目录
重要特点:一发一收(请求request 响应response)
HTTP的报文格式
请求:
-
首行:方法 URL 版本号
-
请求头:键值对结构,每个键值对占一行。键和值之间使用冒号空格分割
-
空行。 相当于请求头的结束标记
-
正文(可选)
响应:
-
首行:版本号 状态码 状态码描述
-
响应头:键值对结构,每个键值对占一行。键和值之间使用冒号空格分割
-
空行。相当于响应头的结束标记
-
正文(可选)
HTTP请求(Request)
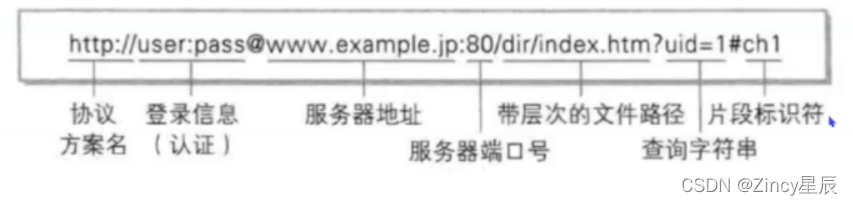
URL基本格式
https:// 协议
blog.csdn.net 域名(等价于 IP 地址,能够标识一个网络上的主机)
端口号(此处省略了)
/qq_52057693 定位到程序管理的资源
?spm=1000.2115.3001.5343 query string在请求中带上一些参数信息,传递给服务器
完整片段:
URL encode将特殊符号进行转义(%)
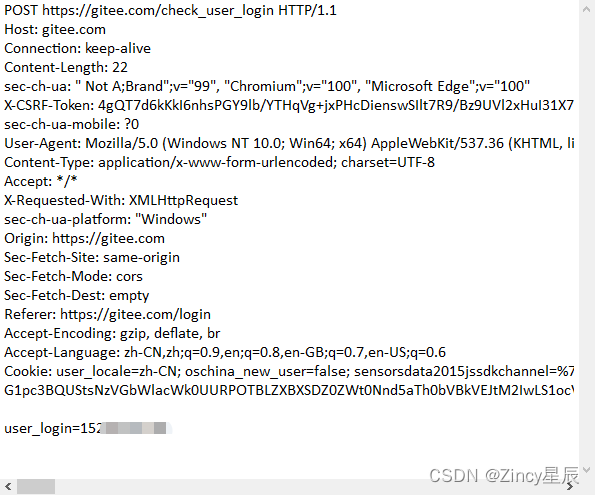
HTTP方法POST
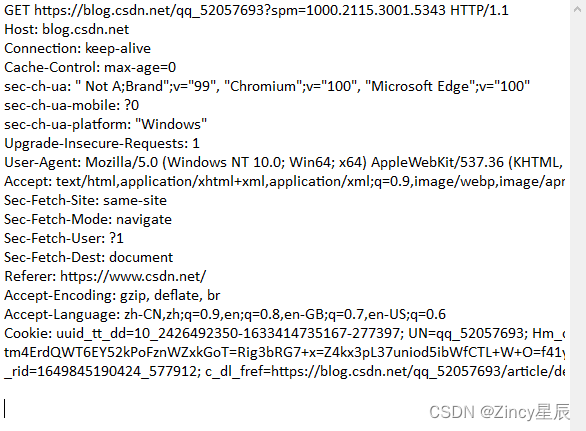
请求头
- Host:表示该请求所对应的服务器的地址。地址里可以是域名,也可以是 IP,也可以手动指定端口号
- Content-Length:表示 body 的长度,长度单位是字节
- Content-Type:表示 body 的格式(常见取值:application/x-www-form-urlencoded;表示body使用类似于 query string 的格式来进行组织
)
text/html : body 数据格式是 HTML
text/css : body 数据格式是 CSS
application/javascript : body 数据格式是 JavaScript
application/json : body 数据格式是 JSON
- 如果这个请求是有body的(POST),此时就会同时带上这两个 header。如果这个请求没有body(GET),此时就不会带有这两个参数
- User-Agent(UA):用户设备的详细信息,型号,浏览器型号,用来判断兼容、PC端移动端等
- Referer:表示这个页面从哪里来,如果当前页面是直接在地址栏输入url或收藏夹点击,则Referer为空
-
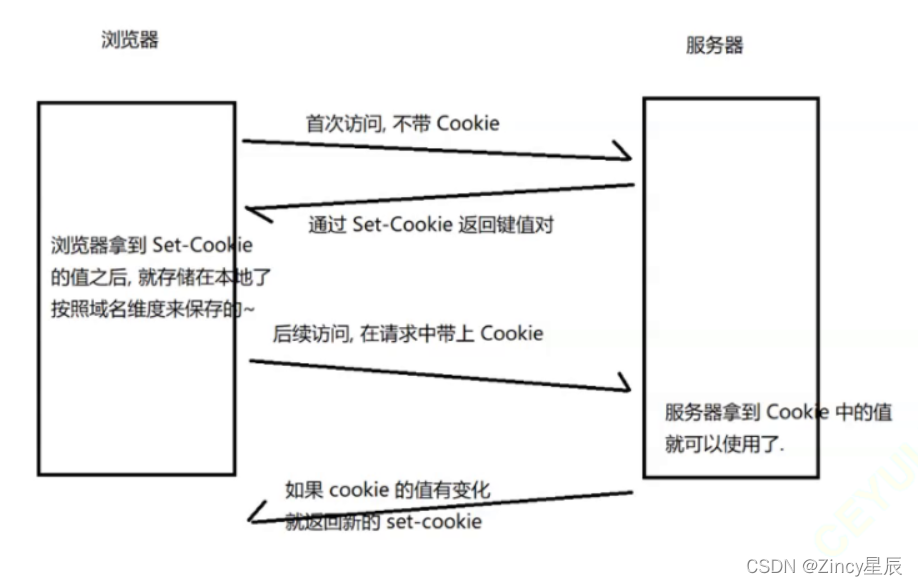
Cookie
Cookie是浏览器提供的一种让程序员在本地持久化存储数据的一种机制。
