这里介绍如何用vscode来创建一下.js文件和.html文件,然后正确的运行他们
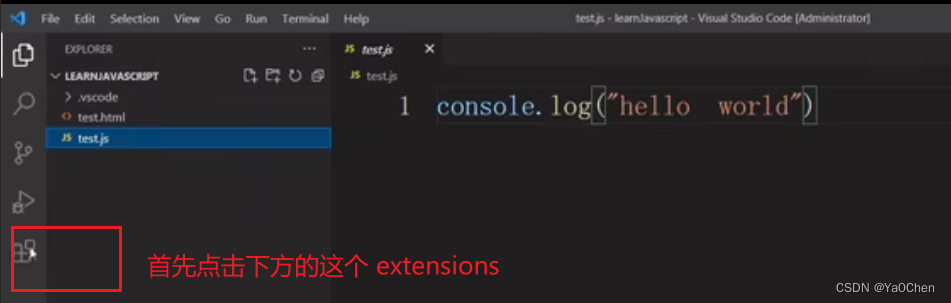
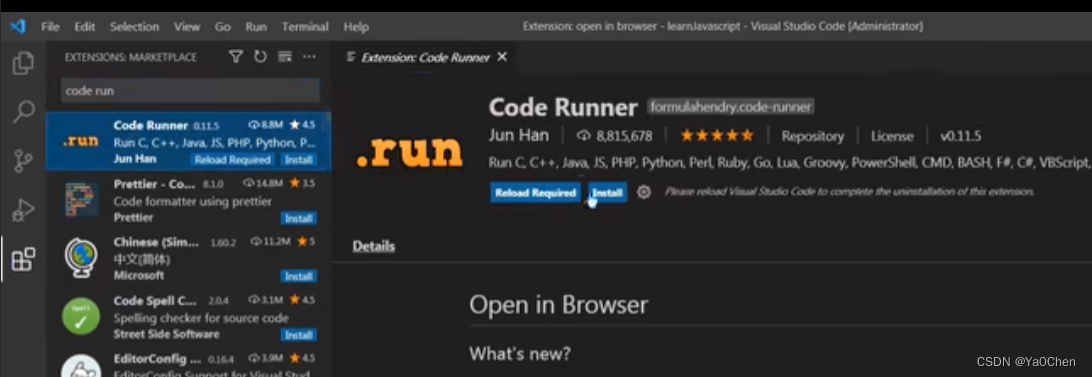
一、首先安装两个插件
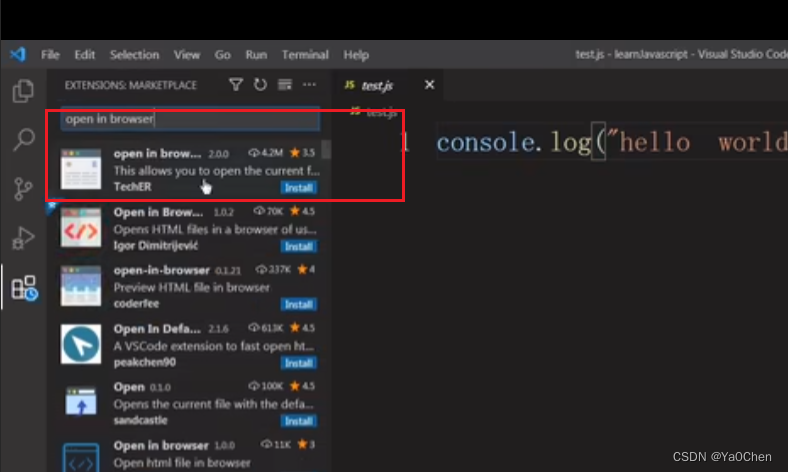
