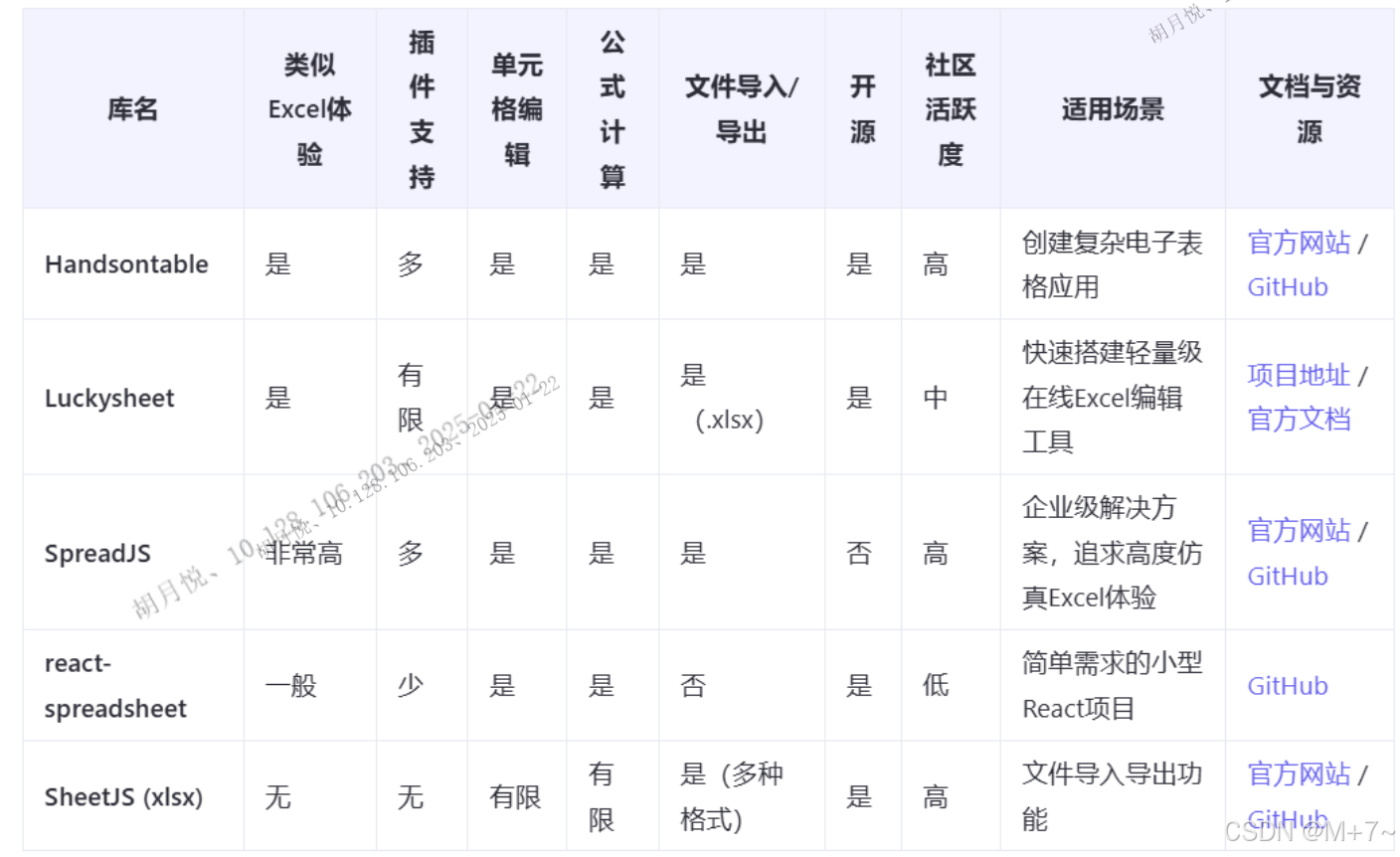
1. Handsontable
-
特点:
-
提供了类似 Excel 的表格编辑体验,包括单元格样式、公式计算、数据验证等功能。
-
支持多种插件,如筛选、排序、合并单元格等。
-
轻量级且易于集成到现有项目中。
-
具备强大的自定义能力,可以调整外观和行为以适应特定需求。
-
-
适用场景:适用于需要创建复杂电子表格应用的开发者。
-
文档与资源:
2. Luckysheet
-
特点:
-
纯前端实现,无需后端支持,所有操作均在浏览器完成。
-
支持常见的 Excel 操作,如单元格编辑、公式计算、格式设置等。
-
可以直接导入和导出 Excel 文件(.xlsx 格式)。
-
开源项目,社区活跃,支持二次开发和定制。
-
-
适用场景:适合快速搭建轻量级的在线 Excel 编辑工具,尤其是不需要复杂后端逻辑的情况。
-
文档与资源:
3. SpreadJS
-
特点:
-
高度兼容 Microsoft Excel,提供几乎相同的用户界面和交互方式。
-
内置大量图表类型和支持 VBA 宏脚本执行。
-
支持复杂的业务逻辑和数据分析功能。
-
商业产品,但提供了详细的文档和技术支持。
-
-
适用场景:对于追求高度仿真 Excel 体验的应用非常合适,特别是企业级解决方案。
-
文档与资源:
4. react-spreadsheet
-
特点:
-
专门为 React 设计的轻量级电子表格组件。
-
提供基本的单元格编辑、公式解析和样式设置功能。
-
易于上手,适合小型项目或简单需求。
-
-
适用场景:如果你正在使用 React 构建应用程序,并且只需要一个简单的在线编辑表格,那么这个库是一个不错的选择。
-
文档与资源:
5. SheetJS (xlsx)
-
特点:
-
主要用于读取和写入 Excel 文件,但它也可以用来构建简单的在线编辑器。
-
支持多种文件格式,包括 CSV、XLSX 和其他常见电子表格格式。
-
轻量级且性能优异,适合处理大文件。
-
-
适用场景:当你主要关注文件的导入导出功能时,SheetJS 是一个非常好的选择。
-
文档与资源:
总结
根据你的具体需求和技术栈,可以选择最适合的库。如果你需要一个功能全面且高度仿真的 Excel 编辑器,Handsontable 或 SpreadJS 可能是最好的选择;而如果希望保持轻量化并避免依赖后端服务,Luckysheet 是一个非常棒的纯前端解决方案。对于基于 React 的项目,react-spreadsheet 提供了一种更简便的方式。最后,如果你的主要目的是处理 Excel 文件的导入导出,SheetJS 则是不可或缺的工具。