React 版本 16.8.4
写这篇文章是因为个人想使用蚂蚁金服的AntD UI写个demo,中间遇到一些坑,网上找到的一些方案有点过时,所以解决问题后决定自己写点经验和大家分享。
AntD是用less编写的,虽然可以直接引入CSS样式文件,但是为了方便修改AntD主题,我才在开发环境中添加了对less文件编译的支持。
创建项目
当前最新React版本是16.8.4.
使用create-react-app脚手架工具创建一个名为 ant-react 的项目
接下来安装less和less-loader插件包,打开终端输入:
npm install less less-loader配置less-loader
配置less-loader需要暴露webpack配置文件,这就要使用create-react-app脚手架工具提供的 eject 命令
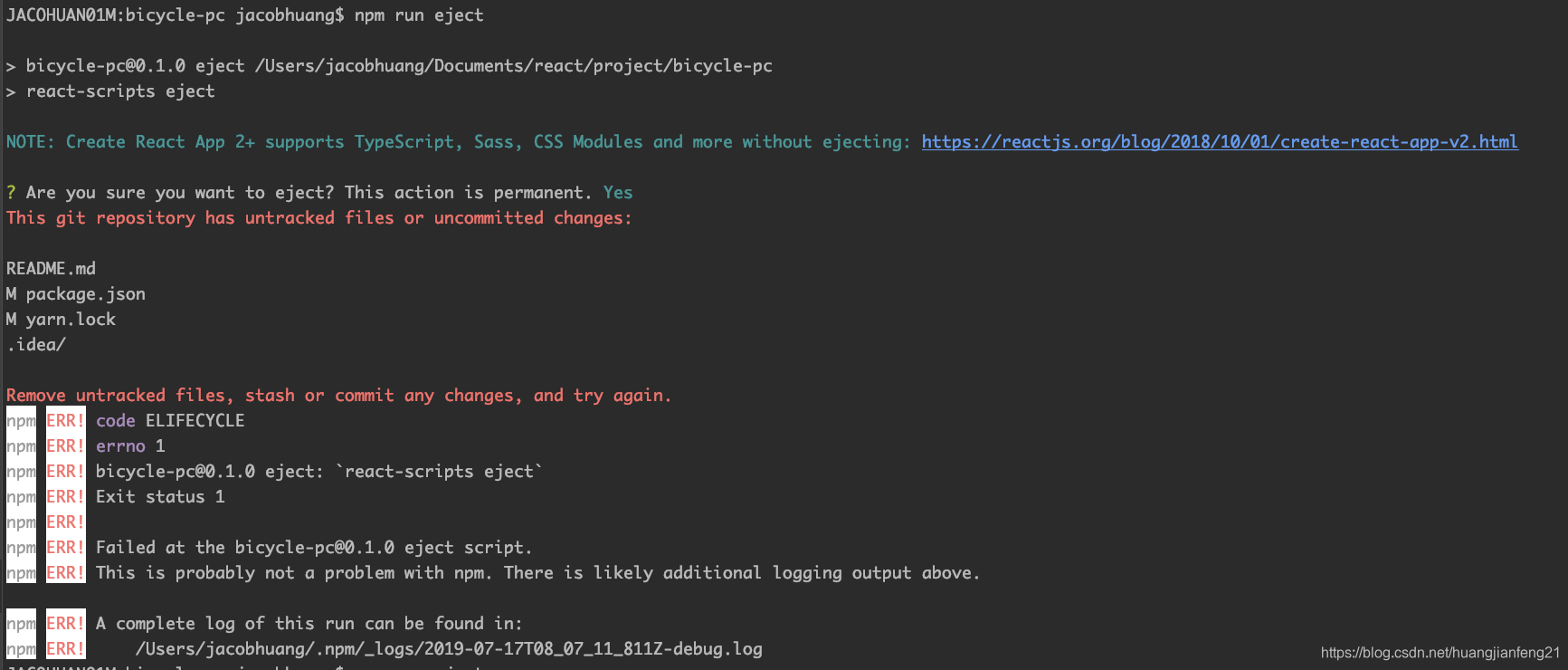
