概述
NuxtChatIM聊天室是基于Nuxt.js+Vue.js+Vuex+Vant+Node.js技术构建开发的仿微信App界面聊天实例。实现了类似探探卡片滑动效果、消息发送、图片/视频预览、红包/朋友圈等功能。
详细
1、前言
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。让你的Vue网站也能拥有SEO功能。
由于最近Nuxt.js比较火,对于前端开发有必要多掌握一门技术点。最近一直在捣鼓Nuxt.js实例项目开发,于是就开发了一个仿微信App实例。
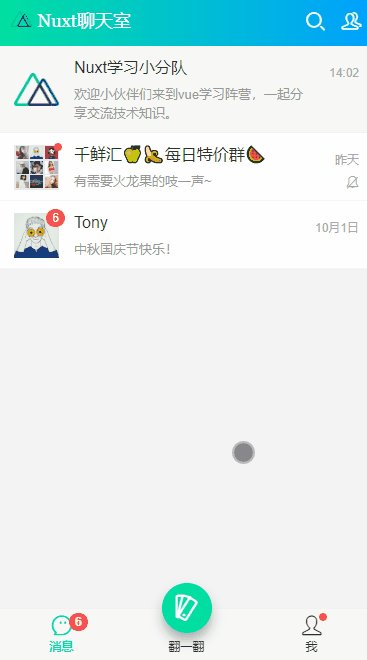
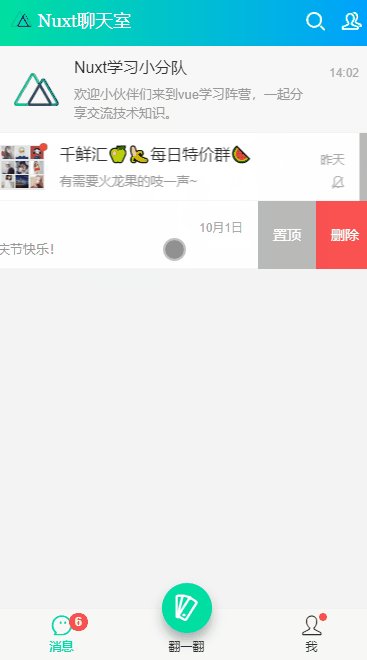
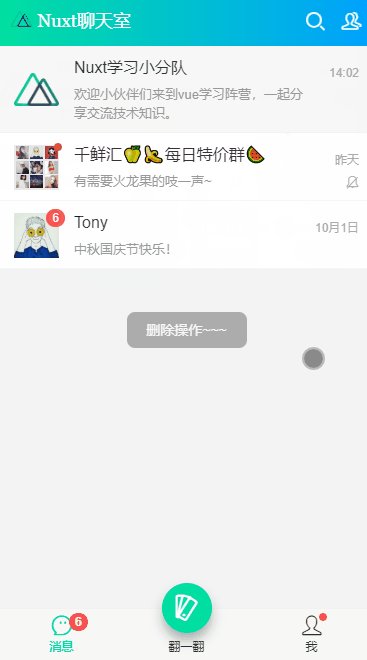
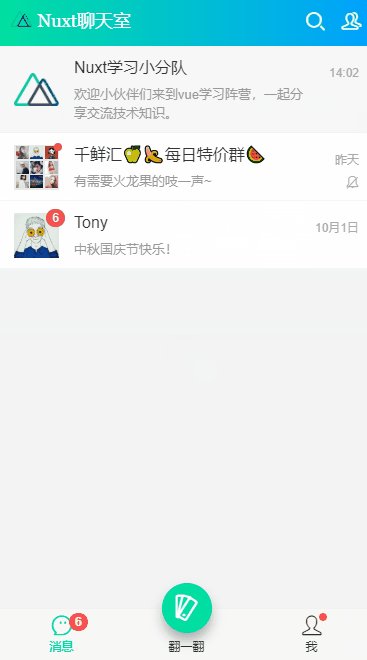
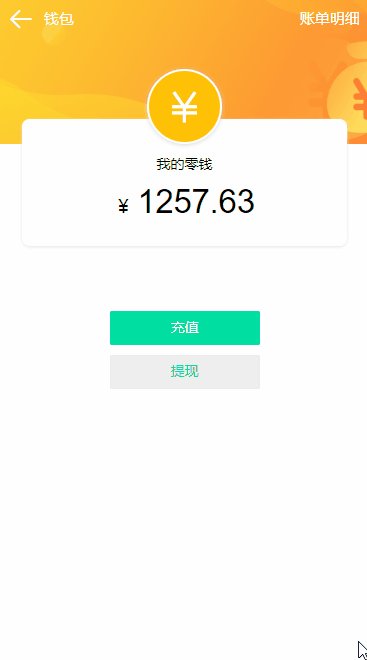
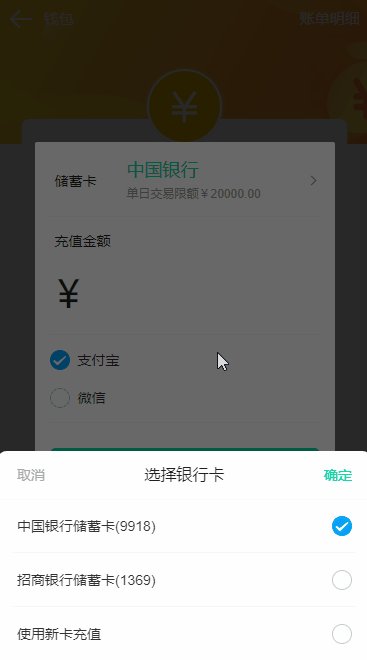
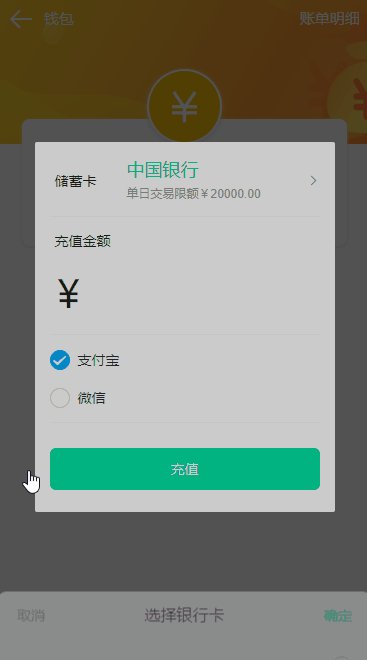
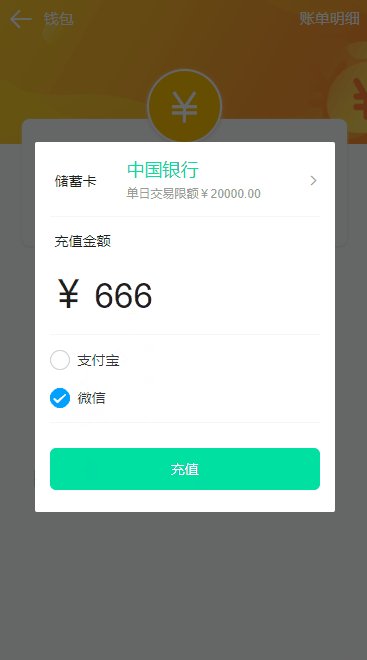
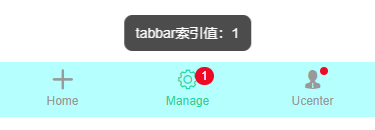
2、运行效果图
3、实现过程
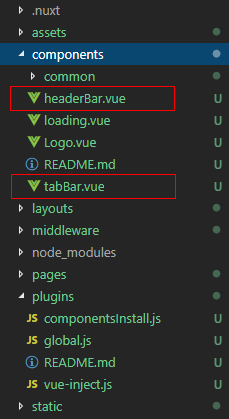
①、自定义headerBar+Tabbar组件
项目中的顶部导航条+底部Tab标签栏组件均是自定义实现功能。
headerBar组件模板
<template>
<div class="header-bar" :class="{'fixed': fixed, 'transparent fixed': transparent}">
<div class="header-bar__wrap flexbox flex-alignc" :style="{'background': bgcolor, 'color': color, 'z-index': zIndex}">
<!-- >>返回 -->
<div class="action hdbar-action__left isback" v-if="back && back!='false'" @click="$router.go(-1)">
<slot name="backIco" /><slot name="backText" />
</div>
<!-- >>标题 -->
<div class="hdbar-title" :class="{'center': center}">
<slot name="title" />
</div>
<!-- >>搜索框 -->
<div class="action hdbar-action__search">
<slot name="search" />
</div>
<!-- >>右侧 -->
