ThriveX 现代化博客管理系统 🎉
🔥 首先最重要的事情放第一
开源不易,麻烦占用 10 秒钟的时间帮忙点个免费的 Star,再此万分感谢!
下面开始进入主题↓↓↓
🌈 项目介绍: Thrive 是一个简而不简单的现代化博客管理系统,专注于分享技术文章和知识,为技术爱好者和从业者提供一个分享、交流和学习的平台。用户可以在平台上发表自己的技术文章,或浏览其他用户分享的文章,并与他们进行讨论和互动。
🗂️ 项目预览: https://liuyuyang.net/
🛠️ 技术架构:
前端: React 、Nextjs、TypeScript、Zustand、TailwindCSS、Antd、Scss、Echarts
后端: Spring Boot、Mybatis Plus、MySQL、Qiniu、Socket.io、Swagger
❤️ 项目初衷:
一直对网站开发领域很感兴趣,从小就希望有一个属于自己的网站,因此踏上了 Web 全栈开发的旅途,立志有朝一日也能开发一款属于自己的网站。如今历时1年有余,一个人从0到1独立完成前端、控制端、后端、数据库。也算是完成了从小的一个心愿吧
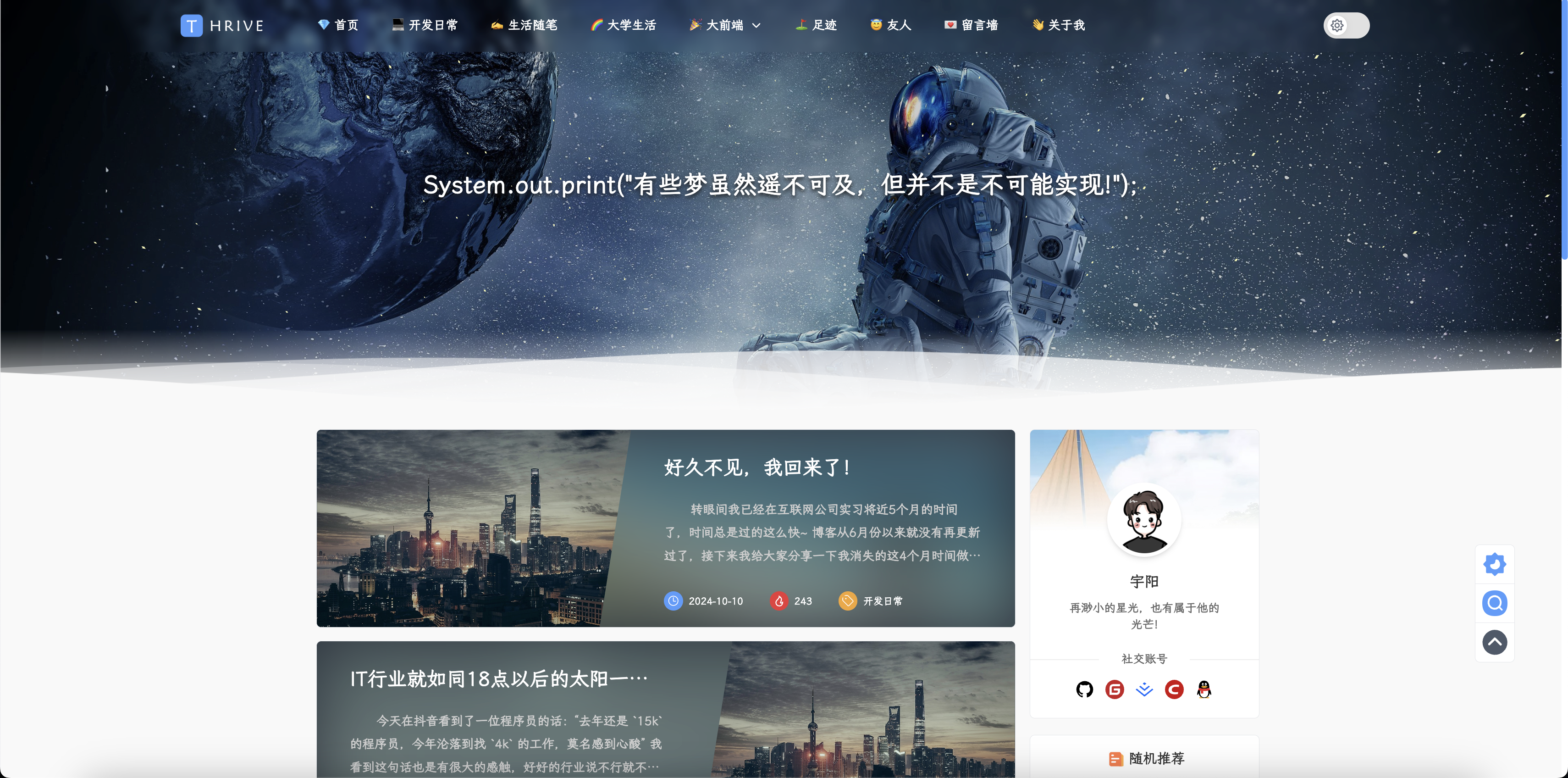
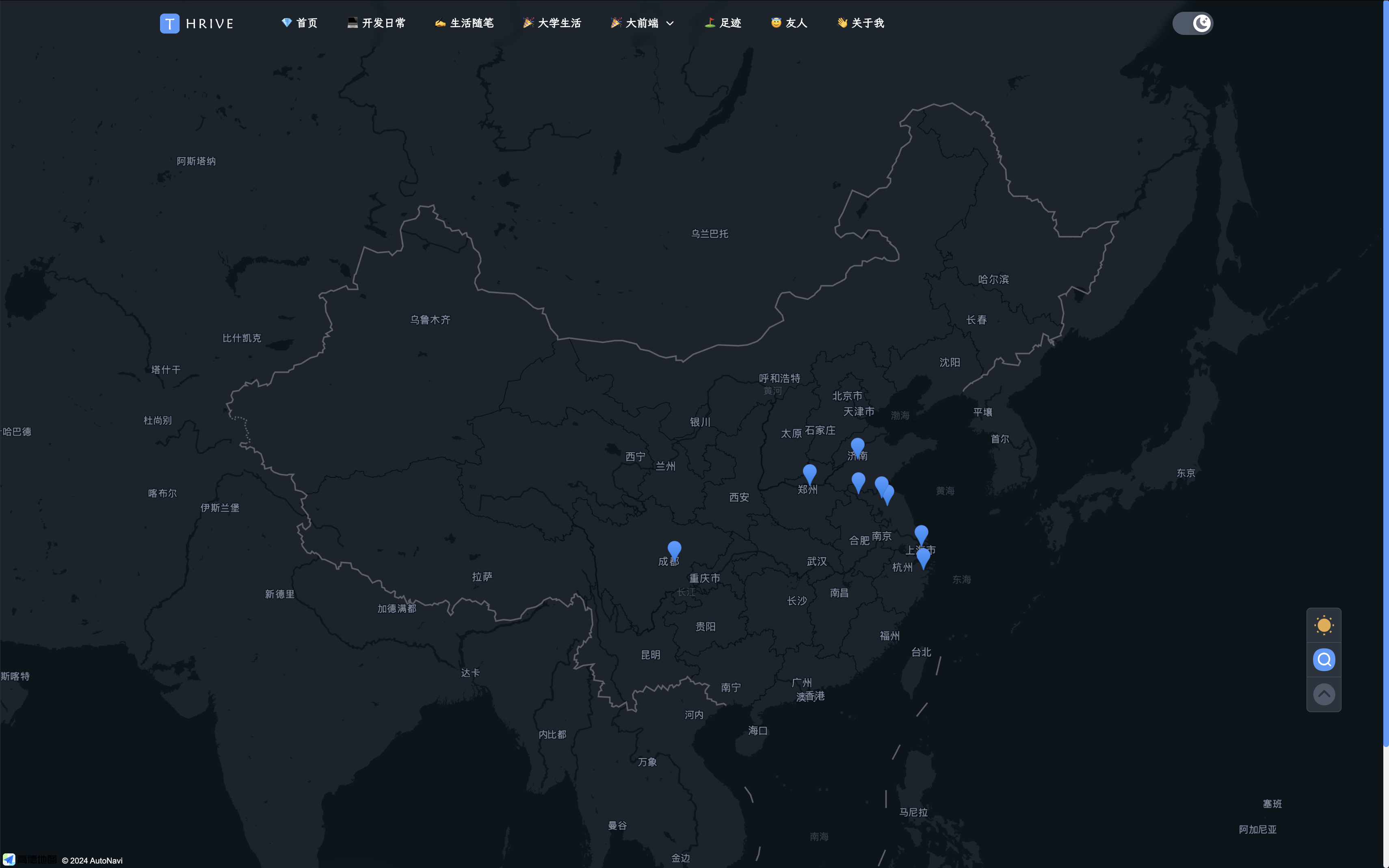
项目演示
前端
只演示部分,具体查看: https://liuyuyang.net
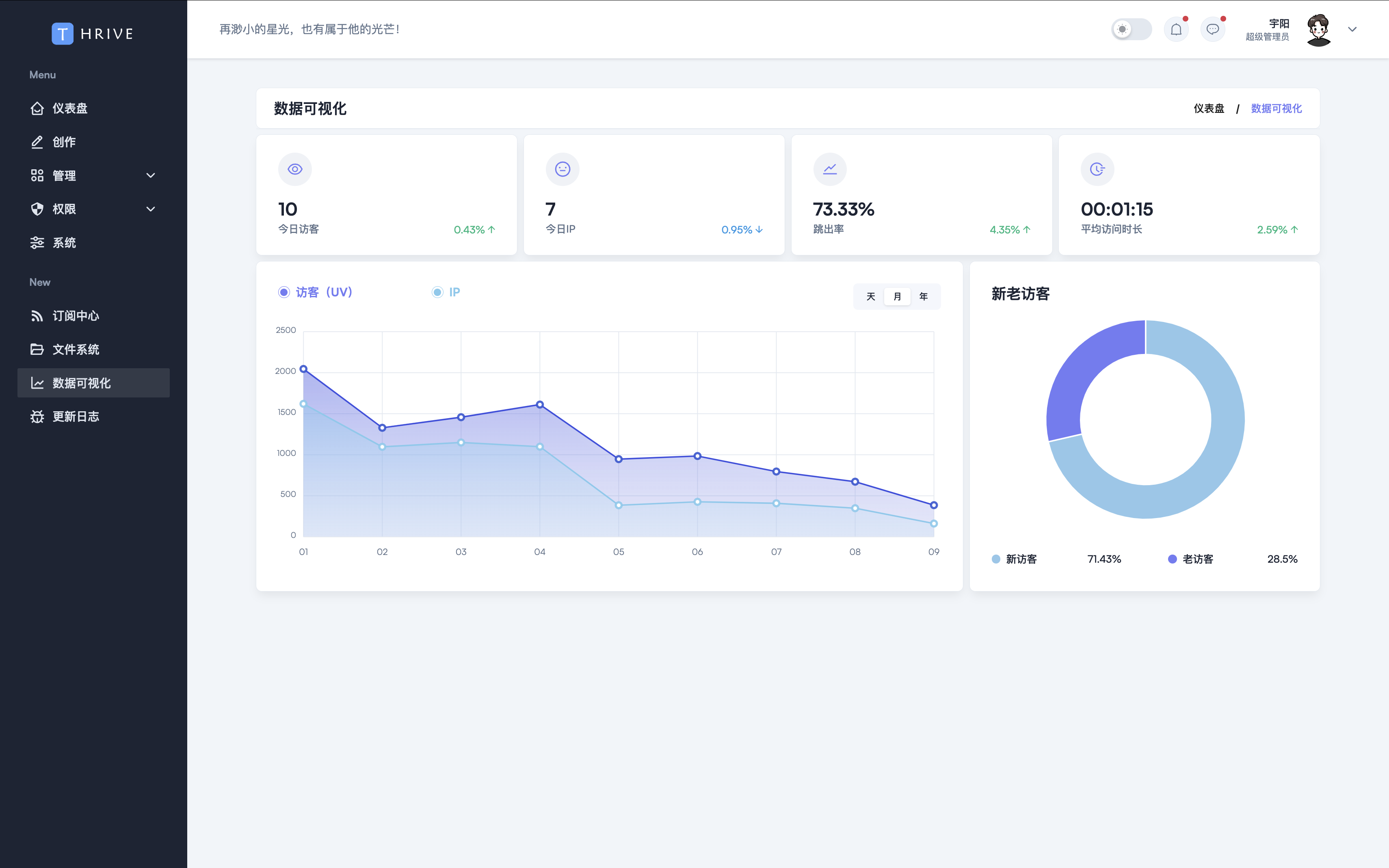
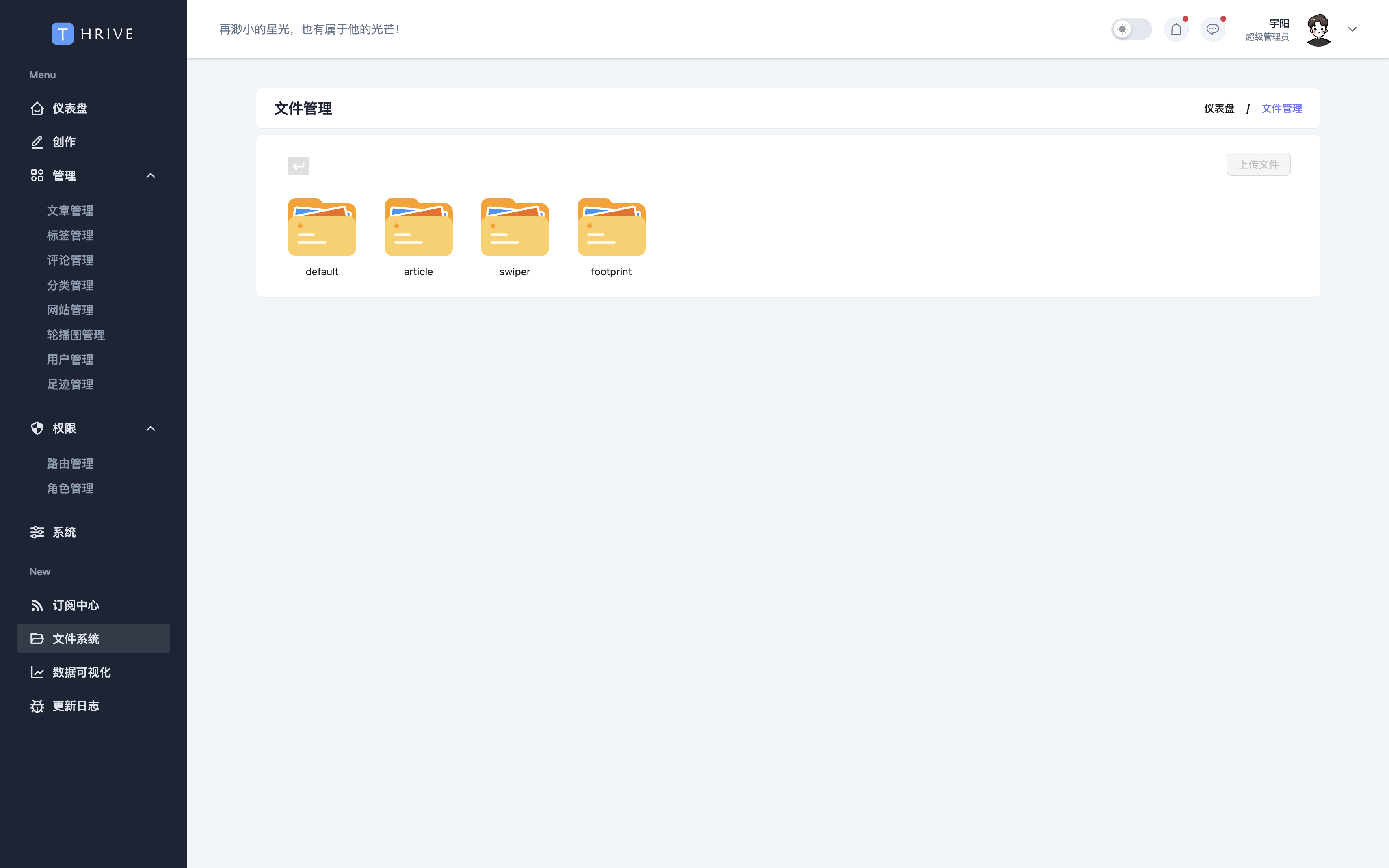
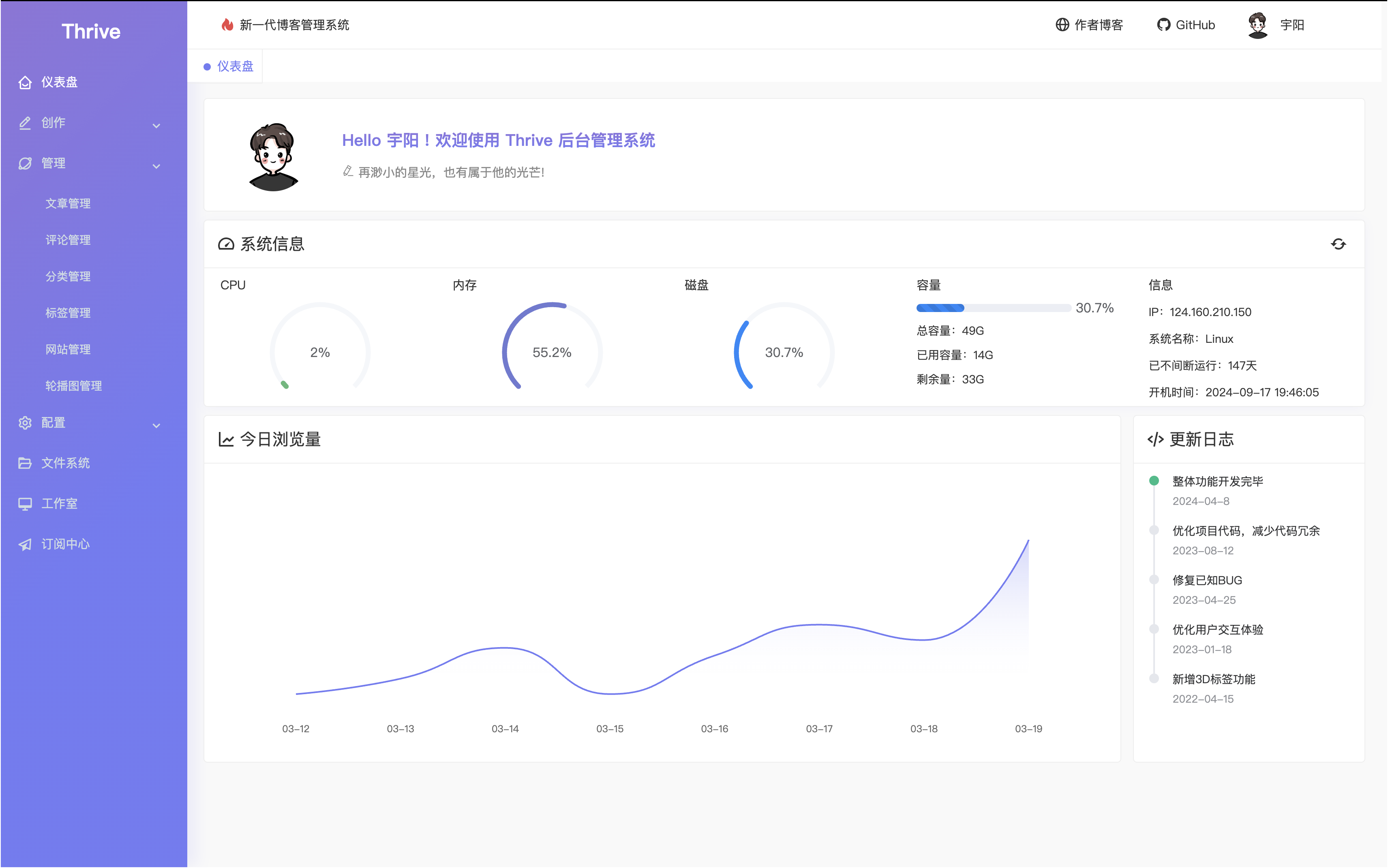
控制端
项目运行
前端 or 控制端
环境: Nodejs18及以上
npm i
npm run dev
后端
Java8
直接安装maven依赖,配置相关的秘钥,最后运行
开源地址
最新版(Nextjs + Spring Boot)
前端: LiuYuYang01/ThriveX-Blog (github.com)
控制端: LiuYuYang01/ThriveX-Admin (github.com)
后端: LiuYuYang01/ThriveX-Server (github.com)
旧版(Vue3 + Python Flask)
前端: LiuYuYang01/Thrive_Blog (github.com)
控制端: LiuYuYang01/Thrive_Admin (github.com)
后端: LiuYuYang01/Thrive_Server (github.com)
项目部署
等有时间单独教大家如何部署
最后
这个项目从前端到后端都是我从 0 到 1 敲出来的,所以刚开始一定会有很多隐藏的 BUG,希望大家能够及时在 GitHub 反馈,这样我也好加以改正,不断改善,成为最佳!
当然如果大家能够提交 PR 那再好不过了