17 | 从后端到前端:微服务后,前端如何设计?
课程链接:https://time.geekbang.org/column/article/169017
微服务架构通常采用前后端分离的设计方式。作为企业级的中台,在完成单体应用拆分和微服务建设后,前端项目团队会同时面对多个中台微服务项目团队,这时候的前端人员就犹如维修电工一样了。
面对如此多的微服务暴露出来的 API 服务,如何进行正确的连接和拼装,才能保证不出错?这显然不是一件很容易的事情。而当服务出现变更时,又如何通知所有受影响的项目团队,这里面的沟通成本相信也不小。
相应的,要从一定程度上解决上述问题,是不是可以考虑先有效降低前端集成的复杂度呢?先做到前端聚合,后端解耦——这是一个很有意思的话题。一起来聊聊微前端(Micro Frontend)的设计思想,探讨一下中台微服务后,前后端的设计和集成方式。
单体前端的困境
传统企业在完成中台转型后,虽然后台的业务完成了微服务架构的升级,但前端仍然是单体模式,由一个团队创建并维护一个前端应用。随着时间推移和业务发展,前端会变得越来越臃肿,越来越难维护。而随着 5G 和移动互联技术的应用,企业业务活动将会进一步移动化和线上化。过去很多企业的做法是为不同的业务开发出独立的 APP。但很显然用户并不想装那么多的 APP!
为了提高用户体验,实现统一运营,很多企业开始缩减和整合 APP,将企业内所有的业务能力都尽量集中到一个 APP 中。试想如果仍然沿用单体前端的设计模式。前端项目团队将面对多个中台微服务团队,需要集成成千上万的 API 服务,这就需要相当高的沟通成本和技术要求。这绝对会是一场灾难。
