android:layout_weight是线性布局(Linearlayout)中,表示控件的比重,权重的一个属性。这个属性,我们可以用来表示一个在一个线性布局中,几个控件按比例显示,这当然也包括各个控件平均显示。这个属性其实,对界面UI适配是一个非常有用的。
Google官方推荐,当使用weight属性时,将width设为0dip即可,效果跟设成wrap_content是一样的。这样android:layout_weight就可以理解为控件的长度比。
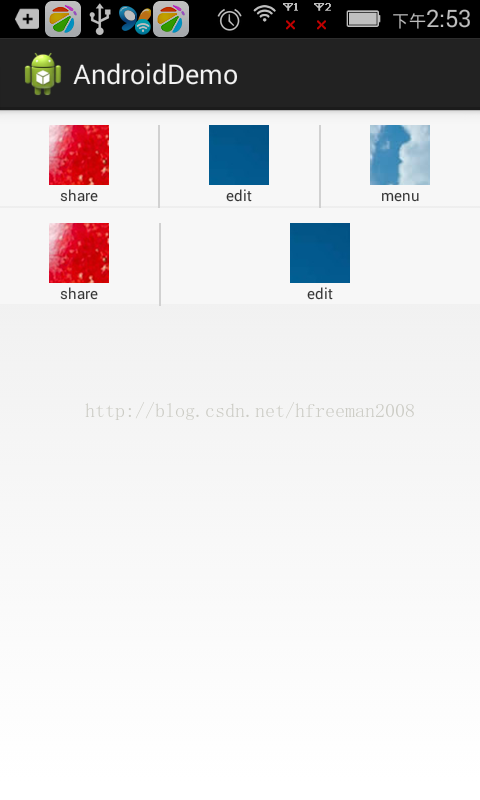
下面的这个例子,我们使用android:layout_weight来使三个图片平均显示和使二张图片按1:2的比例来显示的例子。
1.效果图:
2.布局文件:
2.1第一行图片的布局文件(三个图片平均分布):
<LinearLayout
android:id="@+id/contact_detail_btn_area"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="65dp">
<LinearLayout
android:id="@+id/contact_share_btn"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="share" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#f7f7f7">
<View
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#d1d1d1"/>
</LinearLayout>
<LinearLayout
android:id="@+id/contact_edit_btn"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/edit" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="edit" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#f7f7f7" >
<View
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#d1d1d1" />
</LinearLayout>
<LinearLayout
android:id="@+id/contact_menu_btn"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/menu"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="menu"/>
</LinearLayout>
</LinearLayout>2.2 第二行图片的布局文件(二个图片按1:2分布):
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="65dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="share" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#f7f7f7" >
<View
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#d1d1d1" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#f7f7f7"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/edit" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="edit" />
</LinearLayout>
</LinearLayout> 2.3:整个布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/contact_detail_btn_area"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="65dp">
<LinearLayout
android:id="@+id/contact_share_btn"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="share" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#f7f7f7">
<View
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#d1d1d1"/>
</LinearLayout>
<LinearLayout
android:id="@+id/contact_edit_btn"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/edit" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="edit" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#f7f7f7" >
<View
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#d1d1d1" />
</LinearLayout>
<LinearLayout
android:id="@+id/contact_menu_btn"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/menu"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="menu"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="65dp">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f7f7f7"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/share" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="share" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#f7f7f7" >
<View
android:layout_width="1dip"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#d1d1d1" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#f7f7f7"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginTop="10dp"
android:background="@drawable/edit" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:text="edit" />
</LinearLayout>
</LinearLayout>
</LinearLayout>