Cookie里面存的是键值对格式的数据。键值对之间使用 ; 分割,键和值之间使用 = 分割。
Cookie按照域名维度保存
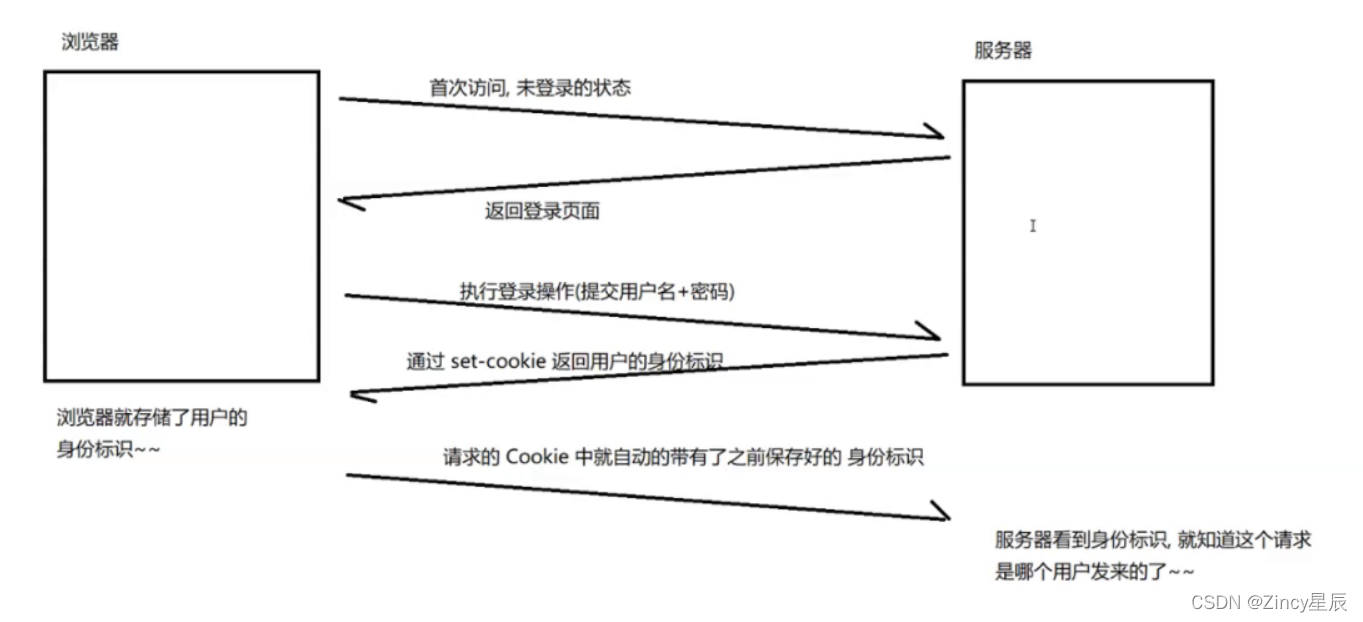
Cookie的典型应用:保持客户端的登录状态
Cookie的缺陷:每次请求,都要把该域名下所有的Cookie通过HTTP请求传给服务器。
GET请求特点
- 首行里面的第一个部分是 GET
- URL 里面的 query string 可以为空,也可以不为空
- GET 请求里有很多组 header 这样的键值对
- GET 请求一般 body 是空的(可以有body 但绝大部分情况是没有的)
POST请求特点:
- 首行的第一个部分是POST
- URL 后面没有 query string (一般都没有,很个别情况可能会有)
- header 这里有若干个键值对结构
- body 一般不为空。这里的具体数据格式由请求header中的 Content-Type 来描述。body 是具体长度,由请求 header 中的 Content-Length 来描述
GET和POST的区别
首先,GET和POST没有本质区别。使用GET的场景,完全可以使用POST代替。使用POST的场景,一样可以使用GET代替。
但是,在具体使用上,还是存在一些细节区别。
-
(最典型的)
GET习惯上,把客户端的数据通过query string来传输,(body部分是空的)。POST习惯上,把客户端的数据通过body来传输,(query string是空的) -
语义的区别。
GET习惯上,用于从服务器获取数据。POS习惯上的客户端给服务器提交数据 -
一般情况下,我们会把GET请求的处理,实现成“幂等”的。POST请求的处理,不要求实现成“幂等”【幂等的含义即:如果请求被重复发送了,不会产生负面效果】(“标准文档”提的一个建议,不是必须必须遵守的)
-
GET请求可以被缓存,被浏览器保存在收藏夹中。
其他方法:
-
PUT 与 POST 相似,只是具有幂等特性,一般用于更新
-
DELETE 删除服务器指定资源
-
OPTIONS 返回服务器所支持的请求方法
-
HEAD 类似于GET,只不过响应体不返回,只返回响应头
-
TRACE 回显服务器端收到的请求,测试的时候会用到这个
-
CONNECT 预留,暂无使用
HTTP响应
HTTP状态码
状态码是一个3位的整数。表示这次请求的结果(成功、失败…)
1**等会继续 2**成功 3**重定向 4**客户端的问题 5**服务器的问题