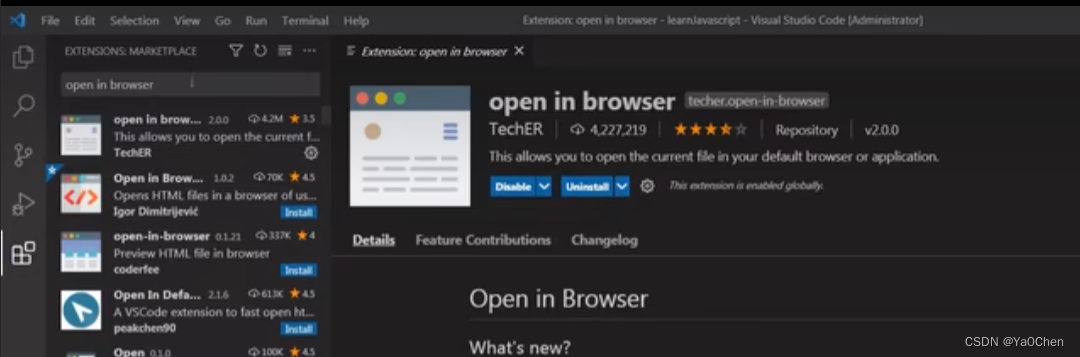
第一个插件 open in browser (就是我们运行.html文件,把html通过浏览器给它打开)
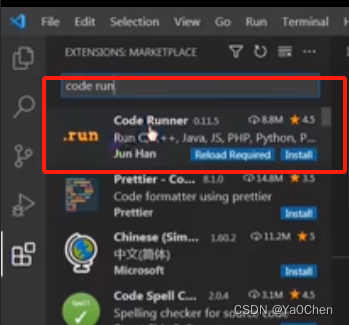
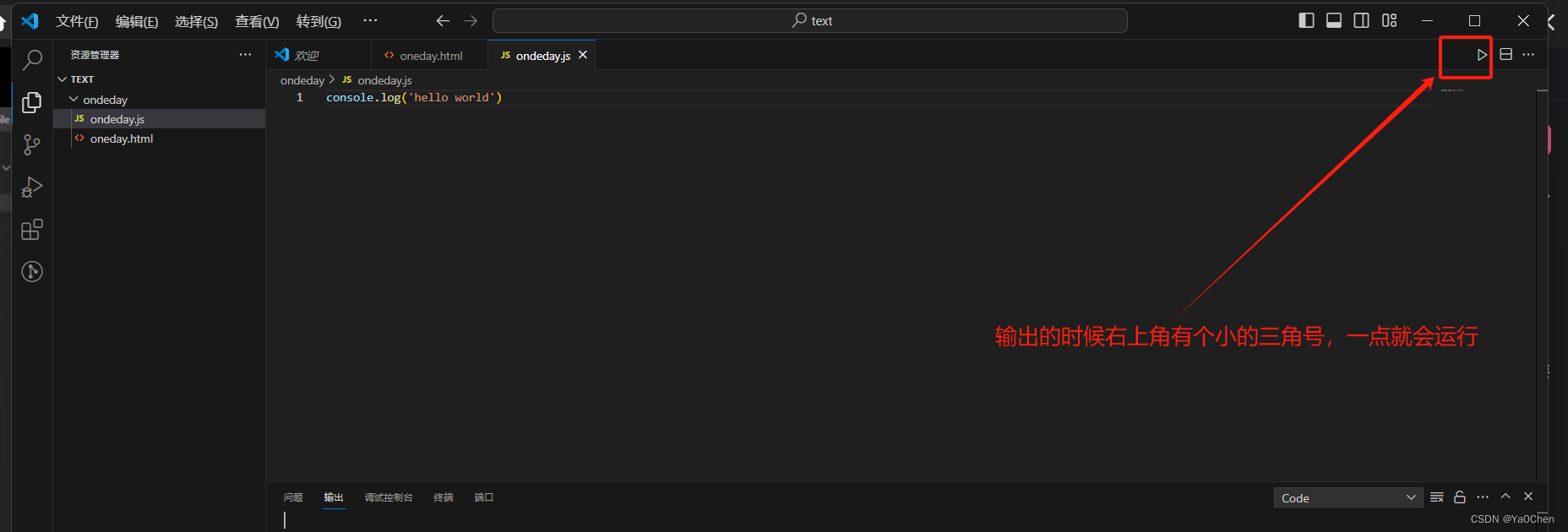
