简介
随着现代化应用的快速发展,实时数据交互已经成为许多 Web 应用的核心需求,比如实时消息推送、数据监控大屏等。本文将基于一个完整的 WebSocket 实现示例,带你一步步理解如何使用 Flask 和 Socket.IO 构建实时数据更新的 Web 应用。
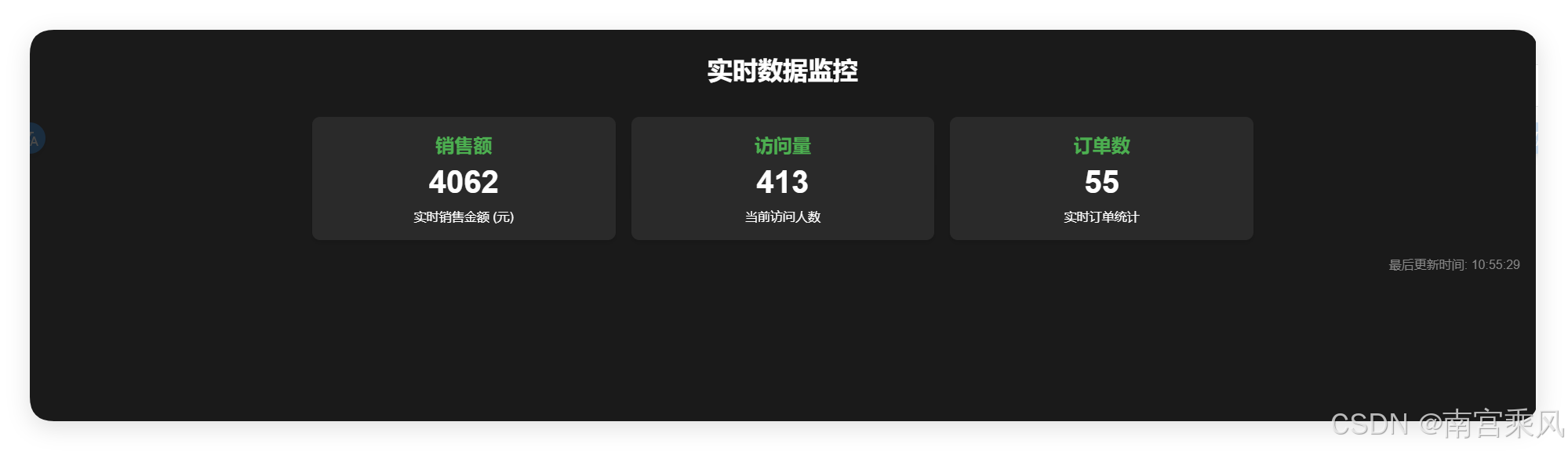
将实现一个实时数据监控大屏,数据会通过后台自动生成,并以 WebSocket 的方式实时推送到前端页面进行展示
背景
为什么选择 WebSocket?
传统的 HTTP 协议是无状态的,服务端和客户端之间的交互通常是基于请求-响应模式。如果需要实时更新数据,比如展示销售额、访问量等统计信息,那么通常需要客户端定时向服务端发起轮询请求。但这种方式有明显的缺点:
效率低下:轮询会消耗大量的资源,因为大多数情况下数据并未改变,但轮询仍然会占用带宽和计算资源。
延迟较高:无法达到毫秒级的实时性,特别是在高频场景中,数据更新的延迟可能导致用户体验下降。
相比之下,WebSocket 是一种持久化的双向通信协议,可以在客户端和服务端之间建立全双工连接,能够更高效地实现实时数据的双向传输。这使得 WebSocket 成为实时应用的首选技术。
项目实现的核心功能
服务端:
- 使用 Flask 框架和 Flask-SocketIO 实现 WebSocket 协议。
- 后台自动生成模拟数据(如销售额、访问量、订单数等)。
- 将生成的数据通过 WebSocket 实时推送到客户端。
客户端:
- 通过 Socket.IO 客户端接收服务端推送的数据。
- 动态更新页面内容并展示实时变化。
- 提供美观的前端界面,模拟数据监控大屏的效果。
环境准备
在开始之前,请确保你的开发环境中安装了以下工具:
- Python 3.x
- Flask
- Flask-SocketIO
你可以通过以下命令安装相关依赖库:
pip install flask flask-socketio
服务端实现
from flask import Flask, render_template
from flask_socketio import SocketIO, emit
import random
import time
from threading import Thread
# 创建 Flask 应用
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
# 模拟数据生成函数
def generate_random_data():
"""后台线程:生成模拟数据并推送到客户端"""
while True:
# 生成随机数据
data = {
'sales': random.randint(1000, 5000), # 销售额
'visitors': random.randint(100, 1000), # 访问量
'orders': random.randint(50, 200), # 订单数
'timestamp': time.strftime('%H:%M:%S') # 当前时间
}
# 推送数据到客户端
socketio.emit('update_data', data)
time.sleep(2) # 每 2 秒生成一次数据
# 首页路由
@app.route('/')
def index():
return render_template('index.html')
# WebSocket 事件:客户端连接
@socketio.on('connect')
def handle_connect():
print('Client connected')
emit('server_response', {'data': 'Connected to server!'})
# WebSocket 事件:客户端断开连接
@socketio.on('disconnect')
def handle_disconnect():
print('Client disconnected')
# WebSocket 事件:接收客户端消息
@socketio.on('client_message')
def handle_message(message):
print('Received message:', message)
# 将客户端消息广播给所有连接的客户端
emit('server_response', {'data': message['data']}, broadcast=True)
# 主函数:启动应用
if __name__ == '__main__':
# 启动后台线程
Thread(target=generate_random_data, daemon=True).start()
# 启动 Flask-SocketIO 服务
socketio.run(app, debug=True, host='0.0.0.0', port=5000)
服务端代码解析
-
Flask-SocketIO 的使用:
Flask-SocketIO 是基于 Flask 的扩展库,支持 WebSocket 协议,可以轻松实现实时通信。socketio = SocketIO(app) -
后台数据生成线程:
使用 Python 的Thread模块在后台不断生成随机数据并通过socketio.emit方法推送到客户端。Thread(target=generate_random_data, daemon=True).start() -
WebSocket 事件监听:
@socketio.on('connect'):当客户端连接时触发。@socketio.on('disconnect'):当客户端断开连接时触发。@socketio.on('client_message'):监听客户端发送的消息,并将其广播给所有连接的客户端。
前端实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实时数据大屏</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.1/socket.io.js"></script>
<style>
body {
margin: 0;
padding: 20px;
background-color: #1a1a1a;
color: #fff;
font-family: Arial, sans-serif;
}
.dashboard {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
max-width: 1200px;
margin: 0 auto;
}
.card {
background-color: #2a2a2a;
border-radius: 10px;
padding: 20px;
text-align: center;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
.card h2 {
margin: 0 0 10px 0;
color: #4CAF50;
}
.value {
font-size: 2.5em;
font-weight: bold;
margin: 10px 0;
}
.timestamp {
text-align: right;
color: #888;
margin-top: 20px;
}
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.05); }
100% { transform: scale(1); }
}
.update {
animation: pulse 0.5s ease-in-out;
}
</style>
</head>
<body>
<h1 style="text-align: center; margin-bottom: 40px;">实时数据监控</h1>
<div class="dashboard">
<div class="card">
<h2>销售额</h2>
<div id="sales" class="value">0</div>
<div>实时销售金额 (元)</div>
</div>
<div class="card">
<h2>访问量</h2>
<div id="visitors" class="value">0</div>
<div>当前访问人数</div>
</div>
<div class="card">
<h2>订单数</h2>
<div id="orders" class="value">0</div>
<div>实时订单统计</div>
</div>
</div>
<div class="timestamp" id="timestamp">最后更新时间: --:--:--</div>
<script>
const socket = io();
// 更新数据的函数
function updateValue(elementId, value) {
const element = document.getElementById(elementId);
element.textContent = value;
element.classList.remove('update');
void element.offsetWidth; // 触发重绘
element.classList.add('update');
}
// 监听数据更新事件
socket.on('update_data', function(data) {
updateValue('sales', data.sales);
updateValue('visitors', data.visitors);
updateValue('orders', data.orders);
document.getElementById('timestamp').textContent = '最后更新时间: ' + data.timestamp;
});
</script>
</body>
</html>
前端代码解析
-
引入 Socket.IO 客户端库:
引入 Socket.IO 客户端库,用于与服务端建立 WebSocket 连接。<script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.0.1/socket.io.js"></script> -
动态更新数据的实现:
前端 JavaScript 代码通过监听update_data事件来获取服务端推送的数据,然后更新对应的 HTML 元素内容,并通过 CSS 动画增加视觉效果。socket.on('update_data', function(data) { updateValue('sales', data.sales); updateValue('visitors', data.visitors); updateValue('orders', data.orders); document.getElementById('timestamp').textContent = '最后更新时间: ' + data.timestamp; }); -
样式和布局:
使用 CSS Grid 布局创建整洁的数据卡片界面,每个卡片显示一种数据类型。卡片使用动画效果突出数据更新。