npm run eject有时候我们看到了想要的结果,运行成功了,但是有时候,就像我,就在命令行被暴露了一大段error,如图所示:
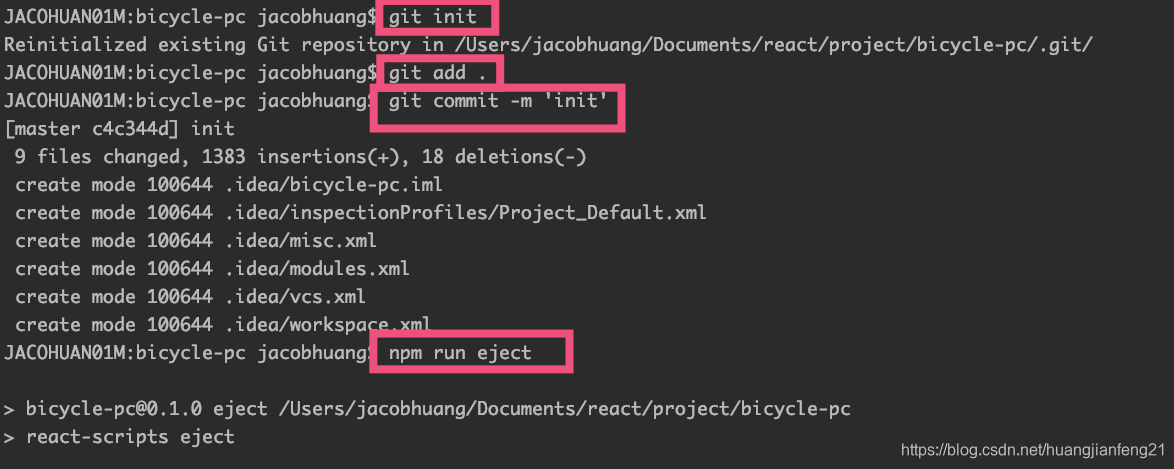
那么到底该如何解决呢?完整的操作如下:
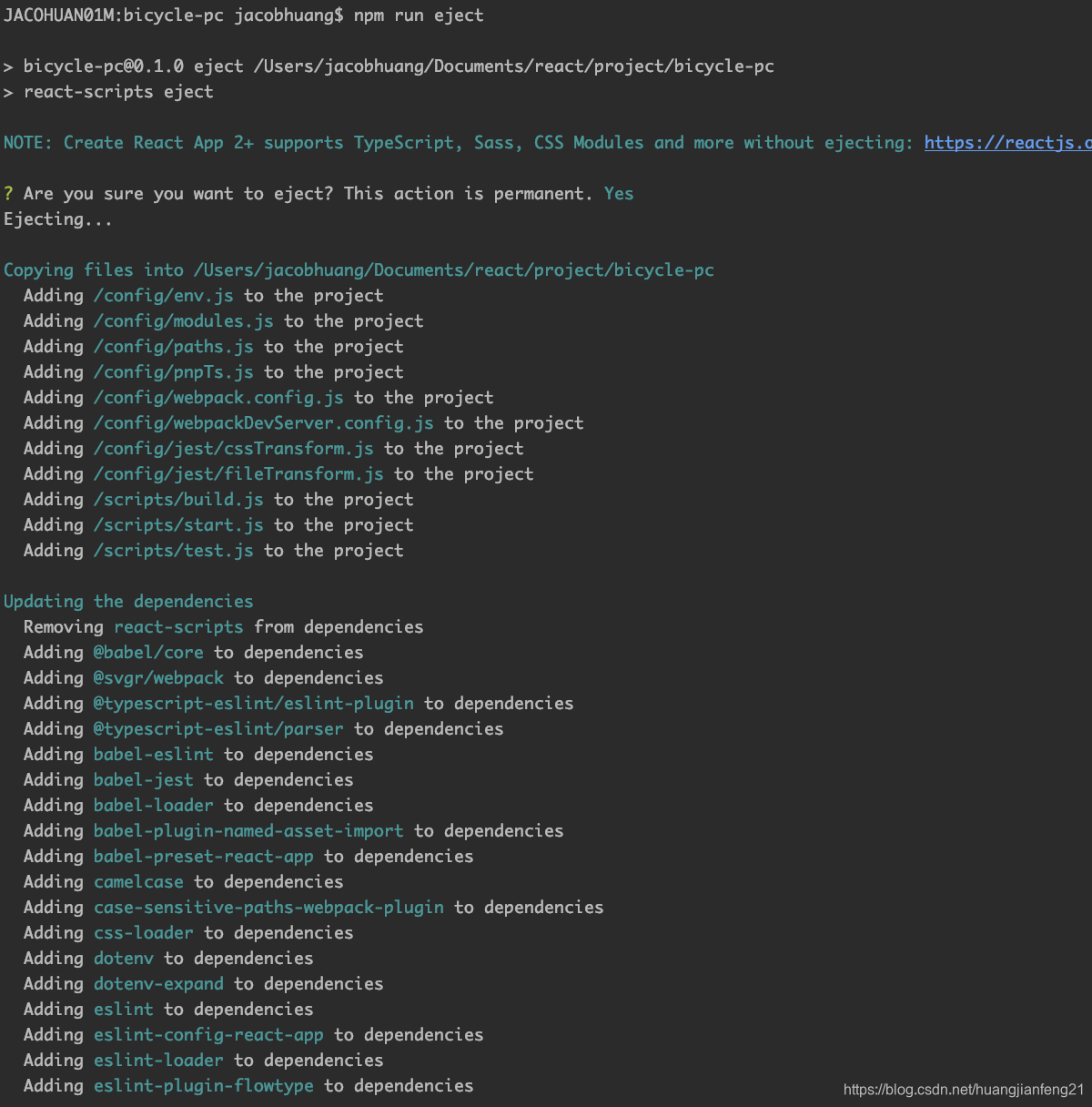
这时为什么呢,原因是在创建脚手架时添加了.gitgnore文件,但是却没有本地仓库,所以要初始化一个本地库。这样操作后,我们就可以看到如下运行成功的结果了:
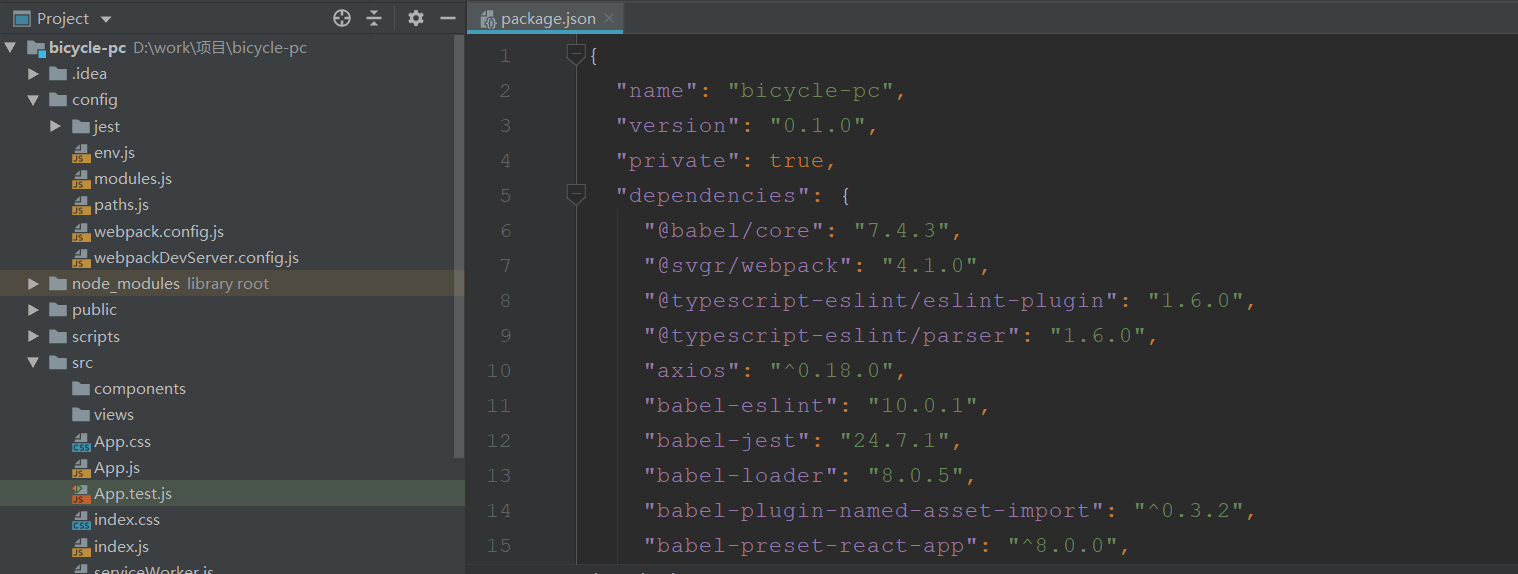
命令运行结束之后会发现package.json 文件中多了很多内容,项目结构中多了一个config文件夹
打开config文件夹,找到webpack.config.js文件打开,主要修改里面的三处地方:
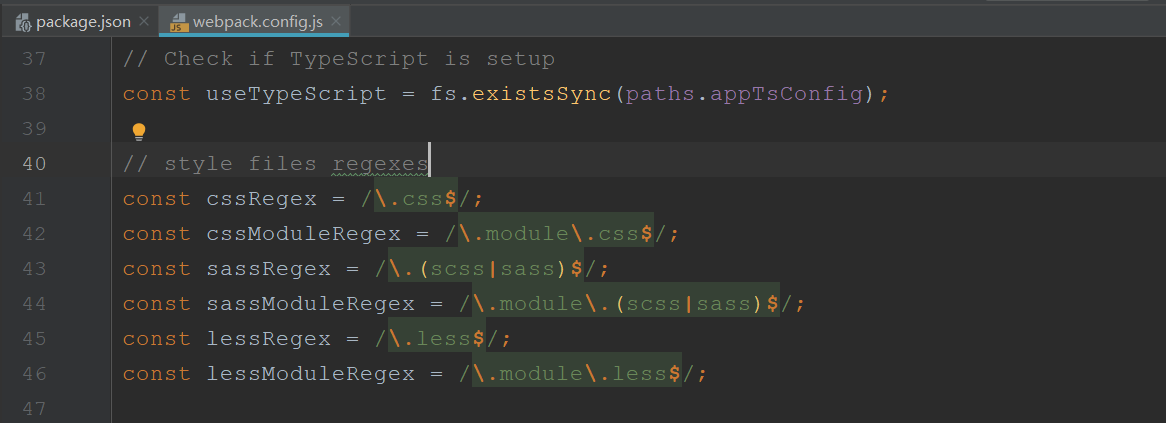