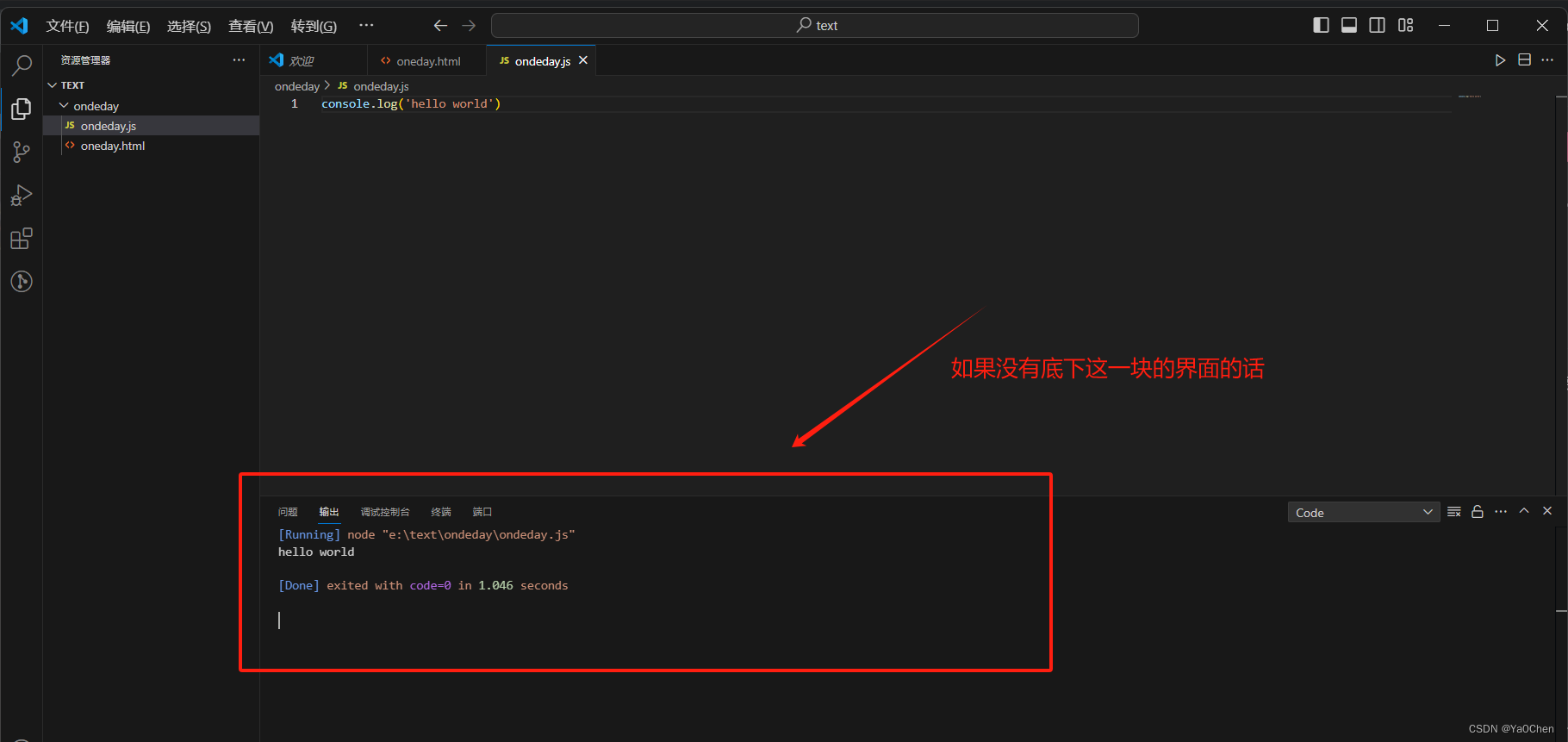
第二个插件 Code Runner (就是我们运行.js文件,就是直接运行.js文件就可以了)
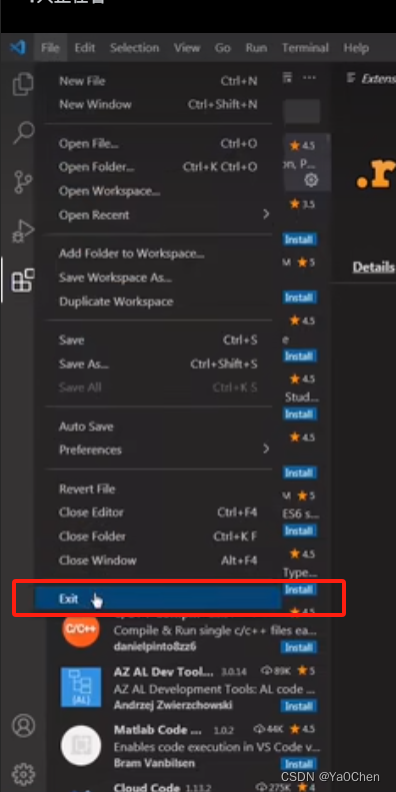
这两个插件安装完之后一定要退出去,之后再双击打开vscode
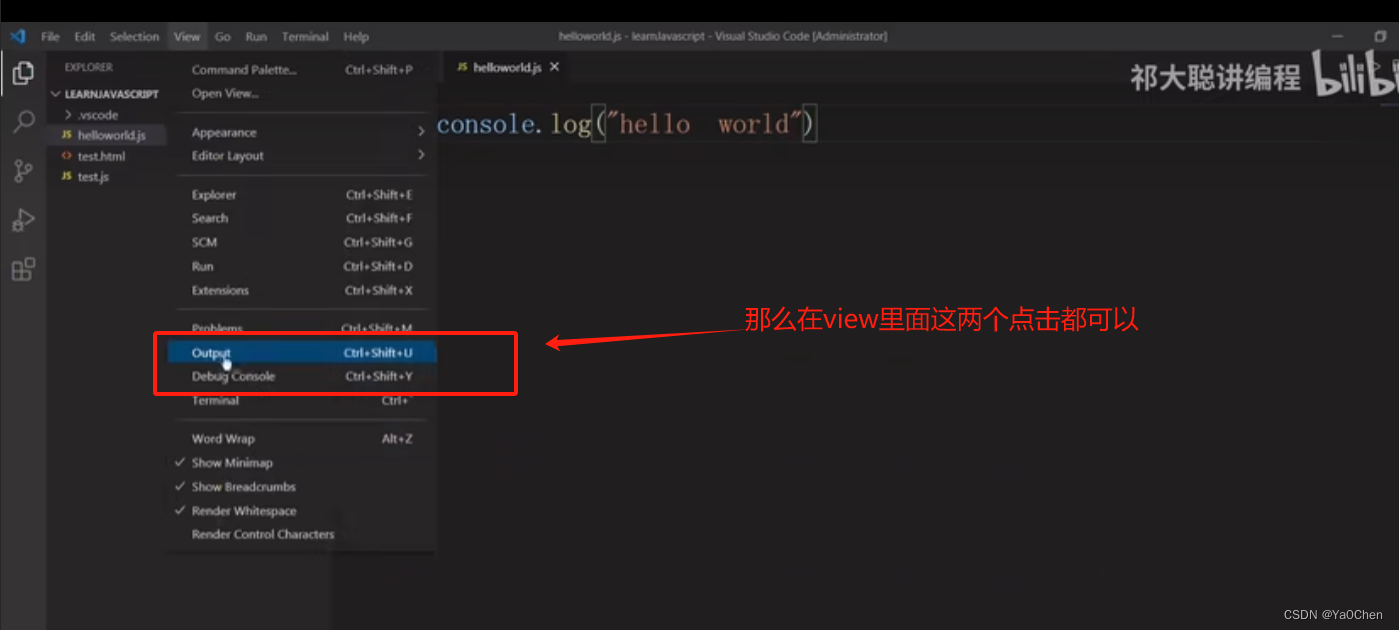