- 200OK (OK是状态码的描述,表示成功了)
- 302 Move temporarily 呼叫转移 / 重定向
- 404 Not Found (客户端请求的资源,在服务器上不存在)
- 403 Forbidden 访问被拒绝(没有权限)
- 500 Internal Server Error 服务器代码里面出现了崩溃/异常
- 504 Gateway Timeout 服务器负载太高,导致浏览器等待的太久了
※构造HTTP请求※
1. 通过 HTML 中的 from标签,构造出 GET/POST 请求。
<form action="http://www.baidu.com" method="get">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="提交">
</form>action:请求提交给谁 method:请求的方法是啥
内部要提交的数据以键值对的方式来体现
submit 为提交按钮,value为按钮上的文字
运行html文件后,随便输入文字点击提交
网页跳转至如下url:
https://www.baidu.com/?username=123&password=123
?后面就是query string,以键值对的方式体现
2. 通过ajax构造HTTP请求
JS使用基于jQuerry:jQuery CDN 实现的 ajax
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$.ajax({
url:'服务器地址',
method:'GET',
contentType:'text',
data:'this is body',
success: function(data, status) {
console.log(data);
console.log(status);
}
});
</script>HTTPS的工作过程
HTTPS在HTTP的基础上,引入了一个加密层,SSL/TLS
HTTP不安全的根源在于“明文传输”,HTTPS是加密传输
对称加密:加密使用的密钥和解密使用的密钥是同一个
非对称加密:分成两个密钥。使用公钥来加密,私钥解密。也可以私钥加密,公钥解密。
服务器生成公钥私钥密钥对,公开公钥,自己持有私钥。
客户端使用公钥,对对称密钥进行加密,通过网络传输给服务器。
后续客户端和服务器之间,就可以使用对称密钥进行加密了~
对称加密的成本远远低于非对称加密。
(因此只使用非对称加密用来传输对称密钥)
“中间人攻击”,黑客伪造公钥,自己进行解密。---->引出公证机构,确保公证的真实性。