修改style files regexes(样式文件正则),找到 注释style files regexes,在这部分最后添加如下两行代码:
const lessRegex = /\.less$/;
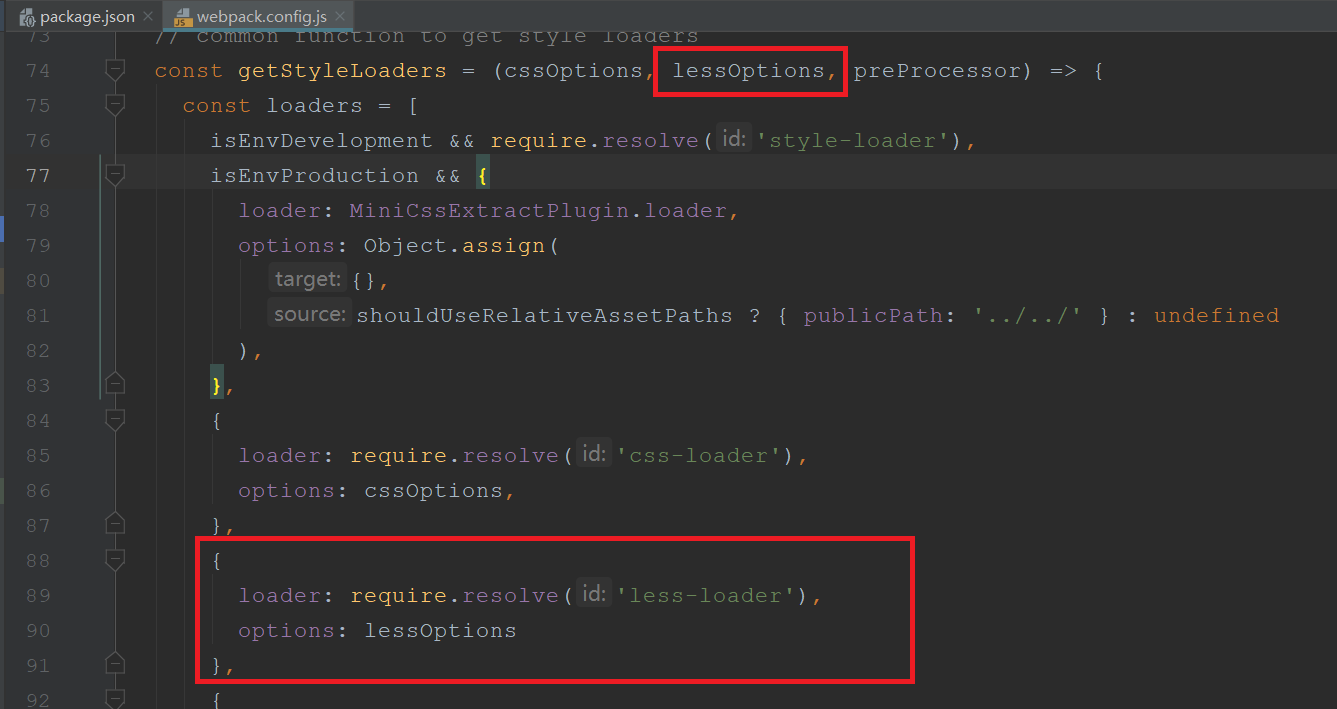
const lessModuleRegex = /\.module\.less$/;修改 getStyleLoaders 函数,添加代码(如图)
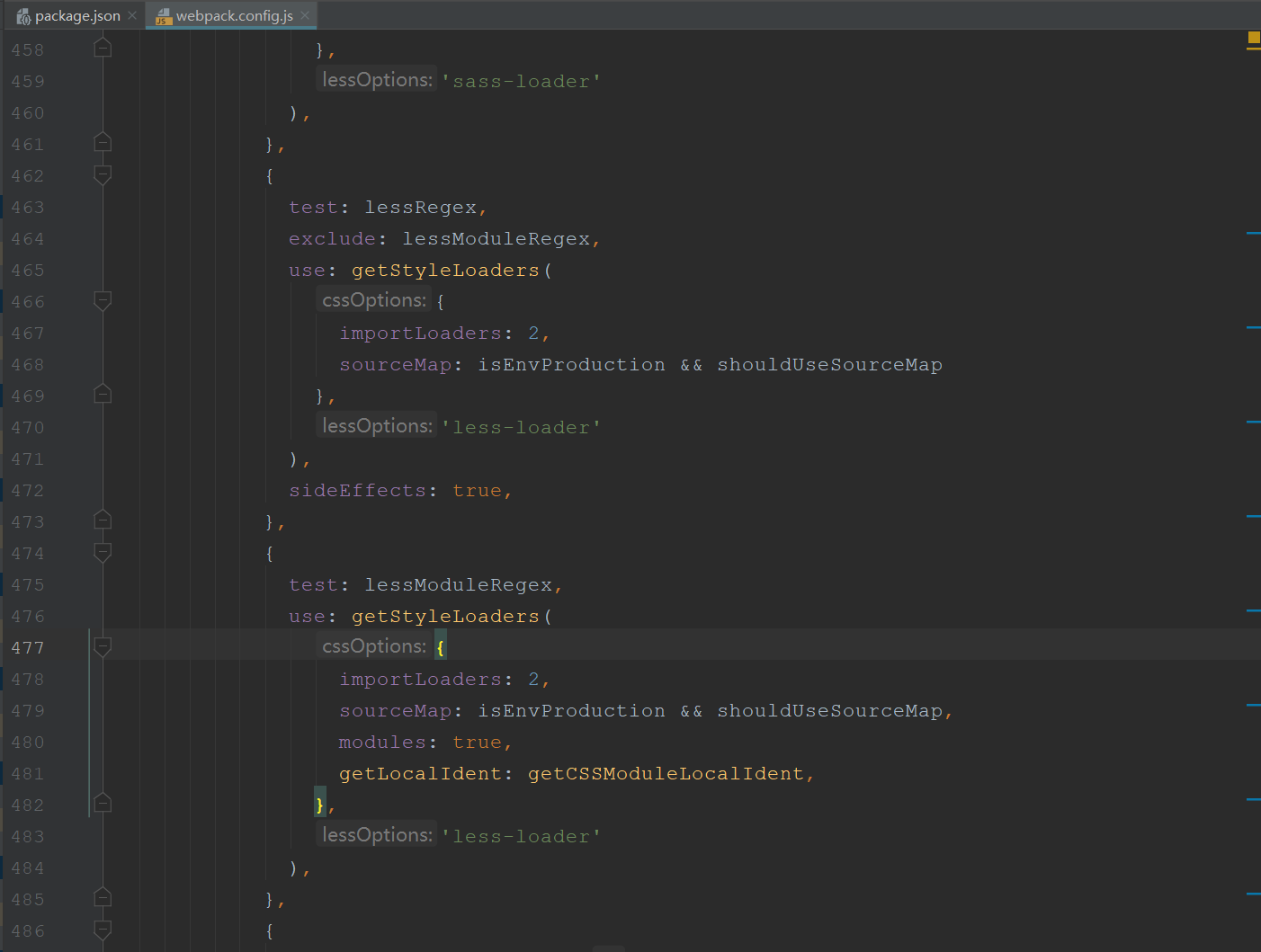