二、怎么创建.js文件和.html文件然后去运行,
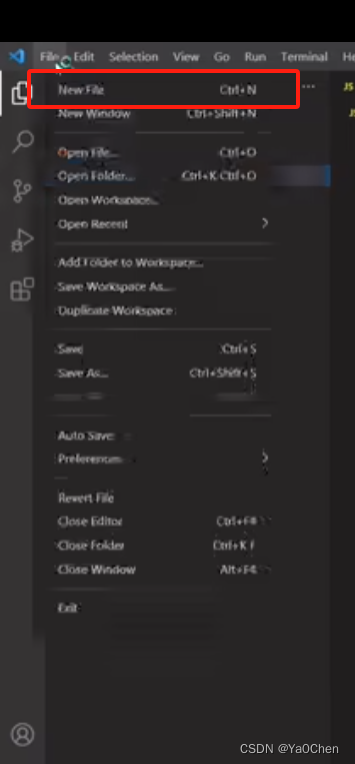
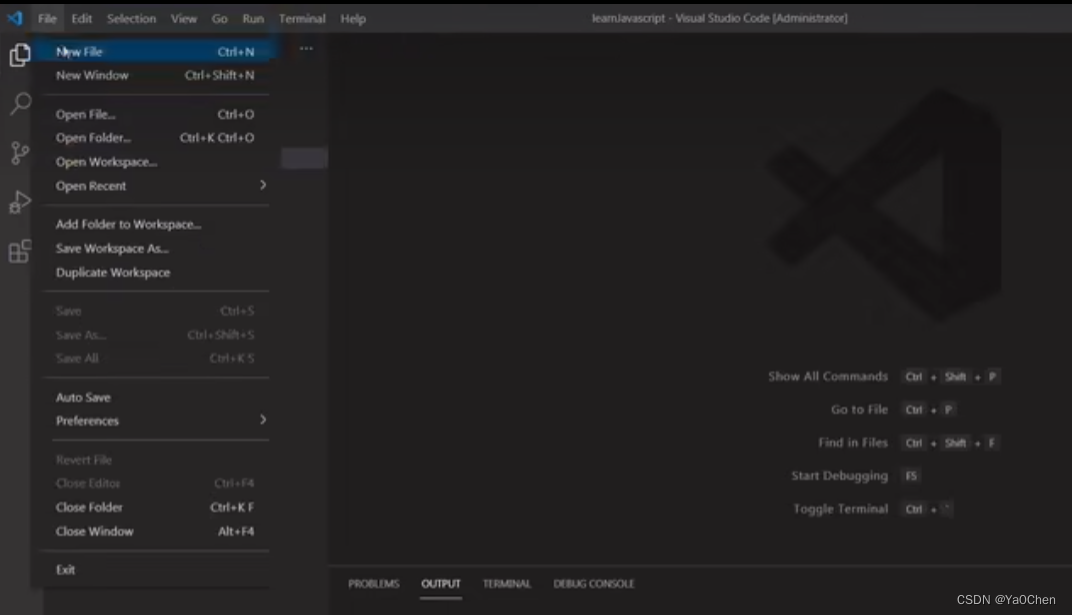
方法一:最开始讲创建是直接file,new一个file就好了
比方说我们创建一个helloworld.js
