关于弹出方法有三个:
showAsDropDown(anchor);
showAsDropDown(anchor, xoff, yoff);
showAtLocation(parent, gravity, x, y)。
一、showAtLocation
先说第三个吧,这个我用的比较多。
方法内有四个参数
- partent:个人理解是要展现在哪个布局的上面
- gravity:
| 值 | 解释 |
|---|---|
| TOP | 页面顶部 |
| BOTTOM | 页面底部 |
| CENTER | 页面中心 |
| LEFT | 页面左侧中间 |
| LEFT | 页面右侧中间 |
此属性可以同时设置多个,比如:Gravity.LEFT|Gravity.BOTTOM,表示页面左下角。
- x:x轴偏移量,正数向右偏移,负数向左偏移
y:y轴偏移量,正数向下偏移,负数向上偏移
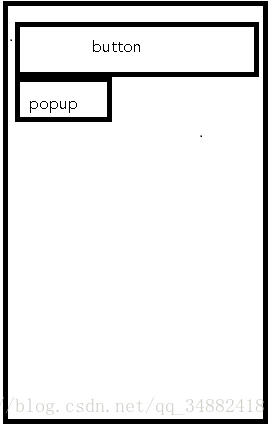
二、showAsDropDown(anchor)
直接使用这句话,如图所示:
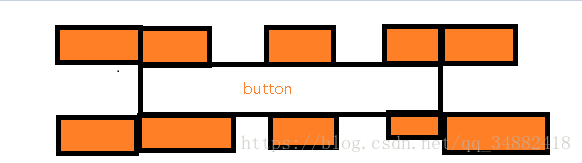
三、showAsDropDown(anchor,xoff,yoff)
当我们想实现下面这种方式的时候
就需要用到,xoff,yoff,这里两个偏移量了。
xoff:x轴偏移量,正数向右偏移,负数向左偏移
yoff:y轴偏移量,正数向下偏移,负数向上偏移
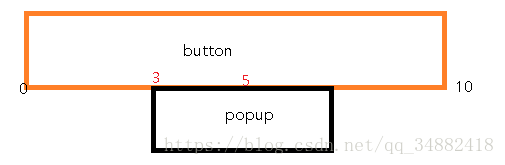
我们以按钮下方居中弹出为例子:
首先把button宽度设为10,popup宽度设为4.
popup从左上角开始显示,所以我们要获得左上角的坐标即偏移量为3。
所以
(button.width/2)-(popup.width/2)
就得到了偏移量
上代码
LayoutInflater inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View vPopupWindow = inflater.inflate(R.layout.popup_noneffect, null, false);//引入弹窗布局
popupWindow = new PopupWindow(vPopupWindow, 200, ActionBar.LayoutParams.WRAP_CONTENT, true);
int width = noneEffect.getMeasuredWidth();//按钮宽度
int p_width = popupWindow.getWidth();//popup宽度
//引入依附的布局
View parentView = LayoutInflater.from(PopupWindowActivity.this).inflate(R.layout.layout_popupwindow, null);
//相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
popupWindow.showAsDropDown(noneEffect,(width/2)-(p_width/2),0);这样就可以了,其他的方式按照这种思路都是可以实现的。就不赘述了。
补充常用方法
| 方法名 | 功能 |
|---|---|
| setOutsideTouchable(boolean) | 设置PopupWindow是否能响应外部点击事件 |
| setTouchable(boolean) | 设置PopupWindow是否能响应点击事件 |
| getWidth() | 获取PopupWindow的宽度 |
| getHeight() | 获取PopupWindow的高度 |
| dismiss() | PopupWindow消失 |
| setAnimationStyle(int animationStyle) | 设置动画样式 |