要在antd中引入echart图表,首先得安装echart包,命令如下:
cnpm install echarts --save
echart安装完毕,要如何使用呢,在react中我们要引入我们刚刚安装的echart,如下:
import echarts from 'echarts/lib/echarts';
但是这里引入这个还不止,假设你要画柱状图,则你得引入:
import 'echarts/lib/chart/bar';
如果你要画折线图,你得引入:
import 'echarts/lib/chart/line';
这里你要画什么的时候,就引入什么,具体参考引入路径地址:https://www.npmjs.com/package/echarts-for-react
底下有个echart图表例子,代码如下如下:
import React from 'react';
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/chart/bar';
import 'echarts/lib/chart/line';
import 'echarts/lib/component/tooltip';
import 'echarts/lib/component/title';
import 'echarts/lib/component/legend';
import 'echarts/lib/component/toolbox';
import 'echarts/lib/component/markPoint';
import 'echarts/lib/component/markLine';
class Test extends React.Component {
componentDidMount() {
// 初始化
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: { text: '某地区蒸发量和降水量' },
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量','降水量']
},
toolbox: {
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {
show: true,
type: 'jpg'
}
}
},
xAxis : [
{
type : 'category',
data : this.props.data.xdata
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data: this.props.data.ydata.ydata1,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'降水量',
type:'bar',
data: this.props.data.ydata.ydata2,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
},
]
});
}
render() {
return (
<div id="main" style={{ width: '100%', height: 500 }}></div>
);
}
}
export default Test;
我们把这个图表封装成一个组件,然后我们在别的页面可以引入这个组件,代码如下:
import React from 'react';
import { connect } from 'dva';
import styles from './IndexPage.css';
import Test from '../components/echart.js';
function IndexPage() {
return (
<div className={styles.normal}>
<Test data={{
xdata: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
ydata: {
ydata1:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
ydata2:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3],
}
}}/>
</div>
);
}
IndexPage.propTypes = {
};
export default connect()(IndexPage);
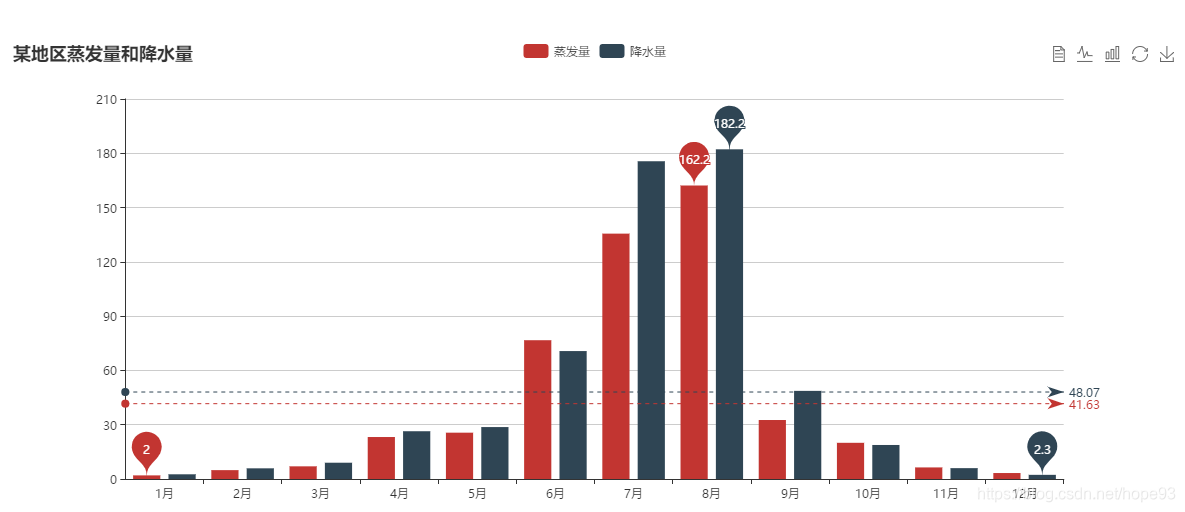
效果如下:
如果我们要让图表自适应,也就是跟随屏幕缩放而自动缩放改怎么处理呢?其实只要添加一句代码即可,这里有两种方案,第一种如下:
window.onresize = myChart.resize;
第二种如下:
window.addEventListener("resize",function(){
myChart.resize();
});
具体源码地址如下:
https://gitee.com/hope93/introducing_echart_into_antd