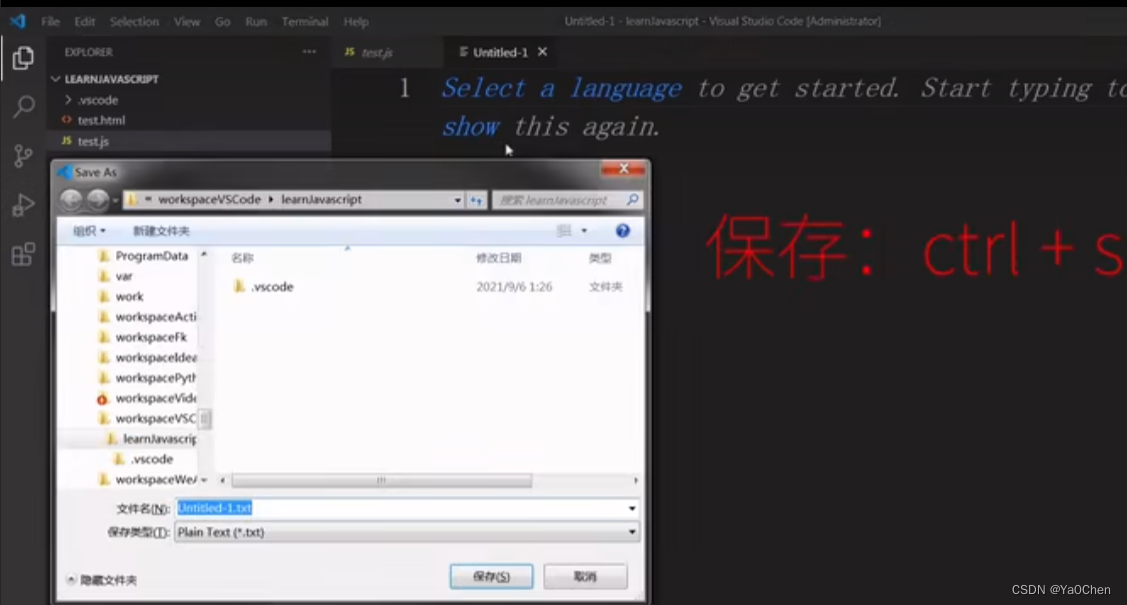
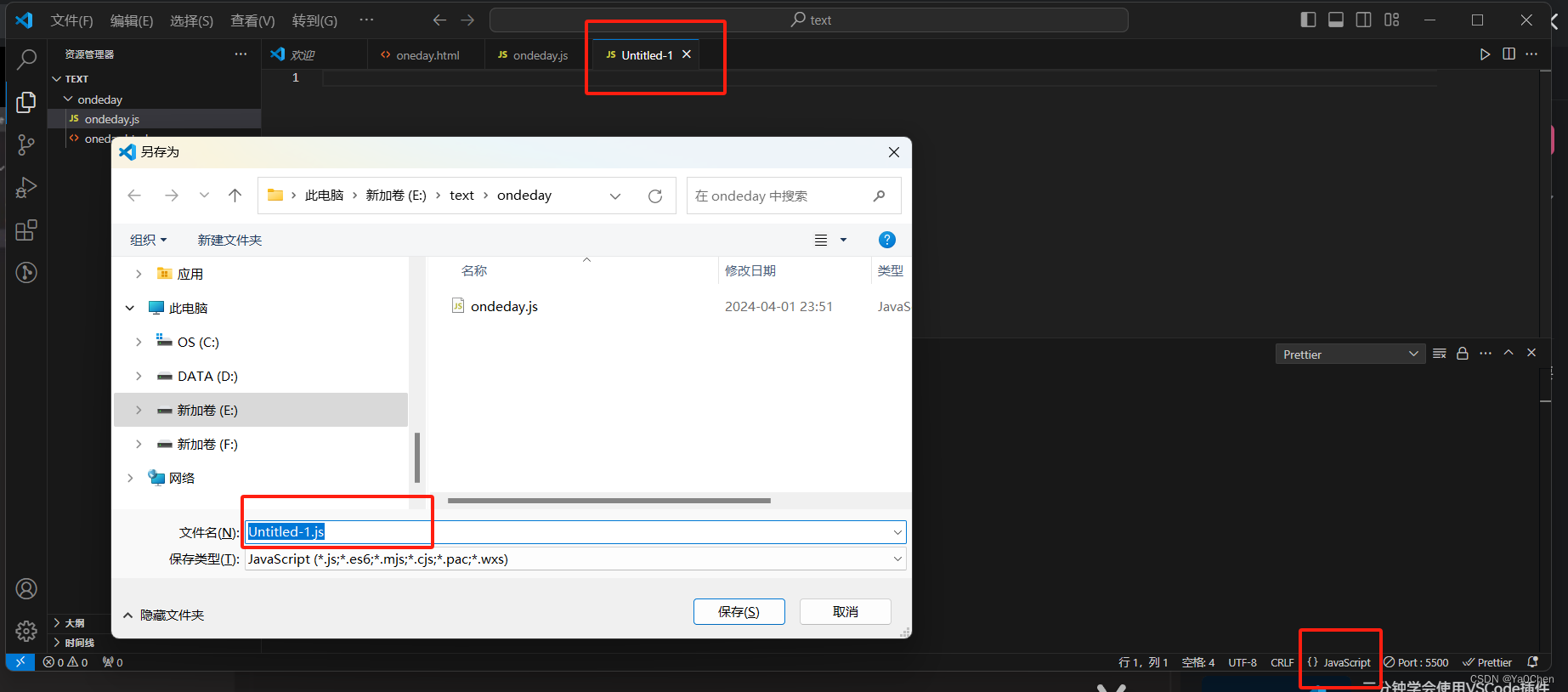
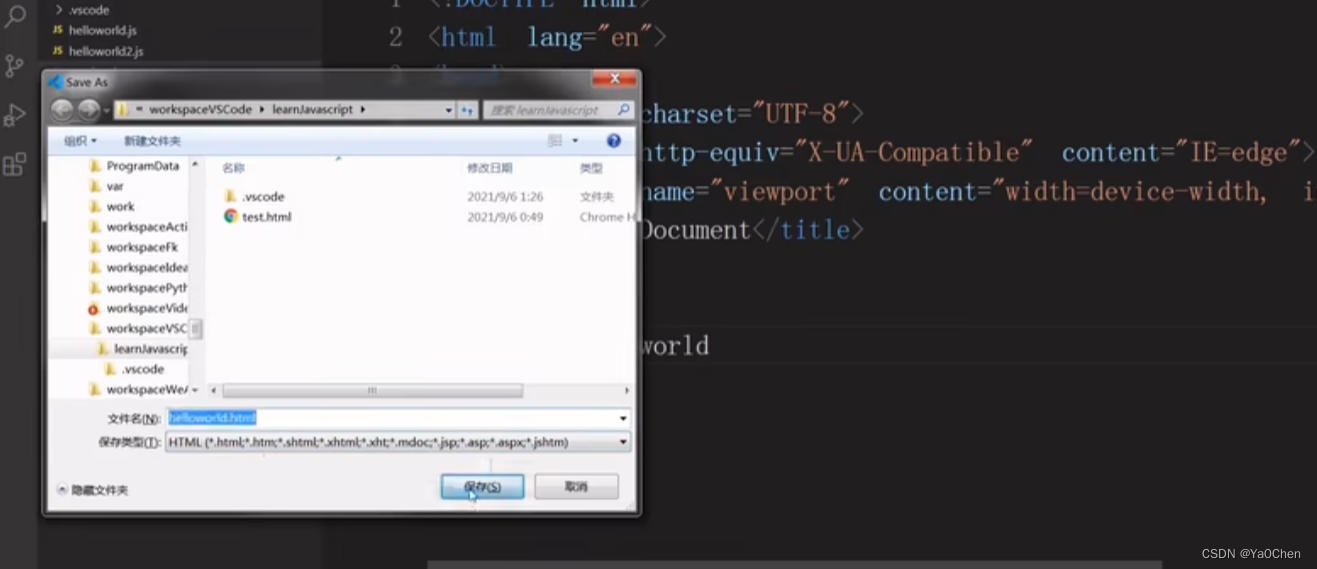
这个时候我们直接保存,保存的时候,把.txt文件直接改成helloworld.js文件