<div class="action hdbar-action__right">
<slot name="right" />
</div>
</div>
</div>
</template>
tabBar组件模板
<template>
<div class="tab-bar" :class="{'fixed': fixed}">
<div class="tab-bar__wrap flexbox flex-alignc" :style="{'background': bgcolor}">
<div v-for="(item,index) in tabs" :key="index" class="navigator" :class="currentTabIndex == index ? 'on' : ''" @click="switchTabs(index, item)">
<div class="ico" :class="{'dock': item.dock}">
<i v-if="item.dock" class="dock-bg" :style="{'background': item.dockBg ? item.dockBg : activeColor}"></i>
<i v-if="item.icon" class="iconfont" :class="item.icon" :style="{'color': (currentTabIndex == index && !item.dock ? activeColor : color), 'font-size': item.iconSize}"></i>
<img v-if="item.iconImg" class="iconimg" :src="currentTabIndex == index && !item.dock ? item.selectedIconImg : item.iconImg" :style="{'font-size': item.iconSize}" />
<em v-if="item.badge" class="nuxt__badge">{{item.badge}}</em>
<em v-if="item.dot" class="nuxt__badge-dot"></em>
</div>
<div class="txt" :style="{'color': (currentTabIndex == index ? activeColor : color)}">{{item.text}}</div>
</div>
</div>
</div>
</template>②、自定义弹框组件
VPopup自定义组件实现了Msg消息框、Popup弹层、Dialog对话框、Toast弱提示、ActionSheet动作面板框、Notify通知框等功能。
在main.js中引入vpopup组件
import Popup from './components/popup'
Vue.use(Popup)
vpopup支持标签式及函数式调用方式。
<template>
<view class="demo">
...
