为 ListView 控件的内容指定视图模式的方法,参考官方文档。
案例说明:通过checkBox和ComboBox的组合方式实现下拉窗口的多选方式,同时说明了ListView中Items项目的两种绑定方式.
示例:
设计样式
Xaml代码
<Window x:Class="ComboBox自定义多选.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ComboBox自定义多选"
xmlns:hc="https://handyorg.github.io/handycontrol"
mc:Ignorable="d"
Title="MainWindow"
Height="450"
Width="800"
Background="DarkGray">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel>
<!-- 定义多选ComboBox -->
<ComboBox Name="multiSelectComboBox"
Width="200"
Height="30"
HorizontalAlignment="Left"
IsEditable="True"
StaysOpenOnEdit="True"
IsReadOnly="True"
Text="多选列表"
Margin="10">
<!-- 定义ComboBox的ItemTemplate,包含一个CheckBox -->
<ComboBox.ItemTemplate>
<DataTemplate>
<CheckBox Content="{Binding Name}"
IsChecked="{Binding IsSelected, Mode=TwoWay}" />
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<!-- 按钮显示所选项目 -->
<Button Content="查看选择了什么选项"
Width="170"
Height="30"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Margin="10"
Click="ShowSelectedOptions_Click" />
<TextBlock Name="SelectItems"
Margin="10"></TextBlock>
</StackPanel>
<WrapPanel Grid.Column="1">
<ListView Name="StudentList" Margin="10">
<ListView.View>
<GridView>
<GridViewColumn Header="姓名"
Width="200"
