踩过的坑容易忘,记录一下
uniapp 报错
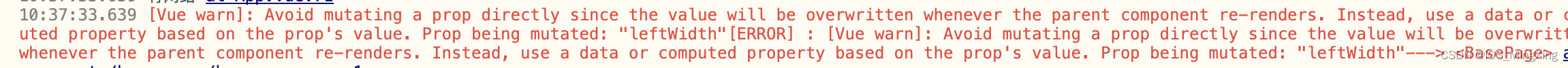
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “leftWidth”[ERROR] : [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “leftWidth”—>
大概意思就是是不能在子组件中修改利用props从父组件传递过来的参数。解决方案可以在data中再定义一个变量接收这个参数,或者利用计算属性都行。
子组件的prop中接收了一个从父组件传递来的参数leftWidth,并且在methods或者watch中修改了这个参数,所以报了这个错。
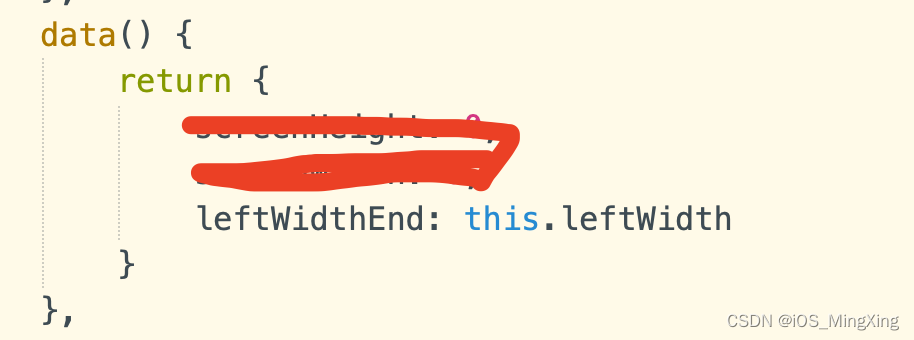
解决:在data中定义一个新变量例如leftWidthEnd,赋值为这个参数。但是这样的话只会在该子组件被创建时赋值一次。
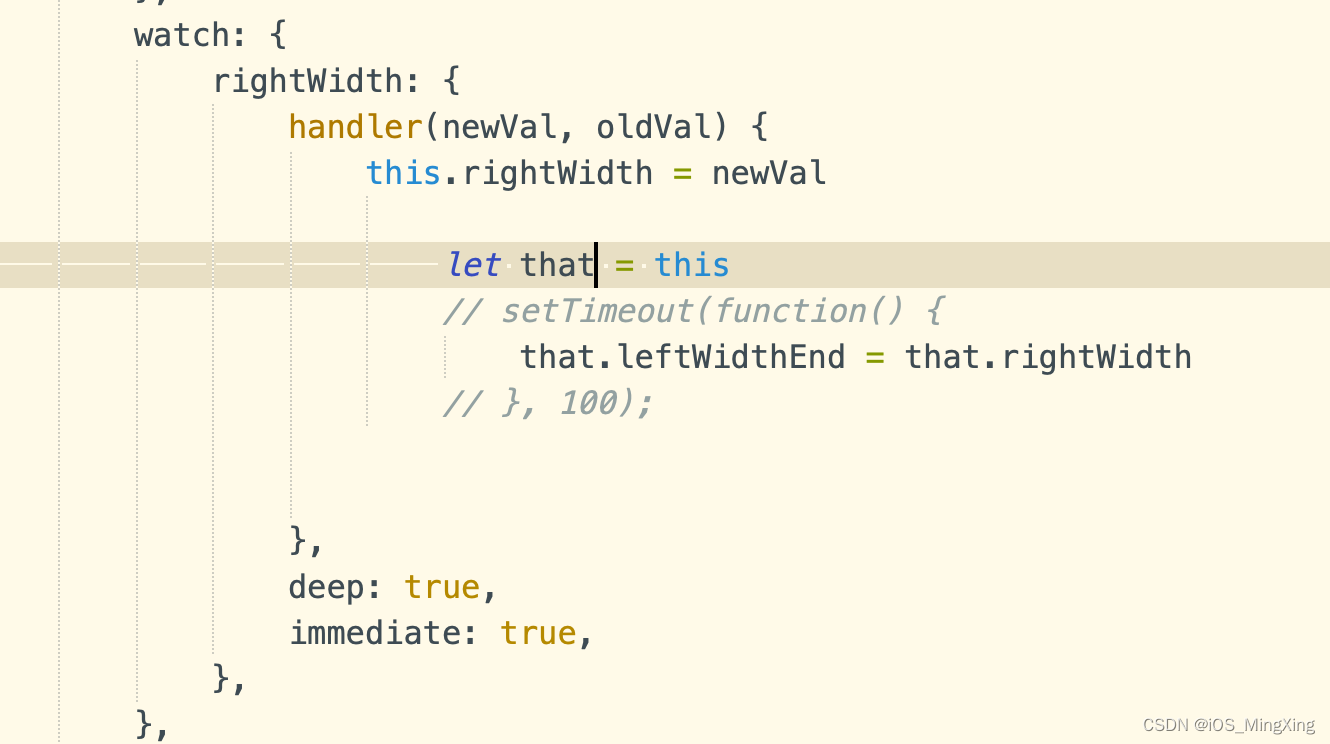
然后在watch属性中监听这个参数leftWidth或者其他要修改此参数的位置,为其赋值,实现动态关联。