最后一处修改大约在429行,模仿代码中提供的sassRegex代码,添加如下代码,如下图
webpack.config.js文件修改完成。
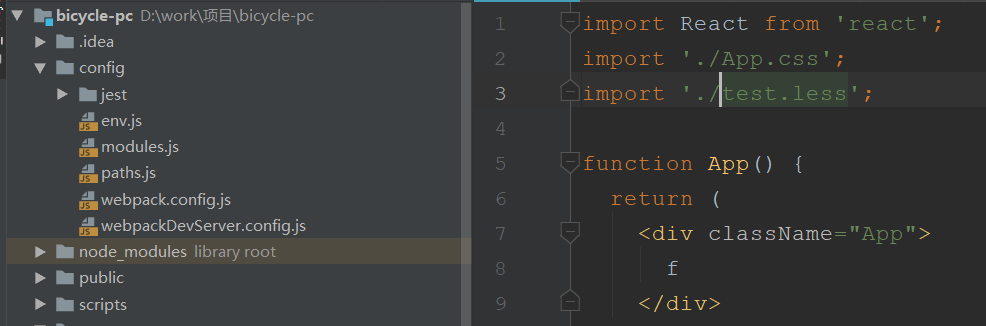
试一下效果,将index.css文件重命名为index.less,再把index.js文件中引入的index.css文件修改为index.less文件,保存代码,重启(改了配置文件需要重启)