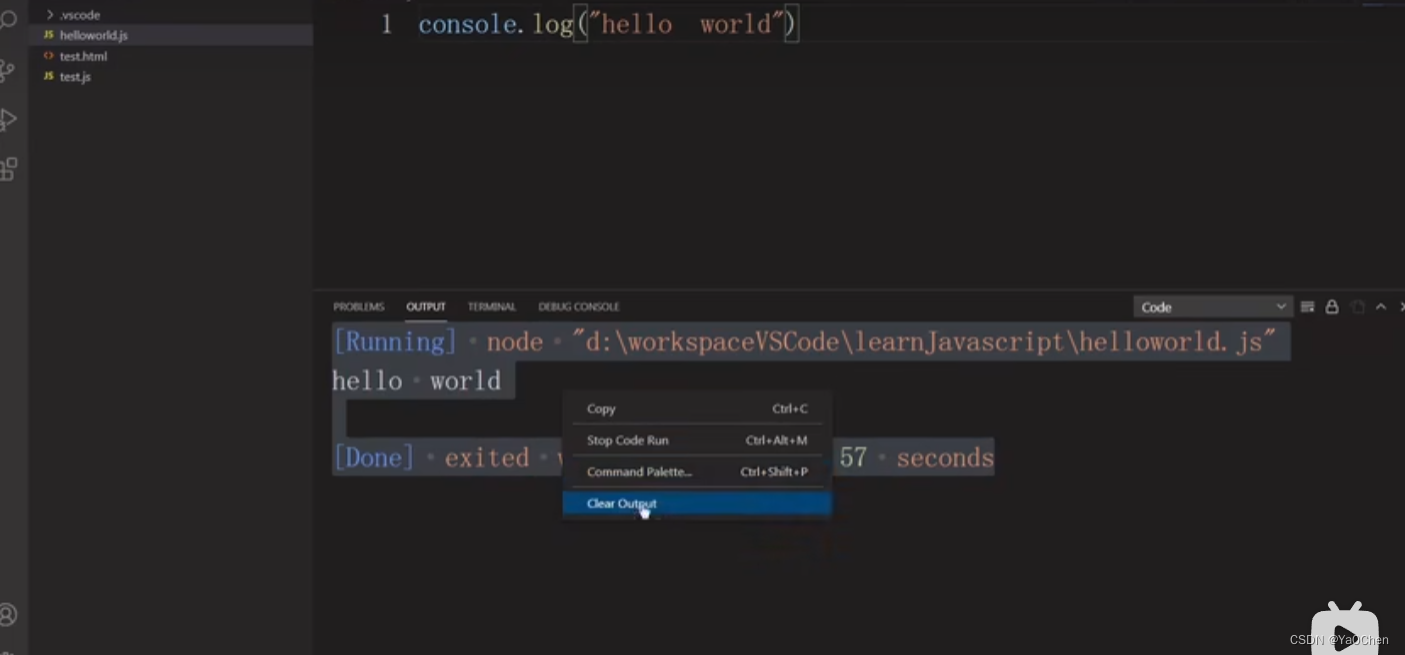
然后一保存
如果觉得控制台内容比较多就右键,clear 就清除掉了
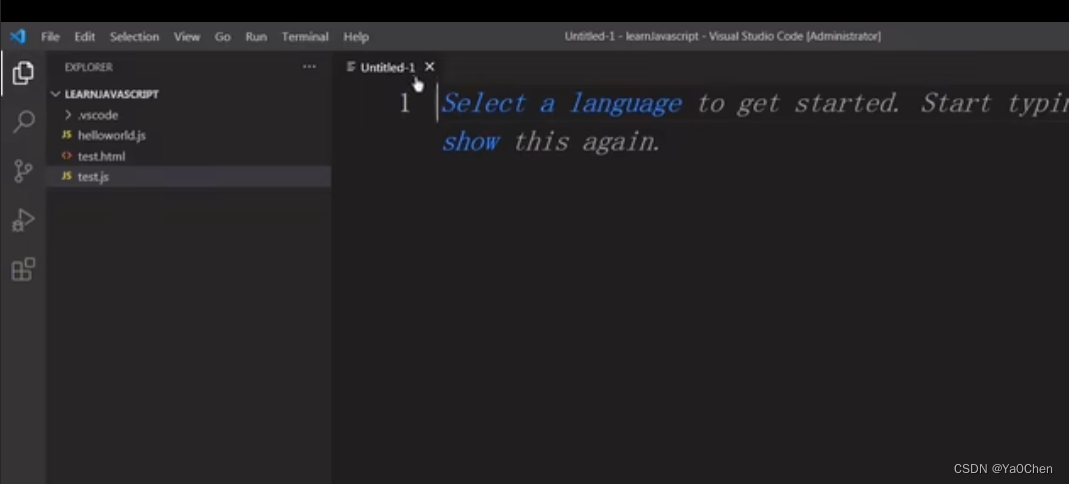
方法二:
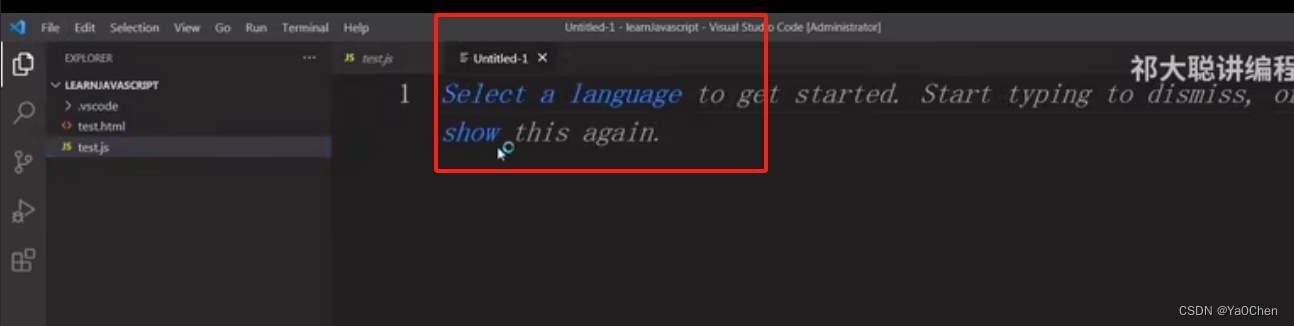
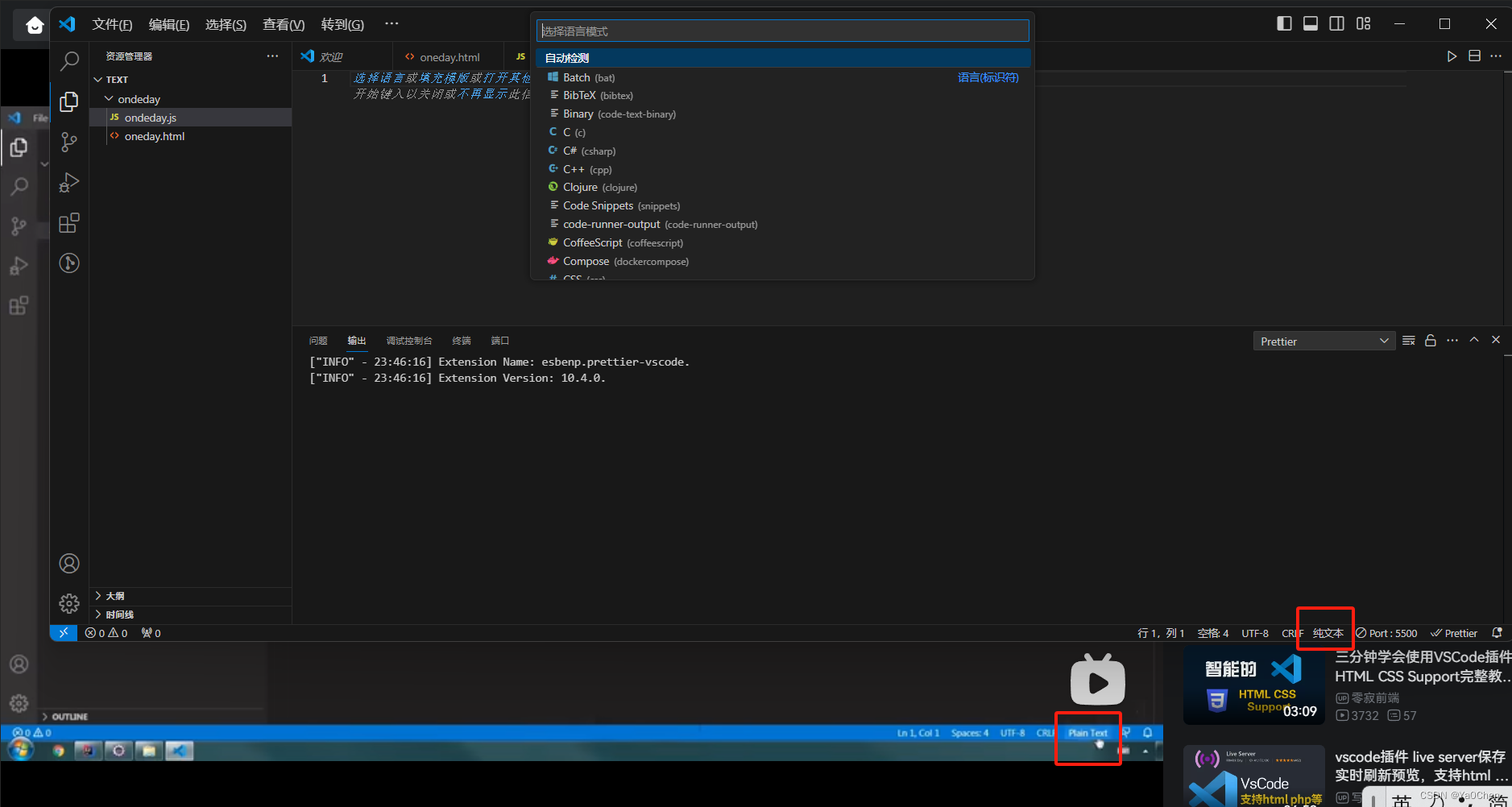