相对互联网企业而言,传统企业的渠道应用更加多样化,有面向内部人员的门店类应用、面向外部客户的互联网电商平台或移动 APP,还有面向第三方的 API 集成。由于渠道的差异,前端将更加多样化和复杂化。那如何有效降低前端集成的复杂度呢?
从单体前端到微前端
为了解决单体前端的问题,可以借鉴微服务的设计思想,引入微前端概念。将微服务理念扩展到前端,解决中台微服务化后,前端由于仍为单体而存在的逻辑复杂和臃肿的问题。
在前端设计时需要遵循单一职责和复用原则,按照领域模型和微服务边界,将前端页面进行拆分。同时构建多个可以独立部署、完全自治、松耦合的页面组合,其中每个组合只负责特定业务单元的 UI 元素和功能,这些页面组合就是微前端。
微前端与微服务一样,都是希望将单体应用,按照规则拆分,并重组为多个可以独立开发、独立测试、独立部署和独立运维,松耦合的微前端或者微服务。以适应业务快速变化及分布式多团队并行开发的要求。
微前端页面只包括业务单元前端操作必需的页面要素,它只是企业级完整业务流程中的一个业务拼图块,不包含页面导航等内容。微前端除了可以实现前端页面的解耦外,还可实现页面复用,这也与中台服务共享理念是一脉相承的。
业务单元的组合形态
可以参照领域模型和微服务边界,建立与微服务对应的前端操作界面,将它与微服务组成业务单元,以业务组件的方式对外提供服务。业务单元包括微前端和微服务,可以独立开发、测试、部署和运维,可以自包含地完成领域模型中部分或全部的业务功能。
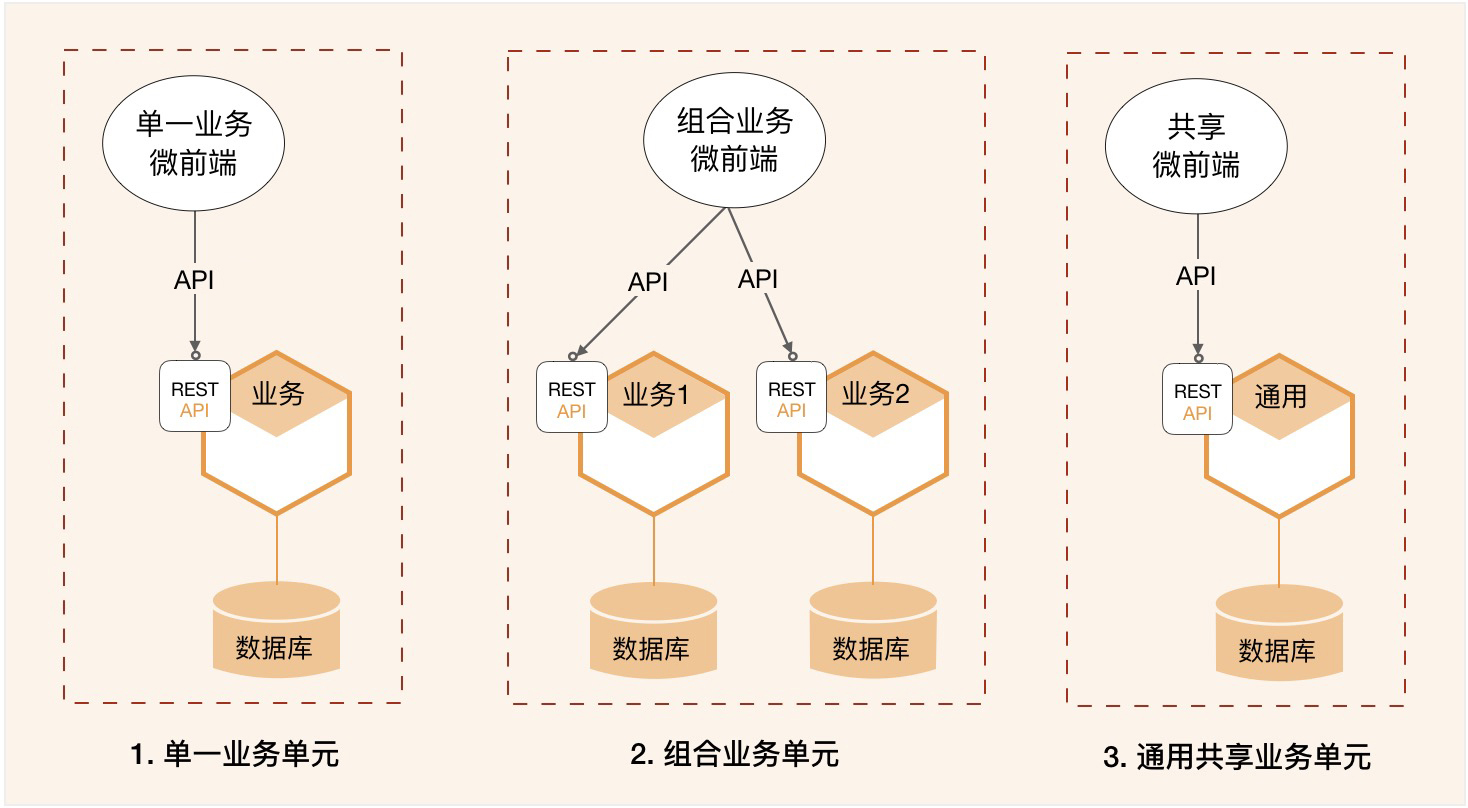
看一下下面这个图。一个虚框就是一个业务单元,微前端和微服务独立部署,业务单元内的微前端和微服务已完成前后端集成。可以将这个业务单元理解为一个特定业务领域的组件。业务单元可以有多种组合方式,以实现不同的业务目标。
1. 单一业务单元
