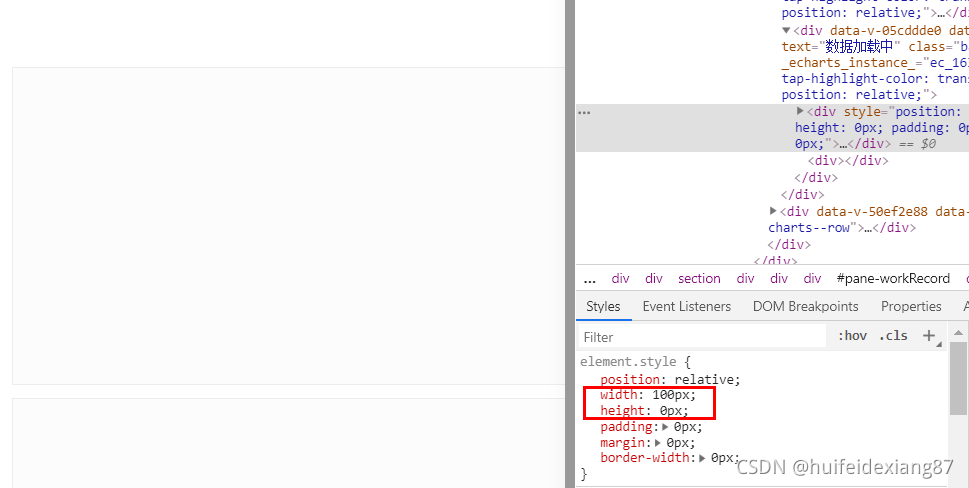
点击tab切换按钮进到页面时,echarts柱状图并未展示。以为数据有问题,但打印options之后,发属性options已经赋值完毕。于是看页面元素,发现外层div 高度为0px,宽度是100px。如图。
由于我的echarts大小是自适应宽高的,在tab切换前,echarts已经渲染完毕,但页面dom并没有加载完成,所以echarts无法获取自适应宽高。
所以,我就给组件加了个判断,当切换到echarts图所在的tab页时,再加载echarts组件,就不存在dom未加载完成的问题了。
<el-tabs
v-model="activeTagName"
@tab-click="handleTabClick"
>
<el-tab-pane
label="记录"
name="record"
>
<stack-chart
v-if="activeTagName === 'workRecord'"
:data="data"
@change="change"
/>
</el-tab-pane>
</el-tabs>