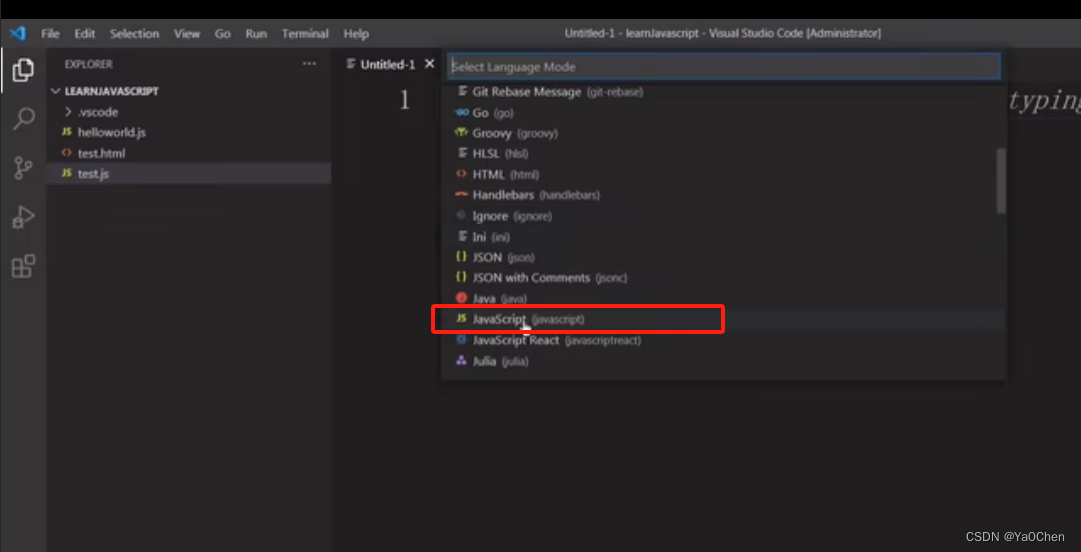
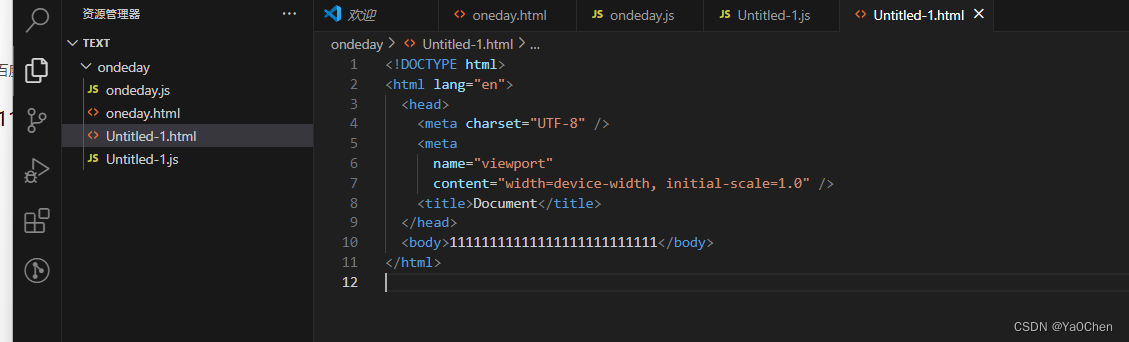
就是先file, new一个file,这个时候是没有名字也没有保存的,右下角有个 plain text,点一下它就可以发现里面有各种代码,我们直接选中javascrit代码就可以了,然后一保存,这个时候这个文件就是一个js文件