一个微前端和一个微服务组成单一业务单元。微前端和微服务分别实现同一个领域模型从前端到后端的功能。
2. 组合业务单元
一个微前端与多个微服务组成组合业务单元。微前端具有多个微服务的前端功能,完成较复杂的页面和操作。多个微服务实现各自领域模型的功能,向微前端提供可组合的服务。记住一点:微前端不宜与过多的微服务组合,否则容易变成单体前端。
3. 通用共享业务单元
一个微前端与一个或多个通用中台微服务组合为通用共享业务单元。通用共享微前端以共享页面的方式与其它微前端页面协作,完成业务流程。很多通用中台微服务的微前端是共享的,比如订单和支付等微服务对应的订单和支付微前端界面。
所有业务单元的功能都应该自包含,业务单元之间的边界清晰。业务单元之间要避免功能交叉而出现耦合,一旦出现就会影响项目团队职责边界,进而影响到业务单元独立开发、测试、部署和运维等。
微前端的集成方式
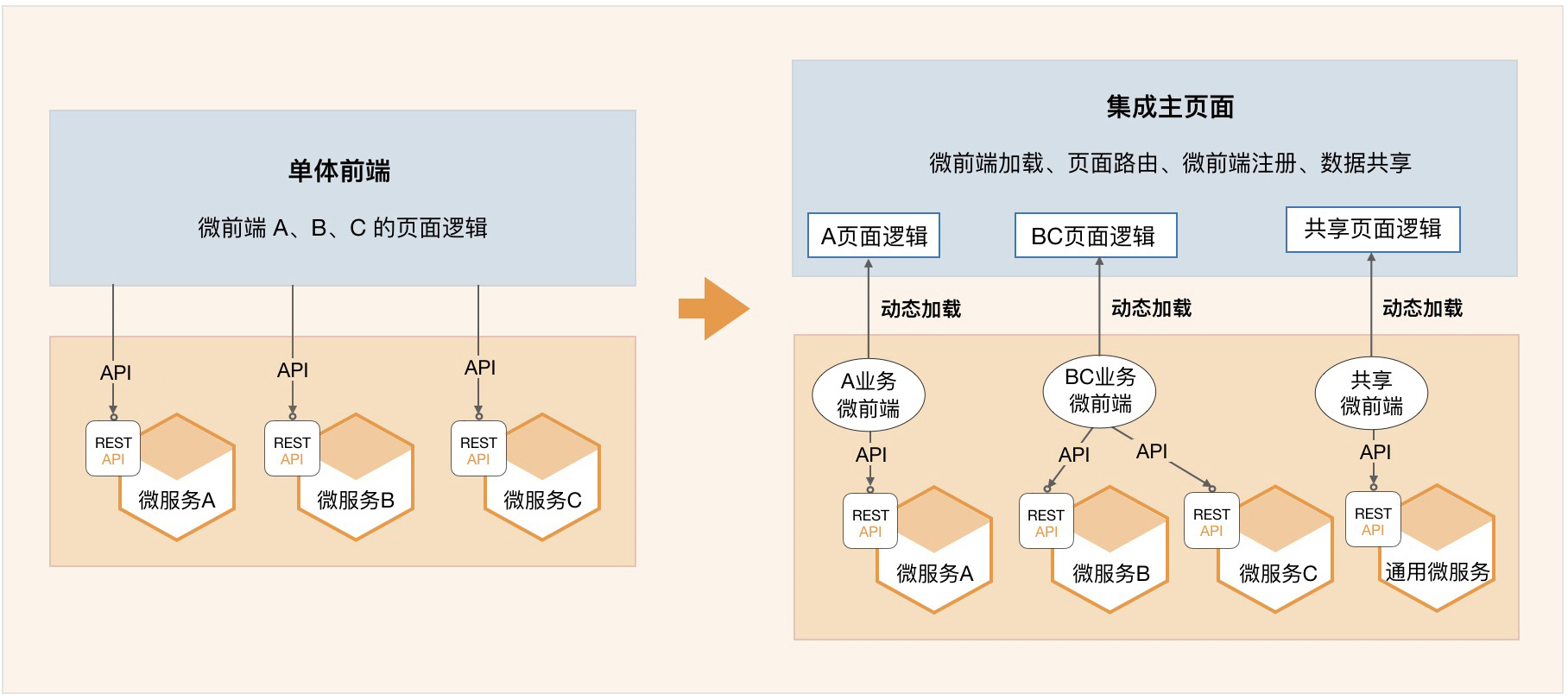
看一下下面这个图,微前端位于前端主页面和微服务之间,它需要与两者完成集成。
1. 微前端与前端主页面的集成
前端主页面是企业级的前端页面,微前端是业务单元的前端页面。微前端通过主页面的微前端加载器,利用页面路由和动态加载等技术,将特定业务单元的微前端页面动态加载到前端主页面,实现前端主页面与微前端页面的“拼图式”集成。
微前端完成开发、集成和部署后,在前端主页面完成微前端注册以及页面路由配置,即可实现动态加载微前端页面。
2. 微前端与微服务的集成
微前端与微服务独立开发,独立部署。在微前端注册到前端主页面前,微前端需要与微服务完成集成。它的集成方式与传统前后端分离的集成方式没有差异。微服务将服务发布到 API 网关,微前端调用发布在 API 网关中的服务,即完成业务单元内的前后端集成。