DisplayMemberBinding="{Binding Name}"></GridViewColumn>
<GridViewColumn Header="年龄"
Width="200"
DisplayMemberBinding="{Binding Age}"></GridViewColumn>
</GridView>
</ListView.View>
</ListView>
<Button Name="Mode1"
Margin="10"
HorizontalAlignment="Left"
Content="方式一"
Click="Mode1_Click"></Button>
<Button Name="Mode2"
Margin="10"
HorizontalAlignment="Left"
Content="方式二"
Click="Mode2_Click"></Button>
</WrapPanel>
</Grid>
</Window>
CS代码
using System.Collections.ObjectModel;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ComboBox自定义多选
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public ObservableCollection<Student> Items { get; set; }
public MainWindow()
{
InitializeComponent();
// 初始化选项集合
Items = new ObservableCollection<Student>
{
new Student { Name = "张三", Age = "20"},
new Student { Name = "李四", Age = "21"},
new Student { Name = "王五", Age = "22"},
new Student { Name = "赵六", Age = "23"}
};
// 将Items集合绑定到ComboBox的ItemsSource
multiSelectComboBox.ItemsSource = Items;
}
// 显示已选择的选项
private void ShowSelectedOptions_Click(object sender, RoutedEventArgs e)
{
// 获取所有IsSelected为true的项目
var selectedItems = Items.Where(item => item.IsSelected).Select(item => item.Name).ToList();
// 显示选择的项目
SelectItems.Text = "你选择了: " + string.Join(", ", selectedItems);