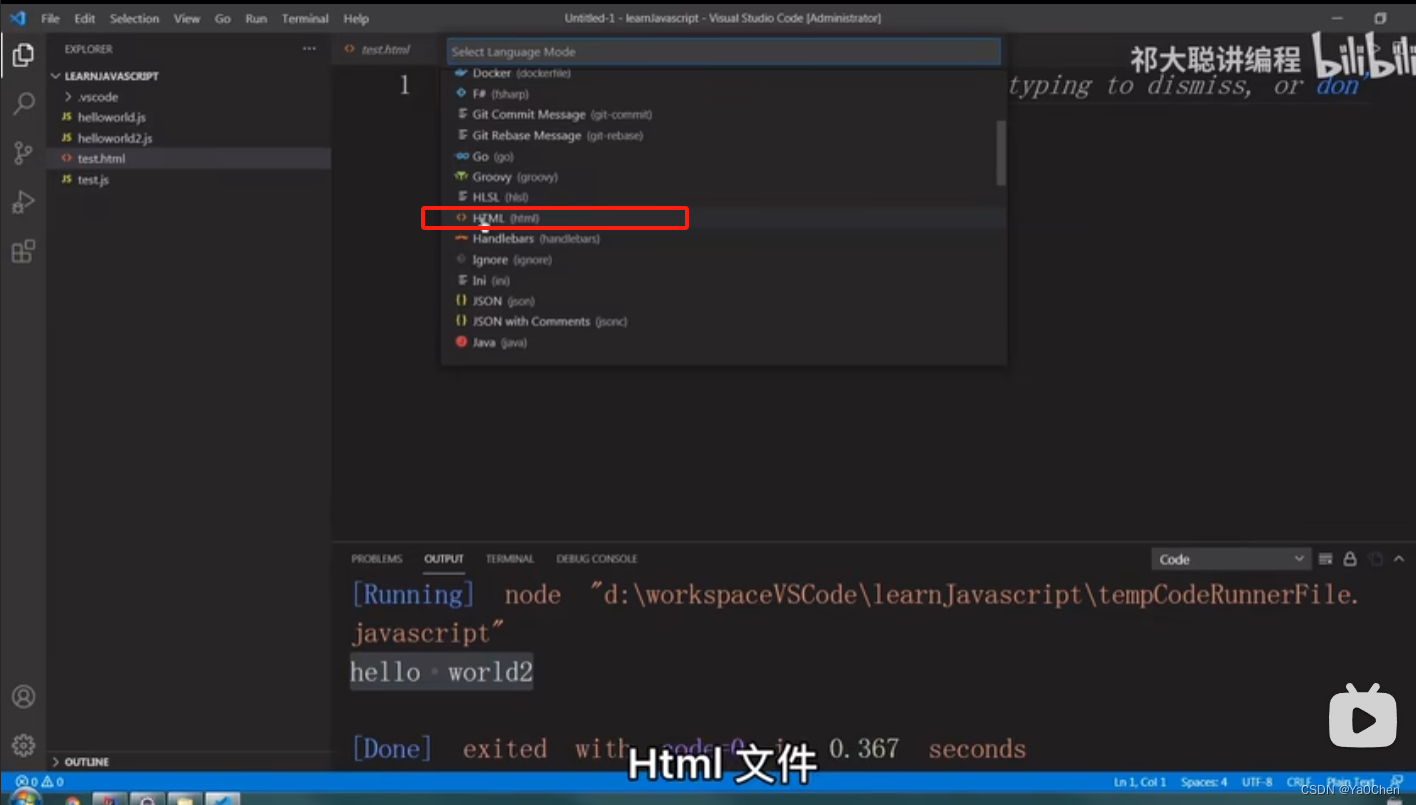
html同理
!(英文的加)tab键,就会出现html页面里面的默认的模板
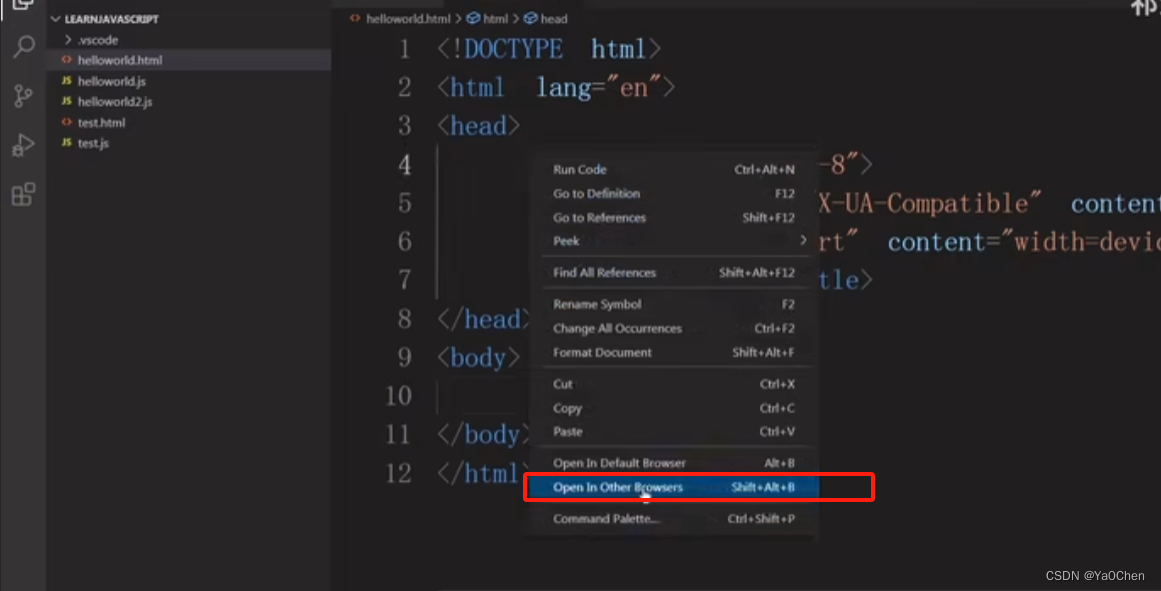
html运行,右键选择 Open In Other Browsers