obj.curr;
queryParam.limit = obj.limit;
if (!first) {
reloadTable({
where: queryParam
});
}
}
});
}
/**重新加载表格数据*/
function reloadTable(option = {}) {
table.reload("layuiTable", option);
}
var selectData = new Set();
table.on('checkbox(layuiTable)', obj => {
if(obj.checked) {
if (obj.type === "all") {
// 全选当前页
table.checkStatus('layuiTable').data.map(row => row['userCode']).forEach(item => selectData.add(item + ""));
} else {
// 选中
selectData.add(obj.data['userCode'] + "")
}
} else {
if (obj.type === "all") {
// 取消全选当前页
table.cache["layuiTable"].map(row => row['userCode']).forEach(item => selectData.delete(item + ""));
} else {
// 取消选中
selectData.delete(obj.data['userCode'] + "")
}
}
$(".select-count").html(selectData.size);
});
function selectEcho(data, dataField){
// 选中回显
let ids = [];
$.each( $(`td[data-field='${dataField}'] div.layui-table-cell`), (index, domObj) => {
if (selectData.has($(domObj).text())) {
ids.push($(domObj).text());
$(domObj).parent().prev().find(".layui-form-checkbox")
.addClass("layui-form-checked").prev().prop('checked', true);
}
});
// 真正有效的勾选
for (let i = 0; i < data.length; i++) {
if (ids.indexOf(data[i][dataField] + "") > -1) {
data[i]["LAY_CHECKED"]=true;
}
}
// 回显全选checkbox的选中状态
if(ids.length === Number.parseInt($(".layui-laypage-limits select").val())){
$('input[lay-filter="layTableAllChoose"]').prop('checked',true);
$('input[lay-filter="layTableAllChoose"]').next().addClass('layui-form-checked');
}
}
});