<!-- 弹窗模板 -->
<v-popup
v-model="showDialog"
type="ios"
anim="fadeIn"
title="标题"
content="弹窗内容信息,弹窗内容信息!"
shadeClose="false"
xclose
:btns="[
{...},
{...},
]"
/>
</view>
</template><script>
export default {
...
methods: {
handleShowPopup() {
let $el = this.$vpopup({
type: 'ios',
title: '标题',
content: '弹窗内容信息,弹窗内容信息!',
anim: 'scaleIn',
shadeClose: false,
xclose: true,
onOpen: () => {
console.log('vpopup is opened!')
},
btns: [
{text: '取消'},
{
text: '确定',
style: 'color:#00e0a1',
click: () => {
$el.close()
}
}
]
});
}
}
}
</script>③、仿探探/Tinder卡片式滑动
项目中“翻一翻”页面仿制了类似探探卡片滑动功能。实现了拖拽滑动及点击下方按钮切换卡牌。
页面模块布局分为 顶部headerBar、翻牌子区域、底部tabBar 三个部分。
<!-- //翻一翻模板 -->
<template>
<div>
<!-- >>顶部 -->
<header-bar :back="false" bgcolor="linear-gradient(to right, #00e0a1, #00a1ff)" fixed>
<div slot="title"><i class="iconfont icon-like c-red"></i> <em class="ff-gg">遇见TA</em></div>
<div slot="right" class="ml-30" @click="showFilter = true"><i class="iconfont icon-filter"></i></div>
</header-bar>
<!-- >>主页面 -->
<div class="nuxt__scrollview scrolling flex1" ref="scrollview" style="background: linear-gradient(to right, #00e0a1, #00a1ff);">
<div class="nt__flipcard">
<div class="nt__stack-wrapper">
<flipcard ref="stack" :pages="stackList" @click="handleStackClicked"></flipcard>
</div>
<div class="nt__stack-control flexbox">
<button class="btn-ctrl prev" @click="handleStackPrev"><i class="iconfont icon-unlike "></i></button>
<button class="btn-ctrl next" @click="handleStackNext"><i class="iconfont icon-like "></i></button>
</div>
</div>
</div>
<!-- >>底部tabbar -->
<tab-bar bgcolor="linear-gradient(to right, #00e0a1, #00a1ff)" color="#fff" />
</div>
</template>支持传入的JSON数据格式
module.exports = [
{
avatar: '/assets/img/avatar02.jpg',
name: '放荡不羁爱自由',
sex: 'female',
age: 23,
starsign: '天秤座',
distance: '艺术/健身',
photos: [...],
sign: '交个朋友,非诚勿扰'
},
...
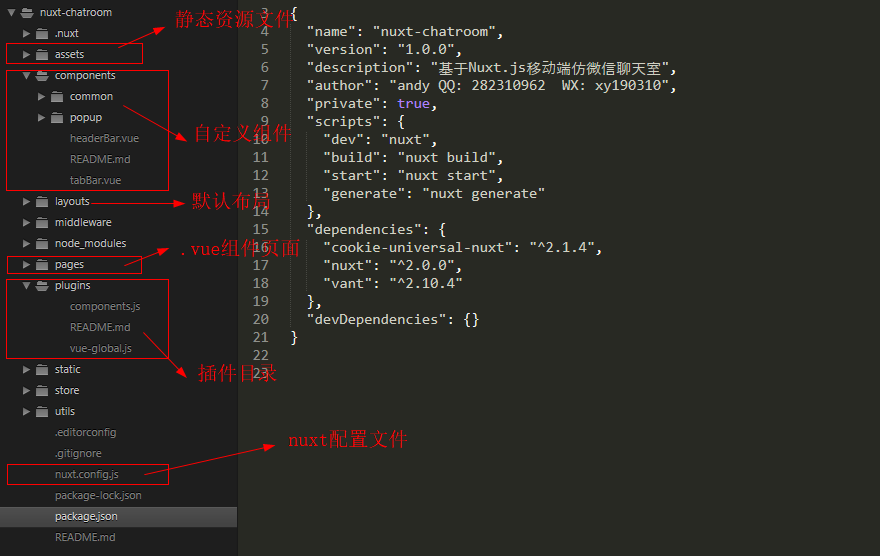
]4、项目结构图