}
// 数据项类
public class Student
{
public string? Name { get; set; }
public string? Age { get; set; }
public bool IsSelected { get; set; }
}
private void Mode1_Click(object sender, RoutedEventArgs e)
{
StudentList.Items.Clear();
// 初始化选项集合
Items = new ObservableCollection<Student>
{
new Student { Name = "张三", Age = "20"},
new Student { Name = "李四", Age = "21"},
new Student { Name = "王五", Age = "22"},
new Student { Name = "赵六", Age = "23"}
};
// 将Items集合绑定到ListView的ItemsSource
StudentList.ItemsSource = Items;
}
private void Mode2_Click(object sender, RoutedEventArgs e)
{
StudentList.ItemsSource = null;
StudentList.Items.Clear();
StudentList.Items.Add(new Student { Name = "孙悟空", Age = "10000" });
StudentList.Items.Add(new Student { Name = "悟能", Age = "5000" });
StudentList.Items.Add(new Student { Name = "悟净", Age = "3000" });
StudentList.Items.Add(new Student { Name = "唐僧", Age = "30" });
}
}
}使用效果展示
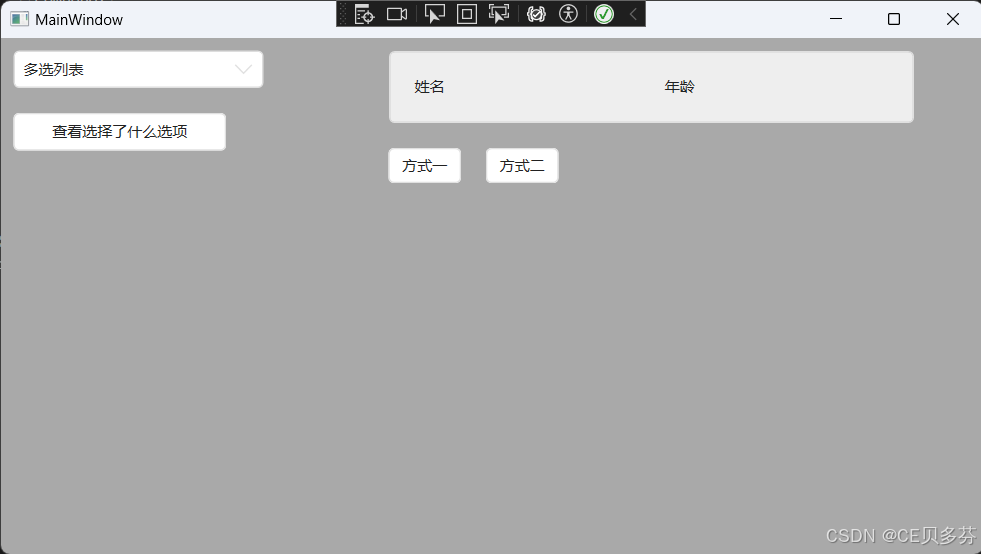
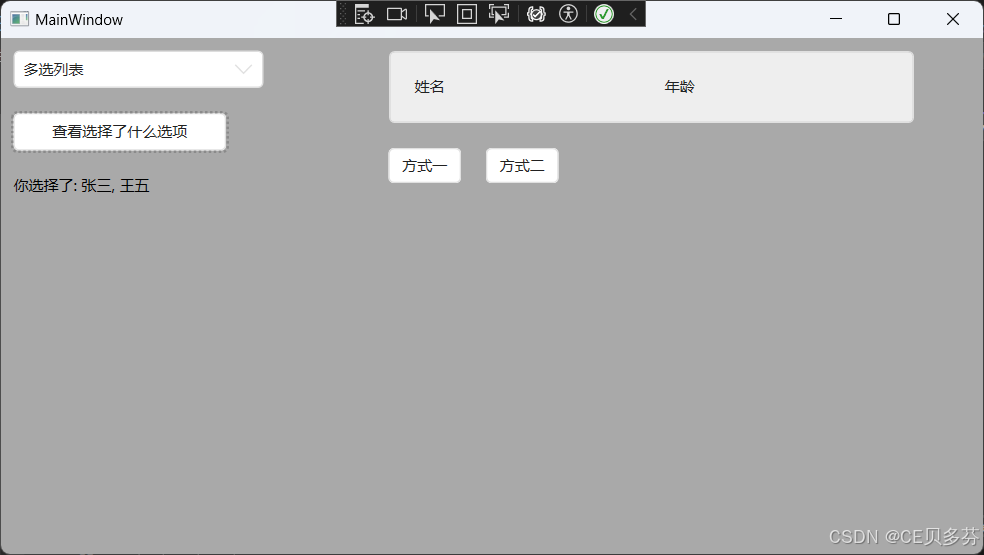
启动页面
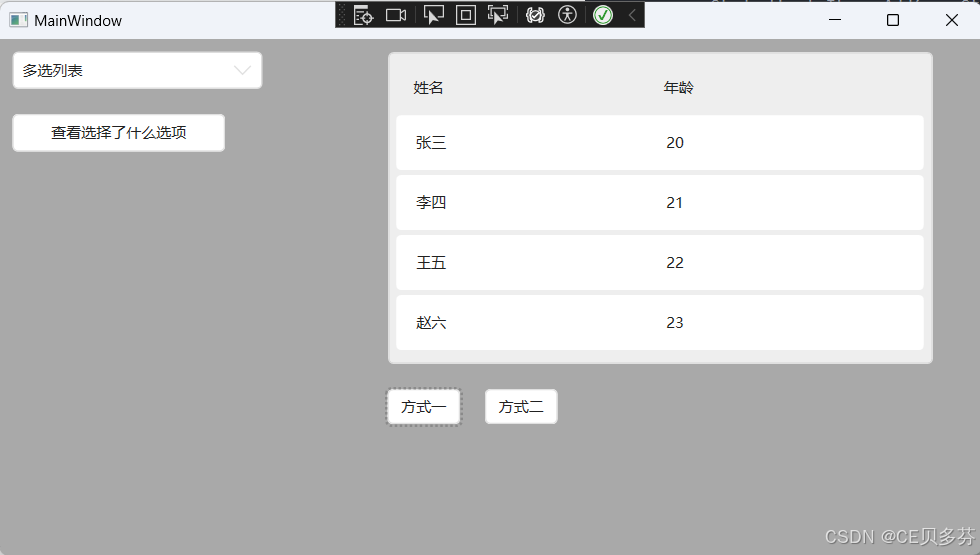
点击“方式一”
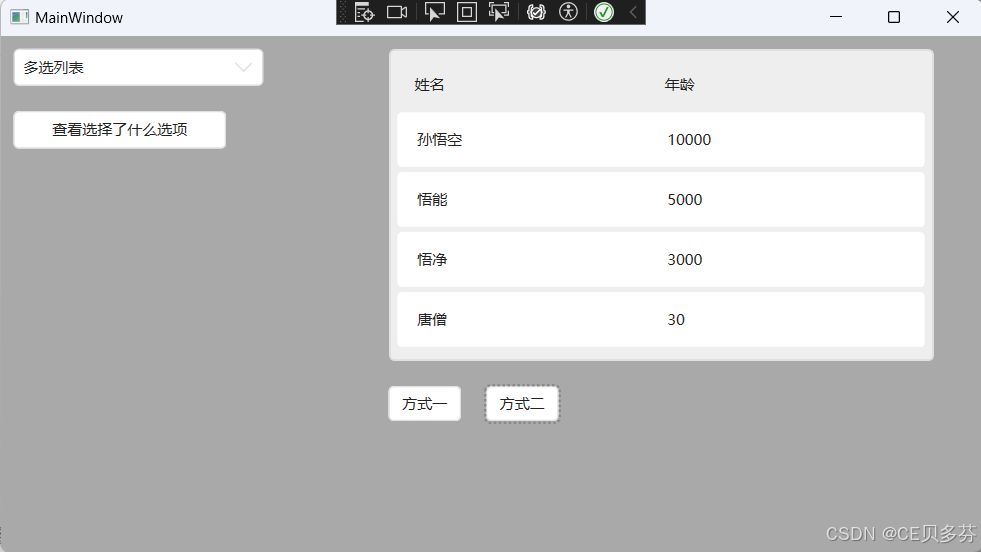
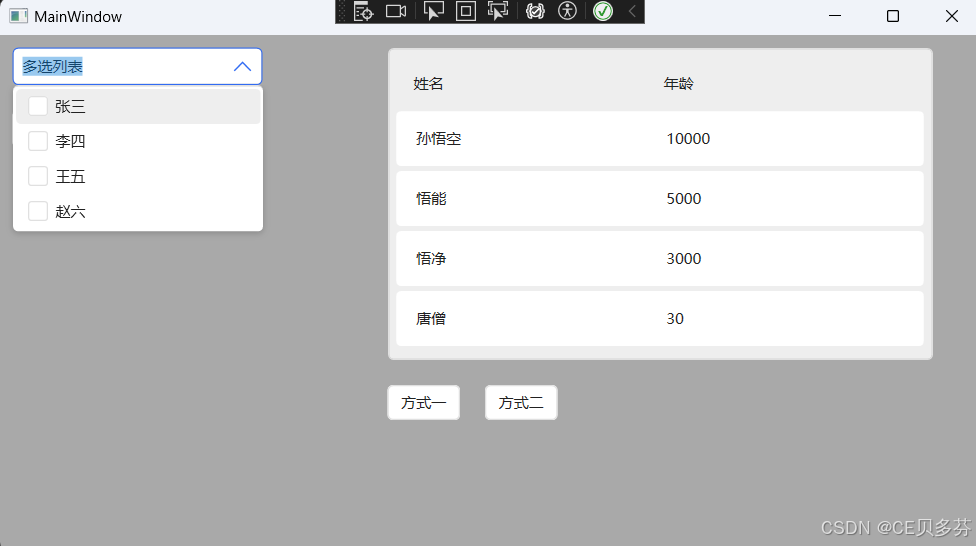
点击“方式二”
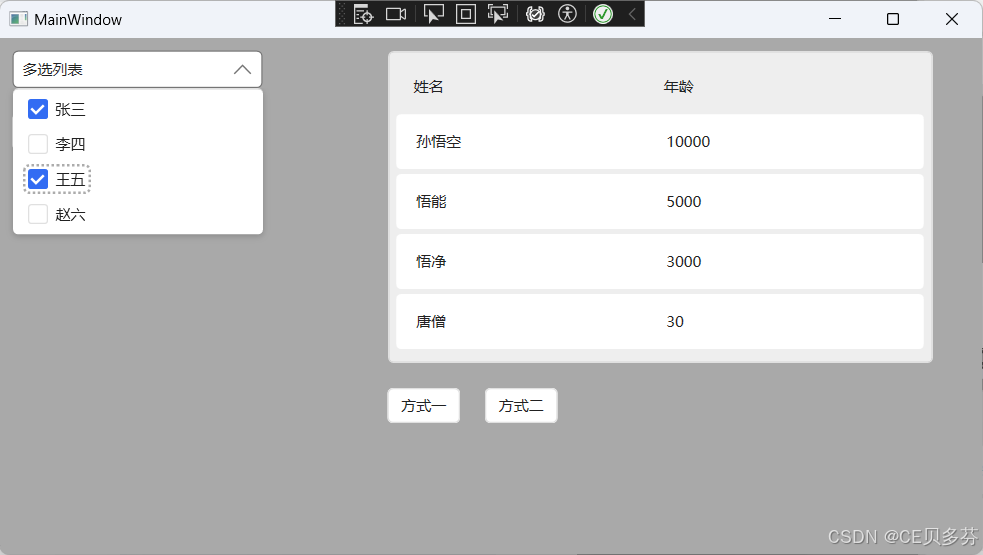
查看多选框的下拉菜单

点击“查看选择了什么选项”